В этом году наш сервис МойСклад исполнилось семь лет. Представления о том, что такое хороший интерфейс веб-сервиса, постоянно меняются.
Визуальные решения, которые раньше хорошо работали, становятся громоздкими и запутанными по мере увеличения количества функций в сервисе.
Поэтому нам приходится постоянно обновлять интерфейс MyWarehouse. Мы хотим рассказать вам об общих принципах редизайна пользовательского интерфейса — зачем, когда и как это делать.
Зачем улучшать пользовательский интерфейс?
Редизайн пользовательского интерфейса — дорогостоящий процесс.В последнее время наши разработчики тратят на это не менее 30% своего времени, но вместо этого могут добавлять новые функции.
Это означает, что нам нужно четко понимать, почему мы меняем пользовательский интерфейс и какую пользу это принесет. Для себя мы определили задачи, которые должен решать идеальный интерфейс:
- Помогите новым пользователям сделать первые шаги;
- Сместите фокус с элементов интерфейса сервиса на данные и ускорьте рутинные операции;
- Оптимизируйте пространство экрана.
Упрощаем регистрацию
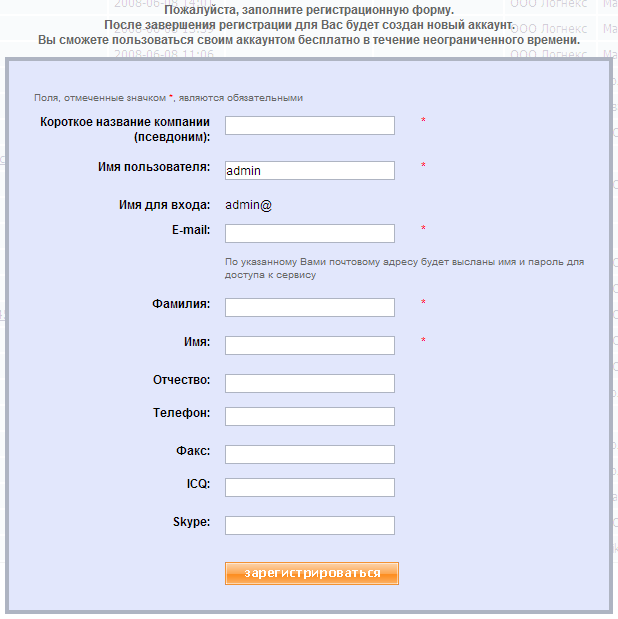
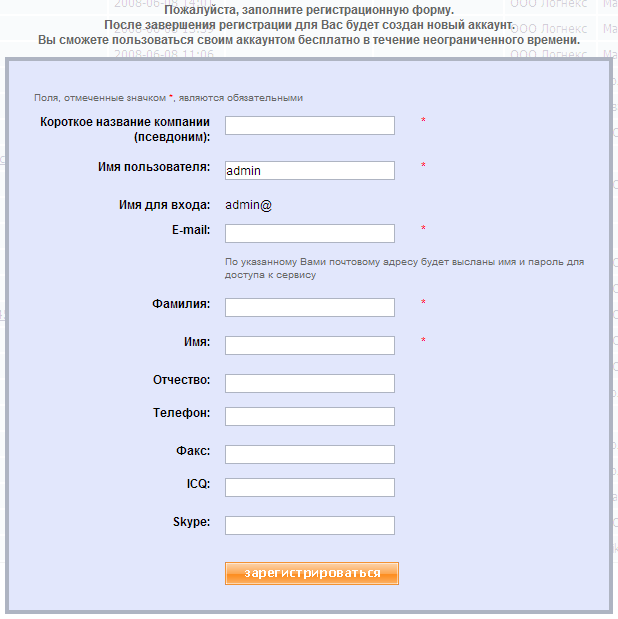
Был
Основная цель улучшения этого экрана — увеличить процент успешно завершенных регистраций.
Для этого мы сократили количество полей, которые должен заполнить пользователь.
Мы объединили два поля «Имя» и «Фамилия» в одно и сделали его необязательным, а также объединили поля ICQ и Skype. Удалены ненужные поля «Отчество» и «Факс» (как факс вообще попал на эту форму?).
Стало 
Казалось бы, непринципиальные изменения.
Но с новой формой регистрации конверсия посетителей сайта выросла на 45%.
