Дизайн – это творческая работа, поэтому результат работы не всегда можно предугадать и он не всегда может нас удовлетворить.
Поэтому главное составить грамотное и понятное техническое задание.
Интернет меняется буквально каждый день, поэтому всегда необходимо следить за актуальностью и удобством своих интернет-ресурсов.
Технологии, которые были популярны 5 лет назад, сегодня могут полностью утратить свою актуальность и ваш сайт может (и будет) быть неудобен для ваших посетителей и клиентов, соответственно, вы будете терять потенциальную прибыль каждый день.
В связи с этим каждый предприниматель рано или поздно встанет перед вопросом о редизайне своего интернет-магазина или сайта сервиса.
Основные вопросы при изменении дизайна сайта
Еще до начала каких-либо работ необходимо четко понимать, нужен ли вам редизайн сайта.Рекомендую ответить на следующие вопросы: Конверсия падает? Сокращается время на сайте, снижается конверсия? *Всю эту информацию вы можете просмотреть в метриках.
Ваш интернет-магазин выглядит современно? *Просматривайте всех своих конкурентов по основным запросам, сравнивайте их дизайн с вашим, простоту использования, фильтры товаров, разные блоки и так далее.
Есть ли у вашего сайта мобильная версия или адаптивный дизайн? *Думаю, вы знаете ответ на этот вопрос, если нет, то зайдите на webmaster.yandex.ru, в разделе «Диагностика» - «Диагностика сайта», в отчете будут указаны рекомендации для мобильной версии.
На этом все основные моменты, которые необходимо понять, заканчиваются; Перейдем к основным вопросам и проблемам при редизайне сайта.
Как изменить дизайн сайта и не потерять позиции?
Если ваш интернет-магазин имеет хорошие позиции в регионе, естественно, никто не хочет их терять, поэтому я рекомендую вам строго придерживаться следующих основных рекомендаций при редизайне вашего сайта: Во-первых, мы никогда не меняем структуру сайта, то есть после смены дизайна ваши страницы должны оставаться с теми же URL-адресами, это очень важно (редизайн просто подразумевает изменение внешнего оформления и не более того).Если адреса страниц изменятся, это повлечет за собой переиндексацию, ошибки 404 (если нет 301 редиректа), распределение статического веса по страницам будет совершенно другим, все это повлечет за собой неизбежное изменение позиций.
*Если планируются масштабные работы на сайте, в том числе изменение структуры, то данную процедуру мы проводим до редизайна.

Мы не меняем движок сайта.
При смене CMS весь код вашего интернет-магазина будет новым, что опять же потребует полной переиндексации вашего сайта, что в свою очередь отразится на позициях.

Рекомендую запомнить все основные html-теги.
Речь идет не только о заголовках H1-H6, но и о тегах оформления b, i, ul и т. д. Рекомендую оставить их там, где они были (мы это учитываем в техническом задании при верстке макета).
Все эти теги в той или иной степени влияют на релевантность страницы запросам, и мы хотим не портить положение нашего сайта, поэтому крайне желательно оставить эти пункты как есть.
Моменты с новыми блоками.
Для примера возьмем страницу категории товаров, в новом дизайне у нас появился блок с новостями магазина, пример:

