Вышла 9 версия Angular, это основной релиз, охватывающий всю платформу, включая сам фреймворк, материал Angular и CLI. В этом выпуске приложения по умолчанию переключаются на компилятор и среду выполнения Ivy, а также представлены улучшенные способы тестирования компонентов.
Это одно из крупнейших обновлений Angular за последние 3 года, и команда разработчиков воодушевлена возможностями, которые позволят разработчикам создавать более качественные приложения и вносить свой вклад в экосистему Angular.
Как обновиться до версии 9
Идти к update.angular.io для получения подробной информации.Чтобы обеспечить плавное обновление, рекомендуется сначала обновить Angular 8 до последней версии.
Обновление до последней версии 8
ng update @angular/cli@8 @angular/core@8
ng update @angular/cli @angular/coreЧтобы узнать об основных изменениях, внесенных в это обновление, включая устаревшие API, см.
Обновление до версии 9 Angular в документации Angular.
Айви
Версия 9 по умолчанию переключает все приложения на компилятор и среду выполнения Ivy. Помимо сотен исправлений ошибок, компилятор и среда выполнения Ivy предлагают множество преимуществ:- Меньшие размеры комплектов
- Более быстрое тестирование
- Улучшенная отладка
- Улучшена привязка классов и стилей CSS.
- Улучшенная проверка типов
- Улучшены сообщения об ошибках сборки.
- Улучшено время сборки, AOT включен по умолчанию.
- Улучшение интернационализации
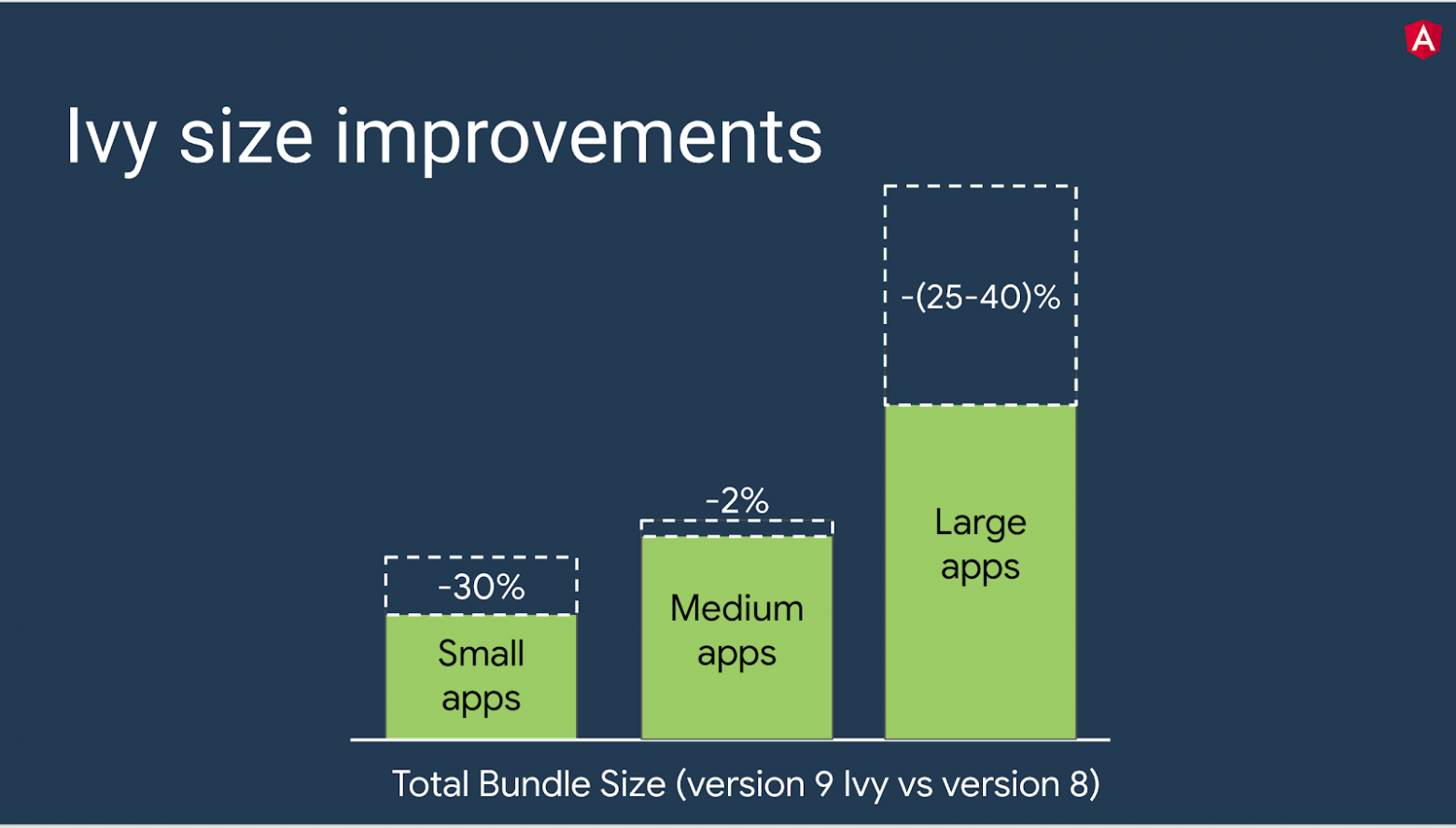
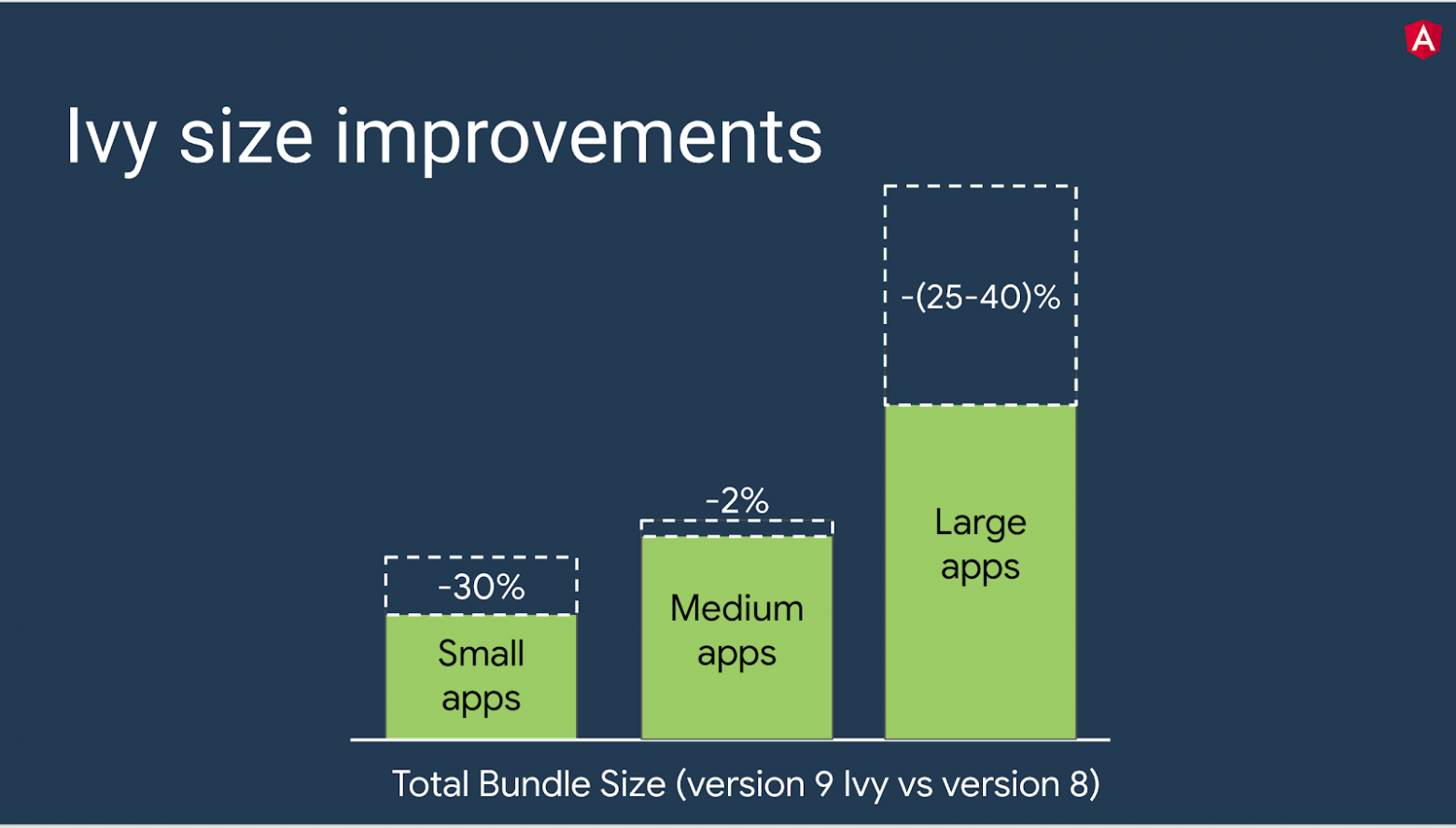
Меньшие размеры комплектов
Компилятор Ivy был разработан для удаления частей Angular, которые не используются при встряхивании деревьев, и для уменьшения объема кода, генерируемого для компонентов Angular. Благодаря этим улучшениям размер приложений может значительно уменьшиться.
- Небольшие приложения, которые не используют многие функции платформы, могут получить максимальную выгоду от встряхивания деревьев.
- Крупные приложения со многими компонентами могут выиграть от сокращения размера фабрик.
- Приложения среднего размера получат примерно такие же или немного меньшие размеры, поскольку они получают меньшую выгоду от встряхивания деревьев и не используют много компонентов, чтобы получить большую выгоду от небольших фабрик.

Более быстрое тестирование