По собственному опыту мы знаем, как это раздражает, когда при регистрации приходится выбирать бесплатное имя аккаунта.
Поэтому, если имя уже занято, надо сразу предлагать доступные варианты.
Упрощение первых шагов
Для многих пользователей работа с сервисом начинается с переноса своих данных.Как правило, это таблица в Excel, а значит удобнее всего просто загрузить этот файл в систему.
Импорт данных — опасная операция.
Неправильные настройки могут привести к неприятным последствиям.
В старом импорте пользователи должны были указать номер столбца, в котором находилось то или иное поле.
Естественно, они постоянно допускали ошибки и заполняли свои аккаунты мусором.
Был 
В новом интерфейсе импорта пользователь видит загруженный файл в виде привычной таблицы Excel. Соответствие между столбцами и полями таблицы устанавливается визуально.
Стало 
Что это дало на практике? Наша поддержка стала тратить в 2-3 раза меньше времени на вопросы, связанные с импортом данных.
Одна из вещей, которая больше всего пугает новых пользователей, — это обилие пунктов главного меню.
Чем лаконичнее меню, тем легче изучить систему.
Общий принцип упрощения навигации прост: данные должны быть представлены в соответствии с ментальной моделью пользователя, а не в виде модели базы данных.
Лучше всего нам удалось упростить организацию каталогов.
Возьмем конкретный пример – информацию о продукции.
Любой товар имеет два атрибута: страну происхождения и единицу измерения.
Списки стран и единиц измерения хранятся в базе данных в отдельных таблицах.
Традиционно они отображаются отдельными каталогами в своих разделах интерфейса.
Мы сначала сделали то же самое, но потом подумали – зачем? Теперь пользователи вводят эти атрибуты в саму карточку товара.
Сами справочники остались в базе, но теперь скрыты.
За счет такой оптимизации мы избавились от пяти ненужных разделов.
Настройки
Что обычно делает пользователь при переходе от первого знакомства к полноценной работе в сервисе? Пытаюсь настроить систему под себя.Централизованное расположение всех настроек в отдельном разделе имеет свои преимущества.
Был 
Однако после некоторых раздумий и наблюдений мы пришли к выводу, что настройки лучше размещать рядом с настраиваемым объектом:
- Если последовательно следовать этому принципу, пользователь понимает, что если функция настроена, то настройки где-то рядом.
- Пользователь сразу видит, как изменение настроек влияет на поведение системы.
- Это позволяет сократить количество сервисных экранов и пунктов меню.
Аналогично управление шаблонами перенесено в меню «Печать» соответствующего документа.
Стало 

Надо сказать, что мы не уменьшили количество обращений в службу поддержки по вопросам печати.
Но процент запросов по поводу использования шаблонов увеличился, так как эта функция стала лучше видна пользователям.
Мы фокусируемся на данных и упрощаем рутинные операции
Вместо яркой оранжево-зеленой палитры, отвлекающей внимание при работе, мы решили использовать спокойные голубые тона.Палитра приложения не должна отвлекать пользователя от работы.
По нашему опыту, любую информацию лучше представлять в графическом виде (например, выделять цветом).
Одними из самых популярных обновлений среди пользователей стали довольно банальные вещи — цветовая подсветка различных статусов документов и изображений товаров.
Пользователи не любят текст и цифры и предпочитают воспринимать данные графически.

