Виртуальная реальность на Windows Phone с использованием Unity3d

На прошлой конференции разработчиков игр было много новостей, связанных с виртуальной реальностью.
К ним относятся новые устройства, такие как Microsoft HoloLens, борьба за признание между Oculus Rift и Project Morfeus, а также анонс SteamVR. Все это говорит о том, что тема очень интересная и актуальная.
Хотя понятие виртуальной реальности включает в себя очень многое, технологически это прежде всего очки или шлем, отображающие стереоскопическое изображение и реагирующие на движение.
Многие из нас хотели бы поэкспериментировать в этой области, но без такого устройства, как Oculus Rift, это сложно.
К счастью, существуют технологии, которые могут превратить ваш Windows Phone в гарнитуру виртуальной реальности.
С чего начать
Самое главное – это, конечно, шлем или, если хотите, очки.Их нужно сделать так, чтобы они позволяли держать телефон перед глазами.
Вы можете использовать Google Картон или сделайте их сами из картон, акрил и пластик .
После того, как вы сделали очки, или шлем, в общем то, что будет держать телефон перед глазами, возникает вопрос, что нужно сделать, чтобы погрузиться в ту самую виртуальную реальность:
- Создайте стереоскопическое изображение
- Меняйте его в зависимости от положения вашей головы.
- Взаимодействуйте с виртуальным миром
Создайте проект Unity3d.
Создайте пустой проект Unity3d и создавать по вкусу любым 3D объектам добавьте освещение.С другой стороны, вы можете использовать готовый бесплатный пакет Medieval Home, импортируйте его и откройте пример сцены (Scene/Sample Scene).

Далее вам необходимо настроить экспорт проекта.
Для этого зайдите в меню Редактировать / Проект Настройки / Игрок и выберите значок Магазина Windows. 
Самый важный момент — кнопка «TestCertificate».
Нажмите кнопку «Создать» и создайте новый.
К сожалению, в Unity есть небольшая ошибка из-за того, что в некоторых случаях не работает диалог Create. Чтобы обойти эту проблему, запустите Visual Studio 2013, создайте новый проект Windows Phone 8.1, откройте папку, в которой находится этот проект, и найдите файл *.
PFX. Переименуйте его в WSATestCertificate.pfx и скопируйте в папку Assets вашего текущего проекта Unity. Далее необходимо настроить сборку.
Перейти в меню Файл / Строить Настройки и выберите следующие значения для Магазина Windows: 
Не забудьте сначала сохранить текущую сцену ( Файл / Сохранять Сцена ) и нажмите кнопку " Добавлять Текущий » в этом диалоговом окне, чтобы в результирующем проекте появилась стартовая сцена.
После нажатия кнопки Строить Будет создан проект Visual Studio 2013, который следует открыть в Visual Studio для тестирования, скомпилировать и запустить на устройстве.
Создание стереоскопического изображения
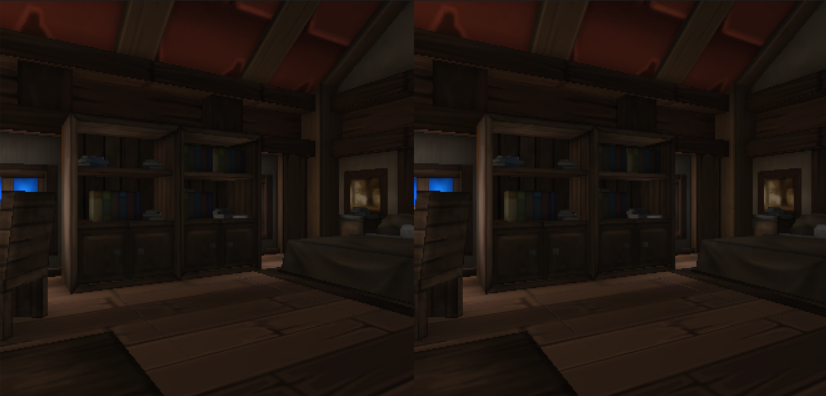
Первое, что вам нужно сделать в проекте, это создать стереоскопическое изображение.И это очень легко сделать, поскольку у нас есть трёхмерная сцена, которую можно просчитать для каждого глаза.
Найдите в проекте контроллер от первого лица и дублируйте основную камеру (правая кнопка мыши, Дублировать).
Вы должны получить следующее: 
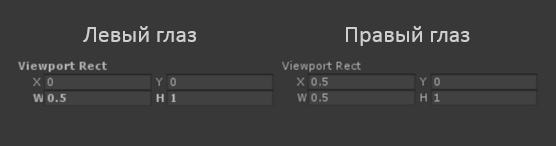
Далее в свойствах каждой камеры нужно указать, что изображение рендерится только половиной так называемого В ъ Ю порт ( область просмотра ) .
Для левого и правого глаза соответственно в начале экрана и во второй его половине: 
Но это еще не все, конечно, такого стереоизображения не получить, картинки, которые в данный момент выводят эти камеры, такие же.
Для того, чтобы появился стереоэффект, необходимо ввести параллакс между этими камерами.
Добавим в проект новый скрипт C#: 
Назовите его FPSVRBehavior.cs и как только он будет создан, перетащите его на «Контроллер от первого лица».
Созданный скрипт будет подключен к этому объекту.

