Не так давно я написал статью о проектировании больших сайтов на примере соцсети с похожим названием: «Серьезный дизайн серьезных сайтов».
Сегодня я хочу поговорить об одном из основных направлений нашей деятельности – электронной коммерции, а именно о дизайне интернет-магазинов.
Это серия статей большего количества специалистов, гораздо более глубокая, чем все мои предыдущие статьи в этой области.
В статье я расскажу о крупнейших интернет-магазинах США, Китая, России и Украины, расскажу, как маркетинг влияет на дизайн, покажу подробную Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешнего (клиента) часть и более 50 модулей для внутренней части (административной), покажу интерфейсы магазина и еще много полезного.
Лично я занимаюсь интернет-магазинами и технологиями онлайн-продаж еще с 2005 года.
С годами мое мнение по этому вопросу сильно изменилось.
Когда-то я думал, что интернет-магазин — это достаточно простой сайт с точки зрения разработчика или маркетолога; мне казалось, что все магазины похожи друг на друга и достаточно один раз получить багаж знаний, который потом можно будет использовать долгие годы без особых изменений, ведь интернет-магазин - это всего лишь разновидность сайта для продают товары, и на первый взгляд нет ничего сложного в том, чтобы разработать еще один магазин с аналогичным функционалом, но с другими товарами.
На самом деле все гораздо сложнее и чем больше я узнаю об интернет-магазинах, тем больше понимаю, что знать все в этом вопросе невозможно, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для крупных игроков эта «мелочь» может стоить миллионы.
Именно эта особенность электронной коммерции предъявляет безумно высокие требования к сайтам и специалистам, их создающим.
Ниже я приведу много интересных цифр, которые подтвердят мое утверждение.
Ранее я уже писал статью о технологии создания больших сайтов, которая, кстати, была очень популярна в русскоязычном и англоязычном сегменте Интернета: « Серьезный дизайн серьезных сайтов Хотя проектирование интернет-магазина имеет аналогичную последовательность действий, которую я описал в прошлой статье, сама технология все же сильно отличается, поэтому давайте рассмотрим ее очень подробно.
На протяжении всей статьи я буду ссылаться на свое прошлое, чтобы не Повторюсь, но в этой статье я остановлюсь на различиях.

Для разработки такой большой и специфической задачи нам понадобится целая команда специалистов.
В частности: бизнес-аналитик, стратег, маркетолог, специалист по электронной коммерции, дизайнер UX/UI, а также сторонние эксперты-консультанты для конкретных этапов, таких как требования к дизайну или технологические требования.
Сбор требований (брифинг)
Традиционно проектирование следует начинать со сбора требований к будущему проекту.По цели проекта в принципе все сразу понятно – продажи.
Однако в интернет-магазине есть одна очень важная особенность, с которой необходимо разобраться в самом начале: как будут организованы все бизнес-процессы.
Есть два глобально разных варианта, которые потом сильно повлияют на дизайн: 1. Интернет-магазин создается как дополнение к уже существующему офлайн-бизнесу, поэтому заказчик уже использует некоторые учетные системы и придется либо интегрироваться с ними, либо перерабатывать их.
2. Интернет-магазин работает как самостоятельный бизнес, поэтому все бизнес-процессы и программное обеспечение для них необходимо будет создавать с нуля.
Остальное остаётся неизменным, об этом я уже писал в предыдущей статье.
Исследование конкурентов
Очень важный этап, учитывая огромную конкуренцию на рынке.Здесь, конечно, важнее узнать бизнес-процессы конкурентов, но также будет очень полезно проанализировать сайты компаний, с которыми вы будете конкурировать на рынке онлайн-торговли.
Поскольку речь здесь идет о дизайне, я не буду углубляться в область промышленного шпионажа, а сосредоточусь на изучении сайтов, то есть тех моментов, которые нам нужны для последующего проектирования.
Для начала нужно понять, что есть прямые и косвенные конкуренты.
Если мы строим региональный интернет-магазин, например, для одной страны, то прямыми конкурентами будут те интернет-магазины, которые продают те же товары и такие же «национальные», как и мы, а косвенными конкурентами будет ряд мировых гигантов.
.
В последние годы нарастает тенденция стирания границ в онлайн-продажах: американцы заказывают из Китая, россияне — из США, а европейцы — из обоих мест. Эта тенденция будет только набирать обороты, поэтому уже несколько лет при разработке качественного интернет-магазина анализируют как национальных игроков, так и крупнейших игроков ближнего зарубежья и мировых гигантов.
В своем примере я рассматриваю проект большого гипермаркета, поэтому гипермаркеты тоже будут конкурентами.
Для дизайна нас интересует сама функциональность магазинов конкурентов, интерфейсы главных страниц (главная, страница товара, корзина и т.д.) и очень важна маркетинговая составляющая.
Конкурентов у меня записано много, подробный анализ в статье делать не буду, иначе займет всего два десятка страниц текста, запишу несколько комментариев вообще по каждому сайту и главной странице.
Американские конкуренты: Возьмем один из рейтингов крупнейших интернет-магазинов от журнала.
«Форбс» – кстати, в нем представлены не только американские интернет-магазины, но и мировые лидеры.
Amazon.com является флагманом электронной коммерции в мире и изобрел множество инноваций в этой области.
