Несмотря на то, что тренд «Имидж героя» уже не так свеж, он по-прежнему актуален.
Использование подобных изображений помогает сделать страницу вашего продукта или веб-сайта более привлекательной и мотивирует пользователя посмотреть на то, что вы предлагаете.
Сегодня мы предлагаем читателям прочитать перевод статьи Ника Бабича о том, как добиться максимального эффекта с помощью этой методики.
Из статьи вы узнаете:
- почему визуальная составляющая играет решающую роль в привлечении пользователей;
- какие функции выполняют изображения на сайтах?
- что следует учитывать при выборе фотографий.

Любая веб-страница оставляет у пользователя положительное или отрицательное впечатление при ее посещении.
Эта реакция во многом определяется тем, что именно человек видит перед собой.
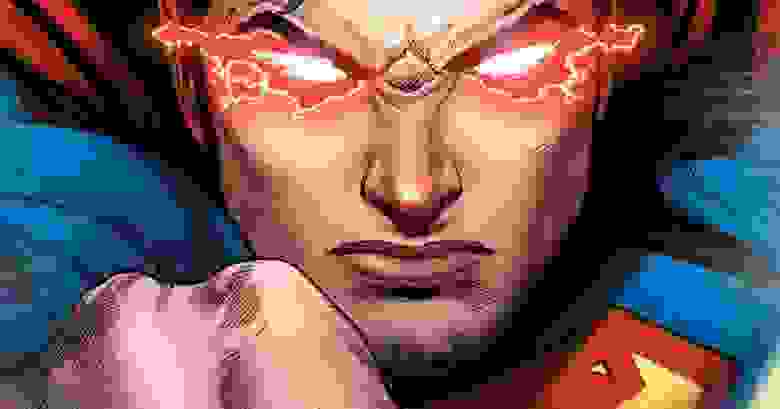
Поскольку глаза являются самым мощным органом чувств, использование смелого и яркого изображения может быстрее всего привлечь посетителей.
Он мгновенно привлекает внимание и служит основным информационным блоком для минималистичных веб-сайтов и приложений.
Изображение героя Геройский образ — термин, наиболее часто используемый в веб-дизайне.В этой статье я дам вам несколько советов о том, как правильно использовать технику «Образ героя».Относится к тенденции использовать большие изображения или фотографии.
Изображение героя обычно размещается вверху сайта, на самом видном месте веб-страницы или в центре.
Если такое изображение используется вверху страницы, оно называется «герой-заголовок».
- это не просто красивая картинка.
Это мощный инструмент коммуникации.
Выбирайте хорошие изображения
Будьте разборчивы при выборе фотографий Визуальная составляющая в интерфейсе — это все.Важно уметь выбирать изображения, соответствующие теме, целям и стратегии проекта.
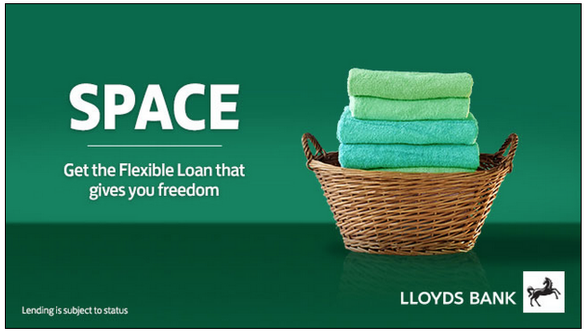
Если вы выберете неправильные изображения, вы сразу потеряете всех посетителей вашего сайта.