Реализация TestBed от Ivy также была обновлена и стала более эффективной.Раньше TestBed перекомпилировал все компоненты между запусками каждого теста, независимо от того, вносились ли в компоненты какие-либо изменения (например, посредством переопределений).
В Ivy TestBed не перекомпилирует компоненты, если компонент не был переопределен вручную, что позволяет избежать перекомпиляции между большинством тестов.
Благодаря этому изменению основные тесты платформы выполняются примерно на 40 % быстрее.
Ожидается, что пользователи заметят увеличение скорости тестирования своих приложений на 40-50%.
Улучшенная отладка
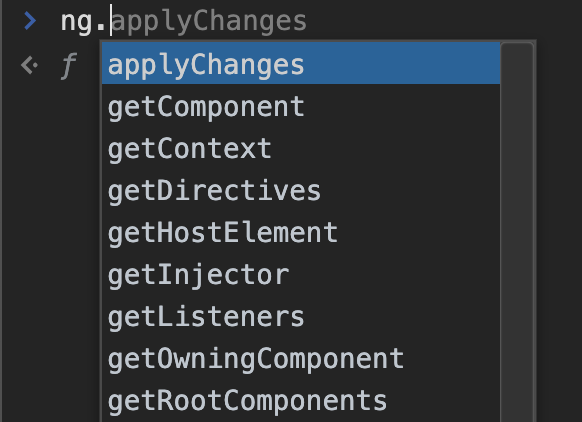
Ivy предоставляет дополнительные инструменты для отладки приложений.При запуске приложения в режиме разработки с использованием среды выполнения Ivy теперь предлагается новый объект отладки ng.
- Вы можете запросить доступ Angular к экземплярам ваших компонентов, директив и т. д.
- Вы можете вручную вызывать методы и обновлять состояние.
- Если вы хотите увидеть результаты обнаружения изменений, вы можете запустить обнаружение изменений с помощью applyChanges.