Хорошее двухуровневое меню слева, куда помещается множество категорий товаров и даже реклама на втором уровне.
Большой поиск в самом центре экрана.
Большой промо-блок, посредством которого стимулируются продажи наиболее выгодных для магазина товаров.
На главной странице представлены популярные товары и представлена программа лояльности.
ITunes.com — это магазин Apple. В силу своей специфики нам он не очень интересен, разве что нас радует простота и логичность интерфейса.
Zappos.com — обувной магазин.
Очень хороший пример качественного интерфейса.
На главной странице расположено удобное горизонтальное двухуровневое меню, в шапке — контакты и большой поиск, а слева — вспомогательное контекстное меню.
Имеется тщательная разбивка на мужские и женские товары, что очень помогает пользователю в этой конкретной области.
Большой промо-блок, как и на Amazon.com, стимулирует продажу выгодных товаров.
Есть блок с рекомендованными товарами и даже отзывами других покупателей.
Ebay.com — это не совсем классический интернет-магазин, а аукцион, но он еще и продает, поэтому стоит посмотреть, как именно.
Интерфейс современный, с дизайном в стиле Pinterest (плитка с товарами под промоблоком).
Слева расположено двухуровневое меню с иконками, помогающими пользователю ориентироваться.
Просто гениальный инструмент «Покупка по категориям» прямо возле логотипа: товаров очень много, здесь продается все, что можно продать, поэтому мы не знаем, что именно интересует пользователя, какая категория товаров.
Этот инструмент позволяет настроить сайт вашего магазина под определенную категорию товаров.
Справа большой поисково-рекламный блок.
Ниже представлены товары в дизайне Pinterest, который, кстати, лично мне не очень нравится из-за обилия информации, в которой пользователь часто теряется.
Officedepot.com — еще один крупный интернет-магазин.
Большой поиск и номер телефона над ним, горизонтальное меню, что обусловлено достаточно узкой спецификой интернет-магазина, под меню – рекламный блок.
Дизайн в целом уже устарел, поэтому останавливаться на нем не буду.
Кстати, сайт заблокирован для пользователей из России и Украины, поэтому смотрите через анонимный прокси-сервер.
Китайские конкуренты: Taobao.com — крупнейший китайский игрок, имеющий модель C2C, то есть сайт является лишь посредником в продажах.
Интерфейс на китайском языке, есть много особенностей, которые продиктованы местным рынком: анимация, большое обилие информации и т. д. В центре традиционно большой поиск, внизу несколько рекламных блоков.
В целом принцип тот же, что и у всех, только много информации.
Alibaba.com — крупнейшая B2B-платформа.
На главной странице традиционно имеется большое двухуровневое меню слева, большой поиск по центру, под ним промо-блок и снизу акционная продукция.
PaiPai.com, как и Taobao.com, представляет собой платформу C2C. Интерфейс на китайском языке.
На главной странице слева огромное выпадающее меню, в шапке не очень большой, но видимый поиск, внизу акционные блоки и акционная продукция.
Традиционно китайские платформы перегружены информацией.
Российские конкуренты: Большой обзор крупнейших российских компаний на рынке электронной коммерции можно найти в статье блога.
Ulmart.ru - главная страница традиционна: слева большое двухуровневое меню, в центре большой поиск, под поиском промо-блок, под ним акционная продукция.
При прокрутке меню всегда «прибивается» к экрану, а в шапке предлагается выбрать город; однако эта функция работает не очень корректно из-за используемой технологии.
Exist.ru — не самый удачный интерфейс, но по функционалу магазин хорошо автоматизирован и имеет ряд специфических функций, связанных с тематикой.
Svyaznoy.ru — большое трехуровневое горизонтальное меню, над ним большой поиск, под меню — рекламный блок.
На главной странице много акционной продукции, новинок и бестселлеров.
Ozon.ru когда-то был лидером российского рынка электронной коммерции, но сейчас постепенно сдает позиции конкурентам.
Интерфейс устаревший: поиск небольшой, номера телефонов в шапке плохо видны, промоблок не особо выделяется.
Контентная часть продает лидеров продаж.
Kupivip.ru — шопинг-клуб, относительно новый вид e-commerce проектов, покупки доступны только членам клуба, поэтому главная страница не продающая.
Украинские конкуренты: Еще раз «Форбс» рассказал о крупнейших интернет-магазинах Украины.
Rozetka.ua – крупнейший и достаточно старый интернет-магазин Украины.
Интерфейс устаревший, но есть хорошее горизонтальное меню (скорее всего, оно скоро станет вертикальным из-за добавления новых категорий), поиск средний по размеру, промо-блок не очень выразительный.
Allo.ua — интернет-магазин с сетью офлайн-магазинов Алло.
Большое горизонтальное двухуровневое меню с рекламой, большой поиск по центру, промо-блок не выровнен по сетке и поэтому создает ощущение «каши», в содержательной части — популярные товары и новинки.
В общем, интерфейс тоже не то, на чем стоит акцентировать внимание.
Fotos.ua — крупный поисковик в шапке сайта, хотя в дизайне он малозаметен.
Большое выпадающее меню с картинками, и чтобы оно выпало нужно нажать, а лишнее действие, как мы знаем, не очень хорошо.
Названия категорий в меню очень маленькие; люди с нарушениями зрения могут вообще не иметь возможности их прочитать.
