Всем привет! Я Дима, начинающий разработчик.
В этой статье я расскажу вам о своем первом опыте работы в крупной продуктовой IT-компании.
Я пришел в ЮМани полгода назад, когда мне было 19 лет. И теперь я накопил достаточно опыта, чтобы рассказать о жизни бэкенд-разработчика в компании.
Как я устроился на работу в ЮМани
Изначально я отправил заявку младшего разработчика на сайт вакансий.Я ждал две недели, но приглашения на собеседование так и не получил.
Скорее всего, он не прошел первоначальный отбор по опыту и навыкам.
Тогда я решил написать письмо в HR лично.
Контакты я нашел в корпоративном аккаунте ЮМани на Хабре.
Ранее я читал статьи в блоге и был знаком со структурой компании, поэтому не составило труда описать, что меня привлекло вакансией.
К письму я прикрепил ссылки на GitHub с образовательными и домашними проектами.
Личное общение действительно сработало! Сообщение было немедленно отправлено в отдел кадров, который отвечал за собеседование с Джавами.
Совет: начните диалог с HR через мессенджеры, соцсети или электронную почту.
Личный контакт увеличивает ваши шансы попасть в компанию вашей мечты.
Не бойтесь выражать себя, если вы решили, где хотите работать.
Ваши будущие коллеги оценят вашу искренность и погруженность в процессы.
Менеджер по персоналу перезвонил в тот же день, когда я отправил сообщение.
Мы встретились, я расспросил о компании и ответил на целый список технических вопросов.
Далее меня ждали три этапа собеседований: общение с HR, тестовое задание и собеседование с руководителем отдела backend-разработки.
Первое техническое интервью — это беседа с HR и старшим разработчиком.
Мы встретились, я рассказал о себе.
Дальше мы перешли к технической части — мне задавали вопросы о Java Core, Spring, структурах и алгоритмах данных, базах данных, шаблонах разработки.
Разговор был свободным: мы сразу перешли на обращение по имени.
В конце интервью я спросил про стек.
Я убедился, что команда действительно использует все инструменты, упомянутые в вакансии.
На втором этапе мне прислали тестовое задание, которое нужно было выполнить за два дня.
Задача была написать веб-приложение на тему шардинга, и, на мой взгляд, оно идеально подходило для собеседований: чем опытнее разработчик, тем больше тонких моментов он учтёт. Сейчас тестовое задание убрано, чтобы ускорить прием на работу.
На заключительном этапе руководитель отдела backend-разработки и ведущий разработчик обсуждали мою реализацию.
Интересно, что интервьюеры на первом и заключительном этапах разные, чтобы новичок получил объективную и всестороннюю оценку.

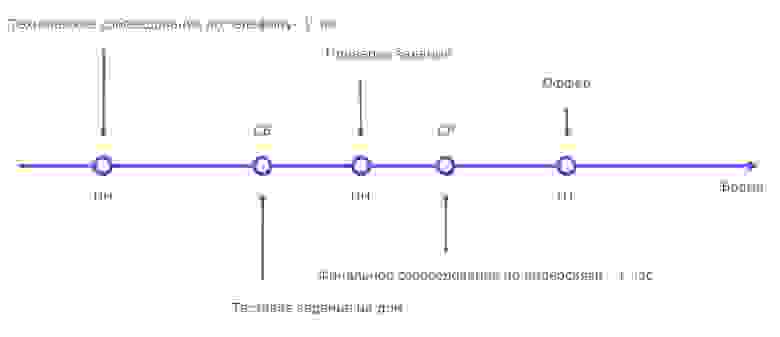
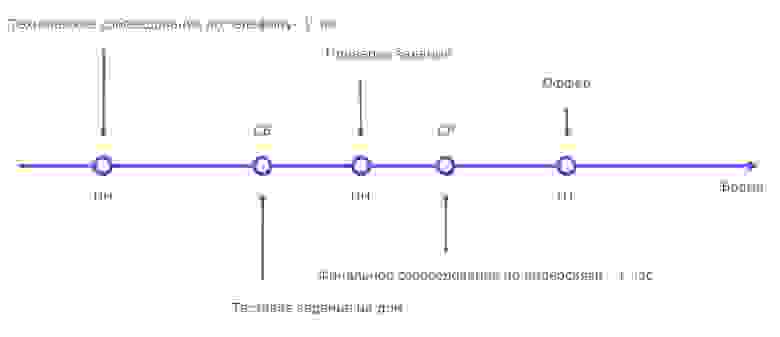
График моего приема на работу в декабре 2020 г.