Все это хорошо, но вы должны понимать, что это все внутренние ссылки, которые передают свой вес, то есть фактически у нас из этой категории магазина 6-7 (в зависимости от того, сколько статей в карусели) ссылок.
к статьям добавлены (которые нам не нужно продвигать).
Также этот блок добавляет на нашу страницу нерелевантный контент, что нехорошо.
Подобных «новых» блоков можно добавить очень много, поэтому некоторые из них рекомендую помещать в теги noindex и ссылки в атрибут nofollow, это защитит ваш сайт от изменений в поиске.
То же самое делаем со всеми подобными блоками.
Через какое-то время (1-2) недели рекомендую начать постепенно удалять проставленные вами теги и смотреть на позиции сайта.
Это даст нам возможность «Откатить изменения» при изменении позиций в нежелательную сторону.
Немного актуальности.
Опять же, давайте возьмем страницу категории продукта, на которой отображается блог продукта.
Может быть ситуация, что раньше в каждой из карточек товара отображались определенные характеристики (цена, артикул, цвет, размер и т.д.), но в новой версии дизайнеру не понравилось, как это выглядело, и он убрал отображение характеристик.
из карт. Это также может и повлияет на позиции сайта, как с точки зрения релевантности контента (поскольку часть контента исчезнет), так и с точки зрения поведения пользователей, об этом стоит помнить.
Подведем итог всем основным рекомендациям: Мы не меняем структуру, не меняем URL; Мы не меняем CMS; Минимум изменений основных тегов макета, влияющих на релевантность (H1-H6, b, i и т.д.); Следим за тем, чтобы вся информация, которая отображалась ранее, осталась на сайте (при необходимости можно посмотреть метрику — карту кликов, видеозаписи действий пользователя и т. д.).
Если мы добавим много новых блоков, новый функционал, который использует много контента, то рекомендую закрыть их из индекса (тем самым обезопасив себя от ненужных вопросов).
Далее постепенно убираем noindex и мониторим позиции (можно все вернуть обратно).
Похожая механика с новыми блоками, в которых будет много ссылок, также рекомендую закрывать ссылки в атрибутах nofollow (сохранение позиций - это все), затем постепенно их удалять, смотреть на результаты занятия позиций.
После всех этих действий у нас появится понимание, зачем нужен редизайн и как его правильно сделать, чтобы не испортить нажитое своим трудом и временем.
Вы можете перейти к следующему шагу.
Подготовка прототипа будущего дизайна сайта
Это самая важная и основная часть нашей работы, так как прототип – это основное и основное техническое задание, которое мы отправляем нашему дизайнеру.Мысли дизайнера и ваши никогда не совпадут, дизайнер подумает одно, вы подумаете другое, далеко не факт, что вы найдете действительно профессионала, который сможет вам что-то посоветовать, к сожалению, по опыту, дизайнер просто сделает то, что вам нужно.
работать по техническому заданию и не делать ни шагу в сторону, сделает это так, как ему удобно и как ему больше нравится.
В результате мы получим посредственный дизайн, макет которого будет сжиматься при наполнении контентом, так как дизайнер это не продумал, эффектов наведения может не быть, и вообще мы можем не получить то, что хотели.
Поэтому самое главное – сформулировать грамотное техническое задание, после чего ни у вас, ни у проектировщика не останется вопросов и мы получим то, что хотим.
Выбор программы для создания прототипа
Подобных программ и сервисов сегодня очень много, поэтому не рекомендую зацикливаться на этом, просто берем ту, которая бесплатна и в которой нам комфортно работать:1. Глиффи
Есть бесплатная версия, можете ею пользоваться.

2) Аксур
Простая и удобная программа.

3) Пересмешник

Есть бесплатная версия, можно экспортировать в любой формат, очень простой и понятный интерфейс, ничего скачивать не нужно.
Мы будем использовать его.
Подготовка прототипа
1) Находим всех наших конкурентов

*Мы не берем только топ-5, так как эти магазины могут иметь отличный от поисковых систем рейтинг (топы ниш) и некоторые баллы (блоки, функционал и т.д.), которые мы решим у них взять, могут не улучшить ситуацию в в любом случае, но может сделать еще хуже.
Находим 20-30 сайтов (берём разные регионы), которые нам понравились, и тщательно их анализируем.
Мы берем от каждого лучшее решение для конкретного блока, будь то фильтр товаров, блок рекомендуемых товаров, какие-либо подсказки и так далее.
Стоит обратить внимание на все, где ссылка, какая кнопка и т.д.
2) Выпишите все блоки
Который мы хотим использовать на нашем сайте.Выбираем лучший блок для реализации, нам не нужно самим придумывать пропорции, где будет фото, где текст, а где кнопка, мы просто берем лучшее решение для того или иного блока из наши конкуренты.
3) Выбрать все элементы сайта
На этом этапе вам нужно решить, какой будет шапка, какое будет главное меню, футер и так далее.*Все выбранные нами конкуренты имеют хорошие позиции в ПС, и соответственно их конструкции тоже будут хорошими, не нужно думать, что лучшее решение придумаем мы сами или тем более наш дизайнер, есть уже работающие, проверенные версии того или иного функционала, мы просто берём и используем это здесь.
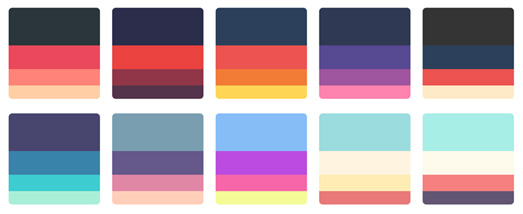
4) Определитесь со стилем и цветовой гаммой.