Телефоны почему-то вынесены из шапки в рекламный блок, да еще и в «слепую зону», что нарушает логику в сознании потребителя.
Сам промоблок довольно большой, но для прокрутки опять же нужно кликать.
Mobilluck.com.ua — это большой поиск, который не выделяется цветом, как и меню, и поэтому пользователи не обращают на него внимания.
Меню большое, три уровня, что довольно удобно.
Большой промо-блок, привлекающий больше внимания, чем меню.
Ниже расположен большой блок с популярными товарами, разделенными на категории.
Fotomag.com.ua — довольно старый интерфейс, не адаптивный, что сейчас тоже важно.
Телефоны над логотипом не очень заметны, поиск по центру среднего размера.
Очень большое двухуровневое меню, в некоторых категориях можно потеряться.
Почему-то вспомогательное меню с информацией о магазине оказалось под меню с товарами, а при выпадении второго уровня оно закрывается.
Слева в контекстном меню дублируются основные категории выпадающего меню, при этом по умолчанию выбрана только одна группа товаров.
В центре есть популярные товары и новинки, это положительный знак.
В целом анализ конкурентов показывает очень большое сходство между всеми успешными интернет-магазинами.
Пользователи уже привыкли ко многим вещам и ожидают увидеть везде одно и то же.
В частности, большое удобное меню, большой поиск, промоблок и акционная продукция в 90% случаев находятся на главных страницах.
Внутренний функционал тоже часто схож и любой успешный интернет-магазин использует ряд важных функций, о которых я расскажу ниже, но интерфейсы немного различаются.
Особенно радуют американские интернет-магазины; все они очень хорошо спроектированы с точки зрения интерфейсов и функциональности.
При проектировании лучше ориентироваться на них.
Напротив, украинские магазины разочаровывают; лучше не полагаться на их интерфейсы.
Целевая аудитория и персонажи
Этот этап также не сильно отличается по технике выполнения от описания в предыдущей статье, но результаты его, естественно, будут другими.После того, как мы определили целевую аудиторию, переходим к персонажам.
Ниже я спроектирую несколько персонажей для гипермаркета, где можно купить абсолютно всё, т. е.
это самая широкая целевая аудитория: 



Исходя из этого принципа, мы перечислим все типичные группы покупателей.
Это поможет нам вжиться в роль наших клиентов и понять, что именно им нужно.
Задачи-проблемы-решения
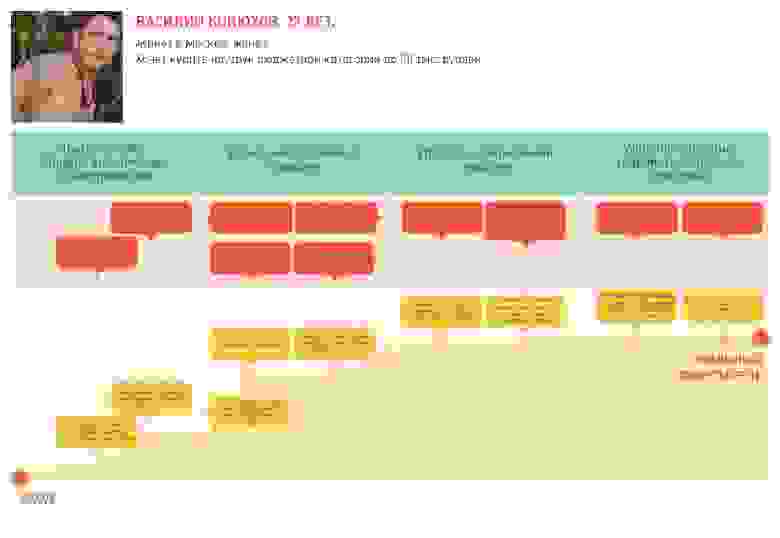
Изучив целевую аудиторию и вжившись в роль наших персонажей с последнего этапа, мы можем понять, какие задачи перед ними стоят, с какими проблемами они сталкиваются и самое главное, какие решения мы можем предложить в нашем интернет-магазине.Василий Конюхов Задачи: купить ноутбук и оплатить его кредитной картой.
Проблемы: Не определился с маркой и моделью.
Решения: 1. Сделать фильтрацию инструментов по бренду и цене.
2. Сделать возможным онлайн-платежи.
Екатерина Крюкова Задачи: купить за две недели несколько предметов домашнего обихода.
Проблемы: 1. Не выбрал марки и модели.
2. Куплю с зарплаты.
3. Экономит деньги и не хочет переплачивать.
Решения: 1. Составьте список желаний на случай, если покупатель найдет в каталоге что-то стоящее, но еще не готов совершить покупку.
2. Делайте акции и скидки, наглядно демонстрируйте экономию.
3. Сделайте возможной подписку на разные категории товаров и акции.
Евгений Попов Задачи: купить еду, потратив на это минимум времени.
Проблемы: Не любит ходить по магазинам.
Решения: 1. Сохраняйте историю покупок и совершайте повторные покупки прямо из личного кабинета.
2. Сделать возможным автоматически заказывать определенные товары через определенный промежуток времени и приносить все к себе домой раз в неделю в заданное время.
3. Создайте инструменты персонализации, в частности настройку интересов, которая позволит вам просматривать только интересующие вас категории товаров или отдельные бренды.
