При создании HTML-кода для электронной почты приходится сталкиваться с изрядным количеством болезненных вопросов.
И вряд ли для кого-то будет приемлемо, если нам придется еще и отслеживать новые почтовые клиенты и размеры устройств, которые появляются каждую неделю.
Поддержка медиа-запросов, как и сам CSS, варьируется в зависимости от приложения, поэтому каждый раз, когда вы слышите о новом замечательном почтовом приложении, которое необходимо протестировать, вас неизбежно охватывает страх.
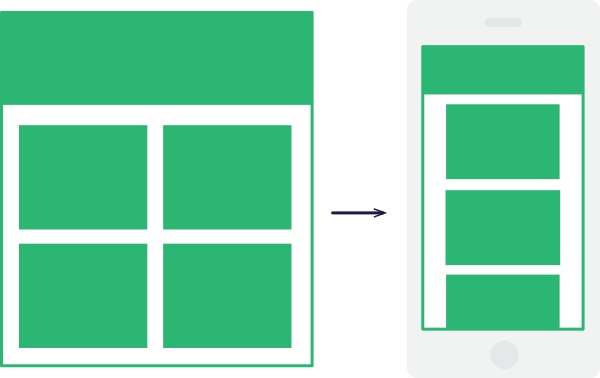
Но что, если бы вы могли создать шаблон, который был бы отзывчивым даже в средах с наименьшей поддержкой современного CSS? Что, если бы каждый раз, когда вы слышали о каком-то новом почтовом приложении, которое все тестируют, вместо того, чтобы погрязнуть в страхе, вы могли бы чувствовать себя спокойно и уверенно, зная, что ваши электронные письма, вероятно, будут выглядеть хорошо? Приведенный ниже метод, сторонником которого я являюсь, полностью ориентирован на создание положительного опыта взаимодействия при работе с почтовыми клиентами, которые вообще не поддерживают медиа-запросы.
Это называется жидкостно-гибридный метод , иногда называемый губчатый метод разработки электронной почты.
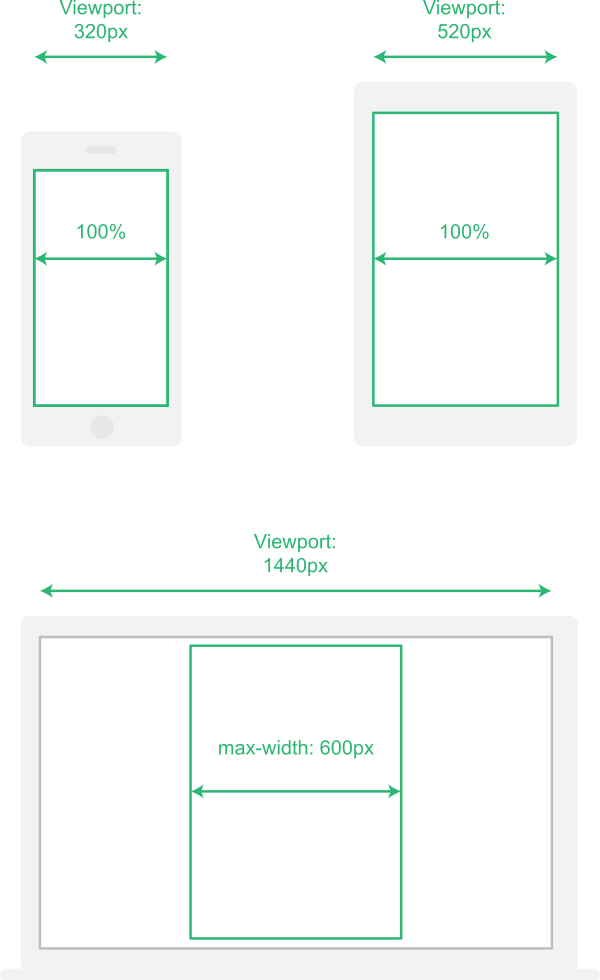
Часть жидкость предполагает, что мы используем достаточное количество процентных вычислений.
Часть гибридный означает, что мы также используем максимальную ширину для ограничения некоторых наших элементов на больших экранах.
Шесть главных проблем, которые мы намерены решить
1. Приложение Gmail для Android и iOS — головная боль Оно более популярно, чем стандартное почтовое приложение для Android, но Gmail не поддерживает медиа-запросы, на которые мы традиционно полагаемся для изменения размера и форматирования на маленьких экранах.Из этого туториала вы узнаете, как создавать адаптивные сообщения электронной почты даже в приложении Gmail. 2. Регулярное появление новых почтовых приложений.
