Продолжаем, а точнее начинаем разбираться в прототипировании в SketchFlow. В прошлый раз мы смотрели эволюция самого SketchFlow — от ранних прототипов до конечного продукта , и сегодня мы начнем разбирать его возможности.
Начало работы и интерфейс
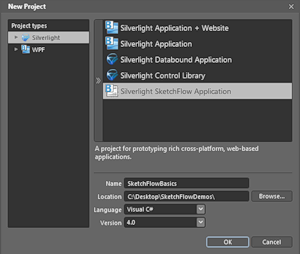
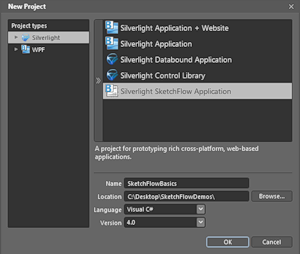
Все начинается с создания нового проекта.На этом этапе вы можете выбрать тип приложения SketchFlow, которое хотите создать.
У вас есть два варианта: Silverlight и приложение WPF. 
Может показаться, что SketchFlow позволяет разрабатывать только прототипы приложений Silverlight или WPF, но это не так, как неверно и то, что прототипировать «бумажные» приложения можно только на бумаге.
На самом деле, вы выбираете контейнер или, если хотите, способ доставки ваш прототип.
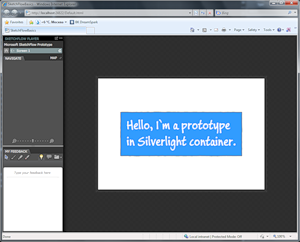
Контейнер Silverlight запускается в браузере и может быть размещен на веб-сайте.
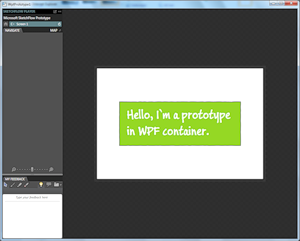
Контейнер WPF — это отдельное приложение Windows. В этом основное отличие, однако не следует забывать, что у Silverlight собственный функционал != WPF, то есть некоторые нюансы все же могут быть, особенно если выйти за рамки основных идей SketchFlow и начать активно использовать возможности конкретного Платформа .
(Смотрите также Типы проектов в Expression Blend + SketchFlow ) 
против.

В остальном все зависит от вашей фантазии и ваших целей.
С помощью SketchFlow вы получаете контейнер — интерактивный проигрыватель прототипов.
В этом смысле ничто не мешает вам разрабатывать прототипы обычных приложений, веб-сайтов или мобильных приложений для любой платформы.
По сути, для придания контекста достаточно добавить подходящий фон и, при необходимости, подходящие стили управления (Expression Blend умеет импортировать psd-файлы).
То есть ответ на вопрос «могу ли я сделать с помощью этой штуки прототип приложения для iPhoneЭ» позитивный.
Хотя, лучше, конечно, если вы сделать приложение для Windows Phone 7 ;) 

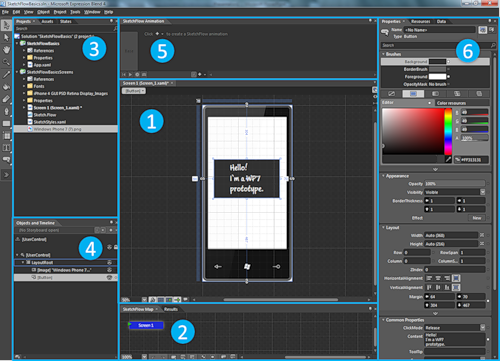
Я буду придерживаться контейнерного маршрута Silverlight. Давайте взглянем на интерфейс Expression Blend для проекта SketchFlow: 
Помимо меню и панели инструментов, интерфейс можно разделить на 6 основных блоков:
- Рабочая зона, где происходит основное действие,
- Карта SketchFlow — карта вашего приложения, на которой показано, какие экраны и компоненты существуют и как они связаны друг с другом.
- Projects — дерево вашего проекта, Assets — шаблоны, элементы управления и т. д., которые можно использовать в прототипе.
- Дерево элементов текущего экрана, компонента или элемента управления + панель для записи анимации.
- SketchFlow Animations — специальная панель для упрощенной записи анимации прототипов.
- Свойства выбранных элементов – цвет, положение, шрифты и т.д.
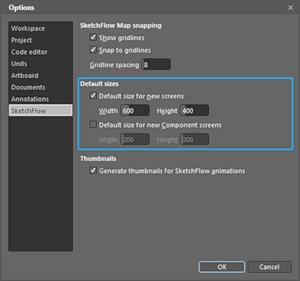
Например, если вы используете фоновый рисунок телефона или браузера, разумно установить размер экрана по умолчанию равный размеру фона.

