CSS3 привносит множество новых возможностей в мир фронтенд-разработки.
Это действительно отличная вещь, но иногда сложно запомнить некоторые параметры, особенно если вы веб-дизайнер, а не программист. Вот 10 потрясающих генераторов CSS3, которые помогут вам сэкономить время и силы (картинки кликабельны).
CSS3-генератор

Этот генератор определенно один из моих любимых, поскольку он позволяет создавать более 10 различных эффектов CSS3, таких как закругленные углы, тень текста, затухание и многое другое.
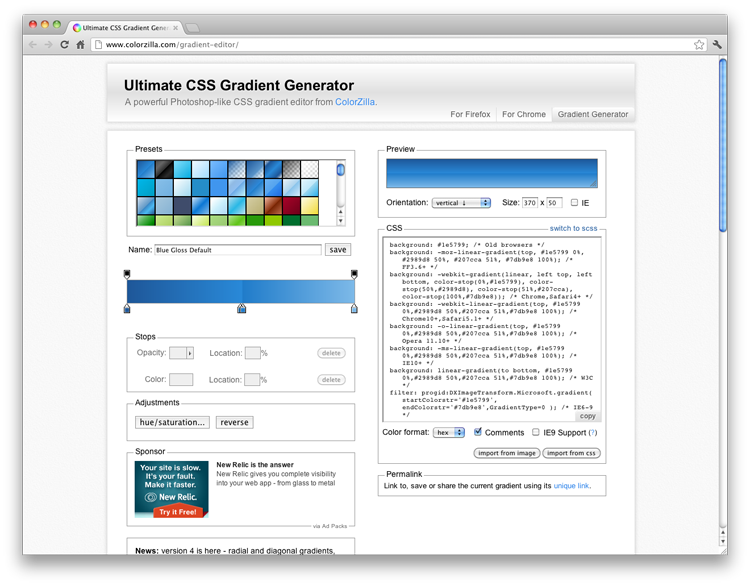
CSS-генератор градиентов

CSS-градиенты — это круто, но писать их вручную довольно сложно.
Этот генератор поможет вам создать идеальный градиент CSS без головной боли.
colorzilla.com/gradient-editor
Генератор кнопок CSS

На мой взгляд, это самый продвинутый генератор кнопок CSS3, доступный в Интернете.
Настройте параметры, скопируйте сгенерированный код и готово! css3button.net
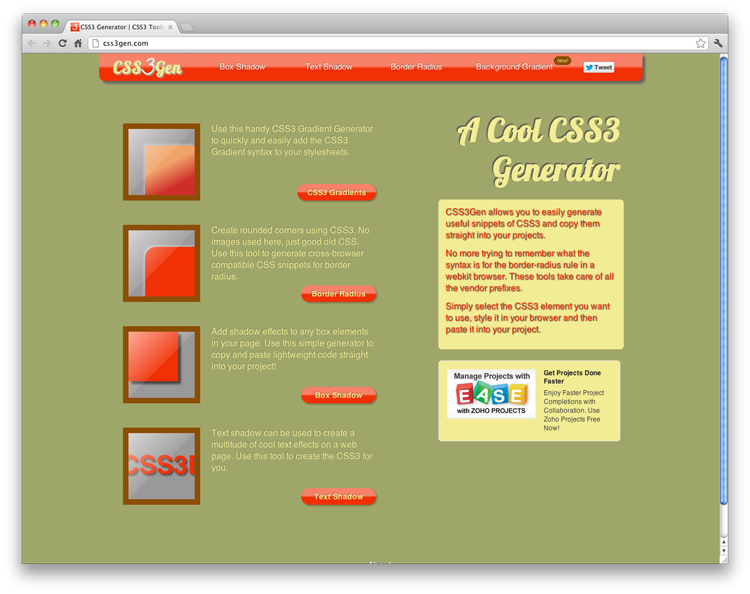
CSS3Gen