Мария Гаврилина Задачи: 1. Выбрать домашний кинотеатр.
2. Верните его домой.
3. Установить и настроить.
4. Согласуйте с мужем покупку, ее стоимость и модель.
Проблемы: 1. Недостаточно информации для принятия решения.
2. Заранее договориться о покупке с мужем сложно.
3. Установка и настройка предлагаются не везде.
Решения: 1. Предоставить инструменты, помогающие выбирать: фильтрация в каталоге, обзоры, рейтинги товаров и т. д. 2. Инструменты для обмена товарами или отправки информации по электронной почте.
3. Предлагайте дополнительные услуги и услуги вместе с товаром.
4. Создать инструмент сканирования штрих-кода для быстрого поиска данного товара в интернет-магазине, желательно в виде приложения для смартфона, чтобы покупатель мог сделать это непосредственно в офлайн-магазине.
Стратегия? Есть стратегия!
Об этом этапе я не говорил в своей прошлой статье, но это достаточно важный момент, я бы сказал основополагающий во многом.С одной стороны, мы только начинаем создавать продукт, в самом начале пути, а с другой, мы должны очень четко видеть стратегию его развития и конечные цели, чтобы учесть это при проектировании.
.
Имея информацию о целевой аудитории и конкурентах, мы можем разработать стратегию развития собственного проекта.
На этом этапе нет необходимости в большом 100-страничном документе с подробным описанием каждой тактической детали.
Общего видения стратегии будет достаточно.
Он должен быть адаптирован к нашей целевой аудитории и учитывать ниши, в которых работают конкуренты.
Можно применить известный метод «стратегии голубого океана» и «поиска идей».
Стратегия покажет нам, на чем именно нам нужно сосредоточиться в дизайне.
Например, если будущий интернет-магазин будет конкурировать с низкой ценой, вам нужно прямо на сайте указать, что у нас самая низкая цена, создать модуль «найти дешевле» и постоянно напоминать покупателям о выгодной цене.
Цена, конечно, самый банальный пример; Я бы вообще не рекомендовал его использовать, хотя он самый распространенный.
Эта статья не о стратегиях, поэтому я не буду на этом подробно останавливаться.
Думая о маркетинге
Поскольку мы строим магазин, у нас будет много разного маркетинга.Я опишу ту ее часть, которая касается дизайна, то есть маркетинга, который следует учитывать при дальнейшей разработке.
Брендинг и позиционирование Это еще одна принципиальная вещь, от которой будет зависеть восприятие всего магазина в целом.
Во многом брендинг переплетается со стратегией, о которой я говорил выше.
Понимая онлайн-позиционирование ваших конкурентов, вы можете разработать собственное уникальное позиционирование и распространить его по всему своему магазину.
Каждая мелочь должна отражать позиционирование интернет-магазина.
Это опять же правильная расстановка акцентов, прежде всего в интерфейсах.
АИДА Для начала давайте вспомним замечательную маркетинговую модель – AIDA .
Модель очень простая, ее смысл — заставить пользователя пройти 5 основных шагов, которые приведут его к нужной нам цели.
Модель основана на психологии и в нашем случае применима к интерфейсу сайта.
Интерфейс должен «направлять» пользователя и мотивировать его совершать нужные нам действия.
Модель разделена на 4 основных шага и один дополнительный: Attention (внимание), Interest (интерес), Desire (желание), Action (действие) и Satisfaction (удовлетворение).
Модель можно применять как к сайту в целом, так и к отдельным страницам.
Пример применения модели AIDA к сайту в целом: 1. Внимание.
На главной странице обращаем внимание.
Это можно сделать слоганом «Мы интернет-магазин №1», большим баннером «Покупай сейчас и получи скидку 80%!», блоком с популярными товарами и т. д. В результате человек переходит на внутренняя страница, чаще всего каталог продукции.
2. Интерес.
Когда человек заходит на каталог или акцию, нам нужно вызвать у него интерес.
В данном случае это можно сделать, продемонстрировав товар (например, красивые фотографии), проявив социальный интерес к товару (например, множество отзывов), обратив внимание на привлекательную цену или специальные условия (например, дополнительный товар).
как подарок).
В результате человек переходит на карточку товара.
3. Желание.
В карточке товара всегда много разной информации и разных маркетинговых уловок.
Она должна вся «кричать» от вызывающего желания.
Желание можно вызвать путем предоставления качественной информации о товаре, акции, наборе товаров со скидкой и т. д. Инструментов здесь очень много.
В результате человек должен захотеть купить товар.
4. Действие.
Если есть желание, нужно показать клиенту большую контрастную кнопку «Купить» или номер телефона на видном месте, а также сделать призыв к действию.
Вариант реализации этого шага: контрастная кнопка покупки и после нажатия всплывающее окно должно предлагать «совершить покупку», как бы дожимая клиента, сообщая ему, что именно ему теперь следует делать.
5. Удовлетворение.
Не думайте, что после нажатия кнопки «Купить» дело сделано.
Если посмотреть статистику, то многие покупатели не производят оплату или даже не возвращают товар после покупки.
Клиент должен быть полностью удовлетворен.
Во-первых, вам необходимо сделать простой процесс заказа, в идеале в несколько кликов и с минимумом полей для заполнения.
