

Роман Дворнов ( Твиттер ) — руководитель фронтенд-разработки в Авито, автор base.js, мейнтейнер CSSO, CSSTree, Component Inspector и других.
Роман работает над новым проектом, призванным упростить разработку инструментов удаленного мониторинга и отладки веб-приложений.
Давайте узнаем, какие проблемы поможет решить проект Романа, и к чему он в итоге пришел.
— Расскажите, что такое ремпл и зачем он вообще нужен? — rempl — решение, позволяющее получить контролируемый удаленный доступ к среде выполнения приложения.
Решение комплексное и состоит из нескольких разнородных компонентов.
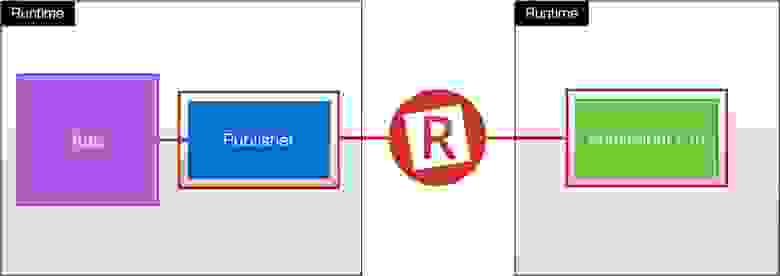
Начнем с создания провайдера (наблюдателя) — сущности, которая следит за приложением (или страницей, процессами браузера и т. д.) и публикует некоторые данные.
Далее мы создаем интерфейс (потребитель), который визуализирует эти данные или делает с ними что-то еще.
В данном случае интерфейс — это UI, который можно запустить в произвольном WebView и в него «волшебным образом» попадут данные от провайдера.
Поставщик и потребитель также могут обмениваться командами.
Когда мы говорим о произвольном WebView, мы имеем в виду другую вкладку, вкладку из другого браузера, инструменты разработчика браузера, плагины в редакторах и IDE, как на той же машине, что и провайдер, так и на любой другой.
Rempl позволяет довольно просто создать свой инструмент, то есть провайдера и некий интерфейс, обеспечивает весь транспорт (мы создаём провайдера и потребителя, и они сами подключаются и начинают общаться друг с другом), а также предоставляет ряд хостов, таких как веб-интерфейс, который можно открыть в любом современном браузере, плагины для инструментов разработчика браузера (пока только Chrome, но будет Firefox), различные редакторы (на данный момент Atom и VS Code) и так далее.
Также в планах SDK, который упростит типовые операции, такие как работа с потоками данных и работа с DOM, например, выделение какого-то элемента на странице.
Чтобы получить представление о том, как это работает, вы можете смотреть видео — в этом видео показаны инструменты для base.js, на которых тестировался подход. Собственно, в ходе работы над этими инструментами стало понятно, что подход достаточно универсальный.
А именно, большая часть, что касается транспорта и хостов, не зависит от специфики фреймворка или приложения.
Можно считать, что реализация инструментов в base.js стала прототипом rempl — универсального решения для создания таких инструментов.
Когда с инструментами base.js все заработало, я применяемый на HolyJS и начал резать ремпл :)
Поставщик и потребитель
– Что такое провайдер? «Эта сущность предоставляет только API для взаимодействия с инструментом, а сами данные должны собираться инструментомЭ» – Поставщик и потребитель – это роли.Сейчас есть некоторые проблемы с терминологией, но то, что мы получаем, близко к шаблон публикации-подписки и проблема производитель-потребитель .

Поставщик — это та часть, которая генерирует и публикует данные, а потребитель их использует. Rempl позволяет вам получить API для публикации на одной стороне (сторона поставщика) и получения данных на другой (сторона потребителя).
Как собирать эти данные и в каком виде публиковать их разработчик решает сам при создании провайдера.
Как именно и что делать с этими данными на стороне потребителя.
Нет ограничений по методам и технологиям; в этом случае rempl лишь облегчает передачу данных от одной стороны к другой.
– Какой протокол используется для связи между поставщиком и потребителем? Нужен ли вам посредник (сервер) для такого взаимодействия? Будет ли это работать в IE? – Все зависит от того, где хостятся провайдер и потребитель.
