Продолжаем знакомство с Progressive Web Applications. После теоретического Последняя часть пора переходить к практике.
Сегодня мы построим простой, но полноценный PWA «Привет Хабр».

Приложение доступно по адресу https://altrusl.github.io/habr-pwa/hello-habr/ .
При открытии в браузере на мобильном устройстве вы можете добавить ярлык на главный экран и запускать его в полноэкранном режиме.
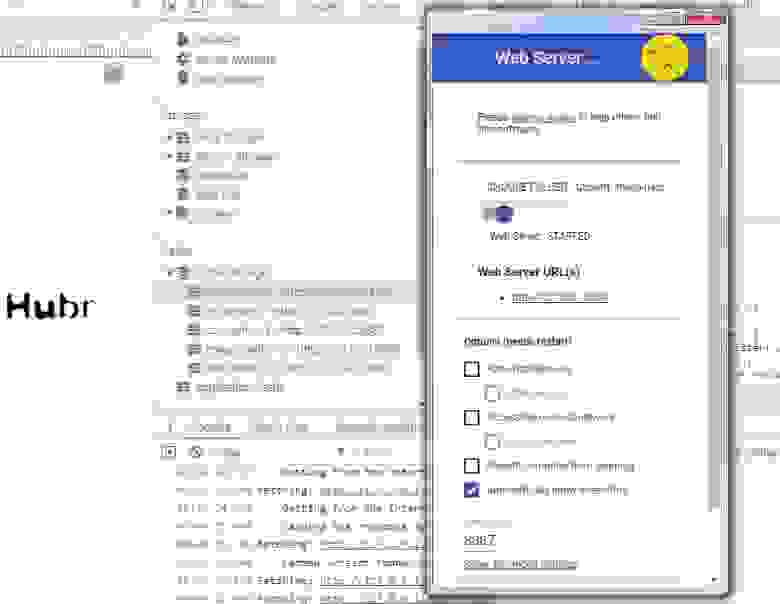
Если кто-то захочет опробовать рассматриваемый пример на своем компьютере, то Chrome позволяет локально работать с простыми PWA-приложениями без установки сторонних веб-серверов с SSL-сертификатами.
Инструкция по запуску «Привет Хабр» локально Необходимо установить из Интернет-магазина Chrome. этот или аналогичное расширение, являющееся локальным веб-сервером.
Без поддержки PHP, конечно.

