Привет, Хабр! Теперь хотелось бы коснуться темы общения клиентов и технических специалистов веб-студий и SEO-компаний.
Хотя, думаю, этот вопрос актуален для всех компаний, так или иначе связанных с технологиями — ведь заказчик априори говорит на другом языке.
Как показывает практика, клиент редко желает тратить свое время на заполнение технического задания и тем более не желает вникать в разработку или суть предлагаемой услуги.
Взмахнув волшебной пачкой денег, он хочет получить то, что представляло его воображение.
В результате любой разработчик, решившийся взяться за разработку, может сделать что-то, что не понравится клиенту.
Сегодня такой подход к разработке окончательно постепенно исчезает, клиент становится умнее и в основе его желаний лежит не просто сделать это красиво и эффективно, но и чтобы оно работало как часы и приносило доход. Но и здесь часто случаются крайности — клиент начинает считать себя суперпрофи.
Мы постараемся разобраться, как найти баланс и выжить в процессе общения с заказчиком.

Отказ от ответственности Хабр с нами не знаком, мы пришли сюда вместе с Мегамозгом.
Мы Санкт-Петербургская компания ДФАКТОР и ее любимое детище — система управления проектами для веб-студий Птыш , который мы не только запрограммировали, но и мучились в поисках лучшего.
О том, кто мы и что такое Птыш, вы можете прочитать.
Здесь .
Трактат о мучительном выборе системы управления проектами - Здесь (разобран на части).
Кстати, Птыш бесплатный :-)
Каково задание, таково и творчество
Помимо детальной проработки и технического задания, качественный сайт требует непосредственного участия клиента; только он может полностью описать свою услугу, раскрыть ее положительные и отрицательные стороны, рассказать о тонкостях своего бизнеса.Это очень важно, поскольку сайт является лицом компании в Интернете и призван отражать ее ценности.
Именно поэтому еще до создания технического задания необходимо попросить клиента заполнить бриф, в котором будет собрана информация о предпочтениях заказчика.
Это то, что должно быть включено в бриф.
- Описание компании – презентуя свой бизнес, человек проецирует на текст отношение к нему, демонстрируя уровень профессионализма.
- Рассказ о продукте, его потребителях, конкурентах и месте на рынке — эта информация ляжет в основу контента.
- Предпочтения по структуре сайта: нужен ли вам раздел новостей, блог, баннеры, рекламные места, место для обзоров.
Возможно, вы обнаружите желание, о котором ни вы, ни клиент понятия не имели.
- Рассказ о сильных и слабых сторонах продукта.
Это важно для построения структурной стратегии сайта — более того, иногда честный рассказ о его недостатках делает компанию практически непобедимой и не оставляет шансов конкурентам облить ее грязью.
При работе над версткой сайта копирайтер и руководитель проекта должны это учитывать.
- Примеры сайтов схожей тематики, которые нравятся заказчику – это очень полезная информация; по нему можно судить о предпочтениях клиента и в то же время оценить, насколько адекватно бюджет проекта соответствует ожиданиям от него.
Согласитесь, если при бюджете 60 000 рублей у вас просят сайт «ну типа ОЗОНа», это настораживает.
- Пожелания клиента относительно цветовой гаммы и общего тона контента и визуализации.
Это тоже критичная информация, поскольку сайт должен даже коррелировать со стилем общения клиентского отдела.
А если компания примет сложную формальность, а на сайте будут комиксы и шрифты, коммерческий успех проекта окажется под вопросом.
Кстати, не забудьте указать в брифе, что вся полученная информация будет храниться в строжайшем секрете – это увеличивает шансы на честное выполнение.
Я буду краток, минут сорок.
Знаете ли вы, когда клиент хочет донести свою точку зрения по телефону? И разговор обычно сводится к «Ну не знаю, делайте, как считаете нужным» или «Как вы думаете, что лучше туда поставитьЭ» Или когда правки по макету идут на почту, скайп, а некоторые диктуются на бумаге во время встречи? Или, что не радостнее, у вас есть запись разговора, которую вам предстоит прослушать вместе с междометиями, водой и рассказом о погоде? Проблема есть, мы с ней жили и придумали решение.
Короче говоря, работая над проектом, мы становимся сотрудниками клиента, а клиент — нашим сотрудником.
У нас общие цели, задачи и единая система управления проектами.
Никакой вычурности и наворотов – все по делу.

