Давайте поговорим о 2D играх.
Независимо от платформы, на которой они разрабатываются, они почти всегда будут использовать 3D-ускорители для вывода 2D-спрайтов (iOS, Android, ПК… даже Flash уже учится это делать).
И все будет хорошо, пока вы не захотите масштабировать свою картинку.
И тогда вы обнаружите, что ранее идеально соединенные плитки приобретут швы, а по краям спрайтов появятся странные линии.

Вы попытаетесь переложить плитку внахлест, но швы все равно останутся.
И вы начнете ломать голову.
Все дело в этих несчастных прозрачных пикселях! Оказывается, у них тоже есть цвет. Чтобы понять, почему это происходит, необходимо понять, как графический процессор масштабирует текстуры.
Он делает это не совсем так, как это делают графовые редакторы.
И речь идет о прозрачности.
Это понятно, там 3D-играм и текстурам простительно, но это будет вызывать артефакты, если у вас на спрайтах ситуация, когда совершенно непрозрачный пиксель соседствует с полностью прозрачным (что весьма вероятно и произойдет в случае с пиксельная графика и так далее.
).
Про прозрачность и PNG.
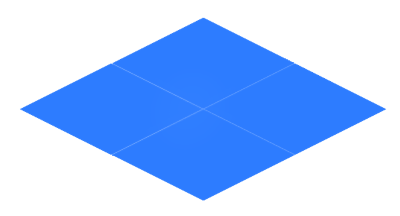
Допустим, у нас есть картинка синего квадрата, где есть баговое условие — непрозрачные пиксели соседствуют с полностью прозрачными:
Это изображение состоит из двух каналов — цветового канала (RGB) и альфа-канала (прозрачности).
Загвоздка в том, что полностью прозрачные пиксели по-прежнему имеют некоторую ценность в цветовом канале.
И каким именно будет это значение, известно только программе, сжимавшей PNG. На самом деле эти цвета могут быть какими угодно.
В ситуации с изображением выше легко могла бы получиться следующая картина: 
Те.
прозрачные пиксели станут белыми.
Но поскольку они совершенно прозрачны – мы этого никогда не увидим и все будет ок.
Прозрачность, графический процессор и масштабирование.
Теперь посмотрим, как видеокарта масштабирует текстуры с прозрачностью.
Чтобы упростить этот вопрос, он масштабирует цветовой канал отдельно и альфа-канал отдельно.
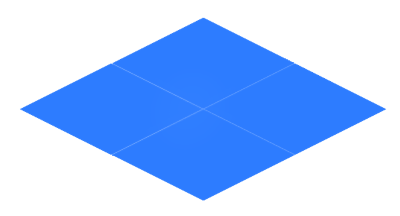
Например, при масштабировании вышеупомянутой текстуры на 80% (баг появится при любом масштабе) получим следующую картину: 
Ты видишь?
Графический процессор смешивал граничные синие пиксели с пикселями за границей прозрачности (поскольку он масштабировал цветовой канал отдельно от альфа-канала и не заботился о том, прозрачны они или нет).
В результате границы пикселей смешались с белым и приобрели совершенно непонятный цвет. Очевидно, что если мы попытаемся спрятать такой спрайт, то хорошо увидим швы.
И я думаю, понятно, почему от таких артефактов освобождаются спрайты, граница которых постепенно становится прозрачной, а не скачет внезапно с 1 на 0.
Как бороться?
Теперь, когда мы знаем, что не так, мы знаем, как с этим справиться.Мы хотим, чтобы прозрачные пиксели, прилегающие к границам, имели цвет, аналогичный цвету границ.
Причём, если мы уменьшим масштаб спрайта более чем в 2 раза, то нам нужно позаботиться об «окантовке» изображения шириной в несколько пикселей.
Но как это сделать? Самый простой способ, который я нашел, — это создать второй слой в Фотошопе, поместить его под основной, размыть его размытием и установить прозрачность на 1%.
В результате пиксели вокруг нашего изображения будут практически невидимы (прозрачность 1%), но гарантированно будут иметь цвет, аналогичный граничным.
Конечно, эффект размытия подойдет не для каждого спрайта.
Где-то можно создать 4 таких (1%) слоя, но не размывать их, а просто перемещать в разные стороны.
В общем, надеюсь, эта информация будет кому-то полезна.
Теги: #PNG #прозрачность #прозрачность #Разработка игр

-
Упражнение Для Постоянного Совершенствования
19 Oct, 24 -
О Ком Больше Всего Пишут Интернет-Сми?
19 Oct, 24