Трудно идти в ногу со всеми новыми почтовыми приложениями, которые постоянно появляются.
Некоторые из них действительно сосредоточены на рендеринге сообщений и имеют хорошую поддержку CSS и медиа-запросов, но некоторые больше ориентированы на сам поток электронной почты и вообще не поддерживают медиа-запросы.
Из этого туториала вы узнаете, как создавать электронные письма, которые Всегда отзывчив независимо от степени поддержки CSS. 3. Количество возможных размеров экрана устройства практически не ограничено.
У нас есть не только огромные настольные компьютеры и крошечные смартфоны, у нас также есть огромные смартфоны и крошечные ноутбуки.
Тот факт, что кто-то получает доступ к своей Gmail на ноутбуке, не означает, что его экран достаточно велик, чтобы отобразить электронное письмо шириной 700 пикселей; и люди, использующие iPhone 6+, могут работать с макетом в две колонки, но испытывают проблемы с макетом в один столбец.
Из этого туториала вы узнаете, как создать разметку, меняющую формат в соответствии с доступным пространством даже в веб-почте.
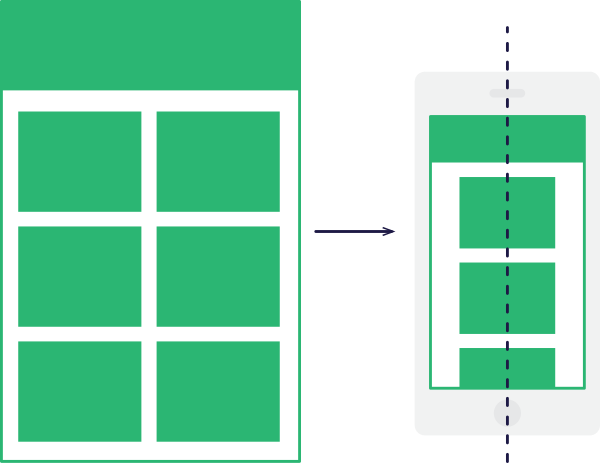
4. Создание адаптивных писем на мобильных устройствах с помощью столбцов s работает не везде Некоторые почтовые клиенты (для iOS и даже некоторые собственные почтовые приложения для предыдущих версий Android ) неправильно расположить две ячейки таблицы в одной строке в столбце; они могут объединить только две отдельные таблицы в столбец.
В этом руководстве используется совершенно другой метод, который полностью поддерживается всеми приложениями и устройствами.
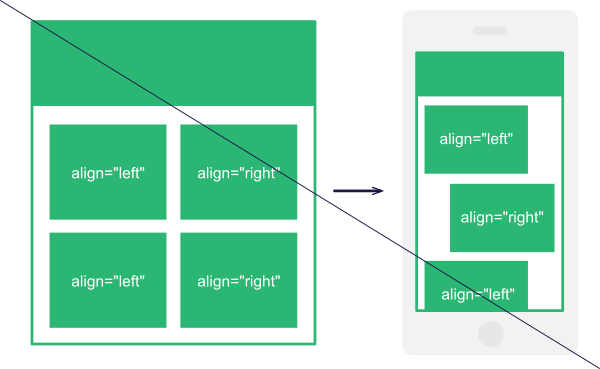
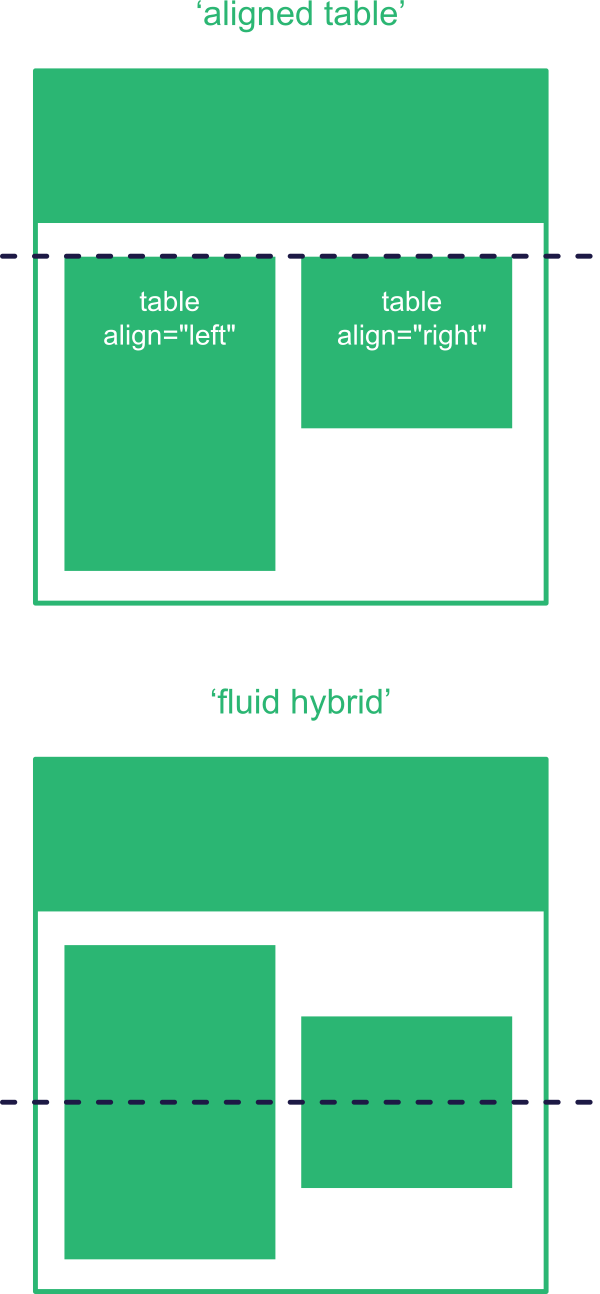
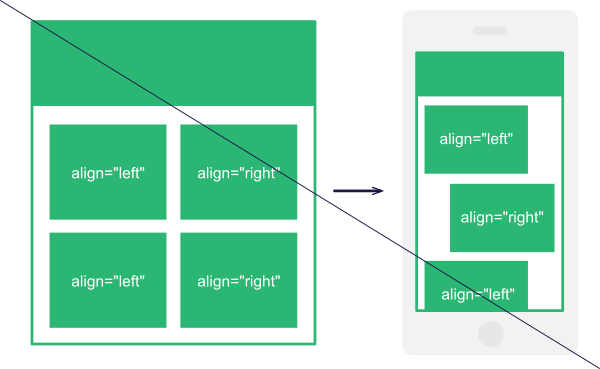
Стандартное решение этой проблемы — использование таблиц с атрибутами выровнять = "влево" или выровнять = "справа" , но это приводит к другой проблеме: 5. Использование метода адаптивной разработки выровненная таблица заставляет ваши таблицы наклоняться влево или вправо в мобильных приложениях, которые не поддерживают медиа-запросы В методе, описанном в этом руководстве, используется другой подход, который гарантирует, что все ваши столбцы будут центрированы друг над другом на мобильных устройствах, даже в приложении Gmail (вы также можете легко выровнять их по левому или правому краю по своему усмотрению).