Идем дальше: впереди основные понятия: карта, экраны, компоненты, соединения, а в конце немного поговорим об импорте.
ЭскизКарта потока
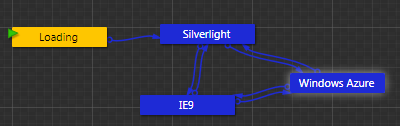
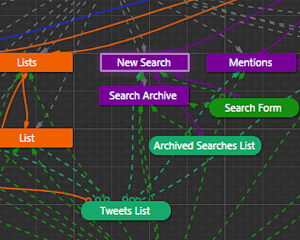
Карта SketchFlow — это карта ваших экранов и компонентов, показывающая, как они связаны друг с другом.(Математически это ориентированный граф, и где-то в служебных файлах проекта можно даже найти его описание в формате xml.) Какие экраны? пользователь может ли оно исходить из текущего? Какие переходы ему доступны? Что ему нужно сделать, чтобы попасть на правильный экран? Как разные компоненты сочетаются друг с другом и с разными экранами? В совокупности это формирует поток вашего приложения, то есть иллюстрирует возможные способы работы пользователя с вашим приложением.
Наверное, можно даже сказать, что SketchFlow Map позволяет увидеть всю картину, что называется Большая фотография .
Карта позволяет сконцентрироваться не на деталях экранов, а на связях между ними.

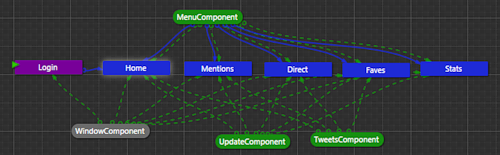
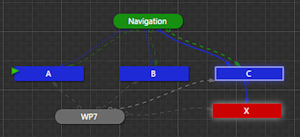
Например, на картинке выше вы можете видеть, что есть стартовый экран.
Авторизоваться , и есть несколько основных экранов, в каждый из которых вставлено меню в виде компонента МенюКомпонент , через который можно попасть на любой из экранов.
Во все экраны вставлена подложка.
ОконныйКомпонент , на главные экраны вставляется лента твитов TweersComponent и панель обновления статуса ОбновлениеКомпонента .
Схема может быть более сложной: 
или проще: 
.
В конечном итоге все зависит от сложности прототипа и на каком уровне вы делаете разбиение на экраны, потому что.
Некоторые переходы между разными состояниями могут быть «зашиты» внутри экрана в виде выбранных состояний (States), переходов между которыми можно указать, например, с помощью Behaviors. Еще один интересный момент: с точки зрения рассмотрения прототипирование как инструмент мышления и анализа, SketchFlow Map сам по себе является инструментом проектирование «потока» применение и исследование возможных вариантов, чем-то напоминающее MindMap. Несколько простых правил для карты SketchFlow:
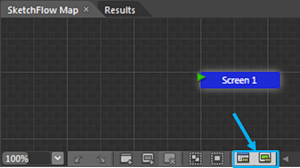
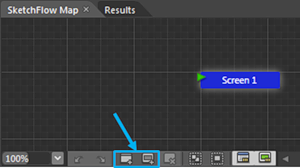
- У прототипа всегда есть стартовый экран, который обозначен зеленым треугольником (см.
картинки выше).
С помощью контекстного меню вы можете сделать любой экран стартовым.
- Отводы обозначаются прямоугольниками; по умолчанию они синие (Навигация).
- Компоненты обозначаются прямоугольниками с закругленными углами и по умолчанию имеют зеленый цвет (Компонент).
- Переходы обозначены сплошными линиями.
Состав обозначен пунктирными линиями.