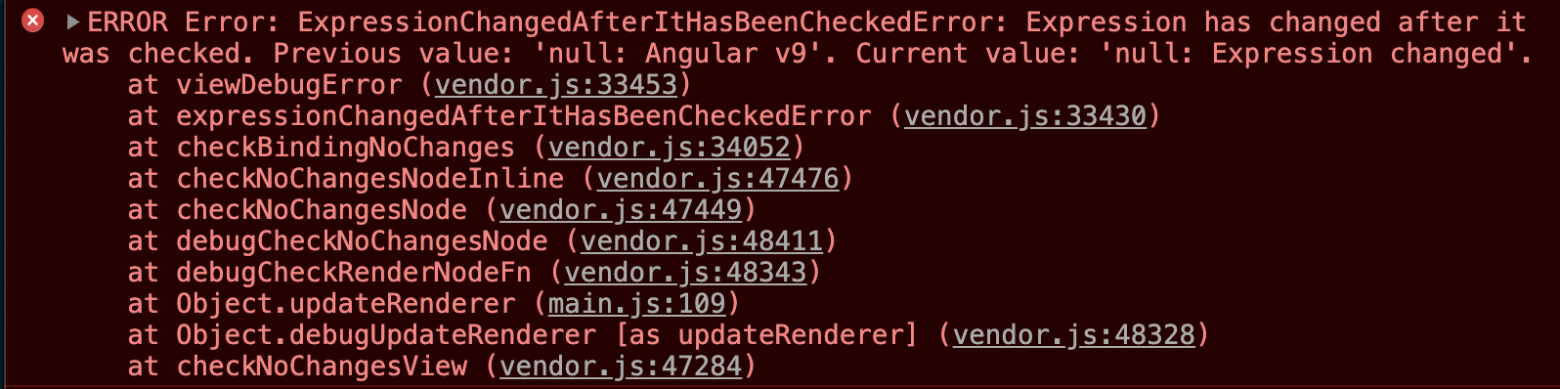
Ivy также улучшает трассировку стека для устранения таких проблем, как ExpressionChangedAfterItHasBeenCheckederror. Раньше стек был не очень полезен:

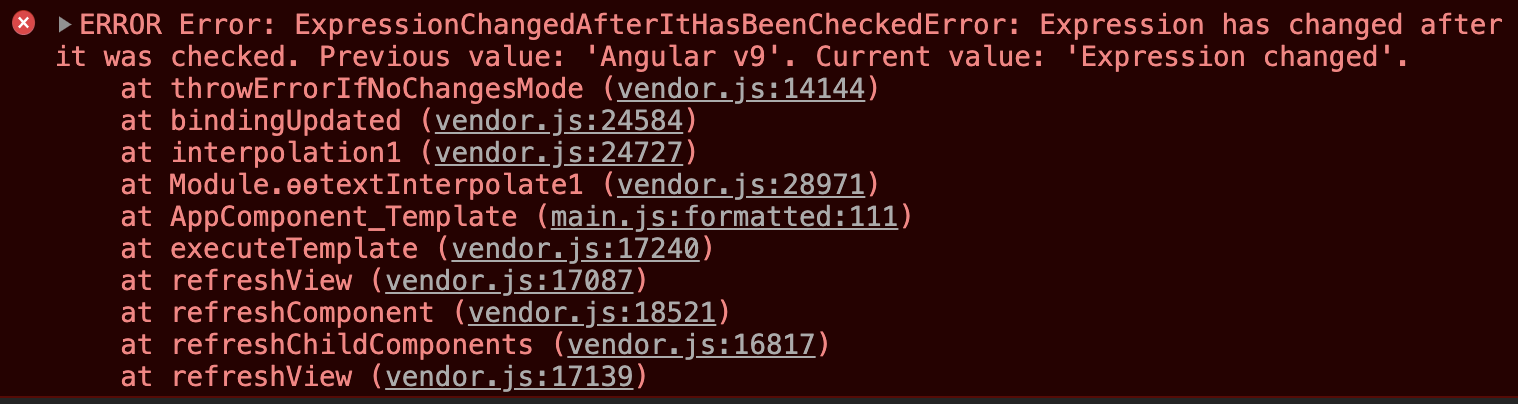
С помощью Ivy вы увидите больше полезной информации, которая позволит вам сразу перейти к оператору шаблона с измененным выражением.