).

Таблицы с выравниванием по левому или правому краю остаются в мобильных приложениях, которые не поддерживают медиа-запросы.
Вы не можете изменить это с помощью CSS для мобильных устройств.

Из этого туториала вы узнаете, как центрировать столбцы друг над другом даже в приложениях, которые не поддерживают медиа-запросы.
6. Когда вы используете метод адаптивной разработки выровненная таблица , вы теряете возможность вертикально выравнивать содержимое в соседних столбцах.
В этом руководстве также показано, как выровнять два столбца в одной строке по вертикали по верху или середине, как если бы они были ячейками таблицы в одной строке и использовали атрибут valign. 
С помощью этого урока вы освоите метод «гибкого гибрида», который позволит вам выравнивать столбцы по вертикали сверху, посередине или снизу.
1. Начнем
Начните с создания чистого файла, сохраните его как index.html, затем скопируйте и вставьте следующий код:Давайте быстро пройдемся по всем элементам приведенного выше кода:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <html xmlns=" http://www.w3.org/1999/xhtml "> <head> <meta http-equiv="Content-Type" content="текст/html; кодировка = utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=край" /> <meta name="viewport" content="ширина = ширина устройства, начальный масштаб = 1,0"> <title></title> <link rel="stylesheet" type="text/css" href="styles.css" /> <!--[if (gte mso 9)|(IE)]> <style type="text/css"> table {border-collapse: collapse;} </style> <![endif]--> </head> <body> <center class="wrapper"> <div class="webkit"> [content goes here] </div> </center> </body>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
Этот DOCTYPE мне нравится больше всего — я обнаружил, что он приносит меньше всего сюрпризов.