Если провайдер размещен в браузере или процессе node.js, а потребитель — в другой вкладке браузера (или в другом браузере), то связь происходит через сокет.io. В данном случае да, используется промежуточное звено в виде сервера.
Сервер не только выступает связующим звеном, но и предоставляет веб-интерфейс со списком всех подключенных провайдеров, возможностью выбора интересующего, а также организует запуск пользовательского интерфейса выбранного провайдера в песочнице.
Последний по сути является хостом для потребителя.
Поскольку для связи используется сокет.io, в качестве запасного варианта будет использоваться либо WebSocket, либо длинный опрос.
То есть в IE теоретически в плане транспорта всё должно работать.
Но Socket.io используется не всегда.
Например, вы не можете общаться с инструментами разработчика браузера через веб-сокеты.
В этом случае связь осуществляется через события DOM. Причем, чтобы что-то перенести в свою закладку, нужно соединить вместе 4 узла: провайдер <--> сценарий контента <--> фоновая страница <--> плагин (схема в начале статьи ).
Это нетривиальная задача, но с rempl вам не придется об этом думать.
– Когда вы говорите о сборе данных провайдером, вы имеете в виду мониторинг клиентской части приложения? – Мониторинг – это лишь один из возможных способов его использования.
Да, первоначальная идея была именно в области клиентской части приложений и сайтов.
Но в ходе обсуждений с коллегами вариантов использования rempl, уже во время подготовки отчета, вдруг выяснилось, что провайдер может жить не только в браузере, но и в нодовом процессе.
Таким образом, одна и та же инфраструктура стала доступна для узловых приложений.
Таким образом, вы сможете получать информацию о внутренних процессах в удобном и наглядном интерфейсе.
Например, есть такой проект панель управления для Webpack , который отображает информацию о происходящем в консоли в более наглядной форме, чем обычный вывод Webpack. Коллега сделал клон этого плагина , основное отличие которого в том, что информация отображается с помощью веб-технологий и может быть выполнена в любом WebView. Это обеспечивает гораздо больше возможностей визуализации и более богатый UX. Например, вы можете прикрепить готовые решения для пакетного анализа, например исходная карта-проводник и другие.
При этом для анализа бандла не обязательно, чтобы он находился на диске, ведь у провайдера есть доступ к среде выполнения Webpack, и здесь есть большой простор для фантазии.
Инструменты разработки по-прежнему отсутствуют
– То есть стоит ожидать появления новых инструментов, которые будут лучше старых? — Время покажет, но я очень на это надеюсь :) Одна из основных целей, помимо предоставления готового решения, — снизить барьер для входа разработчиков на создание собственных инструментов.Я считаю, что инструментов много не бывает и ваша продуктивность во многом зависит от того, что вы используете в разработке.
Несмотря на кажущееся изобилие инструментов разработки, их все равно не хватает. Это связано с тем, что инструменты часто создаются другими разработчиками для решения собственных задач.
Но у каждого свои потребности, задачи, возможно, уникальный стек технологий или свой фреймворк.
В этом случае решением проблемы станет разработка собственных инструментов.
Но предстоит еще многое сделать, особенно если цель состоит в том, чтобы запустить инструмент за пределами страницы, на которой запущено приложение.
Это требует много времени и нервов.
Более того, полезной работой это назвать нельзя — это своего рода накладные расходы, которые отдаляют вас от разработки самого инструмента.
Итак, rempl позволяет избежать лишней работы и сосредоточиться непосредственно на инструменте, что гораздо проще и интереснее.
Есть еще один важный момент. Различные хосты интерфейса инструмента могут предоставлять дополнительные возможности.
Особенно размещение инструмента в редакторе — это дверь в мир новых возможностей веб-разработки.
Сегодня существует множество инструментов, которые помогают писать код и анализировать его.
Существуют инструменты, которые показывают что-то о том, что происходит внутри приложения (во время его выполнения).
И эти две категории инструментов живут отдельно.
Но что, если мы объединим эти два мира? Итак, имея загруженный интерфейс инструмента в вашем редакторе/IDE с удаленным доступом к среде выполнения, вы можете получить новые возможности.