Выбрать цветовую гамму и стиль непросто.
Также рекомендую не полагаться на мнение вашего дизайнера, он не знает, чего вы хотите, поэтому этим вопросом нужно заняться на этом этапе.
Для этого рекомендую обратить внимание на сайты фрилансеров, где мы будем заказывать свой дизайн.
Подобных сайтов очень много, вот самые популярные: Кворк.
ру ; Fl.ru ; Веблансер.
нет ; и другие.
Выбираем ресурс, заходим в раздел «Дизайн» и просматриваем исполнителей, смотрим их портфолио.
Дизайнеров много, в их портфолио также представлено много работ, поэтому мы легко можем подобрать дизайн, который нам понравится как по стилю исполнения, так и по цветовому решению.
После выбора сохраняем выбранную работу.
На этом этапе у нас есть все необходимое для создания качественного и продуманного прототипа, и, как следствие, нашего технического задания.
Рендеринг прототипа сайта

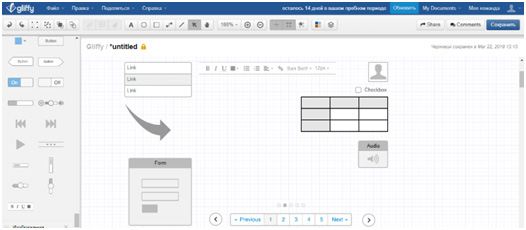
Мы остановились на услуге Пересмешник , итак поехали, зарегистрируемся и начнем нашу работу.
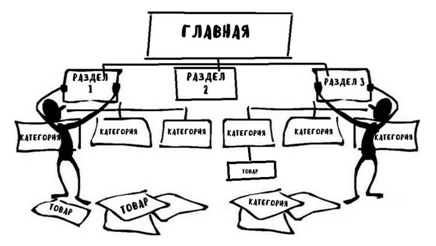
Нам нужно четко прорисовать все наши будущие страницы Главная, Категория товара, Карточка товара, Категория новостей, Новости, Контакты, а также все формы.
На предыдущем этапе мы выбрали все блоки, которые хотим видеть в будущем дизайне, выбрали, как будет выглядеть шапка сайта, меню и так далее, что в них будет располагаться.
Поэтому нам остаётся только перенести всё это на прототип.
В прототипе необходимо полностью отразить все элементы, все блоки сайта, это даст дизайнеру понимание того, что нам нужно и ему не придется долго думать, как и что нарисовать, ведь на самом деле все уже нарисовано, осталось только добавить графику.
При желании вы можете все изменить в Фотошопе, чтобы сделать все элементы еще более наглядными.
Вывод примерно такой: 

Также мы нарисовали все формы и вкладки в прототипе: 
После создания полноценного прототипа будущей конструкции переходим к подготовке технического задания; нам необходимо подробно описать все моменты, представленные в прототипе.
Пишем подробное техническое задание на прототип

Это тоже очень важный момент, ведь если мы что-то забудем, этого не будет в дизайне.
Обсуждаем, в каком формате должен быть дизайн Указываем изображение из портфолио (которое мы предварительно выбрали).
Пишем, что хотим дизайн в похожем стиле и цветовой гамме.
Указываем, что из этой конструкции можно взять кнопки, рамки и т.п.
Кнопки, ссылки и другие элементы должны иметь эффекты наведения и активности.
Прикрепите к дизайну шрифты, которые вы используете (некоторые верстальщики требуют их) Ниже мы указываем все моменты, которые, по нашему мнению, следует уточнить.
Например, мы хотим, чтобы кнопка «Добавить в корзину» появлялась после наведения курсора на карточку товара; мы опишем все такие моменты.
*Эти вопросы и нюансы можно описать на самом прототипе, пример: 
Переходим непосредственно к выбору и заказу конструкции.
Выбор художника, заказ дизайна