<meta http-equiv="Content-Type" content="текст/html; кодировка = utf-8" />
обеспечивает поддержку всех символов Юникода в нашем документе.
<meta http-equiv="X-UA-Compatible" content="IE=край" />
<meta name="viewport" content="ширина = ширина устройства, начальный масштаб = 1,0">
используются здесь для обеспечения правильного отображения нашей мобильной версии на телефонах Windows.
Мы добавим , хотя лучше оставить это поле пустым.
Ярлык заголовок требуется для корректного XHTML, но некоторые собственные почтовые клиенты Android отображают этот заголовок прямо перед предзаголовком в предварительном просмотре папки «Входящие», что в большинстве случаев не очень хорошо.
Вы увидите, что в этом уроке я использую внешнюю таблицу стилей, но вы можете выбрать тот подход, который вам нужен.
Продолжая, создайте документ под названием «styles.css» и сохраните его в том же каталоге, что и файл HTML. В конце мы встроим наш CSS. Далее, между У нас есть условный CSS для Outlook, который принудительно сворачивает границы всех таблиц и предотвращает ненужные пробелы.
Это условное выражение нацелено на все версии Microsoft Outlook (mso), начиная с версии 9 и выше (это, по сути, все версии, поскольку 9-я и самая ранняя — Outlook 2000), а также версии, которые я использую Interner Explorer для рендеринга (Outlook 2000-2003).
Сразу после тело у нас есть тег центрировать контент и выступать в качестве носителя нескольких полезных свойств CSS (поскольку тег тело часто очищается в клиентах веб-почты).
У нас также есть для более ранних версий почтовых клиентов, созданных на основе Webkit (в основном Apple Mail 6 и ниже, а также в некоторых случаях Outlook 2011).
Эти более ранние версии поддерживают Максимальная ширина только для блочных элементов, и самый простой способ заставить наш макет отображаться в правильном размере — обернуть его в этот div , что позволит нам обойтись без установки ширины в медиа-запросе, например в моем предыдущем уроке (Спасибо ноль центов для этого исправления).
2. Исходные стили
Затем создайте чистый CSS-файл под названием «styles.css».
Вставьте во вновь созданный файл следующее: /* Basics */
body {
Margin: 0;
padding: 0;
min-width: 100%;
background-color: #ffffff;
}
table {
border-spacing: 0;
font-family: sans-serif;
color: #333333;
}
td {
padding: 0;
}
img {
border: 0;
}
.
wrapper { width: 100%; table-layout: fixed; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; } .
webkit {
max-width: 600px;
}
/* Windows Phone Viewport Fix */
@-ms-viewport {
width: device-width;
}
Здесь я делаю сброс допуск И прокладка Для тело , таблицы и ячейки таблиц, а также сбросить все границы, которые могут появиться вокруг связанных изображений.
Наши стили тегов стол И ТД необходим в качестве замены атрибутов HTML заполнение ячейки И расстояние между ячейками .
Если хотите, вы можете выбрать атрибуты HTML в качестве альтернативы; В прошлом я всегда поддерживал выбор атрибутов HTML вместо свойств CSS, когда это возможно, однако, работая над все более и более масштабируемыми проектами, я обнаружил, что могу добиться большего контроля, поместив его в CSS, особенно если вы обычно , вы работаете на платформе, которая автоматически обрабатывает встраивание CSS. Я также обычно добавляю минимальная ширина со значением 100% тега , чтобы избежать ситуаций, когда контент не занимает всю ширину области просмотра на мобильном устройстве, всегда полезно установить цвет для фон , даже если он полностью белый, во избежание сбоев в цвете фон в Outlook или Lotus Notes. У нас также есть собственные стили с несколькими свойствами для .
обертка , которые предотвращают странное изменение размера текста на телефонах Windows и iOS, а также макет таблицы: исправлено обеспечит центрирование нашего контента и в почте Yahoo. Мы устанавливаем Максимальная ширина Ширина 600 пикселей для нашего .
webkit div для ограничения содержимого в Apple Mail 6 (и более ранних версиях) и Outlook 2011.
И, наконец, у нас есть исправление для области просмотра, которое вместе с нашими двумя метатегами в заголовке будет гарантировать бесперебойное отображение на телефонах с Windows.
3. Создайте внешний структурный контейнер.
Начнем с одного из ключевых строительных блоков этого метода: условной таблицы Outlook, которая скрыта от всех остальных клиентов.
