В НИУ ИТМО, где я учусь в магистратуре, как оказалось, это работает лаборатория юзабилити.
Мы с единомышленниками создаем сервис для общения и совместной работы над документами - Риззома .
Меня загорелась идея протестировать наш проект. В этом отчете мы хотим поделиться своим опытом проведения такого тестирования, рассказать о том, чего можно от него ожидать, а также показать, каких практических результатов нам удалось достичь.
Я надеюсь, что эта статья будет способствовать появлению новых лабораторий.
Например, я буду очень рад, если такая лаборатория появится здесь, в Томске.
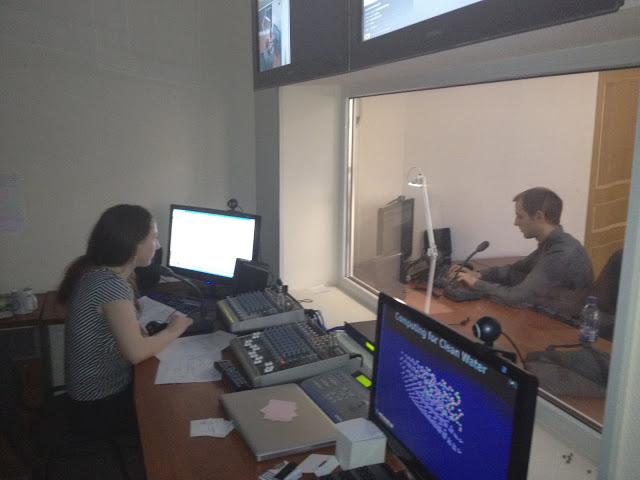
UX Lab: как работает слежка за пользователями
Известно, чтобы сделать хороший интерфейс, нужно оказаться на месте пользователя.Тотальное наблюдение за субъектами, осуществляемое в лаборатории, позволяет максимально приблизиться к этому.
Ключевое отличие лабораторных условий от домашних – возможность отслеживать направление взгляда с помощью метода Eye track. Показательно, что общая стоимость оборудования, установленного в лаборатории, составляет около 5 миллионов рублей, из них 3 миллиона — Айтрекер.