Совет: начните собирать портфолио разработчиков прямо сейчас.
Добавляйте образовательные и личные проекты, которые вы написали для себя или для друзей.
Даже если вы молоды или еще не работали в IT, без примеров вы не сможете начать диалог с серьезной компанией.
Итак, я успешно прошел последний этап и попал в UMoney: здесь начинается мой путь адаптации.
Приспособление
Я приехал в разгар пандемии, когда вся компания работала удаленно.Адаптация для новичков была адаптирована к онлайн-формату.
Поскольку я работаю в backend-отделе, то расскажу об адаптации со стороны Java-разработчика.
Ответственный за мою регистрацию:
- Наставник – опытный сотрудник, обладающий достаточными техническими знаниями и пониманием процессов разработки.
Моим наставником был ведущий разработчик.
Он молодой, юморной, и я легко нашел с ним общий язык.
- HR – это менеджер, который контролирует процесс найма.
Это тот самый сотрудник, который ответил на мое сообщение.
- Руководитель отдела разработки серверных решений.
Я с ним общался на собеседовании, успел попасть по имени, поэтому не боялся задавать вопросы, связанные с работой.
Вот чем он помог:
- рассказал о процессах отдела,
- поделились полезными ссылками,
- оценил первые достижения,
- показал точки роста – куда мне развиваться, а не просто выполнять задачи,
- звонил мне каждые два дня, даже если у меня не было вопросов.
Это облегчило получение обратной связи и понимание дальнейших шагов.

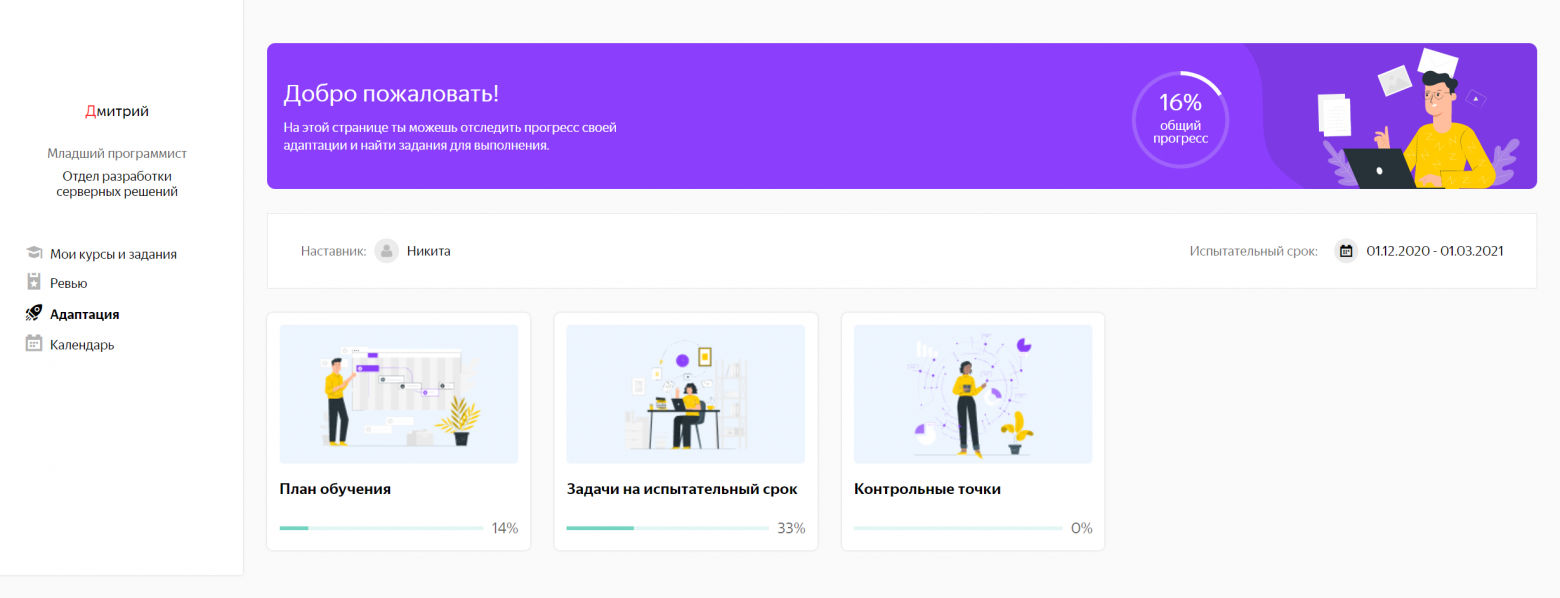
Адаптационный модуль на образовательном портале «Универ» Во время адаптации мне помогли следующие ресурсы:
- «Персонал» — база данных с карточками сотрудников.
Я захожу сюда, чтобы найти день рождения коллеги или ссылку на мессенджер, или быстро уточнить рабочий вопрос.
Также существует структура компании, иерархия отделов и команд.
- Личный кабинет в 1С.
Здесь я могу оформить электронное заявление на отпуск, обучение, тимбилдинг, изменить реквизиты для получения зарплаты.
В формах минимум полей для заполнения: минимум бюрократии и максимум удобства.
- «Универ» — корпоративный портал для обучения сотрудников.
Сюда загружены технические доклады, митапы, курсы и тренинги в формате видеоуроков, тестов и статей.