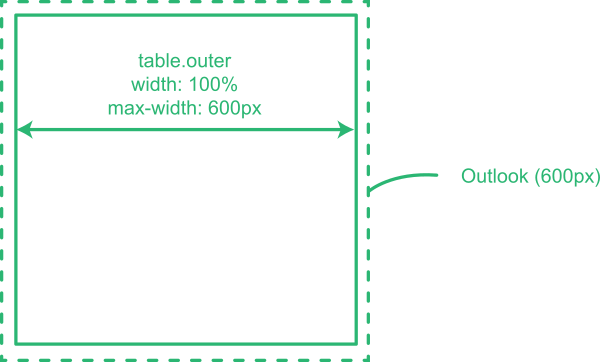
Нам это нужно, потому что мы собираемся использовать свойство Максимальная ширина , который Outlook не поддерживает. Поэтому нам нужно создать специальные таблицы только для Outlook с явно заданной шириной в пикселях, которые будут содержать все.

Наша условная таблица для Outlook используется, поскольку Outlook не поддерживает свойство max-width.
Итак, давайте удалим заполнитель [содержимое здесь] из нашего HTML-файла и вставим следующий код. Я стараюсь выравнивать все теги условного кода по левому краю и поддерживать одинаковый уровень отступов для удобства чтения, но вы можете выравнивать их по своему усмотрению.
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center">
<tr>
<td>
<![endif]-->
<table class="outer" align="center">
<tr>
<td>
[content goes here]
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
Примечание: Стили для условных тегов таблиц отсутствуют. Я собираюсь использовать инструмент встраивания Campaign Monitor. инлайнер.
см , он также выполняет встраивание стилей для условных таблиц.
Если вы собираетесь использовать другой лайнер, он может этого не сделать, поэтому убедитесь, что cellpadding="0" cellspace="0" border="0" добавлен в условную таблицу Outlook. Внутри нашей условной таблицы вы увидите, что у нас есть — это наш ключевой строительный блок интерфейса для всех клиентов, кроме Outlook. Мы хотим, чтобы эта внешняя таблица имела ширину 100% на маленьких экранах и не более 600 пикселей на больших экранах.
Поэтому мы намерены установить его ширину на 100% и задать максимальную ширину 600 пикселей.

Ширина нашей таблицы установлена на 100%, пока не достигнет 600 пикселей.
Полезный совет: для быстрой и простой буферизации на мобильном устройстве без проблем с отступами и медиа-запросами измените ширину таблицы со 100% до 95%
Итак, давайте поместим эти стили в наш файл style.css: .
outer {
Margin: 0 auto;
width: 100%;
max-width: 600px;
}
У нас также есть здесь Маржа: 0 авто; центрировать нашу таблицу в Yahoo при просмотре в Chrome. допуск , правда, здесь применяется только ради Yahoo, я всегда пишу Допуск с большой буквы, чтобы Outlook.com его не чистил - изящный трюк, спасибо Виктору за комментарий к этой записи .
Теперь у нас есть внешняя структура, пришло время добавить немного контента.
4. Добавьте изображение баннера во всю ширину.
Сначала загрузите файлы учебных пособий и переместите папку /images в папку index.html. Теперь добавим класс полноразмерное изображение К ТД внутри нашего стола .
внешний , то мы заменим заполнитель [content здесь] тегом изображение , поэтому наша таблица будет выглядеть так: <table class="outer" align="center">
<tr>
<td class="full-width-image">
<img src="images/header.jpg" alt="" />
</td>
</tr>
</table>
Вы заметите, что я не заморачивался с атрибутами ширина или высота для изображения.
Я собираюсь решить эту проблему с помощью CSS, который мы добавим, и это будет выглядеть так: .
full-width-image img {
width: 100%;
height: auto;
}
Это подводит нас к одному очень важному нюансу в этом методе, который касается изображений.
Изображения всегда должны отображаться с физическим размером пикселей.
Этот метод основан на использовании процентов, чтобы все двигалось и выглядело хорошо.
Следовательно, нам почти всегда нужно, чтобы ширина наших изображений была равна 100% ширины их контейнеров.
Если мы хотим это сделать, мы должны разместить наши изображения по размеру, соответствующему физическим пикселям.
Это связано с тем, что Outlook 2007, 2010 и 2013 не будет масштабировать (вверх или вниз) изображения относительно их физического размера, если вы явно не зададите для них ширину в пикселях.