Во-вторых, после заказа клиенту необходимо позвонить и, если заказывал мужчина, приятным женским голосом, а если женщина - мужским, с улыбкой (это чувствуется по интонации) и очень вежливо уточнить все детали.
У покупателя выясните, все ли ему понравилось, есть ли у него вопросы или пожелания.
И пока клиент получит товар, проверит его и оплатит, его нужно любить и удовлетворять! Путь пользователя может быть разным, но в итоге он должен совершить необходимое действие.
Причём даже на одной странице может быть несколько диаграмм AIDA: для одних вторым шагом будет цена, а для других — особенности товара.
Также и наоборот, один шаг можно растянуть на несколько страниц.
Но в идеале, конечно, — сосредоточить внимание пользователя и применить по одному шагу на страницу или по одному скрипту на страницу, если модель применяется к отдельной странице.
Я описал простой механизм, который работает очень хорошо.
Поэтому логика проектирования отдельных страниц, особенно страниц товаров, основана на одном и том же принципе.
Но этого будет недостаточно.
Прежде чем возникнет желание купить и совершить необходимое действие, «по ходу игры» мы должны создать у клиента правильный эмоциональный фон, вселить доверие к магазину, преодолеть его сомнения.
Это прорабатывается отдельно на других этапах проектирования.
Программа лояльности Следующее, о чем нам нужно подумать в маркетинге, — это программа лояльности.
Есть известное правило торговли: 80% прибыли дают 20% постоянных клиентов.
Цель программы лояльности – сделать как можно больше постоянных клиентов, чтобы они покупали только в нашем магазине и игнорировали конкурентов, даже если у них более выгодная цена.
Программы лояльности для интернет-магазинов в целом практически такие же, как и для офлайн-магазинов; не нужно изобретать велосипед: достаточно выбрать подходящую офлайн-программу лояльности, оптимизировать ее для Интернета и внедрить на сайте.
Если мы создаем интернет-магазин для офлайн-бизнеса, то наверняка у него уже есть работающая программа лояльности и нам просто нужно подумать, как именно мы будем ее реализовывать на сайте.
Но представьте, что мы делаем все с нуля, что в этом случае произойдет? Для этой задачи необходимо привлечь маркетолога с опытом создания программ лояльности, знаниями интернет-маркетинга и электронной коммерции.
Где я могу это получить!? Это единороги в мире маркетинга, но они существуют. Давайте поговорим о том, как именно программа лояльности повлияет на сайт и, в частности, на дизайн.
Для начала необходимо определиться с сутью программы.
Самая распространенная — скидки постоянным покупателям, примерно как в сетевых магазинах: выдается карта и при покупке клиент идентифицируется по номеру или штрих-коду.
У нас есть интернет-магазин, поэтому мы можем идентифицировать клиента после входа на сайт, карты можно выкидывать из схемы, это небольшая оптимизация оффлайн программы под онлайн.
После входа в личный кабинет пользователь должен увидеть информацию о своей скидке или накопленных бонусах.
Если программа лояльности предполагает накопительное увеличение скидок, неплохо было бы показать ему простой график, на котором он наглядно сможет увидеть, сколько времени ему осталось до следующего шага.
В качестве альтернативы мы можем начислять виртуальные бонусы за покупки, которые клиент затем может потратить на покупку дополнительных продуктов.
Эта опция призвана мотивировать покупателя совершать последующие покупки в магазине.
Время от времени вам необходимо совершать продажи постоянным клиентам, которые доступны только им после входа на сайт. ? Распространять ту же информацию через список рассылки.
Все это можно спроектировать в полуавтоматическом режиме и делать на постоянной основе.
Интересным приемом было бы создать отдельную группу товаров только для членов закрытого торгового клуба, тех самых постоянных клиентов, и в каждой рассылке показывать всей клиентской базе один товар, доступный лишь избранным.
То же самое должно быть показано на сайте, товары должны быть отмечены особым образом.
Это создаст ощущение исключительности у тех, кто в клубе, и другие захотят туда попасть.
Большая проблема программ лояльности в интернет-магазинах в том, что их не видно.
Когда покупатель платит в офлайн-магазинах, продавец всегда спрашивает его, есть ли у него «карта постоянного покупателя», тем самым каждый раз напоминая покупателю о его особом статусе.
А вот в интернет-магазине таких напоминаний часто вообще не дают; человек может даже не знать, что у него есть специальные скидки или другие условия.
Поэтому нужно отдельно продумать механику программы и правильно донести информацию до потребителя, чтобы в его личном кабинете, на этапе покупки и при оформлении заказа, ему напоминали о его особом статусе, а после покупка, ему предлагается оставаться постоянным клиентом.
Программы лояльности – это, прежде всего, маркетинг, об этом мы напишем отдельную статью, а пока можно двигаться дальше.
4P и другие теории Классическая теория 4П и другие теории, основанные на маркетинг-миксе, здесь также вполне применимы, но, как и все в офлайне, требуют оптимизации под Интернет. Основными координатами теории являются продукт (продукт), цена (цена), продвижение (продвижение) и место (место).
Как это работает в Интернете? 1.Продукт. Вся продукция должна быть качественной, на нее должна быть гарантия, и это должно быть указано прямо в интерфейсе.