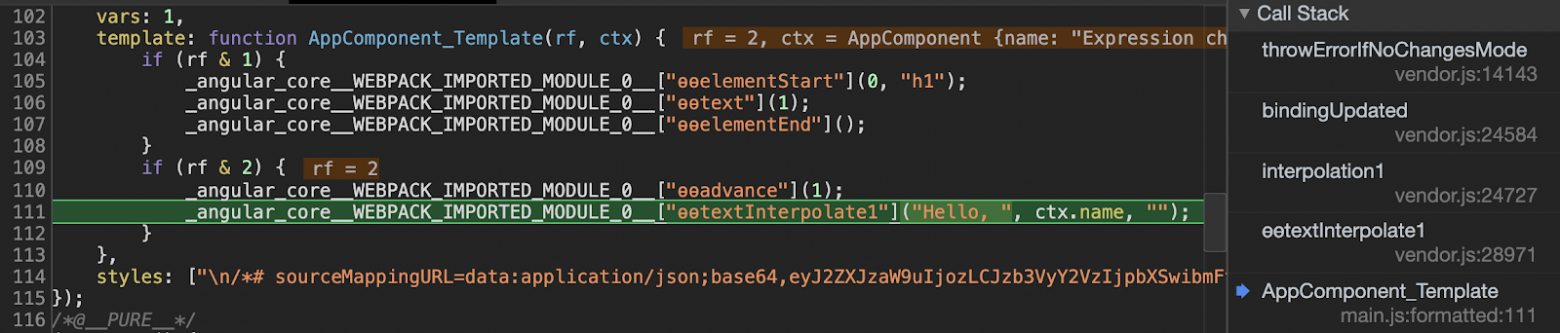
Например, если вы щелкните AppComponent_Template в стеке выше, вы увидите конкретную строку сгенерированного кода, в которой возникает ошибка: 
Если хотите, вы также можете перейти к любой из этих инструкций платформы, чтобы отслеживать, как платформа создает или обновляет ваши компоненты.
Улучшена привязка стилей и классов CSS.
Ivy обеспечивает улучшения обработки стилей.Раньше, если приложение содержало конкурирующие определения стилей, стили могли переопределять друг друга.
С Ivy стили предсказуемо сливаются.
Рассмотрим следующие фрагменты шаблона и компонентов: <my-component style="color:red;" [style.color]="myColor" [style]="{color: myOtherColor}" myDirective></div>
@Component({
host: {
style: "color:blue"
},.
}) .
@Directive({ host: { style: "color:black", "[style.color]": "property" },.
}) .
Раньше использовалась привязка, которая оценивалась последней, и это могло зависеть от того, когда в эти выражения были внесены изменения.
Если бы myColor и myOtherColor были неопределенными, статический «красный» стиль был бы проигнорирован.
В версии 9 вы можете управлять своими стилями с четким приоритетом, не зависящим от времени.
Наиболее специфические стили имеют наивысший приоритет. Например, привязка к [style.color] переопределяет пересекающуюся привязку [style].
Однако по соображениям обратной совместимости мы оставили поведение [ngStyle] и [ngClass] таким же, как и раньше.
При обновлении значений привязки новые значения будут переопределять любые перекрывающиеся привязки.
Подробнее о правилах приоритета стиля можно прочитать здесь.
в руководстве по синтаксису шаблона в документации.
В качестве побочного эффекта рефакторинга стиля теперь вы также можете привязываться к пользовательским свойствам CSS. <div [style. -- main-border-color]=" '#CCC' ">
<p style="border: 1px solid var( - -main-border-color)">hi</p>
</div>
Улучшенная проверка типов
Компилятор Angular может проверять больше типов приложений и применять более строгие правила.Эти функции помогут вам выявить ошибки на ранних этапах разработки.