Я записался на курс Kafka, чтобы улучшить свои навыки, которых мне не хватало вначале.
- Wiki — это наша внутренняя Wiki, где можно узнать о каждом рабочем моменте.
Например, здесь хранится «Книга новичка», которая помогает ориентироваться в процессах компании.
- Книга разработчика backend-отдела содержит всю необходимую техническую информацию для разработки: соглашения по написанию кода на Java, рекомендации по работе с базами данных, наше устройство мониторинга и трассировки и многое другое.
- Книга отдела backend-разработки содержит информацию о процессах разработки: какие внутренние встречи проходят в отделе, какое обучение я пройду как Java-разработчик, как происходит карьерный рост.

Книга бэкенд-разработчика За первую неделю я ознакомился с рабочими процессами в компании и отделе, получил теоретические знания: прочитал Wiki, познакомился с командой, изучил инструменты и стек технологий.
На связи был наставник и HR, у которого я мог спросить что угодно.
Первой задачей, с которой я столкнулся, была подготовка исправления для производства.
Естественно, это не хотфикс реальных процессов, а макет хотфикса: делается пустой коммит и выкладывается в продакшен с реальным увеличением версии приложения.
Так я изучаю процессы разработки и использую инструменты в боевых задачах.
Поначалу я работал в команде Backend-платформы, отвечая за поддержку базы микросервисов и CI/CD. Таким образом новичок меньше давит из-за сроков и проверяется спектр его знаний, ведь задачи в команде технически ориентированы.
С первого дня работы я увидел, что мое мнение важно и к нему прислушиваются: на протяжении всего испытательного срока меня спрашивали, что можно улучшить, что мне нравится, а что не нравится в сложившихся процессах адаптации.
Я вместе с другими разработчиками практически с самого начала ревьюил код команды, участвовал в анализе технических решений и тимбилдинговых мероприятиях.
YuMoney имеет два основных направления — B2C (электронный кошелек) и B2B (РКО — ЮКасса).
После адаптации мне предложили выбрать наиболее близкое направление.
Мой выбор был учтен при распределении команды: так я стал работать над разработкой B2C-продукта.
