Добрый день еще раз.
Вчера я опубликовал статью о разработке игры на Котлине и, вполне ожидаемо, первый блин вышел комом.
Ну ничего страшного, любая ошибка – это опыт. Главное сделать правильные выводы и двигаться дальше.
Что было не так вчера и что я надеюсь исправить сегодня.
Не следует смешивать между собой разные материалы, это первое.
А во-вторых, имеет смысл сдобрить статью иллюстрациями и ссылками на внешние источники.
Итак, начнем.
Графика — это первое, что бросается в глаза пользователю, запускающему ваше приложение.
И хотя в Google Play есть несколько чисто текстовых игр, это исключение из правил.
И разработка таких игр, несомненно, полна своих подводных камней.
Что должен сделать инди-разработчик, чтобы не произвести такое первое впечатление? Прежде всего, на первых этапах разработки следует определиться с основным интерфейсом.
Есть несколько практик, как это сделать быстро и дешево:
- Рисуйте в блокноте, а лучше на маркерной доске.
- Вырезаем из бумаги бумажные элементы и раскрашиваем их карандашами/маркерами.
Это связано с тем, что бумага и маркеры дают вам гораздо больше свободы, чем такие приложения, как Adobe Experience Design. А с помощью простого карандаша можно на достаточно высоком уровне абстракции несколькими штрихами обрисовать идею и ткнуть в нее пальцами.
Вот мой прототип интерфейса 
Страшно, конечно, но быстро и вполне подходит для работы.
Первый подход к снаряду
За основу были взяты ресурсы Здесь : фрагменты , индикаторы выполнения (отсутствует на скриншоте).
Согласитесь, выглядит эффектно.
Это связано с тем, что очень сложно объединить разные стили, чтобы получить целостную картину.
В целом сайт www.gamedevmarket.net оказался для меня лучшим по цене и разнообразию элементов.
Например, Вера, автор темы «Каменный век», продает на сайте подобные ресурсы.
Graphicriver.net по цене от 8 до 45 долларов в зависимости от того, разрешено ли вам взимать плату с пользователей.
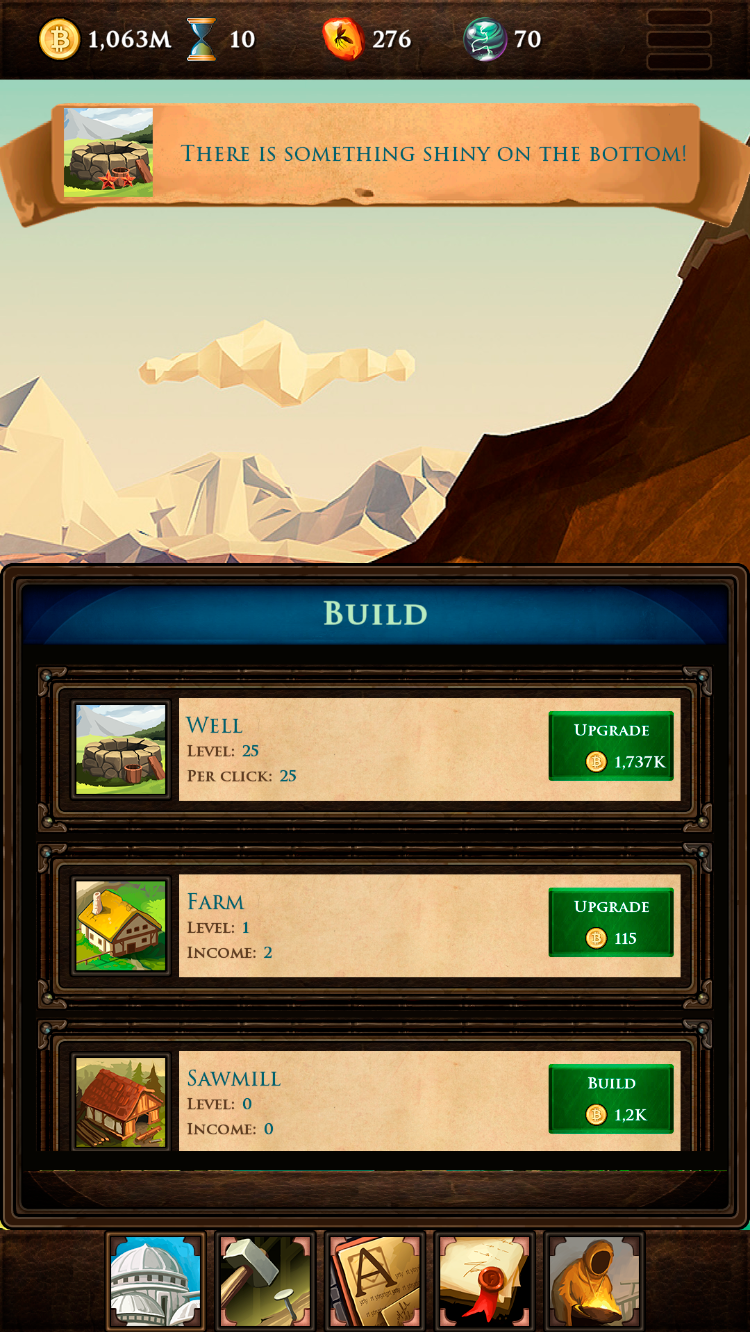
Окончательный вариант 
В финальной версии я использовал один Комплект пользовательского интерфейса и на мой взгляд это было выгодно.