Если вы поместите изображение шириной 1200 пикселей в ячейку шириной 600 пикселей и установите его ширину на 100%, Outlook отобразит его шириной 1200 пикселей.
Следовательно, если у вас есть ячейка шириной 600 пикселей (на рабочем столе), вам нужно использовать изображение шириной 600 пикселей.
Чтобы решить проблему с изображениями, размер которых меньше поддерживаемой ширины экрана, можно явно задать для них ширину в пикселях (например, 100 пикселей) и использовать изображения с высоким разрешением, поскольку в приложениях без медиа-запроса их ширина всегда будет равна 100 пикселей.
, который отлично смотрится в любой мобильной области просмотра.
Однако если у вас есть столбец шириной 350 пикселей, вы не сможете присвоить изображению ширину 350 пикселей, потому что если бы вам пришлось отображать это изображение в приложении Gmail в области просмотра шириной 320 пикселей, это было бы слишком широкий.
Часто необходимо убедиться, что ширина всех изображений установлена на 100 %, даже если они уже, чем самая маленькая мобильная область просмотра, поскольку это дает вам больше гибкости при добавлении прогрессивного улучшения в форме медиа-запроса.
Мое практическое правило заключается в том, что каждое изображение должно отображаться с соответствующим физическим размером в пикселях, если только это не значок шириной менее 100 пикселей.
Итак, принимая все это во внимание, мы сохранили изображение с именем header.jpg, шириной ровно 600 пикселей, и поместили его в наш каталог изображений.
Одолжите его или сохраните свой, и теперь вы можете просмотреть HTML-файл и увидеть, как изображение гибко меняет размер в зависимости от размера области просмотра.
5. Добавьте макет с одним столбцом
Добавьте еще одну строку в таблицу .
внешний используя следующую разметку: <tr>
<td class="one-column">
<table width="100%">
<tr>
<td class="inner contents">
<p class="h1">Lorem ipsum dolor sit amet</p>
<p>Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent laoreet malesuada cursus. Maecenas scelerisque congue eros eu posuere. Praesent in felis ut velit pretium lobortis rhoncus ut erat.</p>
</td>
</tr>
</table>
</td>
</tr>
И добавьте в style.css следующие стили: .
inner { padding: 10px; } p { Margin: 0; } a { color: #ee6a56; text-decoration: underline; } .
h1 { font-size: 21px; font-weight: bold; Margin-bottom: 18px; } .
h2 { font-size: 18px; font-weight: bold; Margin-bottom: 12px; } /* One column layout */ .
one-column .
contents { text-align: left; } .
one-column p {
font-size: 14px;
Margin-bottom: 10px;
}
Вы заметите, что я использовал теги и набор классов для их стилизации.
Мне нравится использовать абзацы для оформления текста, и вы можете легко манипулировать ими благодаря большому хаку M. Допуск , о котором я упоминал ранее.
я также использую
вместо , поскольку в Outlook.com есть стили для h1, h2 и h3, которые всегда переопределяют ваши стили.
Итак, в приведенном выше CSS мы установили 10 пикселей отступ для нашего столбца, сбросьте поля для , установил несколько основных стилей для ссылок и моих классов .
h1 и .
h2, а затем принудительно выровнял по левому краю стилизованные абзацы для нашего столбца.
Теперь перейдем к самому интересному.
много колонок!
6. Добавьте макет в две колонки*
*который будет центрирован при вертикальном складывании
Наше намерение — создать макет с двумя столбцами для настольных компьютеров, который будет располагаться вертикально на мобильных устройствах, создавая единый центрированный столбец.
Сначала добавьте новую строку в таблицу .
внешний .
Он содержит ячейку с классом .
две колонки , а внутри него условная таблица для Outlook с двумя столбцами шириной 50%: <tr>
<td class="two-column">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="50%" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="50%" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
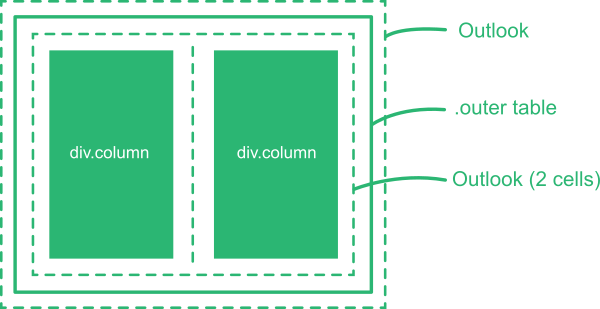
Эти условные столбцы важны, потому что без них Outlook не позволит нашим двум плавающим таблицам располагаться аккуратно рядом.