Поддерживаются два основных флага для дополнительных проверок типов помимо стандартных:
- fullTemplateTypeCheck — включение этого флага сообщает компилятору проверить все, что есть в вашем шаблоне (ngIf, ngFor, tn-template и т. д.)
- strictTemplates — включение этого флага будет применять самые строгие правила проверки типов.
Исправлены ошибки сборки
Новый компилятор Ivy не только работает быстрее и обеспечивает лучшую безопасность типов, но также упрощает чтение сообщений об ошибках.
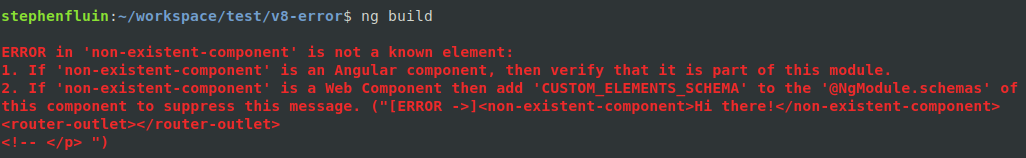
В версии 8 или View Engine типичная ошибка компилятора будет выглядеть так: 
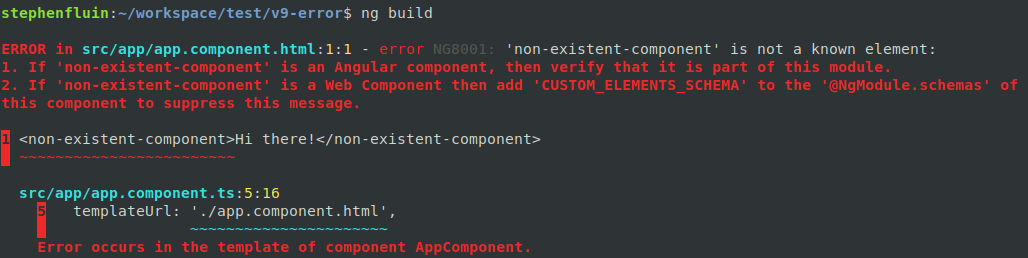
В версии 9 с Ivy та же ошибка выглядит так: 
Улучшено время сборки, компилятор AOT включен по умолчанию.
Благодаря архитектуре Ivy производительность компилятора значительно улучшилась.
Производительность компилятора измерялась с точки зрения накладных расходов на простую компиляцию приложения TypeScript. Для нашего проекта документации (angular.io) при использовании Ivy накладные расходы увеличились с 0,8x до 0,x, то есть улучшение почти на 40 %.
Это означает, что сборки AOT могут выполняться заметно быстрее.
Благодаря этому вы можете использовать AOT даже в режиме разработки.
Это означает, что «ngserve» теперь имеет те же преимущества, что и релизные сборки, что улучшает опыт разработки Angular. Благодаря изменениям в компиляторе и среде выполнения, входные компоненты также больше не требуются.
Эти компоненты будут обнаружены и скомпилированы автоматически при их использовании.
Улучшенная интернационализация (i18n)
Интернационализация была особенностью Angular, позволяющей создать приложение один раз для одной локали и получить высокооптимизированные и локализованные приложения.Версия 9.0 ускорила этот процесс, перенеся замены i18n на более поздние стадии процесса сборки.
Это изменение сделало его в 10 раз быстрее.
→ Подробнее о новом i18n : угловой /localize и новый angular.json.
Более надежное обновление ng
В работу ng update были внесены изменения, чтобы сделать его более надежным и информативным.
- Всегда используйте последнюю версию CLI. Начиная с версии 8.3.19 CLI, мы теперь используем CLI из целевой версии обновления.
В дальнейшем обновления всегда будут обрабатываться последней версией CLI.
- Более четкий ход обновления.
Обновление ng теперь дает больше информации о том, что происходит под капотом.
Для каждой миграции вы увидите информацию о ней.