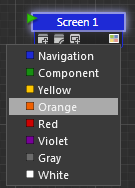
Затем вы можете назначить цвет, используя раскрывающееся или контекстное меню:

Для удобства вы можете включить привязку к сетке через контекстное меню карты.
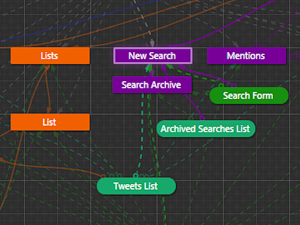
Также в случае большой, разросшейся схемы с кучей соединений эти две кнопки могут оказаться полезными, подсвечивая соединения для выбранных компонентов или экранов и гася их для остальных: 
Сравнивать: 
И 
.
Идем дальше: экраны и компоненты.
Экраны и компоненты
Нажатия — это ключевые состояния вашего приложения; между ними можно установить связи (переходы).Компоненты — это части приложения, которые можно вставлять в другие компоненты или экраны, т.е.
это обычная композиция.
Один и тот же компонент можно вставить на несколько экранов.
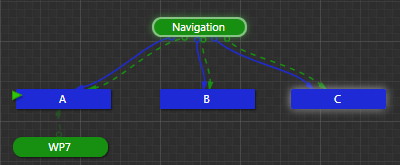
Технически оба являются обычными UserControls. Использование компонентов позволяет, например, вынести навигацию (меню приложения или сайта) в отдельный блок, в котором сконцентрирован весь необходимый функционал (переходы, навигация), и который впоследствии будет вставлен во все необходимые экраны.
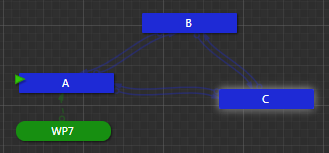
То есть из схемы 
вы можете перейти к схеме 
.
Однако делать это следует в зависимости от стадии разработки прототипа и решаемой задачи.
В первом случае вы концентрируетесь на основных экранах, а во втором — выделяете компоненты пользовательского интерфейса.
Вы можете создавать новые экраны и компоненты различными способами:
- Панель управления SketchFlow Map имеет необходимые кнопки:

- Те же опции доступны в контекстном меню карты.
- ЭКраны и компоненты, расположенные на карте, имеют раскрывающееся меню, из которого можно вытащить новый связанный экран или компонент:


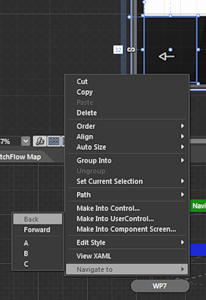
- Если вы выберете один или несколько элементов в рабочей области или дереве объектов, их можно будет превратить в новые компоненты из контекстного меню (Сделать в экран компонентов.
).
в начале).
Соединения и переходы
Ссылки — очень важный элемент: они не только фактически соединяют разные экраны друг с другом, но и позволяют удобно воспроизводить ваш прототип с помощью плеера.
Каждый экран (или вставленные в него компоненты) имеет исходящие ссылки, показывающие, куда можно перейти с этого экрана: 
В этом случае с экрана С можно напрямую перейти на экран Х и через вставленный компонент «Навигация» на экраны А, Б, С (да, формально получается, что можно перейти и к себе).
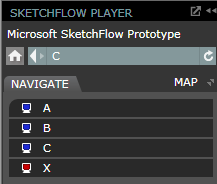
В проигрывателе-прототипе (компилировать и запустить — F5) этот набор соединений напрямую сопоставляется с доступными опциями навигации (переходами): 
Обратите внимание, что цвета мониторов соответствуют цветам на карте.
При этом, конечно, в плеере можно просто открыть карту и сразу перейти к любому интересующему экрану или компоненту.
Новые соединения на карте могут появиться несколькими способами:
- Когда вы вытягиваете новый экран или компонент из существующего, автоматически появляется ссылка (см.
выше).
- В раскрывающемся меню компонента или экрана вы можете выбрать параметр «Подключить существующий экран» или «Вставить экран компонента» и перетащить соединение к нужному объекту.
- Вы можете просто выделить объект мышкой и перетащить его на другой — между ними автоматически создастся связь (навигация или композиция).
Есть еще один вариант полуавтоматическое появление соединений на карте: к отдельным элементам (внутри экранов или компонентам) можно прикрепить Поведения, посредством которых можно запускать множество интересных действий и, в частности, переходов.
Для переходов в контекстное меню даже добавлен специальный пункт — NavigateTo, с помощью которого можно добавить переход по клику на любой из существующих экранов или вперед/назад в истории перемещений пользователя по экранам.
Если связи между экранами еще нет, она автоматически добавится на карту.