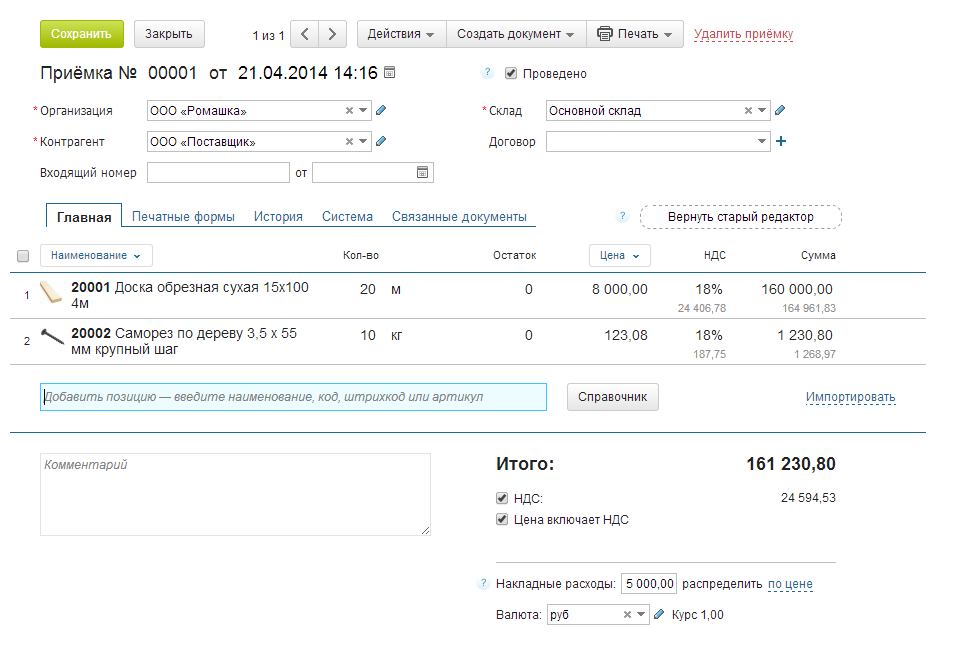
Самыми важными экранами в нашей системе являются редакторы документов.
Внешний вид документа должен помогать вам сконцентрироваться на данных, поэтому различные элементы управления должны как можно меньше привлекать внимание.
Был 
Одним из наиболее часто используемых элементов интерфейса является так называемый селектор.
Он позволяет выбрать значение из списка или добавить новое.
Мы заметили, что значки в селекторах стали слишком яркими и сделали их менее заметными.
Неожиданно оказалось легко упростить список позиций в документе.
Можно выбрать несколько позиций; для этого используются флажки.
Оказалось, что столбец с чекбоксом сильно перегружает интерфейс.
Мы начали показывать только отмеченные флажки и тот, что под мышкой.
Стало 
Но главное, что отличает новые редакторы, это то, что они сокращают количество кликов, которые должен совершить пользователь.
Для нас это основная метрика, которая показывает, насколько удобен интерфейс.
Ключевое действие — добавление позиции в документ — это то, что наши пользователи выполняют чаще всего.
Для одного варианта использования мы уменьшили количество необходимых кликов с 5 до 2, для другого – с 2 до 0. Для этого мы реализовали редактирование полей на месте вместо всплывающего окна, продумали правила для автоматическая передача фокуса ввода и реакция на нажатие Enter.
Оптимизация экранного пространства
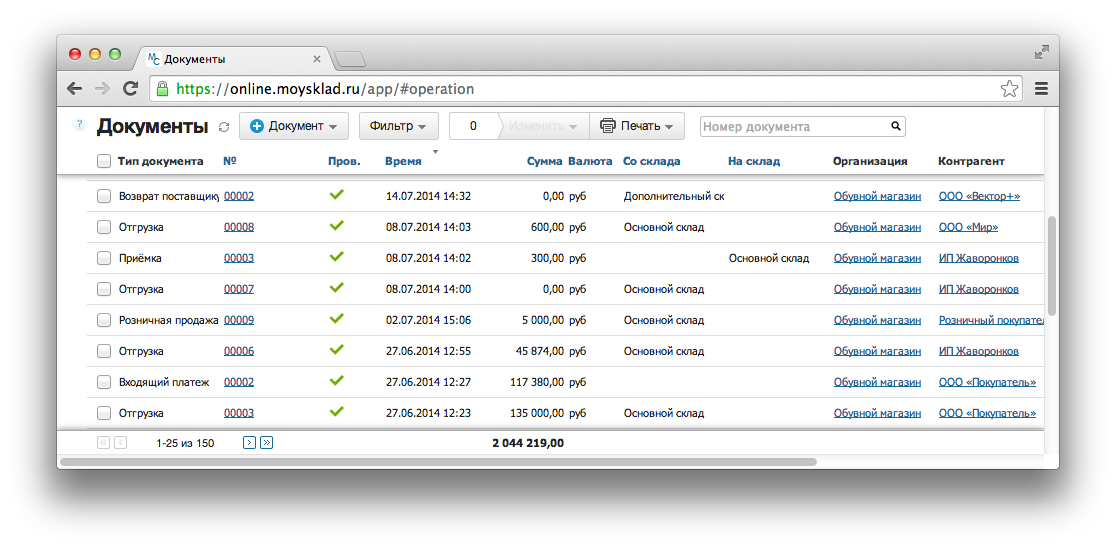
Всегда не хватает места на экране.Когда пользователи работают с большими отчетами и документами, на экране появляются полосы прокрутки.