CSS3Gen — хороший генератор, который позволяет легко создавать полезные фрагменты CSS3 и копировать их прямо в свои проекты.
CSS3Gen заботится обо всех префиксах для разных браузеров.
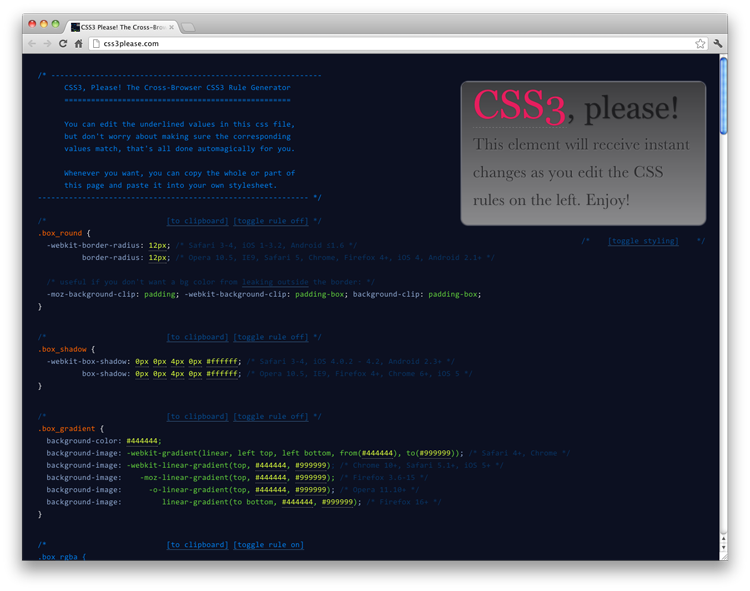
CSS3, пожалуйста

CSS3 Please — очень эффективный инструмент для тестирования кода CSS3: просто измените стили CSS с помощью редактора, и специальный блок мгновенно изменится, и вы сразу сможете увидеть внесенные вами изменения.
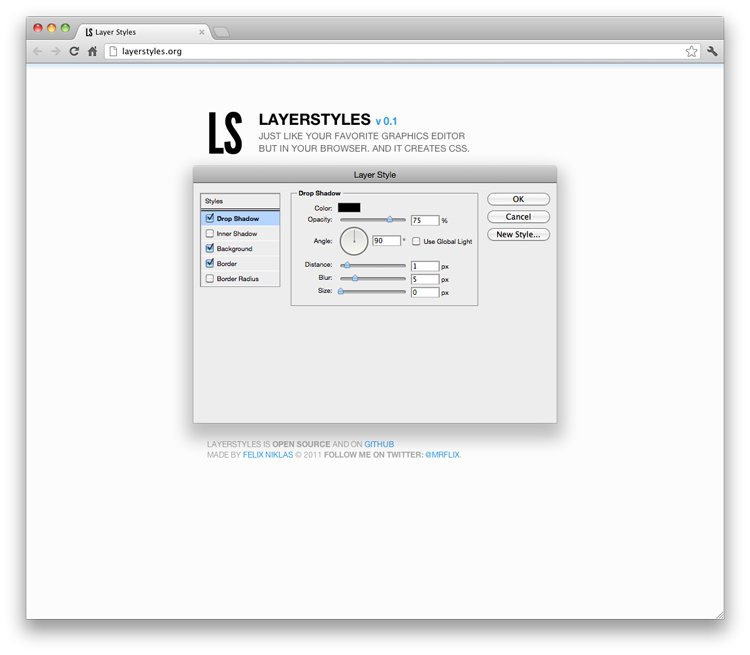
Стили слоя

Если вы знакомы с Photoshop, нет сомнений, что вам понравится Layer Style, генератор CSS3, который повторяет внешний вид популярной программы Adobe. Layerstyles.org
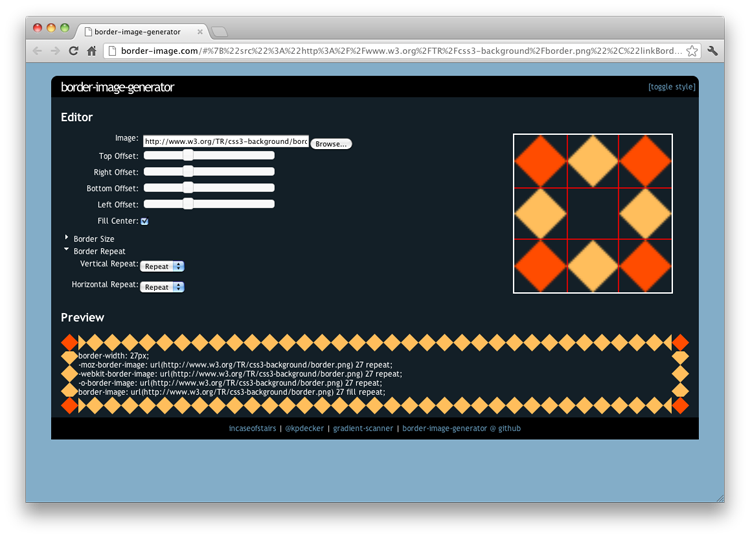
Генератор изображений границ