Пример неудачно выбранной картинки
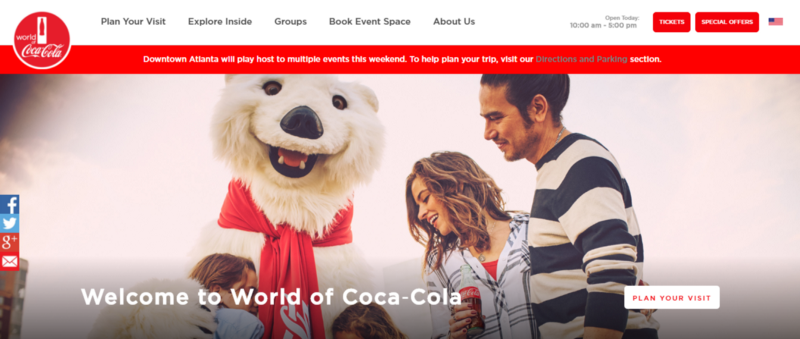
Если вам удастся найти именно то, что вам нужно, пользователь захочет посмотреть, что еще вы можете ему предложить.

Пример удачно подобранного изображения
Сделайте изображение центром композиции.
Изображения героев идеально подходят для краткой передачи самой важной информации.
Стремитесь выделиться и отличаться от других.
Графический блок должен мотивировать пользователя оставаться на сайте и пересматривать его при каждом посещении.

Apple — профессионал в создании изображений героев.
Совет: это не значит, что картинка должна передавать всю информацию целиком.
Скорее, Hero Image можно использовать для визуального выделения ключевых моментов соответствующим образом.
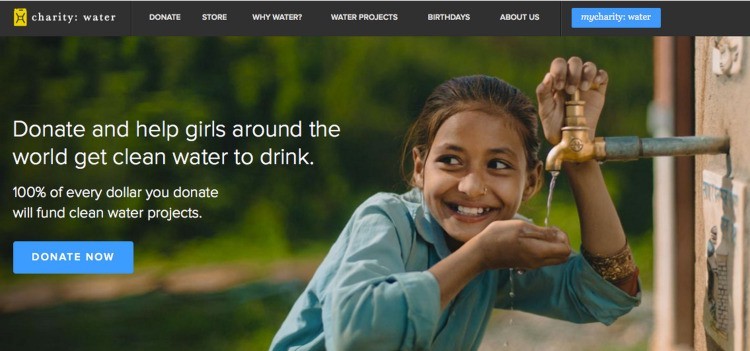
Ищите изображения, которые вызывают эмоции.
Внесите эмоции в дизайн Ваши изображения должны вдохновлять, оказывать психологическое воздействие и усиливать чувства, которые вы пытаетесь вызвать у своей аудитории.
В конце концов, когда необходимо принять важные решения, эмоции часто берут верх над здравым смыслом.

Положительные эмоции могут привести к ощущению взаимодействия с пользователем.
Используйте качественные фотографии
Изображения не должны быть размытыми или нечеткими.Нет ничего хуже, чем большие фотографии низкого качества.
Картина – это все, если вы собираетесь использовать технику «Изображение героя».
Очень важно обеспечить, чтобы первое впечатление пользователя было положительным.
Для этого используйте только качественные изображения.

Размытая картинка и фотография нужного размера
Сосредоточьтесь на кнопках призыва к действию
Призыв к действию не должен конкурировать с красочным изображением.Несмотря на то, что все внимание здесь сосредоточено на изображении, нельзя забывать и о других ключевых элементах интерфейса — например, «призывах к действию» (CTA).
При попытке привлечь внимание пользователя очень важно выбрать правильный цвет. Кнопки призыва к действию должны быть сразу заметны.

Кнопки должны гармонировать с крупными изображениями.
Сохраняйте контраст в дизайне
Убедитесь, что текст, который вы размещаете поверх фотографии, легко читается.Выберите жирный, читаемый шрифт, который соответствует изображению, но при этом выделяется на его фоне.
Размещая текст поверх изображения, убедитесь, что основная часть фотографии остается видимой и понятной.
Вероятно, самый простой способ разместить текст на фотографии — это наложение.
Если исходный фон недостаточно темный, вы можете добавить сверху черный полупрозрачный слой.