Поскольку Outlook также не поддерживает Максимальная ширина , эти столбцы помогают удерживать каждый столбец ( ок.
переулок имеется в виду дочерний контент) в необходимом размере.

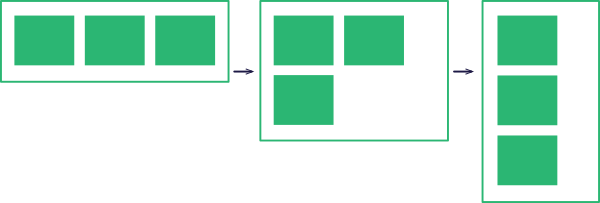
Визуализация того, как будет выглядеть наша двухколоночная структура.
Теперь замените каждый заполнитель [столбец сюда] следующим: <div class="column">
<table width="100%">
<tr>
<td class="inner">
[content goes here]
</td>
</tr>
</table>
</div>
Чтобы сделать два столбца плавающими (параллельными) рядом на настольном компьютере, но располагающимися вертикально в центре на мобильных устройствах, мы хотим использовать комбинацию выравнивание текста: по центру И дисплей: встроенный блок .
Все встроенные и строчные блочные элементы подчиняются свойству text-align. Поэтому, если мы обернем наши таблицы в элементы div с набором inline-block, мы сможем довольно просто установить их выравнивание, когда они расположены друг над другом, установив свойство text-align в их контейнере.
Вы можете выбрать выравнивание по левому, центральному или правому краю, и ваши встроенные блоки div будут подчиняться.
И вы действительно можете накрыть сам стол дисплей: встроенный блок , но только если вы не собираетесь размещать внутри него другие таблицы.
Ситуация становится странной, если вы вкладываете таблицы в таблицы встроенных блоков, поэтому, если вам нужно что-то вложить, убедитесь, что контейнер встроенных блоков является элементом div. Давайте добавим стиль нашей ячейке-контейнеру.
.
две колонки с выбранным нами выравниванием.
Мы также собираемся добавить размер шрифта: 0 чтобы избавиться от пустых мест между нашими столбцами внутри этой ячейки.
/*Two column layout*/
.
two-column {
text-align: center;
font-size: 0;
}
Теперь мы создадим стиль для нашего встроенного блока div, который будет вести себя как столбец: .
two-column .
column {
width: 100%;
max-width: 300px;
display: inline-block;
vertical-align: top;
}
Мы используем ширину 100% с максимальной шириной до 300 пикселей, поэтому этот конкретный столбец в области просмотра шириной менее 300 пикселей будет иметь ширину 100%.
Вы можете задать свой вертикальное выравнивание что угодно: сверху, по центру или снизу.
[ примечание переводчика: Здесь явно ошибка, не так ли? вертикальное выравнивание есть недвижимость центр ?] Значение вершина Для вертикальное выравнивание устанавливает поведение, в котором каждый столбец ведет себя аналогично ячейке таблицы со свойством HTML valign="верх" , соответственно середина дает аналогичный эффект valign="средний" .
Обратите внимание, что вы можете иметь несколько строк этих элементов управления внутри одной ячейки, и вертикальное выравнивание всегда будет следовать принципу «строка за строкой».
Это потрясающе! Также убедитесь, что выбранный вами здесь вариант соответствует значимый , который вы установили для условной таблицы Outlook, поскольку Outlook не поддерживает вертикальное выравнивание .
Если ваше выравнивание в Outlook не соответствует ожиданиям, распространенной причиной может быть отсутствие значения.
значимый для условной таблицы.
Далее мы добавим таблицу с двумя строками в каждом столбце.
Это отвечает за изображения и соответствующий им текст внизу, когда на мобильных устройствах все выстроено в столбик.
Итак, давайте заменим два заполнителя [content are here] на следующие: <table class="contents">
<tr>
<td>
<img src="images/two-column-01.jpg" alt="" />
</td>
</tr>
<tr>
<td class="text">
Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
</td>
</tr>
</table>
Здесь ширина наших изображений составляет 280 пикселей.
Как обсуждалось выше, он был сохранен с точными размерами в пикселях, чтобы соответствовать ячейке, в которую мы его поместим.
Каждый столбец имеет ширину 300 пикселей с отступами по 10 пикселей с каждой стороны, оставляя 280 пикселей для изображения.
Далее мы стилизуем класс .