Как вы можете догадаться, этот инструмент поможет вам создать красивые рамки для ваших изображений.
Просто и эффективно! border-image.com
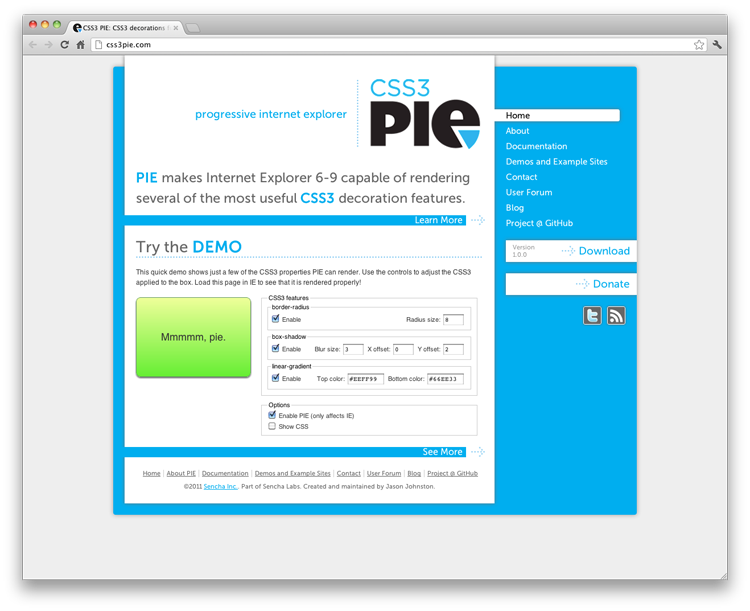
CSS3-пирог

Internet Explorer уже десять лет является кошмаром верстальщика, и, к сожалению, он не закончится в ближайшее время.
Однако такие инструменты, как CSS3 Pie, определенно могут помочь в создании кода, совместимого с IE. Этот очень полезный генератор создает стили для Internet Explorer 6-9, способные отображать некоторые из наиболее полезных «украшений» CSS3. css3pie.com
Инструмент смягчения CSS-анимации

Благодаря этому инструменту каждый разработчик теперь имеет простой способ создания CSS-анимации.
Поддерживаются префиксы, поэтому вам не придется беспокоиться о кроссбраузерной совместимости.
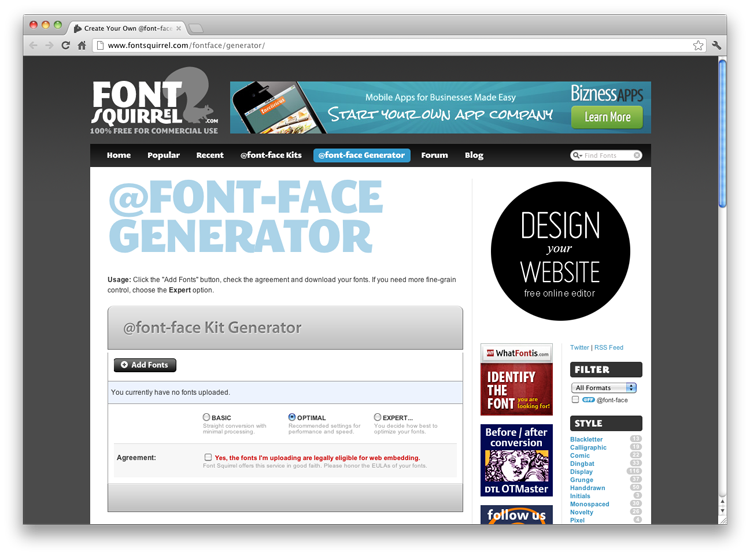
Генератор шрифтов

Хотите использовать необычные шрифты на своем сайте? Просто загрузите его в генератор Font-Face Font Squirrel и получите свой CSS-код, а также шрифт во всех форматах, необходимых для различных браузеров.
Эта программа очень помогла за последние два года.
fontsquirrel.com/fontface/generator Обновление.
1 Они также предложили хороший генератор CSS: css3.me Теги: #css3 #css-генераторы #Разработка сайтов #CSS

-
Высший Уровень В Одевании
19 Oct, 24 -
Цб Отозвал Лицензию Внешпромбанка
19 Oct, 24 -
«Не Взлетел»: 6 Необычных Аудиогаджетов
19 Oct, 24 -
Игра Тапок 1.0
19 Oct, 24