Теперь мы можем приступить к задаче создания параллакса между камерами.
В методе Start() класса FPSVRBehavior мы просто устанавливаем на небольшую величину смещение «левого глаза» от основного «родительского» объекта:
var leftEye = GameObject.Find("LeftEye"); leftEye.transform.Translate(Vector3.left * 0.1f);

Стереоизображение готово, создайте новую сборку, опубликуйте ее на свой телефон и наслаждайтесь стереоизображением в своих виртуальных очках! Правда, изображение статичное, но в реальных шлемах отслеживается положение головы и в зависимости от него меняется изображение на экране.
Учет положения головы
В Windows Phone есть датчик гироскопа.Его можно использовать для наших целей.
Остается только научиться использовать данные, которые возвращает этот датчик.
Некоторое отклонение от основной темы, пишем плагин для Unity
Как вы знаете, Unity3d — это инструмент для создания кроссплатформенных приложений.Несмотря на всю универсальность, некоторые узкие места и API-интерфейсы для конкретных устройств недоступны.
Чтобы мы могли получить значения данных датчика гироскопа, нам нужно подготовить плагин.
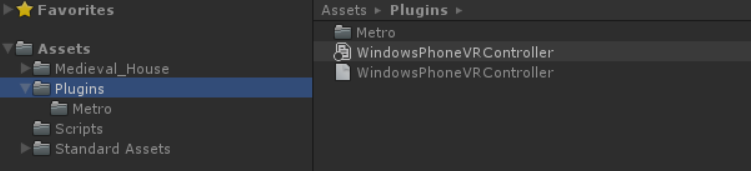
Не вдаваясь в подробности, плагин — это две библиотеки DLL с одинаковым именем, размещенные в каталоге.
Ресурсы / Плагины И Ресурсы / Плагины / метро .