содержание , установив его ширину на 100%: .
contents {
width: 100%;
}
А затем давайте добавим стиль к макету с двумя столбцами, чтобы установить размер шрифта и выравнивание текста, обеспечить отображение наших изображений со 100% шириной и установить некоторые отступы для нижнего текста: .
two-column .
contents { font-size: 14px; text-align: left; } .
two-column img { width: 100%; height: auto; } .
two-column .
text {
padding-top: 10px;
}
Теперь у вас должен быть макет из двух столбцов, который располагается вертикально при изменении размера браузера и правильно сжимается, когда вы уменьшаете область просмотра до размера менее 300 пикселей.
7. Добавьте макет из трех столбцов
Еще раз, мы намерены создать параллельные столбцы, которые будут располагаться вертикально на мобильном устройстве, используя комбинацию выравнивание текста: по центру И дисплей: встроенный блок .Мы собираемся использовать выравнивание текста: по центру чтобы наши столбцы располагались по центру, но вы также можете применить выравнивание по левому или правому краю.
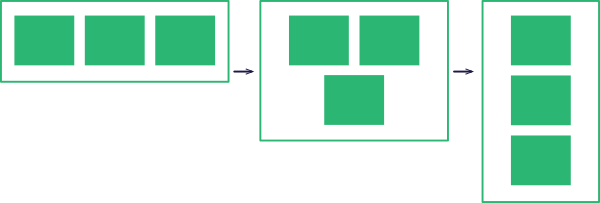
Вот пример того, как элементы складываются при центрировании и выравнивании по левому краю: 
пример того, как 3 столбца будут расположены друг над другом при настройке text-align: center для контейнера 
пример того, как будут располагаться 3 столбца при настройке выравнивания текста контейнера: по левому краю
Итак, мы повторим процесс с двумя столбцами, добавив еще один.
Добавьте эту новую строку в таблицу .
внешний .
(Обычно я предпочитаю использовать процентную ширину ячеек в условных таблицах Outlook, но в этом случае будет проще установить ширину 200 для каждой).
<tr>
<td class="three-column">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
Теперь добавьте следующий CSS, чтобы придать этой строке дополнительное дополнение и установить все свойства, которые мы использовали в макете с двумя столбцами, чтобы наши столбцы вели себя так, как мы хотим.
Он также будет стилизовать наши элементы div столбцов, которые мы вскоре добавим, которые в данном случае будут иметь ширину 200 пикселей.
/*Three column layout*/
.
three-column { text-align: center; font-size: 0; padding-top: 10px; padding-bottom: 10px; } .
three-column .
column { width: 100%; max-width: 200px; display: inline-block; vertical-align: top; } .
three-column .
contents { font-size: 14px; text-align: center; } .
three-column img { width: 100%; height: auto; } .
three-column .
text {
padding-top: 10px;
}
Давайте вставим наши столбцы, заменив каждый из заполнителей [column to go here] на таблицу: <table class="column">
<tr>
<td class="inner">
<table class="contents">
<tr>
<td>
<img src="images/three-column-01.jpg" alt="" />
</td>
</tr>
<tr>
<td class="text">
Scelerisque congue eros eu posuere. Praesent in felis ut velit pretium lobortis rhoncus ut erat.
</td>
</tr>
</table>
</td>
</tr>
</table>
И вот оно! Теперь у вас должен быть макет с тремя столбцами, расположенными в узких окнах просмотра.
Учитывая тот факт, что этот макет имеет нечетное количество столбцов, иногда вы можете обнаружить, что у вас есть два столбца в верхней строке и только один в нижней.
Хотя я думаю, что если вы разрабатываете такой сценарий, он будет выглядеть великолепно, но иногда он может выглядеть немного несбалансированным.
Часто лучший способ решить эту проблему — либо выровнять по левому краю; или использование нескольких строк с тремя столбцами, чтобы при вертикальном расположении контента при среднем разрешении каждая строка по-прежнему содержала четное количество столбцов.
Добавьте макет из трех столбцов со многими строками.
Если вам нужно добавить большое количество строк в ваших макетах с несколькими столбцами, вы можете добавить столько же встроенных Теги: #адаптивный дизайн #CSS #HTML #Вёрстка электронной почты

-
Линус — Нобель!
19 Oct, 24 -
Четыре Стакана Без Формул
19 Oct, 24 -
Интернет-Торговля В России Достигла 1% Ввп
19 Oct, 24 -
Внешний Жесткий Диск My Book 4 Тб
19 Oct, 24