Файлы «Привет Хабр» можно взять с GitHub — https://github.com/altrusl/habr-pwa/tree/master/hello-habr
Поместите все в один каталог и укажите его на веб-сервере.
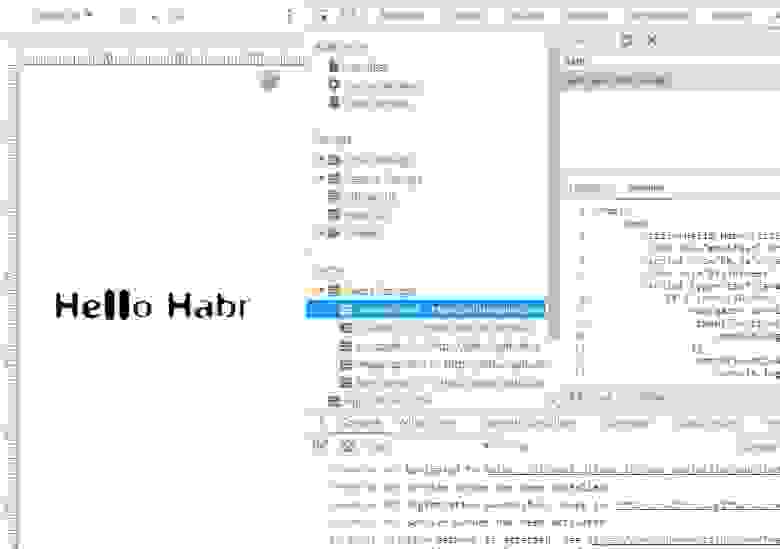
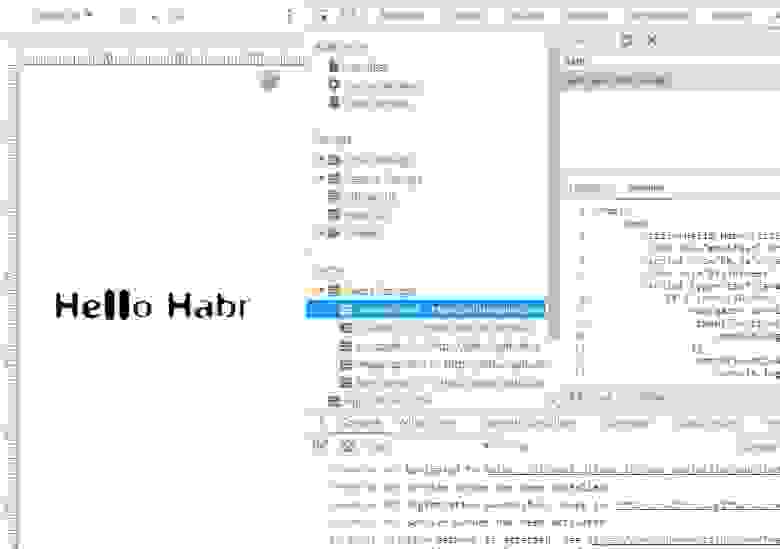
«Привет Хабр» состоит из одной страницы.
Он показывает картинку (логотип) и анимированную надпись на ней.
Код «Привет Хабр»
index.html
<html> <head> <title>Hello Habr</title> <script src="hh.js"></script> <link rel="stylesheet" href="hh.css" /> <script type="text/javascript"> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') .then(function(registration) { console.log('Registration successful, scope is:', registration.scope); }) .
catch(function(error) { console.log('Service worker registration failed, error:', error); }); } </script> </head> <body> <div class="center"> <p id="text"></p> </div> <div id="logo"></div> </body> </html>
хч.
css @font-face {
font-family: Zaplyv-Heavy;
src: url(Zaplyv-Heavy.otf);
}
body {
display: flex;
align-items: center;
align-content: center;
justify-content: center;
overflow: auto;
}
.
center {
font-family: Zaplyv-Heavy;
font-size: 8vmax;
}
#logo {
background-image: url(logo.jpg);
background-size: 100%;
width: 100px;
height: 100px;
position: absolute;
top: 0;
right: 0;
margin: 10px;
}
hh.js
window.onload = function() {
fetch("hh.txtЭmode=nocache").
then(data => data.text()).
then(data => {
animateText(data)
});
}
function animateText(data) {
var ele = document.getElementById("text"),
txt = data.split("");
var interval = setInterval(function(){
if(!txt[0]){
return clearInterval(interval);
};
ele.innerHTML += txt.shift();
}, 150);
}
хч.
txt Hello Hubr
Также имеется собственный шрифт. Итого – минимальный полный набор ресурсов для среднестатистического сайта.
Если вы откроете index.html в браузере, отобразятся изображение и подпись.
Надпись загружается javascript через выборку из файла hh.txt — простейшая модель общего PWA-приложения.
Если открыть его без sw.js, это будет обычный сайт. Давайте добавим Service Worker в наши файлы.
sw.js // Caches
var CURRENT_CACHES = {
font: 'font-cache-v1',
css:'css-cache-v1',
js:'js-cache-v1',
site: 'site-cache-v1',
image: 'image-cache-v1'
};
self.addEventListener('install', (event) => {
self.skipWaiting();
console.log('Service Worker has been installed');
});
self.addEventListener('activate', (event) => {
var expectedCacheNames = Object.keys(CURRENT_CACHES).
map(function(key) { return CURRENT_CACHES[key]; }); // Delete out of date caches event.waitUntil( caches.keys().
then(function(cacheNames) { return Promise.all( cacheNames.map(function(cacheName) { if (expectedCacheNames.indexOf(cacheName) == -1) { console.log('Deleting out of date cache:', cacheName); return caches.delete(cacheName); } }) ); }) ); console.log('Service Worker has been activated'); }); self.addEventListener('fetch', function(event) { console.log('Fetching:', event.request.url); event.respondWith(async function() { const cachedResponse = await caches.match(event.request); if (cachedResponse) { console.log("\tCached version found: " + event.request.url); return cachedResponse; } else { console.log("\tGetting from the Internet:" + event.request.url); return await fetchAndCache(event.request); } }()); }); function fetchAndCache(request) { return fetch(request) .
then(function(response) { // Check if we received a valid response if (!response.ok) { return response; // throw Error(response.statusText); } var url = new URL(request.url); if (response.status < 400 && response.type === 'basic' && url.search.indexOf("mode=nocache") == -1 ) { var cur_cache; if (response.headers.get('content-type') && response.headers.get('content-type').
indexOf("application/javascript") >= 0) { cur_cache = CURRENT_CACHES.js; } else if (response.headers.get('content-type') && response.headers.get('content-type').
indexOf("text/css") >= 0) { cur_cache = CURRENT_CACHES.css; } else if (response.headers.get('content-type') && response.headers.get('content-type').
indexOf("font") >= 0) { cur_cache = CURRENT_CACHES.font; } else if (response.headers.get('content-type') && response.headers.get('content-type').
indexOf("image") >= 0) { cur_cache = CURRENT_CACHES.image; } else if (response.headers.get('content-type') && response.headers.get('content-type').
indexOf("text") >= 0) { cur_cache = CURRENT_CACHES.site; } if (cur_cache) { console.log('\tCaching the response to', request.url); return caches.open(cur_cache).
then(function(cache) { cache.put(request, response.clone()); return response; }); } } return response; }) .
catch(function(error) {
console.log('Request failed for: ' + request.url, error);
throw error;
});
}
Как видите, мы создаем пять кэшей для каждого типа ресурсов.
Кэш сайта - для html файлов.
Все ресурсы кэшируются, за исключением тех, у которых GET-запрос содержит «mode=nocache» — а это запрос к файлу hh.txt со строкой для надписи.
Иногда можно увидеть, что ресурс берется из кэша диска.Теги: #JavaScript #pwa #serviceworker #прогрессивные веб-приложения #Разработка веб-сайтов #JavaScript #Оптимизация клиента #Разработка мобильных приложений #дизайн и рефакторингЭто распространенная проблема при разработке приложений с помощью Service Workers, поэтому лучше отключить дисковый кеш (кеш браузера).
И не в вашем браузере, а на сервере — например, в .
htaccess
# Cache-Control Headers <ifModule mod_headers.c> <FilesMatch (\.css|\.
js|sprites\.
png)$>

-
Что Такое Asp.net?
19 Oct, 24 -
Утечка Данных — Кошмар Для Бизнеса
19 Oct, 24 -
Речевой Этикет
19 Oct, 24 -
Netapp – Реальность Против Маркетинга
19 Oct, 24 -
Представлена Ubuntu 10.10 Альфа 1
19 Oct, 24 -
Фабрики Для Рабочих, Код Для Программистов!
19 Oct, 24