Как решить эту проблему? Самое очевидное улучшение — мы перенесли блок с основными действиями и фильтрами на плавающую панель.
Он всегда виден пользователю, вне зависимости от текущего положения прокрутки на странице (аналогичное решение используется в интерфейсе GMail).

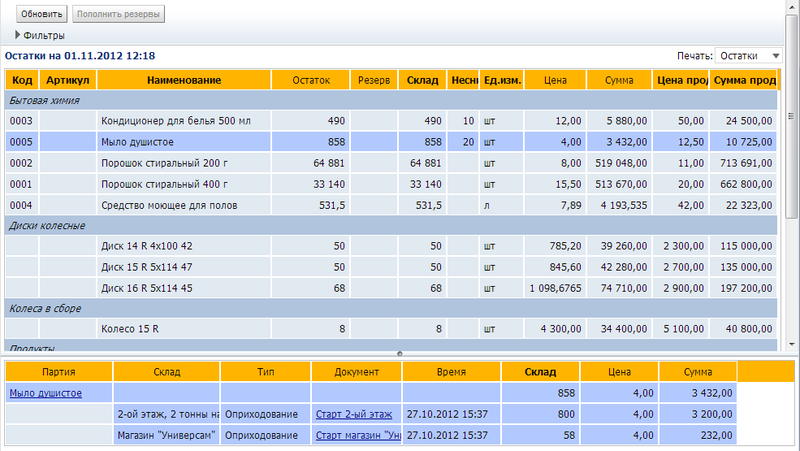
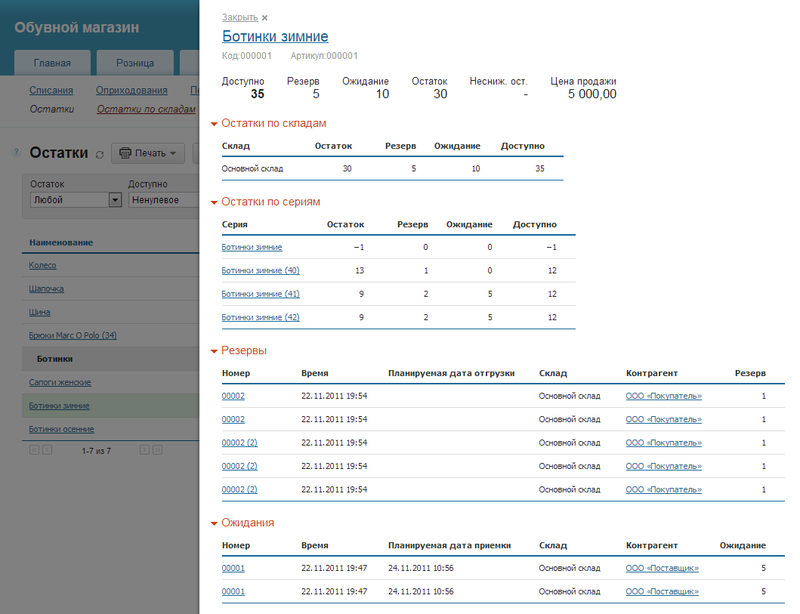
При просмотре отчетов наши пользователи могут просматривать подробную информацию – «drill down».
Раньше экран был разделен на две части: в нижней части отображалась информация о строке, выбранной в верхней части.
Это обеспечивает очень быструю навигацию, но съедает пространство экрана.
Был 
Поэтому мы перенесли отображение детализации на всплывающую панель.
Стало 
Панель мониторинга (также известная как экран руководителя или KPI) не нова, но по-прежнему является эффективным способом отображения большого количества данных на одной странице.
На дашборде мы разместили основную информацию, которая нужна менеджеру в концентрированном виде – необработанные заказы, неоплаченные счета.

Многое пришлось изменить в справочнике подрядчиков.