Только представьте, у нас есть код и информация о времени выполнения в одном месте! И с этим определенно можно что-то сделать.
Например, при редактировании JavaScript, CSS или шаблонов вы можете выделить на странице то, что влияет на редактируемый файл.
Либо в шаблонах можно указать какие привязки доступны.
Или показать, во что Webpack резолвит require, с возможностью перехода к нужному файлу.
Или во что транскрибируется текущий файл и т.д. На самом деле, я сам еще не знаю всех возможных случаев, но могу сказать точно, что возможностей очень много, и новые идеи появляются постоянно.
Очень интересно посмотреть, что придумают другие :) Границу между кодом и рантаймом я увидел в редакторах довольно давно и понял, что ее можно преодолеть.
Но чтобы как-то использовать это в наших инструментах, нам пришлось сделать очень многое.
Так или иначе, я уже более пяти лет работаю в направлении rempl, создавая промежуточные решения.
Многие рефакторинги и работа в направлении «делать с умом» завели в тупик и не имели счастливого конца — терпение и время были на исходе.
Я рад, что теперь появляется полное решение, хотя еще есть над чем работать.
Это пример того, что решение рутинных инженерных задач отвлекает от полезной работы.
Сейчас я только приближаюсь к реализации многих своих идей.
Путь был тернист, и повторять его я точно никому не посоветую.
Считаю это маленькой победой, которая многим не придется, достаточно будет взять rempl и сделать то, что давно хотели для своего проекта или стека.
Разработка такого инструмента - каторжный труд
– Как rempl повлияет на существующие инструменты? – На этот вопрос сложно ответить, поскольку сложно предсказать реакцию разработчиков инструмента.Захотят ли они перевести свои инструменты на общую платформу или продолжат пилить свои.
Одно могу сказать: инструменты base.js обязательно перейдут на rempl и начнут использовать новые возможности, что должно положительно сказаться на их функциональности.
Инспектор компонентов также будет переведен в rempl. И я думаю, что в нашей компании скоро появятся новые инструменты на базе rempl, которые позволят решать насущные проблемы.
Говоря о существующих инструментах, хотелось бы поговорить о нескольких проблемах.
И хотя проблемы разные, как ни странно, одна вытекает из другой.
Во-первых, проблема транспорта и хозяев только кажется простой.
В ней очень много подводных камней и, повторюсь, это не самая простая и тем более интересная задача.
Если посмотреть на разработчиков инструментов (обычно это инструменты для фреймворков в виде плагинов для браузерных Developer Tools), то все они проходят по одному и тому же минному полю.
То есть каждый разработчик реализует всё необходимое заново, с нуля, а именно транспорты, хосты и т. д. При этом теряя время, решая те же проблемы, что и все остальные.
Благодаря rempl разработчики инструментов смогут распределять свои решения по платформам (хостам) и заботиться только об основных функциях своего инструмента.
Например, с помощью реакции-devtools можно будет удалить папку.
ракушки — вы можете изучить, насколько сложен код. Во-вторых, сложность проектирования и разработки инструмента.
Например, инструменты для фреймворков часто ограничиваются плагином Developer Tools для браузера.
Разработка такого инструмента — каторжный труд. Ведь чтобы увидеть изменения нужно пересобрать плагин, перезагрузить его в настройках браузера (в Chrome это Расширения), перезагрузить страницу, где используется плагин, закрыть Инструменты разработчика браузера, открыть их заново и выбрать вкладку вашего плагина.
И вам нужно делать это каждый раз, когда вы вносите изменения.
Мы сами через это прошли, это очень быстро надоедает и начинает бесить.
Гораздо проще запустить тот же интерфейс, что и в плагине, в отдельной вкладке браузера и так его развивать.
А когда все будет готово, вы сможете просто запустить этот интерфейс в Инструментах разработчика.
Все становится гораздо проще: чтобы увидеть изменения, нужно просто перезагрузить страницу, а если стек, на котором создан интерфейс, поддерживает live update или live reload, то в этом обычно нет необходимости.
Но чтобы это организовать, нужно реализовать другой тип транспорта и запустить интерфейс в среде, отличной от Developer Tools. А вот как кто-то выходит из ситуации, но, в любом случае, процесс приятным и увлекательным назвать нельзя.