У клиента должен быть выбор разных марок и моделей, это опять же должно быть четко понятно из интерфейса, не скрывать аналоги.
Дизайн всего магазина должен быть качественным и вызывать доверие.
Фотографии, видео и описания также должны быть качественными.
2. Цена.
Цена не обязательно должна быть самой низкой на рынке; можно сделать среднюю цену, но с дополнительными удобствами: первоклассным сервисом, дополнительными услугами, качественным сайтом и т. д. Делайте акции и скидки, стимулируйте клиентов, выделяйте его (специальная отметка в карточке товара, старый цена зачеркнута и т. д.).
3. Продвижение.
Этот момент имеет мало общего с дизайном.
Но есть одна особенность, которая напрямую связана с дизайном: не забывайте, что пользователи приходят в магазин не всегда на главную страницу, а туда, куда мы их ведем.
Поэтому при продвижении нужно тщательно продумывать разные сценарии прихода пользователя и в интерфейсе давать ему всю необходимую информацию, независимо от точки входа.
Кроме того, разные пользователи находятся на разных стадиях готовности к покупке: одни уже точно знают, чего хотят, а другие только выбирают; им также необходимо показать разные интерфейсы.
4. Место.
«Координата», которая больше всего отличается от офлайн.
Место в данном случае – Интернет. Но даже здесь есть над чем работать.
