Привет, Хабр.
Мне непривычно писать статьи спустя такое долгое время, так как я привык записывать материал на видео, где могу свободно что-то рассказать.
И так уж получилось, что я решил написать статью про Intel XDK, но не просто обзор возможностей, а проанализировать среду на примере вполне конкретного проекта.
Этот проект для меня стал «клоном» игры «Doodle Jump».

Часть 1. Подготовка проекта
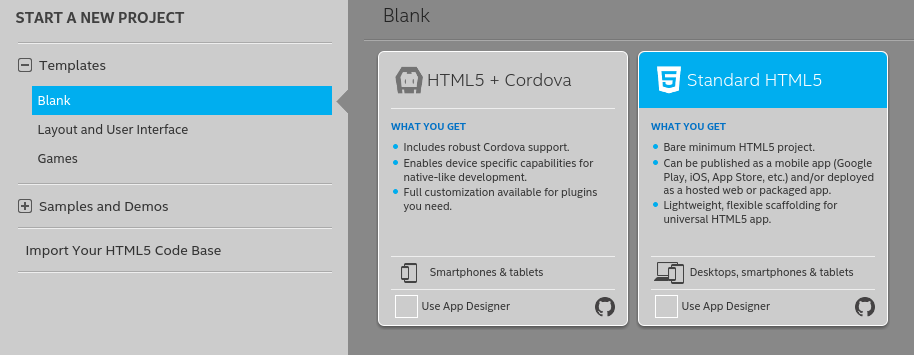
Разрабатывать буду на JavaScript с использованием движка PointJS (если что, через минуту можно найти в Google).Самое начало — создать новый пустой проект. В принципе, здесь все довольно просто: 2. 1. Внизу находим кнопку «Начать новый проект», а затем во вкладке «Шаблоны» выбираем «Стандартный HTML5» и нажимаем «Создать».