Отмечу, что при желании я могу свободно перейти в другую команду, если почувствую, что задержался и хочу «прикоснуться» к чему-то новому.
О жизни в компании и коллективе
В компании ведется политика открытости и доверия к сотрудникам, и я с первого дня мог высказывать свое мнение: вносить предложения на заседаниях отдела и быть инициатором реальных изменений в уже налаженных процессах.Если компания планирует большие изменения, на почту рассылается опрос, который все принимают, влияя на решение (недавний был опрос о будущем формате работы — удаленном, гибридном или офисном).
Еженедельно для всей компании проводится видеоконференция Zoom, на которой рассказывают о важных новостях компании и изменениях в финтехе.
Каждые две недели проводится встреча для всех сотрудников ИТ-подразделения, на которой технический директор рассказывает о важных новостях и изменениях в процессах разработки.
Все это позволяет сотруднику любой команды видеть, как течет жизнь в компании и в каком направлении мы движемся, с какими проблемами мы сталкиваемся и как их решаем, какие глобальные запуски и изменения планируются.
Теперь расскажу о работе в моей команде по идентификации.
Мы несем ответственность за идентификацию пользователей: проверяем личные данные и являемся точкой входа для всех пользователей, желающих повысить статус своего кошелька с анонимного до зарегистрированного.
В команде мы работаем в Agile со следующими инструментами:
- Груминг (раз в 2 недели) — оцениваем задания в Story Point.
- Планирование спринта (каждые 2 недели) — эта встреча обычно следует сразу после груминга.
Здесь мы решаем, какие задачи, уже оцененные в Story Point, возьмем в следующий спринт.
- Встреча бэклога (раз в 2 недели) — разбираем бэклог, выбираем из него задачи на следующий спринт.
- Ретроспектива (каждые две недели) — мы анализируем результаты прошедшего спринта, обсуждаем, что можно улучшить и что у нас получилось хорошо.
- Daily (каждый день) — встреча на 10-15 минут, где мы рассказываем, что мы сделали вчера, что будем делать сегодня, какие есть проблемы и все ли идет по плану.
Это позволяет команде сплотиться, а новичкам запомнить своих коллег.
Особенно это актуально во время пандемии, когда все работают удаленно.
Внутренняя кухня бэкенд-отдела
Начнем со стека — наш вполне современный:- Java 11 — Ждем выхода LTS-версии Java.
- Gradle, Jenkins — наш CI/CD построен на основе этих инструментов.
Для интересующихся некоторые инструменты доступны на GitHub: https://github.com/yoomoney-gradle-plugins .
- ТестНГ, Мокито, WireMock. Также у нас есть собственная библиотека для улучшения процесса написания тестов.
- SpotBugs, Checkstyle, JaCoCo — не забывайте про статический анализ.
- Spring Core, Spring JDBC, Spring MVC, Spring Boot;
- ОТДЫХ, JSON, OpenAPI;
- PostgreSQL, Jooq, Flyway, ElasticSearch, Kafka;
- BitBucket, Jira, Confluence — для BitBucket и Jira у нас есть множество специальных плагинов, которые облегчат вашу работу.
Например, на основе решений Atlassian построен автоматизированный цикл выпуска — он выполняется полностью через интерфейс Jira и BitBucket без помощи CLI.
- Ансибл, Графана, Кибана, Мойра, Заббикс, Зипкин.
Для того, чтобы я мог развиваться как разработчик, существуют внутренние и внешние тренинги, митапы, технические переговоры, встречи в отделе, обратная связь от коллег и личные отзывы.
Все наши микросервисы основаны на «платформе».
Его поддержкой и развитием занимается не только выделенная команда, но и весь наш отдел.
Платформа позволяет быстро приступить к разработке новых компонентов и централизованно получать новые функции и исправления для существующих.
Например, платформа уже включает в себя:
- Настройка базы данных — инструменты для доступа к базе данных, включая шардинг.
- Логгирование — автоматическое протоколирование тела и ошибок HTTP-запросов и ответов.
- Мониторинг - автоматические push-уведомления в систему мониторинга.
