Правильная настройка верстки на CMS WordPress — важная задача (после нескольких проектов мне стало понятно, что это занимает довольно много времени).
Чтобы ускорить процесс, я начал искать фреймворк для написания тем WordPress. О Gantry 5 я узнал от коллеги, который управляет сайтами на Joomla. Он сказал, что существует движок, который может работать как на WordPress, так и на Joomla (а с некоторых пор и на Grav).
Поэтому я решил узнать о нем побольше.
Ведь согласитесь, это хорошо: работать с одной системой и, перейдя на другую, продолжать использовать те же инструменты.
В русской части Интернета почти ничего не нашлось — ни обзоров, ни документации, а статьи оказались поверхностными.
Единственная полная информация есть только на официальном сайте.
Прочитав все, что удалось найти в русскоязычном Интернете и частично документацию, я решил изучить Gantry 5. Использование twig в качестве шаблонизатора и хранение конфигов в формате yaml стало дополнительным преимуществом (так как я давно присматривался к symfony время, но времени не нашел - получилось частичное изучение инструментов).

Возможности
Об основных возможностях Gantry 5 есть несколько статей.Там они описаны недостаточно подробно, но понять, что за что отвечает (правда, с точки зрения пользователя), можно.
Увы, в них не было ни строчки о том, как построить шаблон.
Поэтому я попробую описать инструменты, взяв за основу развитие темы.
Основные условия
Частица - основной строительный материал.Все проще – это 1 модуль.
Они бывают трех типов:
- Стандартная частица — модули, позволяющие отображать данные на странице с учетом параметров самой частицы (какие данные она будет отображать, зависит от самой частицы).
- Позиция – частицы, содержащие основную информацию, возвращаемую системой в запросе.
Например, текст статьи или список товаров магазина.
- Атомы - скрытые элементы, скрипты.
Например, Google Аналитика.
Их список и функционал вы можете посмотреть здесь (увы, только англоязычная документация)
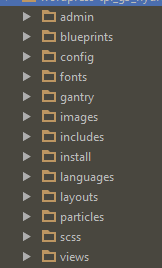
Файловая структура (Водород)

Hydrogen — это базовый шаблон Gantry 5, который можно загрузить.
Здесь .
Говоря о структуре шаблона, я остановлюсь на ней (вам следует создавать свои шаблоны по этому образу и подобию).
/админ/ — переопределение системных файлов (крайне не рекомендуется) и некоторых материалов, которые можно использовать в админ-панели (например, изображений).
/чертежи/ — каталог может содержать три каталога: стиль, контент, страница.

Здесь файлы с расширением .
yaml хранят данные о полях, информацию из которых в дальнейшем можно использовать как переменные при компиляции scss или для управления шаблонами.
/конфигурация/ — вроде конфиги какие-то, но сколько я ни экспериментировал, так и не смог определить, для чего они нужны и какую роль играют. /шрифты/ — шрифты, которые будут использоваться.
По умолчанию Gantry 5 извлекает их из Google. Чтобы этого избежать, вы можете поместить сюда используемые вами шрифты.
/портал/ — каталог, в котором хранятся файлы описания темы в формате .
yaml (варианты описания темы и цветовой схемы).
/изображений/ — каталог с изображениями темы, их можно использовать при настройке темы.
/включает в себя/ — каталог с файлами, отвечающими за взаимодействие темы с Gantry 5. /установить/ — Я долго пытался понять, за что отвечают конфиги в этом каталоге.
Судя по содержимому, похоже, что это описание разметки, которая создается в теме при ее установке в момент активации.
/макеты/ — каталог для хранения шаблонов разметки.
По умолчанию определены 3 обязательных шаблона: «Только тело», «Ошибка» и «Офлайн».
/частицы/ — каталог для хранения собственных частиц.
Чтобы определить новую частицу, она должна содержать два файла {name}.
yaml и {name}.
html.twig. Первый описывает конфигурацию частицы, второй отвечает за ее рендеринг.
/сксс/ — каталог для scss-файлов, которые Gantry 5 будет компилировать.
/Просмотры/ — каталог с шаблонами веток.
Как создать шаблон
Мне удалось найти это в Интернете 2 способа работа с шаблонами на Gantry 5:- Создайте дочернюю тему на основе облегченной темы Hydrogen, разработанной самими RocketTheme. Именно этот метод они предлагают использовать.
- Опишите всю тему в каталоге /custom/, который появляется после первого сохранения темы Hydrogen. Этот каталог не обновляется при выходе новой версии темы, и его данные не будут потеряны.
Но я считаю это непрофессиональным, потому что /custom/ — это по сути кэш наших данных, там сохраняются все наши настройки.
Получается, что работа фактически ведется на временном складе, а отдавать это заказчику как-то некрасиво.
Я создал отдельную чистую тему и научил ее работать с Gantry 5 (благо это не очень сложно).
Кроме того, у такого подхода есть преимущество: я вшил его в тему Активация плагина TGM , включил плагин Gantry 5 и сделал его обязательным.
Таким образом, когда вы активируете тему, необходимый плагин будет установлен сразу (плюс сюда можно добавить еще много полезного).
Начнем по порядку
Инициализация Создаем каталог для темы WP и в нем три файла.index.php , стиль.
css , функции.
php .
Скопировать из папки Hydrogen темы включает И портальный (в этом каталоге два файла - один с персетами, второй с опциями темы, их мы используем как основу для описания наших конфигов).
В стиль.
css инициализировать тему и в файл функции.
php добавьте следующий код:
Теги: #gantry 5 #wordpress #верстка сайта #верстка #grad #joomla #шаблоны сайтов #препроцессоры #адаптивная верстка #адаптивная разметка #CMS #wordpress #разработка сайтов #joomla//*****************************// //Gantry //*****************************// {

-
Фабрика Vxlan. Часть 2.5
19 Oct, 24 -
Как Мы Создали Новый Рынок В России
19 Oct, 24 -
Wp Text Ads - Рекламный Скрипт
19 Oct, 24 -
Интерфейс Адм – Что Такое «Тетрад»
19 Oct, 24


