Когда-то я делал первые эскизы дизайна будущих сайтов и реализовывал случайные идеи прямо на компьютере, в графическом редакторе.
Эта процедура отнимала время, силы и, самое главное, отвлекала от творческого процесса.
Позже я отказался от этой практики и предпочел набрасывать основные контуры в простом альбоме для рисования.
Я даже обрадовалась – вспомнила, каково держать в руке настоящий карандаш! Но, к сожалению, этот формат оказался сложным для понимания некоторых клиентов – не все могли представить, как этот проект соотносится с реальным сайтом, как он будет выглядеть на экране.
Даже если это схематично.
Что-то пришлось изменить, чтобы сделать его таким же простым, но более понятным.
И я нашел удобное для меня решение — совместил простоту традиционных «карандашных» набросков и псевдобраузерную визуализацию.

Особо любопытные могут прочитать подробное повествование на сайте.
мой веб-сайт (это «перепис» оттуда) Для любителей кратких изложений смотрите ниже.
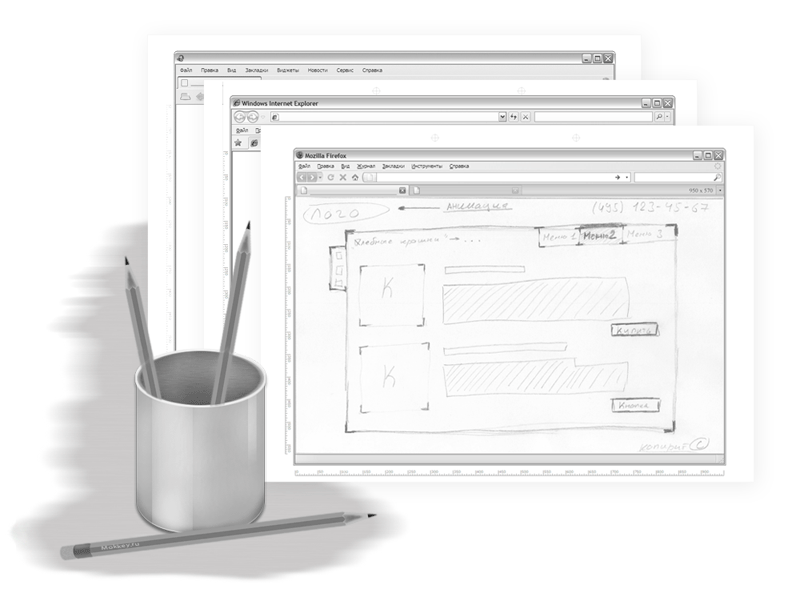
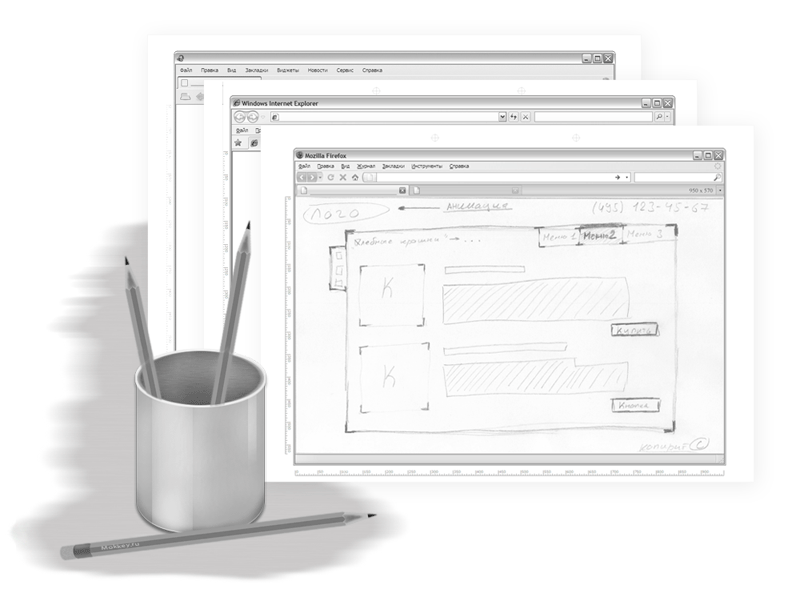
Я сделал заготовки, которые условно называю "браузерные формы" .
Что это? Это заранее подготовленные листы формата А4 с распечатанной рамкой для основных браузеров.
Например, это выглядит так: Форма Firefox .
Все готово к печати на обычном принтере.
А если хочется большего, то можно сделать «Браузерный блокнот» — просто будем собирать формы через буклетмейкер или папку-переплетчик (попадались похожие готовые решения, но не вижу подходящего варианта).
смысл в их покупке - интереснее сделать самому).
Теперь, когда я приезжаю на встречу с заказчиком, у меня есть возможность прямо на месте сделать принципиальные эскизы будущей конструкции в привязке к «браузеру» в знакомом и понятном виде.
Этот процесс также выглядит необычно.
Некоторые клиенты втягиваются, забирают блокнот и начинают рисовать сами :).
Идея не претендует на оригинальность и имеет свои очевидные минусы, но если она кому-то пригодится, буду рад. Вы можете подобрать формы для других браузеров здесь , внизу ( Извините, что не даю прямых ссылок - в настоящее время они периодически обновляются.
).
Теги: #эскизы #формы #дизайн #Чулан

-
Как Иван Изучал Конверсию Стендов
19 Oct, 24 -
Esp8266 И Lua: «Замедление» Функции
19 Oct, 24 -
Комментарии На Хабрахабре.
19 Oct, 24 -
Rails Перенаправляет Старые Url-Адреса
19 Oct, 24