Позволяет отслеживать из Grafana входящие и исходящие сетевые запросы, состояние приложения и пулов потоков Tomcat, хоста, пулов соединений и запросов к базе данных, JVM.
- Трассировка — это реализация на основе Zipkin. Для межсервисных запросов к каждому сообщению в журнале прикрепляется идентификатор трассировки.
Он позволяет отслеживать все действия, инициированные HTTP-запросом, включая межкомпонентное взаимодействие.
- Периодические очереди и планировщики задач — у нас есть собственная реализация очереди, которая разрабатывается на GitHub: https://github.com/yoomoney-tech/db-queue .
- И много другого функционала, облегчающего жизнь разработчику.
Встречи и встречи
Как бэкенд-разработчик я посещаю следующие мероприятия внутри отдела и внутри компании:- Бэкенд Хурал – ежемесячная встреча по 30-60 минут. На нем руководитель сообщает новости отдела, синхронизирует задачи, согласовывает процессы, инструменты и технологии.
- Backend Sync — еженедельные встречи по пятницам на 15-30 минут. Здесь мы рассказываем о событиях в отделе и компании, получаем обратную связь.
На встрече каждый может задать вопрос непосредственно руководителю отдела.
- Backend Talks — круглый стол по заранее выбранным актуальным темам.
Здесь мы обсуждаем различные темы и обмениваемся опытом.
Например, недавно была встреча на тему обработки исключений в микросервисах.
- Backend Live — здесь мы делимся с отделом интересными техническими решениями и рассказываем о новых технологиях.
Любой может говорить; все, что вам нужно сделать, это собрать своих коллег в назначенное время в Zoom.
Личный отзыв
Персональный просмотр позволяет следить за настроением сотрудника, выявлять волнующие его проблемы и решать их.За мной закреплен личный проверяющий, это тот самый сотрудник, который был наставником во время испытательного срока.
Отмечу, что мой личный рецензент работает в другой команде — это позволяет мне дать взгляд со стороны.

Анкета по результатам личного отзыва: интерфейс со стороны рецензента Основой личного смотра являются ежеквартальные встречи один на один, на которых обсуждаются все актуальные вопросы.
Персональный рецензент всегда проконсультирует и поможет по любым техническим или личным вопросам.
На встрече дается обратная связь по задачам – что у меня получается, а чего мне не хватает для перехода на следующий уровень.
360 опрос
Опрос 360° — это процесс, который позволяет сравнить уровень компетентности сотрудника с его текущей должностью.В ходе опроса каждые полгода запускается опрос о компетенциях конкретного сотрудника, с которым взаимодействовал респондент. Коллеги могут быть из любого отдела: бэкендеры, тестировщики, фронтендеры, аналитики, архитекторы, продуктовики.
В опросе предлагается оценить мягкие навыки – навыки общения и взаимодействия с коллегами, и жесткие навыки – специализированные навыки и способности.
Команды владельцев продукта и менеджеров проектов предоставляют отзывы о мягких навыках, а коллеги-разработчики оставляют отзывы как о мягких, так и о жестких навыках.

Графики с результатами опроса 360° Результаты опроса 360 учитываются при продвижении по карьерной лестнице.
Планы на будущее
Я хочу развиваться как программист и перейти на средний уровень, а там посмотрим.Мой наставник хорошо отзывался о моих профессиональных навыках и подсчитал, что переход займет около шести месяцев.
Возможно, когда-нибудь я сам стану наставником.
Приходите в нашу компанию, у нас весело! Если у вас есть вопросы, пишите в комментариях, буду рад поделиться своим опытом.
Теги: #backend #java #адаптация #адаптация разработчика #yumoney #yumani #yumani #yumani

-
Социальные Сети И Ваш Бизнес
19 Oct, 24 -
Пользовательская Js-Обертка Для Плеера Uppod
19 Oct, 24 -
Гомо-Вики
19 Oct, 24 -
Видеоотчеты С Gdg Devfest Воронеж 2014
19 Oct, 24