Вот почему подобные инструменты развиваются медленно или даже полностью прекращаются.
Rempl позволяет запускать ваш инструмент (его интерфейс) на хосте, наиболее подходящем для решаемой вами задачи, без необходимости делать для этого что-то особенное.
В-третьих, версионирование.
Когда вы делаете инструмент, например, для разрабатываемого фреймворка, нужно быть готовым к тому, что что-то во фреймворке может измениться и инструмент перестанет работать.
На самом деле происходит вот что: меняется фреймворк и вместе с ним меняется инструмент. Но инструмент не может работать только с последней версией фреймворка: не все мигрируют быстро, а некоторые проекты могут вообще не поддерживаться, а обновление библиотек может оказаться очень дорогостоящей и нерациональной затеей.
Остаться совсем без инструментов в таких случаях тоже плохо.
Поэтому инструменты «учатся» работать с разными версиями фреймворка, что со временем превращает их код в мешанину и сильно усложняет добавление нового функционала.
Мы также прошли через это с помощью инструментов base.js, и это большая проблема, особенно для старых фреймворков.
Rempl решает эту проблему с помощью своей модели распределения интерфейсов.
А именно: хост (например, плагин для инструментов разработчика браузера) — это всего лишь песочница, в которой может выполняться произвольный скрипт. Хост ничего не знает об интерфейсе.
Когда на странице выбирается определенный провайдер (инструмент) для работы, хост отправляет запрос провайдеру «дай мне свой интерфейс», а в ответ провайдер отправляет скрипт (пакет, содержащий все необходимое для построения интерфейса) .
Хост получает и выполняет этот сценарий в песочнице, и вы видите интерфейс инструмента.
Таким образом, для каждой версии фреймворка вы подключаете на странице свою версию провайдера (инструмента).
В результате в зависимости от версии фреймворка в Инструментах разработчика вы увидите ту или иную версию инструмента; версии могут отличаться по функционалу и привязаны к конкретной версии фреймворка.
В этом случае поддержка инструмента значительно упрощается и вам не нужны разные плагины браузера для работы с разными версиями фреймворка.
Подводя итог, могу сказать, что существующие инструменты могут получить большую выгоду от перехода на такое решение, как rempl, поскольку оно берет на себя достаточно широкий круг задач.
Кроме того, это также может облегчить жизнь разработчикам, использующим инструменты разработки, поскольку им не придется устанавливать отдельные плагины для разных фреймворков и библиотек.
– Я очень удивлен, что в этой сфере ничего не готово.
– Темой мало кто занимается, поскольку она непростая.
Нестандартное решение хоть и непросто изготовить, но гораздо проще универсального.
Ну, вам нужно погрузиться в тему на значительное время, чтобы окончательно устать от нее и увидеть пути решения проблемы ;) - Спасибо за ваше время.
Подскажите, когда и где я смогу увидеть результаты? – Все, что связано с проектом, доступно на GitHub по адресу заменить организации .
Правда, сейчас «рабочий бардак» и еще не все готово, но перед выступлением на HolyJS все должно быть гораздо лучше.
В любом случае, вы можете поставить лайк и подписаться на обновления уже сегодня ;) Во время выступления на HolyJS 11 декабря я постараюсь рассказать всё более структурировано, с примерами кода, диаграммами и живой демонстрацией.
Это будет первое публичное выступление о проекте.
Но, думаю, далеко не последнее – впереди еще много замечательных открытий, о которых можно будет услышать на будущих конференциях.
Приглашаем всех, кому интересна данная тема, посетить Доклад Романа на конференции HolyJS JavaScript .
Вы также можете услышать еще 19 отчетов о проблемах, решениях и будущем мира JavaScript: мы поговорим о фронтенде, бэкенде и даже десктопе.
Теги: #JavaScript #конференция #доклад #докладчики #holyjs #holyjs #инструменты разработчика

-
Железо
19 Oct, 24 -
Запуск Techdays.ru В Облаках
19 Oct, 24 -
Как Я Сдал Cfa Level 1
19 Oct, 24


