- 23, Oct 2012
- #1
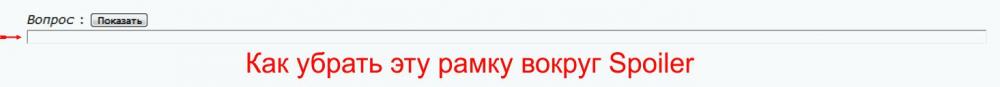
Поправьте пожалуйста данный код так, что бы не отображалась рамка вокруг Spoiler-а
заранее спасибо.

<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"> <i>{option}</i>: <input type="button" value="Показать" style="width:60px;font-size:10px;margin:0px;padding:0px;" onClick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Скрыть'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Скрыть'; }">
</div>
<div class="alt2" style="margin: 0px; padding: 6px; border: 1px inset;">
<div style="display: none;">
{param}
</div>
</div>
</div>