Есть два варианта заказа дизайна: 1) Обратиться в студию дизайна или разработки сайтов Я думаю, что этот вариант не самый лучший, во-первых, цена была бы значительно выше, если бы мы обратились к фрилансеру, также пришлось бы потратить не только много денег, но и времени.
Стоит отметить, что этот вариант не всегда будет отличаться качеством и соблюдением сроков.
2) Свяжитесь с фрилансером через популярные платформы.
Этот вариант нас вполне устраивает. Так как основной целью подготовки детального прототипа и технического задания было не только получить именно тот дизайн, который нам нужен, но и способ сэкономить свои деньги.
Ведь дизайнеру остается лишь добавить графику в наш прототип, по сути, мы уже нарисовали весь «дизайн», исполнителю не нужно думать о том, как и что должно выглядеть, все уже есть.
нарисовано, задан стиль и цветовая гамма.
Как я писал выше, выбор платформ с фризерами огромный и все они хороши по-своему.
Но мы выберем сервис Kwork.ru, так как нам нужно достойное качество за адекватную сумму, а как я писал выше, нам не нужен профессионал за 100 тысяч, нам нужна графика для нашего прототипа.
Также здесь очень простая и безопасная система оплаты, нам не нужно платить напрямую фрилансеру, все платежи производятся через сам сервис.
Если предоставленный дизайн не соответствует техническому заданию, то вы легко можете вернуть средства.
Прежде всего зарегистрируйтесь и зайдите в раздел дизайн.
Рекомендую не тратить время на долгий выбор дизайнера, просмотр сотен портфолио и так далее, открыть топ 20-30 и выслать всем наши технические характеристики, указать цену и сроки.
После чего каждый, кто заинтересован в выполнении вашей задачи, предложит вам свои условия, на основании которых мы сможем сделать свой выбор.
Все достаточно просто и прозрачно.
*Стоит помнить, что все, что мы ожидаем от проекта, уже прописано нами в техническом задании, поэтому лучше отдать предпочтение финансовой стороне вопроса, так как результат фактически не изменится.
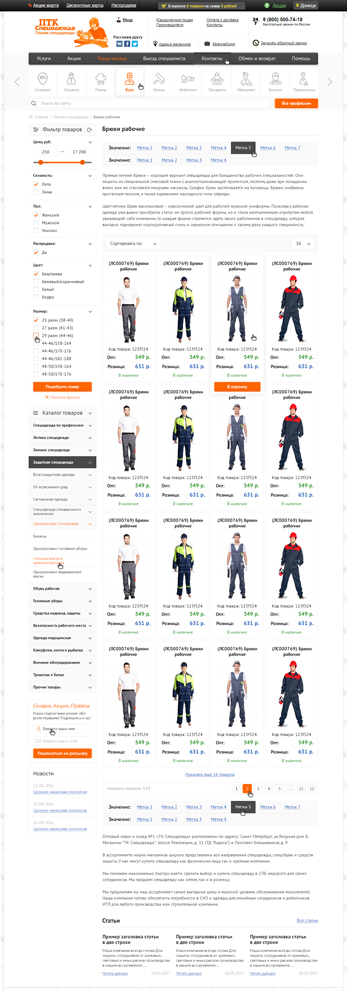
В результате мы имеем полностью законченный, простой и современный дизайн: 

Полностью проект можно просмотреть, пройдя по этой ссылке.
tkspecodegda.ru Все основные моменты: Необходимо четко определиться, нужен ли нам редизайн сайта; Выбираем лучших конкурентов, исходя из их сайтов и функционала, выбираем лучших; На основе подготовленной информации создаем качественный прототип каждой страницы; Выбираем сайт, который нас полностью устраивает по цветовой гамме и стилю; Составляем пояснительную записку, техническое задание на прототип; Заказываем дизайн на популярных биржах фриланса; Мы получаем готовый дизайн, который хотели, который нам нужен, за адекватную стоимость; Переходим к составлению технического задания на планировку и растяжку, поиску подрядчика.
Некоторые нюансы заказа верстки, а также мобильной версии для сайта будут описаны в следующей статье.
Теги: #Прототипирование #Разработка сайтов #дизайн #редизайн сайта #UX #веб-дизайн #фриланс #руководство #юзабилити #прототипы

-
Обеспечение Безопасности Паролей
19 Oct, 24 -
Миннарт, Марсель Жиль Жозеф
19 Oct, 24 -
Как Редактировать Страницу В Wordpress
19 Oct, 24 -
Демо Slam - Разгром От Google
19 Oct, 24 -
Вконтакте Начали Монетизировать
19 Oct, 24 -
Tut.by Арендует Dvd-Диски
19 Oct, 24