Альтернативно вы можете использовать scrim:
Scrim — это специальная техника визуального дизайна, которая смягчает изображение, чтобы сделать наложенный текст более читабельным.Об использовании других эффектов вы можете узнать в статье " Хитрости дизайна: Текст на фото "
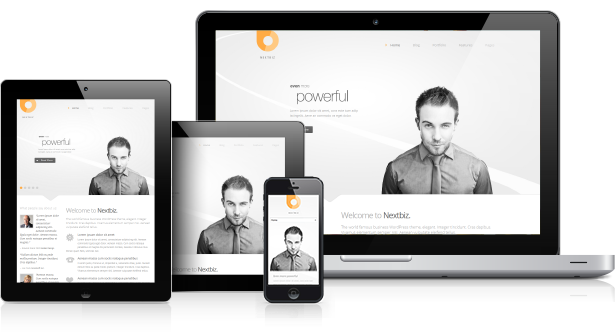
Учитывайте разные размеры экрана
Изображение должно выглядеть пропорционально на всех устройствах.Убедитесь, что изображение сохраняет желаемые размеры на дисплеях всех размеров.
Оптимизируйте визуальные эффекты для всех платформ и устройств, даже если это означает изменение размера или замену большой фотографии на меньшую для меньших устройств.

Фото предоставлено: themeforest
Совет. Используйте инструменты, позволяющие управлять несколькими размерами одновременно.
Один из них — Cloudinary, который позволяет определять набор контрольных точек для изображений.
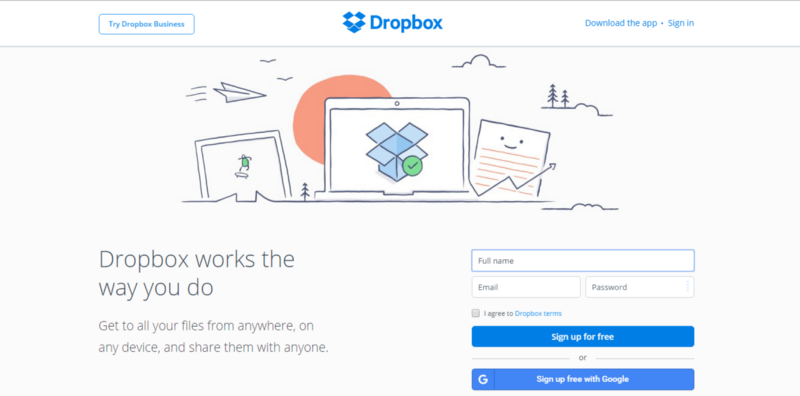
Используйте иллюстрации
Добавьте немного индивидуальности Из-за стремления к оригинальности дизайнеры все чаще отдают предпочтение иллюстрациям, а не фотографиям.Рисование от руки дает вам больше контроля как над содержанием изображения, так и над его техническими деталями.

Dropbox показывает процесс обмена сообщениями и объясняет сложные идеи с помощью простой для понимания графики.
Совет: если вы решили использовать иллюстрации для своего интерфейса, убедитесь, что они сочетаются друг с другом: как будто они взяты из одного источника и нарисованы одним и тем же человеком.
Заключение
Если вы умеете выбирать интересные, качественные изображения, которые хорошо сочетаются с вашим контентом, этот тип дизайна — отличный вариант для вас.Чтобы получить от этого максимальную пользу, не забывайте использовать контрасты и четкие призывы к действию.
Спасибо за внимание! Теги: #Дизайн мобильных приложений #Графический дизайн #ux/ui #интерфейсы #UX #дизайн интерфейса #веб-дизайн #ux-дизайн #дизайн сайта #героическое изображение #героические изображения

-
Google Встраивает Видео В Результаты Поиска
19 Oct, 24 -
Дата-Центр Ржд. Системы Сигнализации
19 Oct, 24 -
Постквантовый Блокчейн
19 Oct, 24