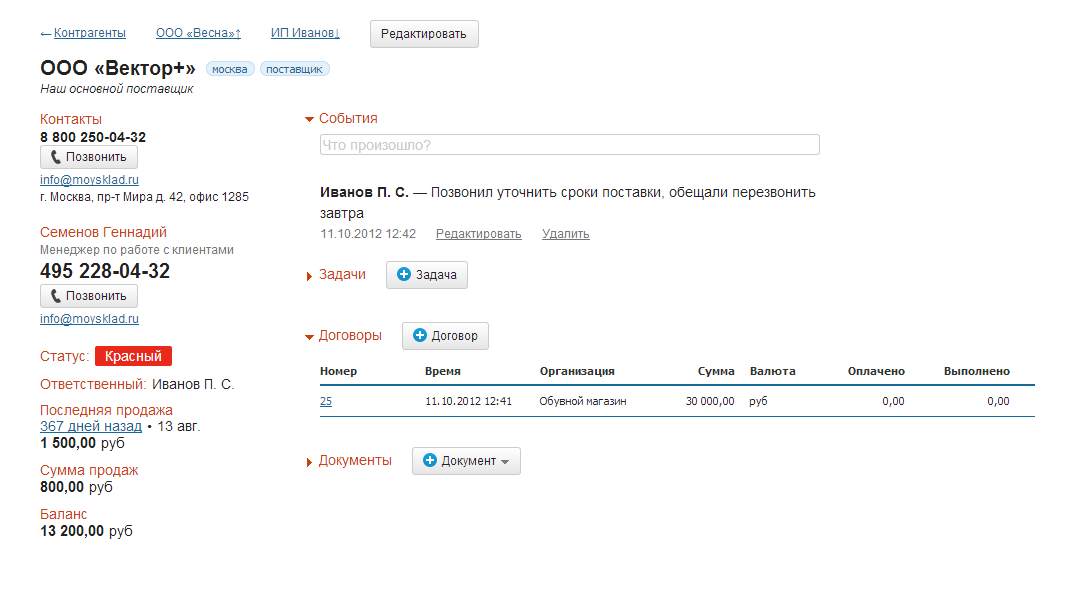
Когда мы начали добавлять в систему возможности CRM, в карточке контрагента появлялось все больше информации – лента событий, напоминания, контактные лица.
Кран редактора стал перегружен.
Что мы наделали? Во-первых, мы разделили экран работы с контрагентом на две части – просмотр и редактирование.
В режиме просмотра доступна только та часть данных, которая используется в повседневной работе, например, история взаимодействий с клиентом.
Те поля, которые обычно заполняются один раз – при создании нового контрагента (например, реквизиты) открываются только в режиме редактирования; он используется реже.

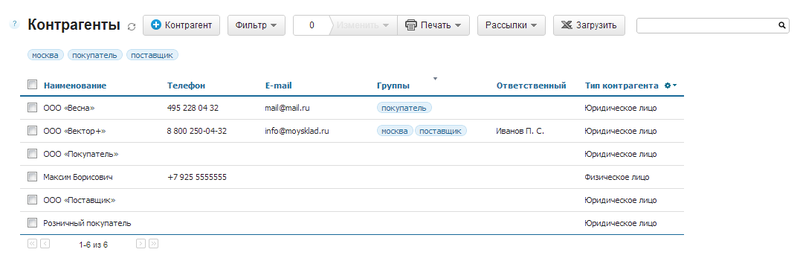
Пришлось изменить традиционную организацию каталога подрядчиков — слева дерево папок, справа список элементов в текущей папке.
«Деревянная» конструкция – хорошее, привычное решение, но имеющее ряд недостатков:
- Если в одной папке большое количество элементов, необходимо реализовать либо постраничную, либо динамическую загрузку.
И то, и другое мешает быстрой работе.
- Результаты поиска должны отображаться в виде плоского списка.
Постоянное переключение между древовидным и плоским списком сбивает пользователей с толку.
- Невозможно разделить один предмет на две категории.
Например, компания вполне может быть одновременно и поставщиком, и покупателем.

Поэтому мы заменили иерархические папки системой тегов и предлагаем использовать поиск вместо навигации по папкам.
Стало 
Улучшение и редизайн интерфейса — это процесс, а не проект. Это длится непрерывно.
Пока мы выполнили лишь часть задач, которые поставили перед собой вначале.
Но мы надеемся, что этот опыт поможет вам сделать ваши продукты удобнее и проще.
Теги: #интерфейсы #UX #мой склад #мой склад

-
Новый Пароль По Умолчанию В Sap
19 Oct, 24 -
Работодатели Сходят С Ума
19 Oct, 24 -
Навигон 8110: 3D-Навигация
19 Oct, 24