Где именно покупатели увидят магазин по сравнению с конкурентами? Как менеджер по продажам ответит по телефону? Как в целом будет обслуживаться клиент? Эффективность этого пункта во многом зависит от реализации внутренней части магазина и самих бизнес-процессов.
КП? Думаю, вы уже поняли, что я мыслю в терминах маркетинга, поэтому хоть к дизайну это относится косвенно, я все же затрону тему KPI. Я говорю о ключевых показателях работы будущего магазина; их нужно заранее выявить и желательно спрогнозировать, чтобы понять, на чем именно сосредоточиться в дизайне и как их максимизировать.
Для интернет-магазина будут важны следующие KPI: 1. Посещаемость 2. Конверсия 3. Средний чек 4. Средняя маржа 5. Стоимость привлечения посетителя 6. Стоимость привлечения покупателя 7. Среднее количество просмотренных страниц.
8. Средняя продолжительность посещения 9. Повторные визиты 10. Повторяйте покупки 11. Постоянные клиенты (3+ покупки) 12. Показатель отказов 13. Среднемесячный прирост посетителей 14. Среднемесячный прирост покупателей 15. Среднее количество шагов до покупки Таких показателей может быть много.
Важно все собрать и проанализировать.
И, кроме того, важно знать средние показатели по рынку и конкурентам, чтобы иметь возможность сравнить с собственными успехами.
Эти показатели еще можно разделить.
Например, важна не только средняя стоимость привлечения покупателя, но и разбивка по каналам привлечения.
