Проанализировав несколько существующих интернет-сайтов, таких как: ru.asus.com (ведущий производитель компьютерных комплектующих), bbc.com (сайт ведущего мирового медиа-агентства), msu.ru (сайт МГУ), admhmao.ru (сайт администрации Ханты-Мансийского автономного округа – Югры) установлено, что проектирование пользовательского веб-интерфейса сводится к созданию структуры, состоящей из следующих блоков: 1. Верхняя, титульная часть макета дизайна веб-страницы («шапка» или шапка).
2. Нижняя, титульная часть макета дизайна веб-страницы («футер» или «футер»).
3. Блок меню, который может располагаться как горизонтально, так и вертикально.
Элементы меню часто выполняются в текстовой или символьной форме.
4. Блок с основным содержимым страницы («контент»), который также может содержать дополнительный функционал.
В этой конструкции используются в основном методы: метод «золотого сечения», «кошелька Миллера» и «принципа группировки».
В связи с тем, что функциональность существующих веб-приложений растет, а разработчики стараются охватить и привлечь как можно больше пользователей, интерфейс таких приложений может иметь сложно структурированное меню, а контент-блок титульной веб-страницы может превышать физические размеры экрана монитора компьютера в несколько раз.
Ввиду этого новый пользователь при работе с таким веб-интерфейсом испытывает трудности с поиском необходимой информации и восприятием общей картины приложения.
Поэтому возникла необходимость спроектировать веб-интерфейс таким образом, чтобы с точки зрения нового пользователя интерфейс был максимально простым и удобным в использовании.
Для достижения этой цели необходимо решить ряд задач: 1. Замените блочное текстовое меню набором знакомых, легко узнаваемых изображений.
2. Объединить набор использованных изображений в одном контексте.
3. Расположите изображения элементов с точки зрения оптимального использования рабочего пространства.
4. Создать дополнительные интерактивные элементы интерфейса, помогающие в работе с основным функционалом.
В случае проектируемого веб-интерфейса основная целевая аудитория — «выпускники вузов», а также есть дополнительная целевая аудитория — «работодатели».
Исходя из поставленных задач было принято решение заменить элементы меню (объекты) на изображения (изображения), служащие для идентификации этих объектов.
Выбор и активация изображения запускает действие, связанное с выбранным пунктом меню.
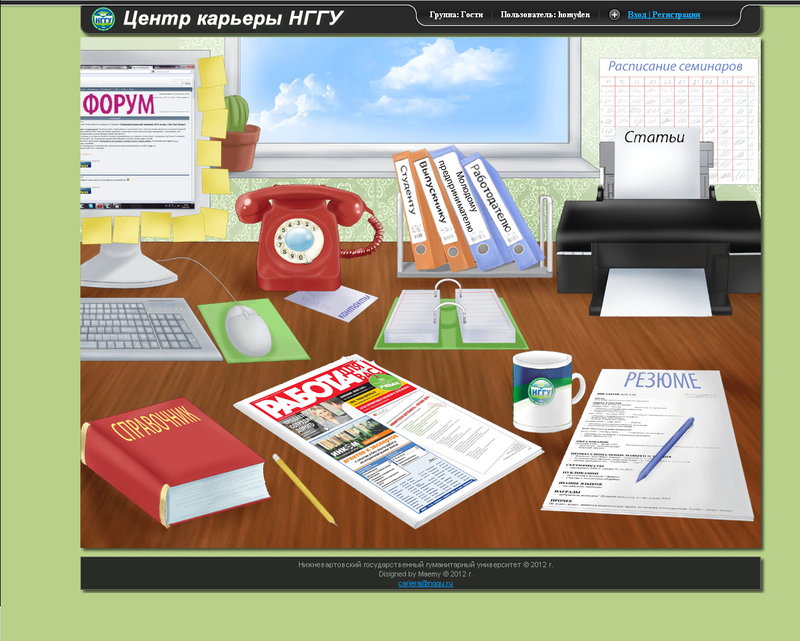
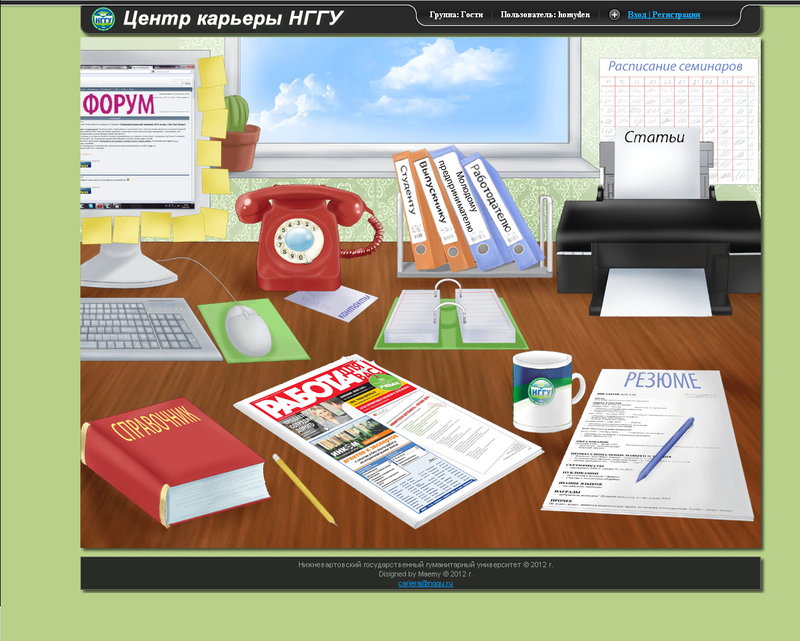
Поскольку сферой деятельности кафедры университета, для которой разрабатывается веб-приложение, является организация взаимодействия выпускников и работодателя, было принято решение объединить набор изображений (изображений) в контекстную проекцию реального рабочего места.
контактного лица студента, выпускника или работодателя.
При этом расположение этого набора изображений и размер его элементов были выбраны таким образом, чтобы при разрешении экрана монитора 1024x768 dpi контекстная проекция была достоверной.