Автор Дмитрий, студия Семилистник.
Помимо UI-Kit я использовал набор иконок Сергей.
Потрясающий ассортимент. Здорово, когда находишь то, что тебе нужно и когда ресурсы соответствуют стилю друг друга.
Но самая большая проблема — просто найти его.
Например, вы ищете изометрические здания.
Причем на одном сайте они маленькие, на другом не соответствуют эпохе, на третьем все хорошо, но их всего 5 штук, что вас не устраивает по разнообразию.
А при работе на заказ я уже назначал 25 долларов в час.
Например один от художников.
Чтобы дать вам представление о том, сколько времени потребуется на создание один рисунок .
И поверьте, по времени это скорее заниженная оценка.
По крайней мере, оценки Пашки по трудоемкости были самыми низкими.
Итак, чтобы найти ресурсы, вам нужно искать ресурсы (ваш КО).
Один из лучших сайтов с обзорами Здесь .
Вы можете искать по названию или по переходам к похожим картинкам и доскам пользователей.
Сайт индексирует изображения независимо от лицензирования и предоставляет ссылки на первоисточники.
В этом многообразии очень легко потеряться на много часов.
Сайт довольно спамлен; каждый день пытается отправить вам письмо с подборкой материалов по интересующим темам.
И это даже здорово, ведь каждый день накапливается немного информации.
Вы лучше представляете, чего можно и чего нельзя хотеть по разумной цене.
Также нельзя пройти мимо рынков по Единство И Нереальный движок .
Но сразу предупрежу, по крайней мере Unity делает все возможное, чтобы их ресурсы было трудно использовать за пределами Unity. Пришлось устанавливать среду разработки, открывать в ней ресурсы и вытаскивать из кеша png-изображения.
Я почти решил, что 20 баксов потрачены зря.
Кроме того, многие авторы публикуют свои работы на разных сайтах и цены на них могут существенно различаться.
Если вы нашли изображение, которое вас устраивает, возможно, стоит повторить поиск через поиск по изображению .
И наконец, вот еще несколько ссылок на бесплатные ресурсы: один раз И два .
Upd: ссылки на ресурсы из комментариев opengameart.org itch.io/game-assets — активы также продаются и раздаются на itch.io Craftpix.net/халява freesound.org - множество звуков с разными лицензиями tabletopaudio.com — музыка/фоновые звуки в течение 10 минут, CC BY-NC-ND И конечно, рекомендую собрать собственную библиотеку ресурсов и ссылок на понравившиеся произведения.
Даже если вы не собираетесь покупать его сейчас, он может вам пригодиться в будущем.
Кстати, на различные покупки я уже потратил около 100-120 долларов.
Думаю, я очень дешево отделался, ведь это даже не штатная работа для хорошего художника :) Участвовать в опросе могут только зарегистрированные пользователи.
Войти , Пожалуйста.
Тема следующей статьи (на следующей неделе) 32,85% LibGDX + Scene2d (программирование на Kotlin) 68 14,01% LibGDX + TiledMap (программирование на Kotlin) 29 29,47% Работа в команде и почему это не всегда хорошая идея 61 23,67% Давайте покончим с и без того ерундой 49 Проголосовали 207 пользователей.
95 пользователей воздержались.
Теги: #графика #интерфейс #занимаюсь пиаром #разработка игр

-
Синхронизация Команды Со Scrum
19 Oct, 24 -
Как Выучить Иностранный Язык: Алгоритм
19 Oct, 24 -
Конференция По Ремиксам. Что Говорят Люди?
19 Oct, 24 -
Простая Scada На Python
19 Oct, 24