Файл WindowsPhoneVRController.dll, который находится в каталоге / Ресурсы / Плагины Это стандартная сборка .
NET Framework 3.5, предназначенная для запуска в конструкторе Unity. Аналогичный файл находится в каталоге / Ресурсы / Плагины / метро Это библиотека классов Windows Store 8.1, и она используется средой Unity для создания решения Visual Studio, чтобы наш проект на целевой платформе получил необходимую функциональность.
Более подробная информация о как создавать плагины вы можете прочитать это в моем блоге.
Исходный код обеих DLL один и тот же: #if NETFX_CORE
using System.Threading.Tasks;
using Windows.Devices.Sensors;
#endif
namespace WindowsPhoneVRController
{
public class Controller
{
#if NETFX_CORE
Gyrometer gyro;
#endif
public Controller()
{
#if NETFX_CORE
gyro=Gyrometer.GetDefault();
#endif
}
public static void Vibrate()
{
Vibrate(8);
}
public double AngularVelocityX
{
get
{
#if NETFX_CORE
return gyro.GetCurrentReading().
AngularVelocityX; #else return 0; #endif } } public double AngularVelocityY { get { #if NETFX_CORE return gyro.GetCurrentReading().
AngularVelocityY; #else return 0; #endif } } public double AngularVelocityZ { get { #if NETFX_CORE return gyro.GetCurrentReading().
AngularVelocityZ;
#else
return 0;
#endif
}
}
public static void Vibrate(int _milliseconds)
{
#if NETFX_CORE
var vibrationDevice = Windows.Phone.Devices.Notification.VibrationDevice.GetDefault();
vibrationDevice.Vibrate(TimeSpan.FromMilliseconds(_milliseconds));
#endif
}
}
}
В зависимости от #CONDITION при компиляции для .
NET Framework 3.5 мы получаем «заглушку», а при компиляции для Windows Store — рабочую логику.
В готовом примере, ссылка на который приведена ниже, подготовлено решение Visual Studio, которое компилирует обе библиотеки DLL и размещает их в соответствующих каталогах.
Ресурсы / Плагины
Учет значений датчиков
Как уже понятно из исходного кода, работать с датчиком гироскопа очень просто.Опрашиваем значения ускорений вращения телефона и дальше остается только воздействовать на изображение на экране с помощью этих данных.
Для этого снова откройте файл FPSVRBehavior.cs и добавьте следующий код в метод Update: void Update ()
{
float vertical_angle_delta = (float)gyroscopePlugin.AngularVelocityY * 0.05f;
float horisontal_angle_delta = (float)gyroscopePlugin.AngularVelocityX * 0.05f;
transform.localEulerAngles = new
Vector3(transform.localEulerAngles.x+vertical_angle_delta ,
transform.localEulerAngles.y-horisontal_angle_delta,
transform.localEulerAngles.z);
}
gyrscopePlugin — это экземпляр нашего плагина, не забудьте объявить переменную в этом классе и создать этот объект в методе Start();
Как стало понятно из кода, мы просто опрашиваем данные датчиков и меняем положение объекта — в нашем случае это Контроллер от первого лица.
Магический фактор 0,05f влияет на то, как быстро изображение будет реагировать на повороты телефона.
После того, как вы соберете сборку и запустите приложение на телефоне, камера оживет и теперь будет отслеживать положение вашей головы!
Движение – это жизнь
Теперь у нас есть почти полноценное приложение виртуальной реальности, но в этой виртуальной реальности пока можно только вращать головой.Для того, чтобы двигаться вперед, должен быть предусмотрен какой-то механизм.
Нет возможности прикоснуться к экрану (телефон перед глазами), подключать к телефону дополнительные устройства сложно и не удобно.
Поэтому мы предоставим элегантный и простой способ путешествовать по нашему виртуальному миру.
Этот метод очень прост - если немного наклонить голову (телефон) так, чтобы виртуальная камера смотрела в пол, под определенным углом Контроллер от первого лица выдвинется вперед. Естественно, с учетом столкновений в нашем виртуальном мире, чтобы не проходить сквозь стены.
Добавим следующий код в метод Update класса FPSVRBehavior: var motor = GetComponent<CharacterMotor>();
if (transform.localEulerAngles.x > 30 && transform.localEulerAngles.x < 40)
{
motor.inputMoveDirection = transform.rotation*(Vector3.forward * 0.1f);
WindowsPhoneVRController.Controller.Vibrate();
}
Код очевиден – если наклонить голову, то где-то между 30 и 40% градусов находится зона, приводящая к движению вперед. «Почувствовать», где находится эта зона, мы помогаем пользователю вибрацией телефона.
Загрузите готовый проект и погрузитесь в виртуальную реальность! Теги: #Разработка игр #программирование #unity #виртуальная реальность #unity3d #windows phone #Разработка Windows Phone

-
Атланта — Новый Дом Игрового Дизайна?
19 Oct, 24 -
Дравидийские Языки
19 Oct, 24 -
Zfs В Linux – Не Все Так Просто
19 Oct, 24 -
Фейковая Реклама В Google От Trojan.qhost.wu
19 Oct, 24 -
Как Стать Ит-Менеджером
19 Oct, 24