- Упрощенная отладка обновлений.
По умолчанию ng update запускает все миграции и оставляет совокупные изменения на диске для проверки.
В обновлении версии 9 также представлен новый флаг --create-commits. Когда вы запускаете ng update --create-commits, инструмент фиксирует состояние вашей кодовой базы после каждой миграции, так что вы можете пошагово выполнить и отладить изменения, внесенные в ваш код.
Новые возможности "providedIn"
Когда вы создаете сервис @Injectable в Angular, вы должны выбрать, где он будет добавлен в инжектор.Помимо предыдущих опций «корневой» и «модуль», есть еще две дополнительные опции.
- платформа.
Предложение ProvideIn: 'platform' делает службу доступной в специальном одноэлементном платформенном инжекторе, который используется всеми приложениями на странице.
- любой — предоставляет уникальный экземпляр для каждого модуля (включая ленивые модули)
Компоненты обвязки
Тестирование компонентов исторически основывалось на использовании деталей реализации, таких как селекторы CSS, для поиска компонентов и запуска событий.Это означало, что при каждом изменении библиотеки компонентов необходимо было обновлять все тесты, основанные на этих компонентах.
В версии 9 представлены привязки компонентов, предлагающие альтернативный способ тестирования.
Абстрагируясь от деталей реализации, вы можете быть уверены, что ваши тесты четко определены и менее хрупкие.
Большинство компонентов Angular Material теперь можно тестировать с использованием этих привязок, и они также доступны любому автору компонентов в CDK.
Вот пример предыдущего теста:
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).
toBeNull(); const selectTrigger = fixture.debugElement.query( By.css(".
mat-select-trigger") ); selectTrigger.triggerEventHandler("click", {}); fixture.detectChanges(); await fixture.whenStable(); const options = document.querySelectorAll(".
mat-select-panel mat-option"); options[1].
click(); // Click the second option, "Bug".
fixture.detectChanges(); await fixture.whenStable(); expect(fixture.debugElement.query("bug-report-form")).
not.toBeNull();
});
И то же самое сейчас:
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).
toBeNull(); const select = await loader.getHarness(MatSelect); await select.clickOptions({ text: "Bug" }); expect(fixture.debugElement.query("bug-report-form")).
not.toBeNull();
});
Новые компоненты
Теперь вы можете включать в свои приложения функции YouTube и Google Maps.- Вы можете встроить проигрыватель YouTube в свое приложение с помощью нового проигрывателя YouTube.
- Мы также представляем компоненты Google-карт. Эти компоненты упрощают рендеринг Карт Google, отображение маркеров и подключение интерактивности, поэтому они работают как обычный компонент Angular, что устраняет необходимость изучения API Карт Google.
IDE и улучшенный языковой сервис
Значительные улучшения были внесены в расширение языковой службы Angular в Visual Studio Marketplace. Наряду с капитальным ремонтом архитектуры для решения проблем с производительностью и стабильностью было исправлено множество давних ошибок.
- Грамматика синтаксиса шаблона TextMate теперь позволяет подсвечивать синтаксис как во встроенных, так и во внешних шаблонах.
- «Перейти к определению» для templateUrl и styleUrls
- Информация о типах и NgModule во всплывающей подсказке
Поддержка TypeScript 3.7
Angular был обновлен для работы с TypeScript 3.6 и 3.7, включая чрезвычайно популярную дополнительную функцию связывания в TypeScript 3.7. Чтобы оставаться актуальными для экосистемы, мы также обновили версии других зависимостей, таких как Zone.JS и RxJS. Теги: #Разработка сайтов #JavaScript #typescript #перевод #angular
-
Бакалавриат Сша: Прием
19 Oct, 24 -
Поддержка Документации В Веб-Api Asp.net.
19 Oct, 24 -
Вр - Выпуск №45
19 Oct, 24 -
Работа На Дядю: Колесо Сансары
19 Oct, 24 -
Уроки, Которые Мы Извлекли На Пути К Прибыли
19 Oct, 24


