.
И если инпуты и текстовые области можно визуализировать с помощью css, то с селекторами ситуация гораздо печальнее — особо улучшить их не получится, а выбор, например, даты последовательным выбором трёх выпадающих списков — задача не из приятных.
Мультиплатформенность (обещают как минимум работать на iOS/Android, но с некоторыми огрехами работает и на MeeGo - это из той, которую я проверял на себе) помогает в решении этой проблемы.
Мобискролл , который я с трудом нашел в Google пару недель назад.
Что он может сделать?
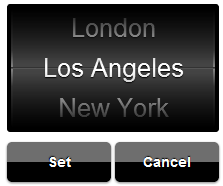
- Варианты отображения списка на «барабанах», в виде плюс-поле-минус или в смешанном виде.
- Сделайте это как внутри страницы, так и во всплывающем окне.
- Берите параметры как из пресетов (например, для даты-времени), так и из полей выбора или просто из массива javascript.
- Используйте одну из предустановленных тем (ios, Android, Android ICS, .
) или свою собственную.
- Настройте все метки плагинов
Когда вам это может понадобиться
- При разработке мобильного сайта - хотя бы для выбора дат, а то и для всех селекторов
- При разработке для телефонной связи - обязательно для обхода неправильного поведения селектора (нерешено на момент выхода 1.7.0)
- А крутить барабаны мышкой гораздо приятнее, чем выбирать выпадающие списки.
Попробуй
Довольно всеобъемлющий демо доступен на официальном сайте плагина.Теги: #плагины jquery #jquery select #Android #iOS #JavaScript #Разработка мобильных приложений

Вместе с данным постом часто просматривают:
-
Разработчики Баз Данных Sql Server
19 Oct, 24 -
Quadstor — Виртуальная San Для Бюджетников
19 Oct, 24 -
Похожие Поисковые Запросы На Hh.ru
19 Oct, 24