Рис.
1 Разработан макет обложки веб-страницы.
При проектировании основные элементы управления были выполнены в виде изображений (рис.
1), которые служат для идентификации этих элементов (тематических разделов).
Активация этих элементов приводит к переходу в соответствующий раздел.

Рис.
2 Вид скрытой панели с дополнительной информацией.
Ээлементы управления, не являющиеся частью основной информации, но являющиеся неотъемлемой частью веб-интерфейса (разделы: «профиль», «регистрация», «вход», «обратная связь») решено вынести в отдельный блок (рис.
2) .
Доступ к такому блоку предоставляется пользователем путем нажатия на специальную кнопку («вход/регистрация» в скрытой форме, «закрыть панель» в открытой форме).
В свернутом виде этот блок не отвлекает пользователя от работы с веб-интерфейсом.
Также были созданы вспомогательные элементы интерфейса, такие как «подсказки» (появляющиеся при наведении курсора на интересующий объект), служащие дополнительным средством обучения интерфейсу.

Рис.
3 Пример работы «подсказки».
Теги: #веб-дизайн #веб-интерфейс

-
Фитнес-Часы Basis Peak Станут Еще Умнее
19 Oct, 24 -
Новый Тип Игрока
19 Oct, 24 -
Мониторы Philips Будут Производить В Минске
19 Oct, 24 -
Рассуждения О Нулевой Итерации В Scrum
19 Oct, 24 -
Интересная Ошибка В Php 5.3.
19 Oct, 24 -
Как Это Было? Datatalks #3: Онлайн-Опросы
19 Oct, 24 -
Бизнес-План — Описание Рынка Ноутбуков
19 Oct, 24