Зная свою цель, имея под рукой огромный объем аналитики и запланированных KPI, мы можем приступить непосредственно к проектированию функциональных модулей будущего магазина.
Карта путешествия и сценарии поведения
Чтобы правильно проектировать, нам нужно понимать, как именно сейчас ведут себя пользователи.Интернет-магазины существуют уже давно, у потребителей уже есть определенные модели поведения, и нам не нужно изобретать велосипед. Паттерны поведения могут быть как общими, так и специфическими для отдельных тем.
Рис.
1. Карта путешествия (большие скриншоты в оригинальной статье) на нашем сайте ) 
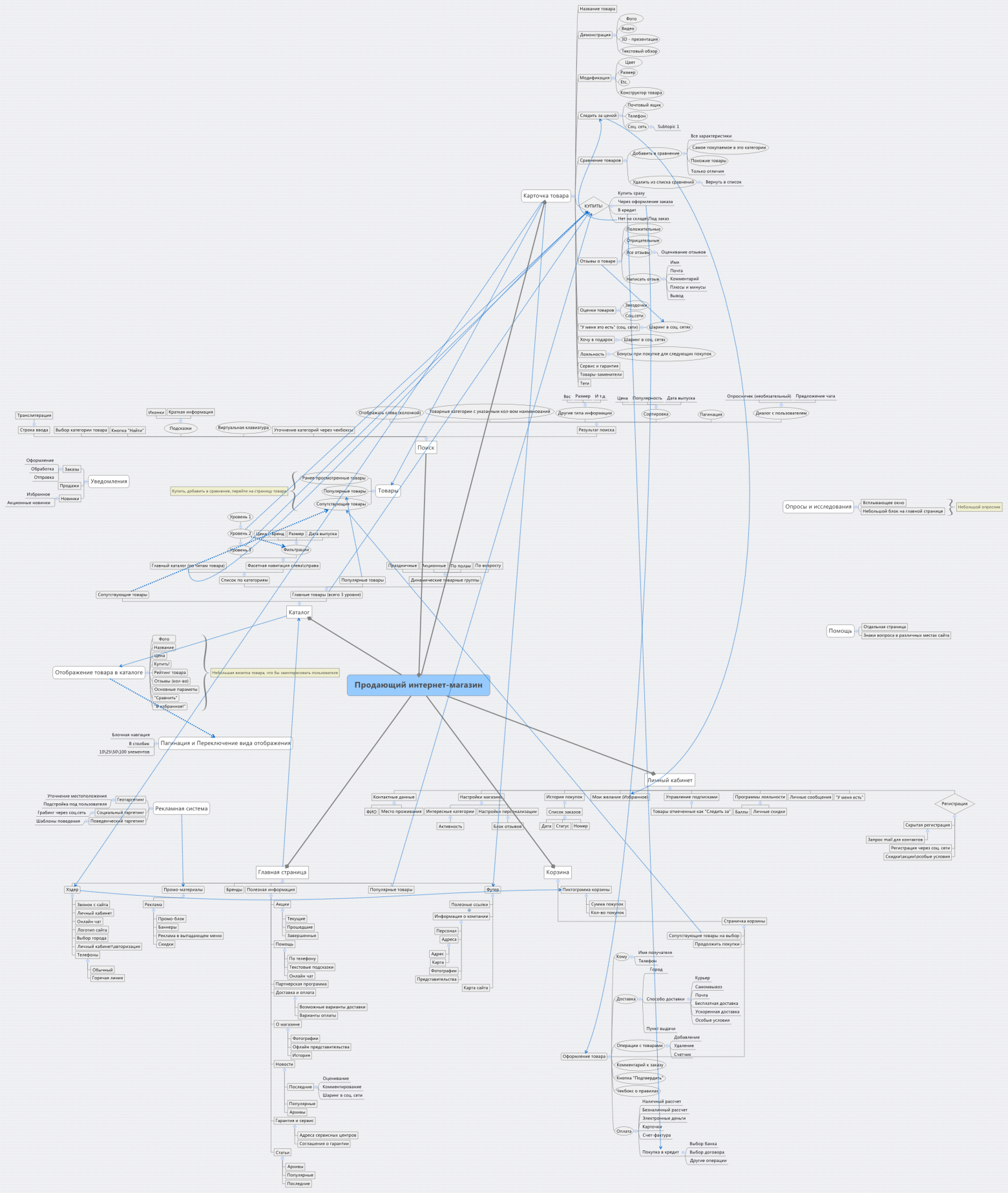
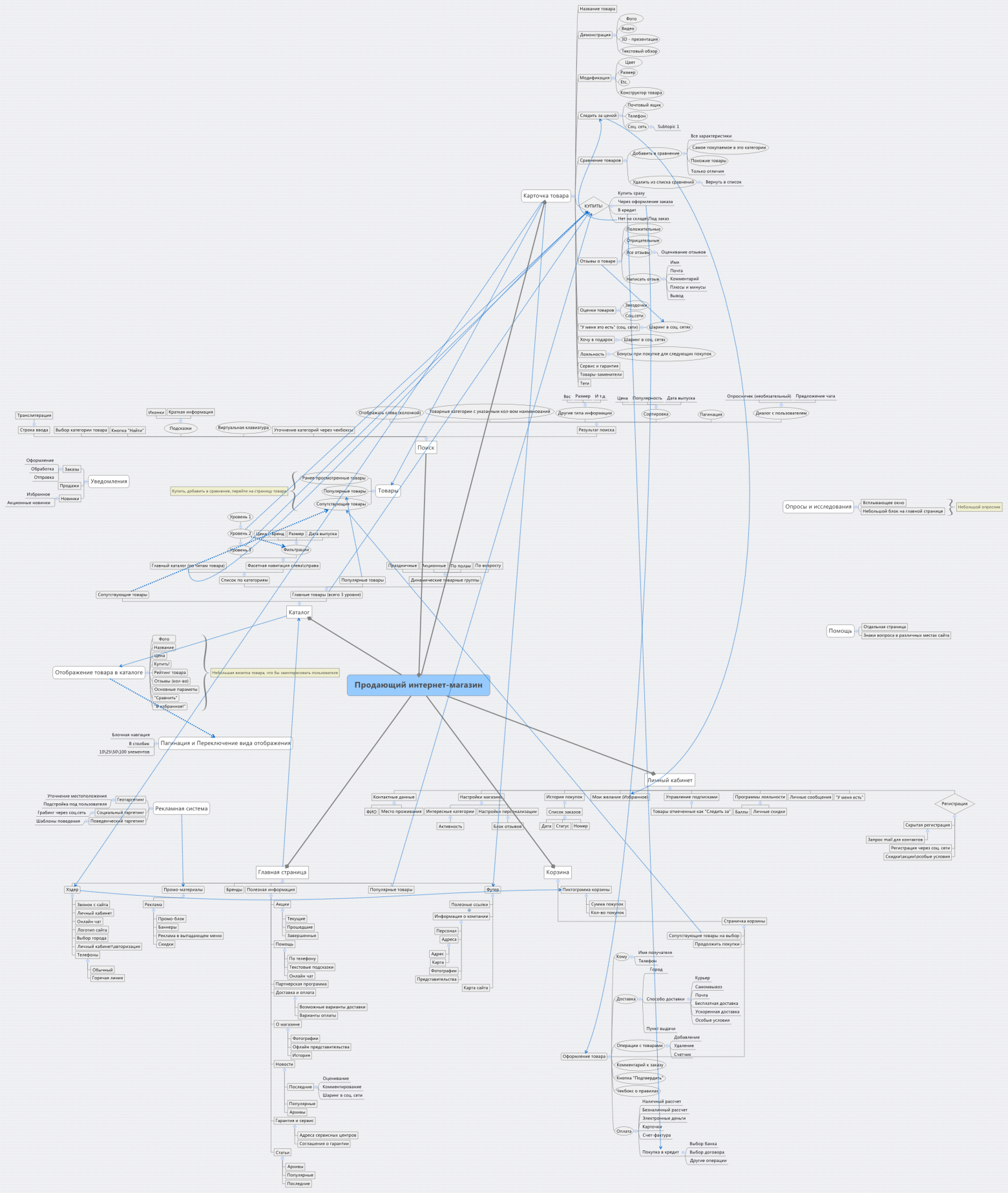
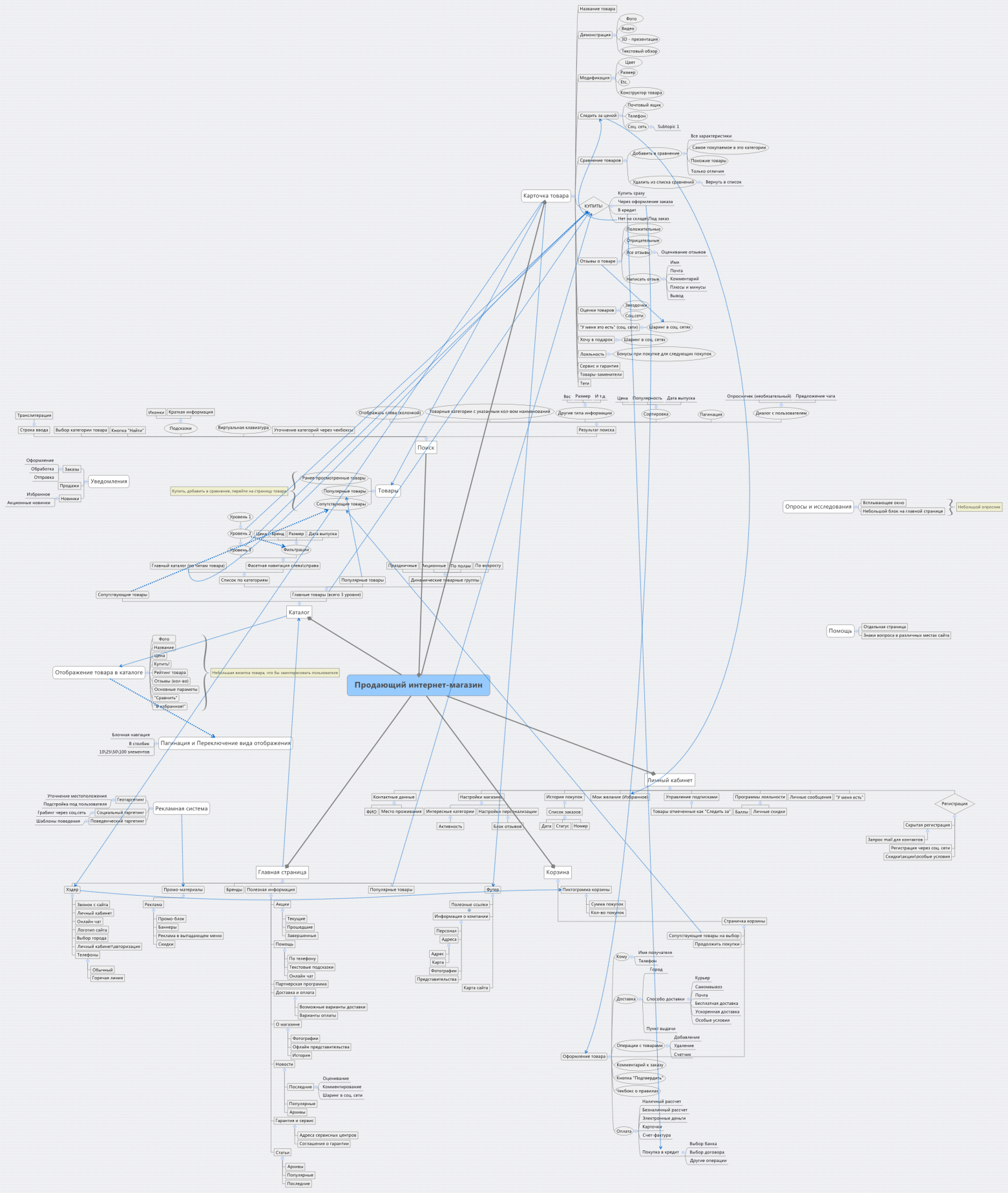
Карта разума
В данном случае мы используем Mind Map как карту функциональных идей, на основе которой будем строить интерфейсы.В следующих разделах статьи я подробно опишу, как именно применить все идеи из Mind Map, важных функциональных блоков только для внешней части магазина, более 50. Рис.
2. Mind Map внешней части проекта (большие скриншоты в оригинальной статье) на нашем сайте ) 
Теги: #UX #ui #интерфейс #дизайн #электронная коммерция #интернет-магазин #Разработка веб-сайтов #Разработка электронной коммерции

-
Электронная Коммерция И Онлайн-Бизнес
19 Oct, 24 -
Книга Symfony2 В Формате Pdf
19 Oct, 24 -
Ядро Macos, Есть Ли В Этом Яблоке Черви?
19 Oct, 24 -
Css-Селектор
19 Oct, 24


