Закругленные углы снова беспокоят жителей Хабры; за последние 24 часа я увидел 2 интересные темы с разными способами скругления этих самых углов.
Решил показать, чем пользуюсь сам.
Сразу оговорюсь, что я не претендую на уникальность этого метода, а придумал его сам.

Дам краткое описание и код экрана.
Подробнее Здесь .
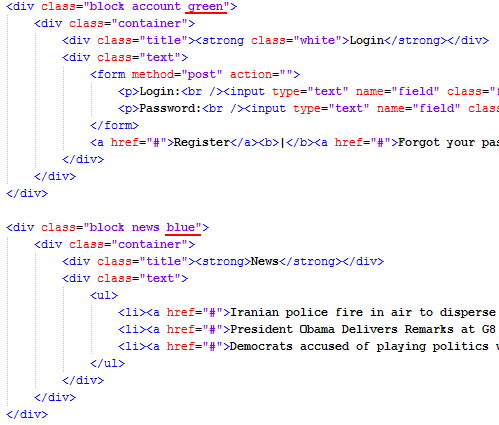
HTML

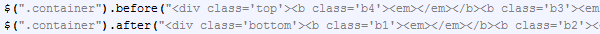
jQuery

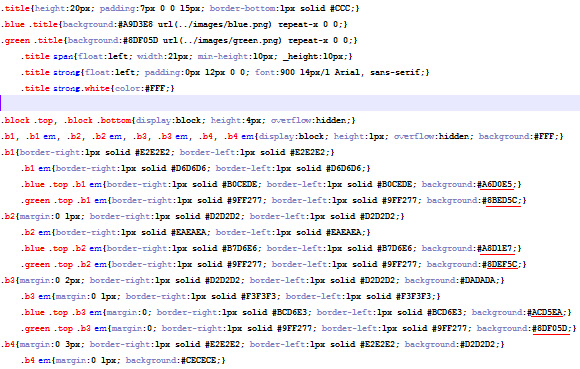
CSS

Функции
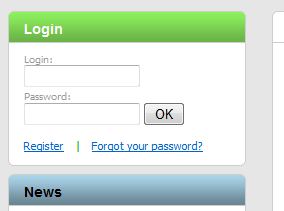
Как мы видим, каждый набор элементов образует однопиксельную полосу с границами по краям.Краткое содержание:
- Размер углов можно изменить, добавив новые элементы по аналогии.
- Вы можете использовать градиент, просто меняя фон каждой полоски (подчеркнуто красным)
- Углы имеют окантовку.
Фактически каждая полоска может иметь 4 оттенка цвета: кайма и б , фон б , граница Эм , фон Эм
- Очищаем HTML от созданного нами мусора и помещаем код углов в JS.
Скачать
Скачать за ваше здоровье.Кстати, если кто-то сможет показать, как это сделать не с помощью jQuery, а с другими библиотеками, я включу на страницу как альтернативу.
==== Оказалось Решение JavaScript без jQuery , Спасибо Зитрикс .
Теги: #Закругленные углы #HTML #CSS #jQuery #Chulan

-
Краткое Описание Программы Ppc Coach
19 Oct, 24 -
Uwp – Выпуск 245
19 Oct, 24 -
Ipod И Док-Станция В Стиле Стимпанк
19 Oct, 24 -
Трафик Как Универсальное Средство Платежа
19 Oct, 24 -
Крик От Души
19 Oct, 24 -
Гаджетзависимость: Обзор Одной Коллекции
19 Oct, 24