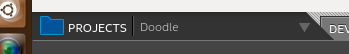
2. Теперь хитрым щелчком перейдем к настройкам проекта (да-да, кликните по этой синей папке): 
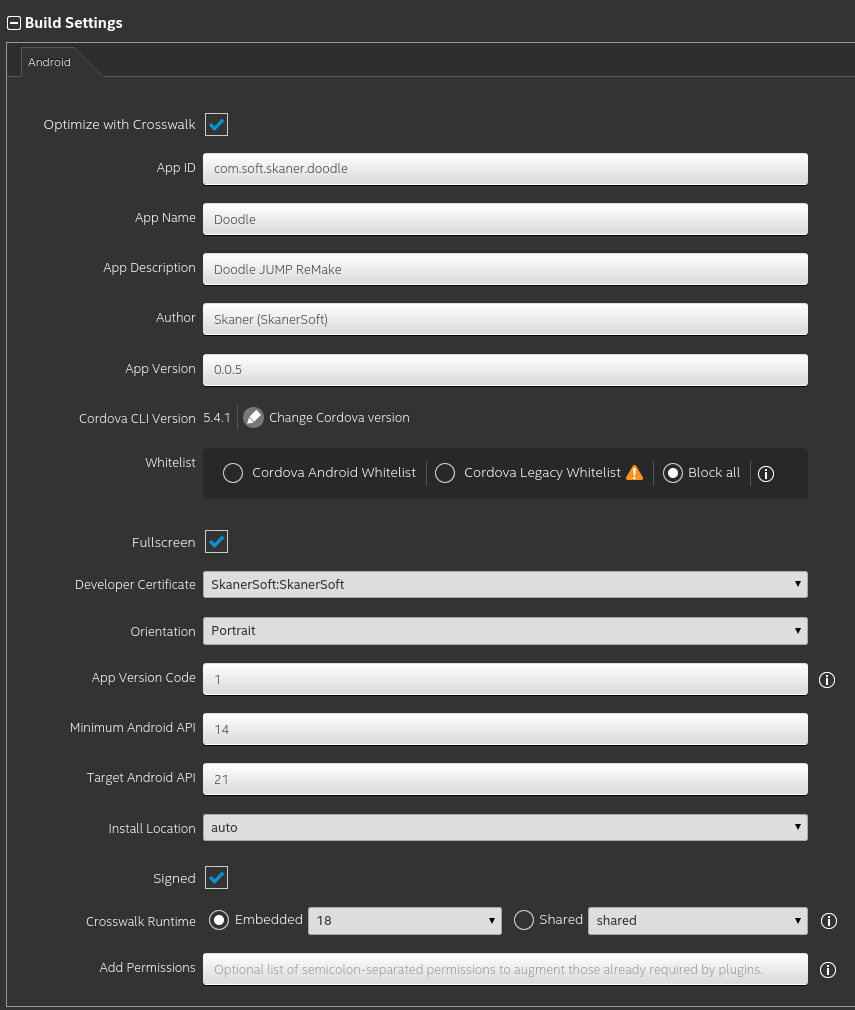
3. Дальше в целом логически всё понятно: 
Поясню некоторые моменты:
Идентификатор приложения — это уникальный идентификатор вашего приложения или домена компании.
Белый список — разрешенные запросы, которые приложению будет разрешено делать.
Сертификат разработчика — сертификат приложения.
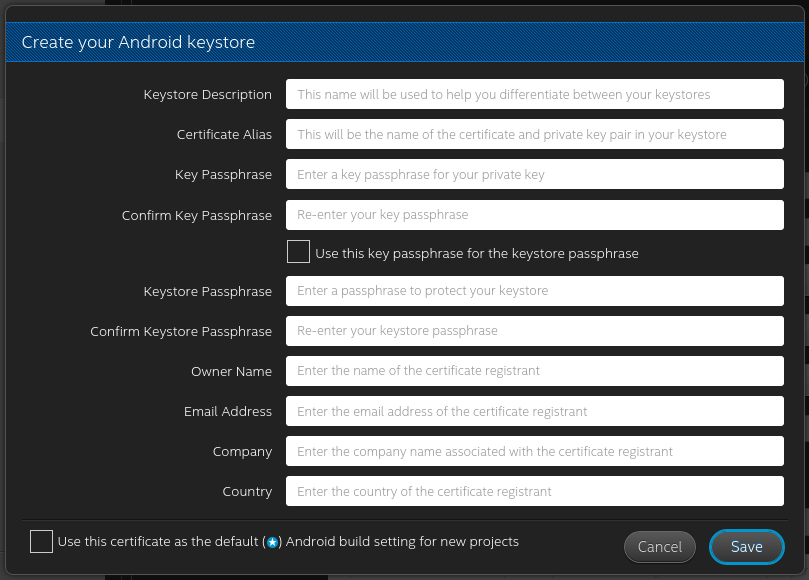
Если он отсутствует, создайте его, используя раскрывающееся меню: 
Заполните точную информацию, чтобы избежать дальнейших проблем.
После завершения сертификата вы можете выбрать его в качестве сертификата приложения.
Crosswalk Runtime — определяет, будет ли Cordova интегрирована в ваше приложение (встроенное) или нет (общее)
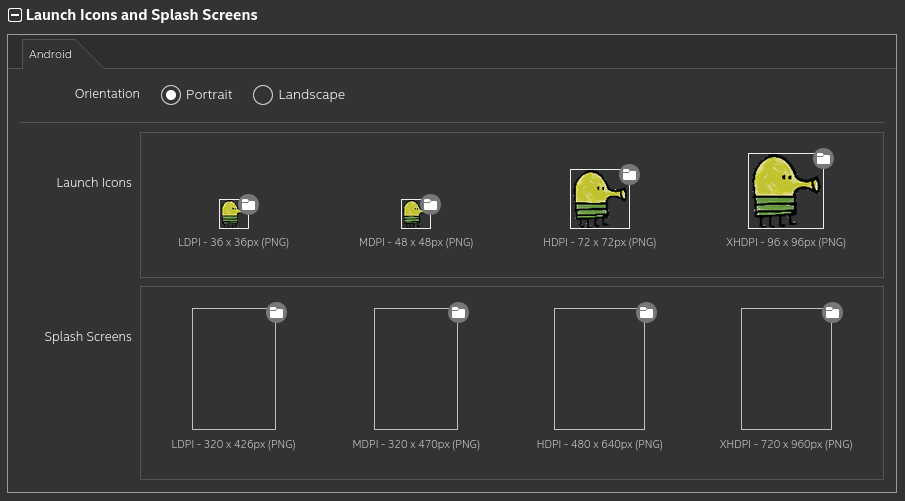
4. Заполняем значки: 
Помните, что размеры и формат должны строго соответствовать требованиям окружающей среды.
Что касается заставки, это экраны загрузки вашего приложения, которые отображаются пользователю во время загрузки вашего приложения.
Как правило, это занимает чуть меньше 2 секунд, но за это время вы можете показать, например, логотип чего-либо или вставить рекламу.
Поскольку мы делаем игру для Android, мы отключаем другие операционки и платформы: 
На этом мы закончили настройку приложения.
Перейдем к подготовке самого проекта.
Часть 2. Подготовка файлов
Для создания игры я буду использовать игровой движок PointJS, удобная штука весом 60 кб, полностью кроссплатформенная и хорошо оптимизированная.
Подготовим проект:
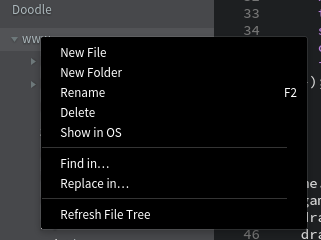
1. Откройте папку проекта в ОС (Показать в ОС): 
Затем зайдём в папку «www», это наша рабочая папка.
Удаляем из него все, и вставляем движок с файлом index.html: 
Я скачал эти файлы с сайта PointJS.
Во вкладке «Разработка» мы попадаем в (для некоторых знакомых) редактор Brackets, а в файле index.html видим следующий код: Исходный вид index.html
Теги: #JavaScript #создание игр #Android #intel xdk #JavaScript #программирование #разработка игр #HTML #разработка для Android<!DOCTYPE html> <html> <head>

-
Регистрация Удаленно
19 Oct, 24 -
Каждый Инженер Мечтает Сделать С-90
19 Oct, 24 -
Добро Пожаловать На Дегустацию Хабрада
19 Oct, 24