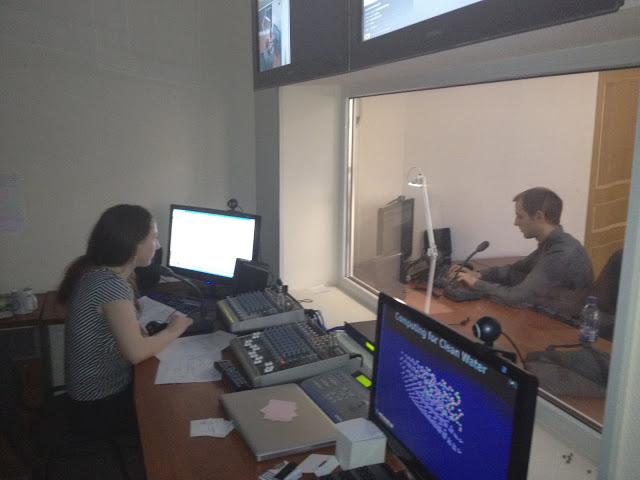
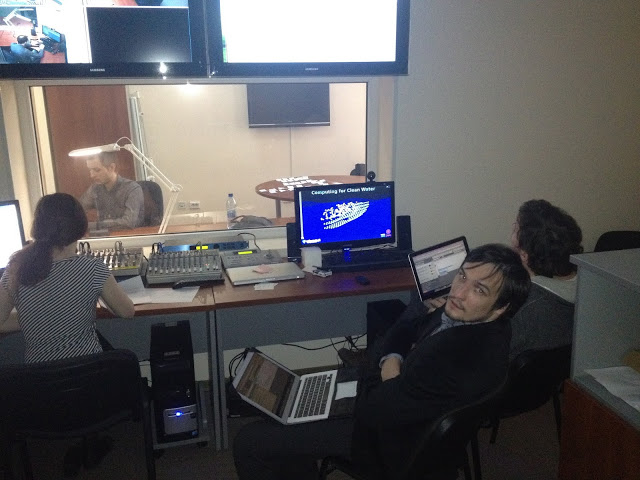
За объектом можно наблюдать через одностороннее зеркало «Газели», либо следить за трансляцией с трех камер наблюдения.
Также записывается видеосигнал местоположения мыши (отслеживание мыши).
Имеется хорошо настроенное оборудование для голосовых переговоров между комнатами.
Но запись звука была сделана очень плохо, из-за этой проблемы наше видео очень скучно смотреть.
Лаборатория получила наш отзыв и сообщила, что проблема решена.
Помогли нам организовать тестирование София Чебанова , заведующий лабораторией.
Настройка экспериментов и пользовательских сценариев
Нужно заранее подготовиться к тестированию и продумать пользовательские сценарии.К сожалению, мы недостаточно проработали этот момент. Пришлось помириться на ходу.
Через несколько минут мы пришли к следующему: 1. Войти (зарегистрироваться) в Rizzoma 2. Создайте новый документ и в нем список из 3-4 пунктов.
3. Предоставьте другу доступ к документу по электронной почте.
4. Отправьте сообщение другу с помощью функции «@упоминание».
Опытному пользователю Rizzoma требуется 3 минуты, чтобы выполнить все эти шаги.
По нашим оценкам, новичкам это займет не более 20 минут. 
Нам объяснили, что участие в юзабилити-тестировании может быть для испытуемых стрессом.
Стресс вызывается страхом, похожим на страх перед публичными выступлениями.
Я лично выбирал предметы в коридорах.
Все они так или иначе связаны с IT и стартапами, студентами ИТМО, сотрудниками бизнес-инкубатора Quattour Dimensionis (QD).
Соня встретилась с испытуемыми, объяснила, что ничего плохого не произойдет, и всячески их успокоила.
Затем их поместили в условно расслабляющую обстановку: на объект были направлены три камеры, а перед ним находилось огромное зеркало, которое, как известно, было прозрачным.
По-моему, единственное, что меня по-настоящему расслабило и успокоило, это тихий и дружелюбный голос Софьи из динамиков.
Настройка Айтрекера прошла быстро, около 10 секунд. Проверка звука, еще 10 секунд и далее работа с нашим сайтом.
Во время тестирования мы прятались за зеркалом в небольшой комнате.
Основная концепция взаимодействия, которой придерживается модератор тестирования: респонденту дается задание что-то сделать с продуктом, после чего мы оставляем респондента в покое, чтобы он действовал импульсивно, т.е.
так, как он действует в реальной жизни, не рационализируя свои действия.
каждое действие.
Когда респондент выполнит задание, мы просим его объяснить, почему он это сделал.
С продолжительностью теста они угадали – в среднем эксперимент длился 15 минут. После эксперимента мы вышли и поговорили с испытуемыми.
Каждому по шоколадке: девочкам – Bounty, мальчикам – Mars, в строгом соответствии с рекомендациями маркетологов.
Вывод: исправьте косяки и проведите еще один тест.
На момент тестирования у нашего сервиса уже были активные пользователи и их число стабильно растёт. Данные Google Analytics показывают, что конверсия остается на нормальном уровне.Для нас стало открытием, что путь от посещения главной страницы до работы с документом имел несколько очень серьезных «дыр».
Такие, что без подсказок других пользователей погружение в сервис, строго говоря, было просто невозможно.
Судя по всему, мы не увидели их в аналитике Google, поскольку значительная часть новых пользователей приходит в поисках альтернативы Google Wave, которой они пользовались ранее, поэтому интерфейс Rizzoma был им во многом знаком.
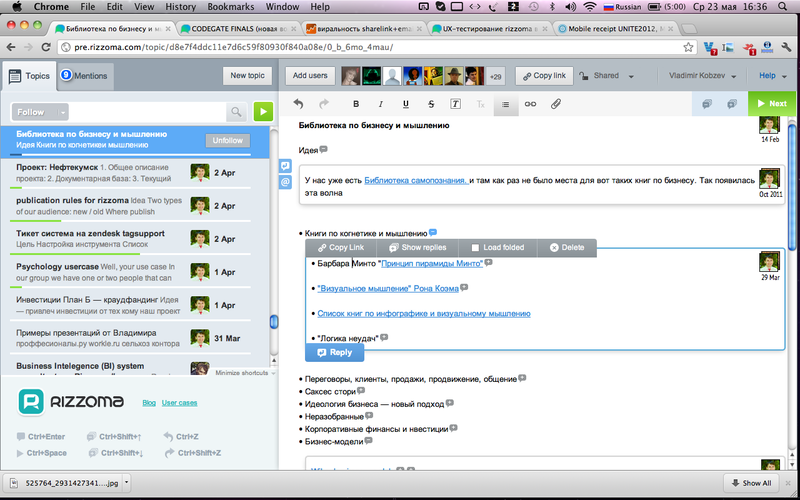
По результатам тестирования мы узнали кучу мелких деталей, которые необходимо исправить.
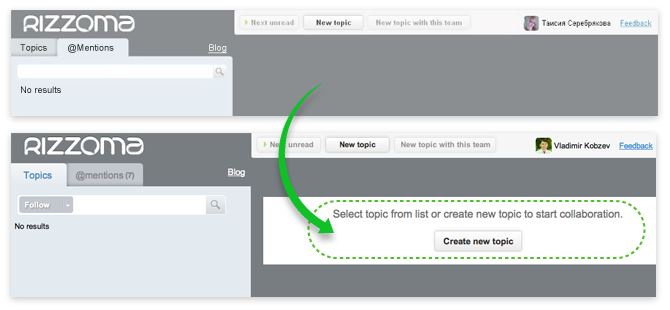
Вот пример того, как мы решили проблему разочарования при первом открытии интерфейса.
Мы быстро сделали небольшой патч, и теперь картинка нового пользователя уже не такая пугающе пустая.

Кроме того, тестирование помогло решить все мелкие недочёты концепции нового интерфейса, который мы планируем обновить в начале июня.

Альбом с другими деталями интерфейса (обновлено).
При разработке этой версии интерфейса мы столкнулись с интересным моментом.
Разработка и рендеринг интерфейса оказались сравнимы по сложности с переработкой программного кода этого интерфейса.
Но поскольку нам сейчас важно как можно быстрее запустить этот интерфейс, многие сложные и спорные вопросы мы отложили на данный момент. Вот некоторые из них:
- Где разместить кнопку вставки комментария, чтобы новый пользователь мог легко ее найти?
- Где лучше разместить меню сообщения: вверху или внизу сообщения?
- Как сделать/оформить/отобразить новое сообщение, которое появляется при нажатии кнопки «Ответить».
Это необходимо сделать так, чтобы пользователям было удобно общаться в формате чата и при необходимости структурировать полезную информацию, полученную в процессе общения.
Теги: #UX #rizzoma #IFMO #И PR

-
Биоэтика
19 Oct, 24 -
Мерная Посуда
19 Oct, 24 -
Комиссии
19 Oct, 24 -
Способы Уничтожения Игровых Интерфейсов
19 Oct, 24 -
Crm Vs Лид-Менеджмент
19 Oct, 24 -
Тревожная Кнопка Своими Руками
19 Oct, 24 -
Заработать На Операторе Связи? Легко!
19 Oct, 24