Мы рассмотрим поведение отдельно в одной из следующих статей.
Импортировать
В заключение данной статьи хочу осветить еще одну интересную тему, вводную к следующей части.Обратите внимание, что все вышесказанное — это, по сути, разговор о форме, а не о содержании, то есть о потоке работы приложения, а не о деталях пользовательского интерфейса.
В этом контексте становится интересным вопрос быстрого указания того, что будет на каждом из экранов.
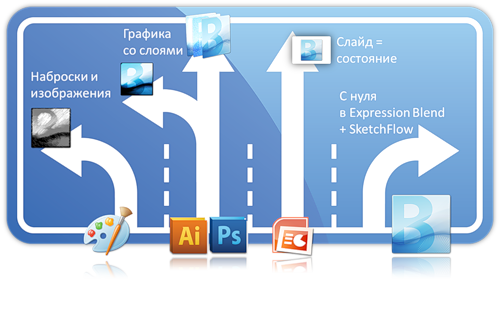
Эту проблему можно решить разными способами: от самого простого в виде текстового пояснения «будет список контактов» до импорта готовых эскизов.
При импорте Expression Blend + SketchFlow предоставляет вам несколько интересных вариантов, каждый из которых имеет свои плюсы и минусы.
- Графические эскизы (эскизы).
Продумывая скетчи, вы сразу выделяете ключевые состояния (экраны) и готовите скетчи для каждого из них.Состояние = эскиз .
Далее создайте для каждого из эскизов отдельный экран и перенесите туда изображение.
Затем вы связываете экраны вместе и получаете первоначальную версию прототипа.
Это также может быть полезно, если вы начинаете с бумажных прототипов или эскизов интерфейса на бумаге.
- Графический редактор.
Вы можете открыть Adobe Illustrator или Photoshop и нарисовать весь эскиз в одном файле (или нескольких файлах), распределяя различные компоненты и состояния по слоям.Состояние = набор слоев.
Затем вы можете импортировать этот файл в Expression Blend вместе со слоями.
- Microsoft PowerPoint. Если вы создаете прототип в PowerPoint в виде последовательности слайдов, вы можете импортировать презентацию в Expression Blend. SketchFlow создаст отдельный экран для каждого слайда и установит связи между ними.
Состояние = слайд.
- Экспрессионная смесь.
И, наконец, вы можете создавать все сразу в Expression Blend + SketchFlow. Этот вариант мы рассмотрим в следующей статье.
Теги: #прототипирование #expression blend #sketchflow #sketchflow карта

-
Семантический Разрыв
19 Oct, 24 -
Оон Гарантировала Права Личности В Интернете
19 Oct, 24 -
Генерация Простых Чисел
19 Oct, 24 -
Цитата Из Книги Суеверий «Черная Кошка».
19 Oct, 24