На данный момент мобильные телефоны все чаще используются не только для потребления контента, но и для его создания.
И перед разработчиками встает вопрос: как разместить интерфейс большого приложения на маленьком экране мобильного телефона? 
Ниже под катом рассказ о решении проблемы сложного интерфейса музыкальных приложений.
Приложение сделано для платформы Мини-приложения ВК , но, возможно, общие принципы будут применимы и к другим платформам.
История интерфейсов музыкальных редакторов
Музыкальные редакторы — это сложные программы с большим количеством графики.Даже самая простая «В лесу родилась елочка» состоит из нескольких треков для барабанов, баса, фортепиано, причем каждый трек содержит сотни нот. Все это нужно как-то разместить на экране, и все элементы должны быть редактируемыми.
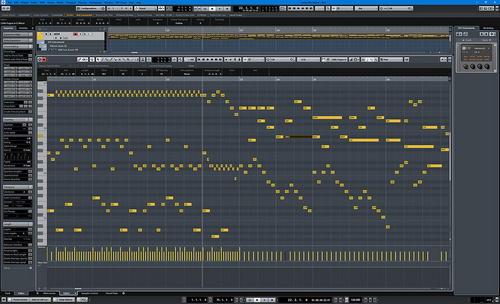
Пользовательский интерфейс обычно выглядит так: 
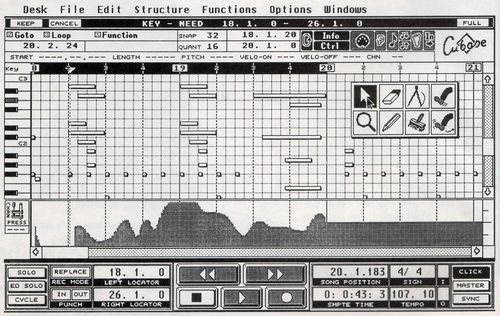
Сами принципы UX/UI музыкальных программ не меняются уже много лет. Вот как они выглядели 30 лет назад: 
— по сути, было добавлено больше цветов и кнопок.
Как развивались мобильные интерфейсы? По стандартному обширному маршруту.
Интерфейс десктопного приложения был взят и уменьшен в размерах, а функционал нещадно урезан.
Вот пример мобильной версии FL Studio (это одна из лучших DAW): 
— кнопки слишком малы, чтобы их можно было нажать пальцем, элементы не помещаются на экране и частично скрыты в выпадающих меню, а изображения треков слишком малы, чтобы что-либо увидеть.
Трудности с портированием интерфейса на маленькие экраны Чтобы стала понятнее глубина проблемы, рассмотрим обычный 10-полосный эквалайзер.
Большинство людей используют его, даже не зная, что это такое.
Например, вот эквалайзер, встроенный в сервис Яндекс Музыка: 
Для удобного нажатия пальцем кнопки и полосы прокрутки должны быть размером не менее 1 см.
Эквалайзер имеет 10 полос прокрутки, т.е.
его общая ширина должна составлять 10см.
Но это больше, чем ширина мобильных телефонов! И это лишь один элемент управления из многих.
Получается, что либо нужно сделать все маленьким и неудобным для нажатия, либо сделать видимой только небольшую часть элементов управления, а остальные выкинуть или спрятать в выпадающие меню и т.д.
Поиск решения
Существуют ли подходы, которые помогут создать сложные, но удобные интерфейсы для маленьких экранов? Конечно.Это карты.
И не только на мобильных телефонах, но и на десктопе.

Карты используют слои масштаба и видимости для элементов.
Покажите миллионы интерактивных объектов на маленьком экране.
Большинство людей используют их интуитивно, что подтверждает полезность такого подхода для UX/UI.
Пример решения
Было решено расположить треки слоями друг на друге и добавить вместе с элементами управления масштабирование всего рояля.
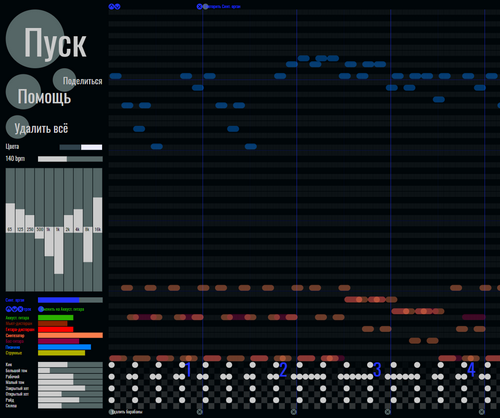
В статическом виде оно похоже на другие приложения из музыкальной сферы: 
Но в динамике видно, что его поведение сильно отличается:
Открыть видео работы с приложением
Проект из видео можно открыть ВКонтакте для тестирования:
- открыть в приложении
- работает как на телефонах, так и внутри сообщений ленты ВКонтакте
- все элементы «под рукой» и быстро доступны
- у пользователя есть возможность увидеть весь проект целиком, а не частями, умещающимися на маленьком экране

-
Способы Настройки Медленной Windows
19 Oct, 24 -
Понятное Дело Йотафон 1
19 Oct, 24 -
Sape: Теперь С Контекстными Ссылками
19 Oct, 24 -
Эволюция Глазами Хакера
19 Oct, 24 -
Собственный Репозиторий Для Modx Revolution.
19 Oct, 24 -
Unity3D — Написание Плагинов Для Android
19 Oct, 24 -
Сетевая Файловая Система Хабра 1,5 Мб
19 Oct, 24