Почему это? Для начала кратко разобьем разработку сайта на этапы (на примере разработки ДФАКТОР ).
- Ээкспертиза.
На этапе экспертизы мы должны четко понимать целевую аудиторию клиента, понимать ее потребности, анализировать конкурентов.
Наша задача — создать сайт, который ответит на все возникающие вопросы и поможет совершить сделку; логика сайта не должна отвлекать, она должна помогать продавать и перепродавать.
Результатом проверки является список обязательных элементов сайта, запрещенных элементов сайта и возможных сценариев поведения клиентов, а также прототипы страниц.
- Техническое задание.
Вся накопленная информация собрана в технических характеристиках; Подробно описан состав стандартных шаблонов и функции всех страниц.
Запросы на явку (если они не противоречат результатам экспертизы), комментарии SEO-специалиста.
Техническое задание должно быть написано на языке, понятном обеим сторонам, без противоречий и конфликтов.
В нем должны быть отражены все пожелания: от фавикона до контактов.
Помните: ТК — ваш адвокат; В случае малейшего спора вы можете спокойно апеллировать к подписанному документу и смело просить деньги за все, что есть в избытке.
- Разработка макета главной страницы.
- Разработка внутренней верстки страниц.
- Разработка макета мобильной версии сайта.
- Создание адаптивной верстки
- Интеграция с CMS и программирование.
- Тестирование должно проводиться как со стороны студии, так и со стороны заказчика.
Это особенно важно, если речь идет об интернет-магазине или сайте с возможностью покупки – менеджеры клиента и сам клиент должны подтвердить, что все оформлено и работает корректно.
- Запуск и отладка — этап запуска и первоначальной поддержки сайта, если это предусмотрено договором.
Кстати, это один из самых параноидальных этапов, когда каждое зависание кажется заказчику крупным багом.
Собирайте его багрепорты скрупулёзно и желательно ещё и в письменной форме — можно отправить отчёт об исправлении, а в дальнейшем написать инструкцию для клиентов по работе с сайтом.
Это избавит вас от шквала звонков, гневных писем и возмущенных переписок.
Впрочем, кого я шучу - проще позвонить, чем прочитать инструкцию :-)
Такой подход закрепит за вами репутацию надежного партнера и плюс, в случае форс-мажорных обстоятельств, позволит мотивированно сдвигать сроки.
А во-вторых, непосредственно о коммуникациях
Сначала мы наметим краткий чек-лист правил общения, а затем расскажем, как элегантно решили проблему сами.Итак, чтобы не сделать клиента своим врагом.
- Фиксируйте все факты взаимодействия (записывайте разговоры, ведите письменное общение или общение в системе управления проектами или CRM).
- Сделайте ход работы прозрачным для клиента — если он будет следить за ходом самостоятельно, вас перестанут тянуть.
- Не лгите клиенту — даже процессоры ломаются и допускают ошибки.
Если сроки сорваны или возникли проблемы, озвучьте их клиенту, указав причины.
Удивительно, но иногда решение может прийти от клиента.
- Задавайте четкие вопросы, требующие четкого ответа.
- Требуйте от клиента выделенного менеджера – не позволяйте никому и каждому с вами общаться.
- Подпишите техническое задание.
- Оговорите сроки предоставления правок, замечаний и замечаний заказчика.
- Согласовать условия и объем технической поддержки после запуска сайта.
ПТЫШ .
При заключении договора на разработку обязательно укажите, каким образом информация должна быть получена от клиента.
В договоре должно быть четко прописано, что любые замечания, изменения и пожелания клиента фиксируются только через проблемную книгу.
Клиент должен получить качественный продукт, поэтому к нему придется быть дисциплинированным.
Вам следует тратить время на разработку, а не на сбор информации из разных источников.
Клиент может позвонить, написать по электронной почте или по Skype — но если он хочет, чтобы задача была выполнена, ее необходимо записать в книгу задач.
Вы потратите 2 минуты, чтобы зарегистрировать клиента и отправить ему логин и пароль.

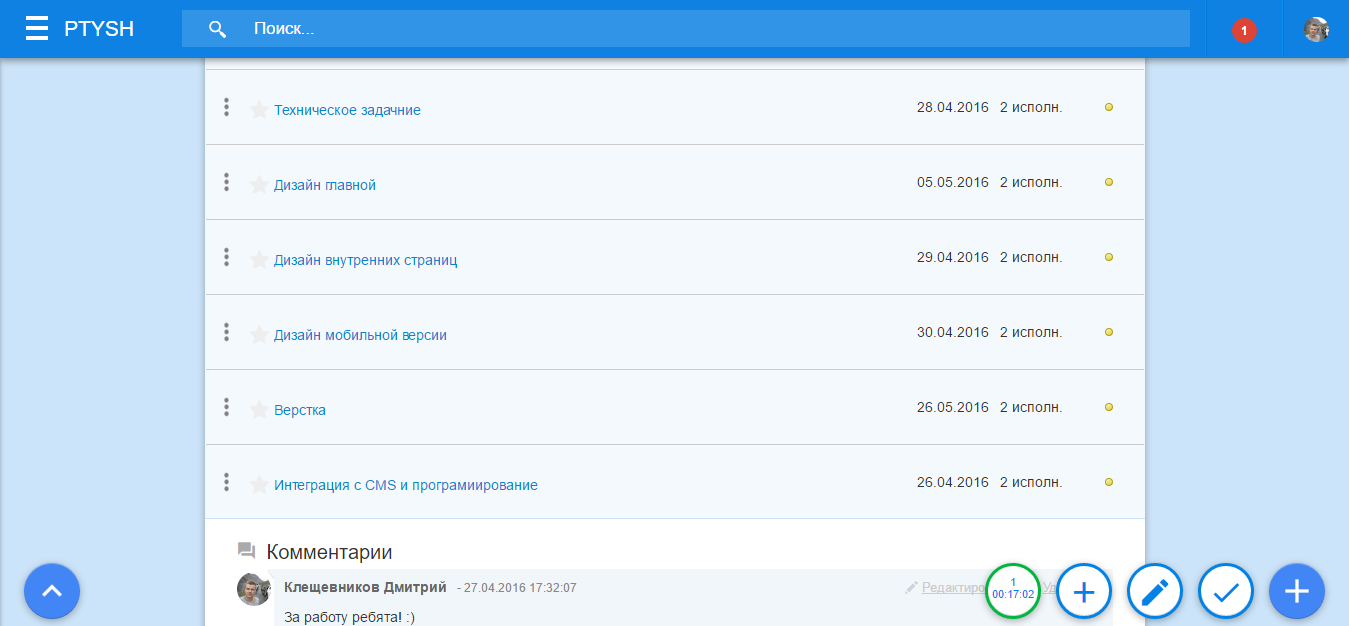
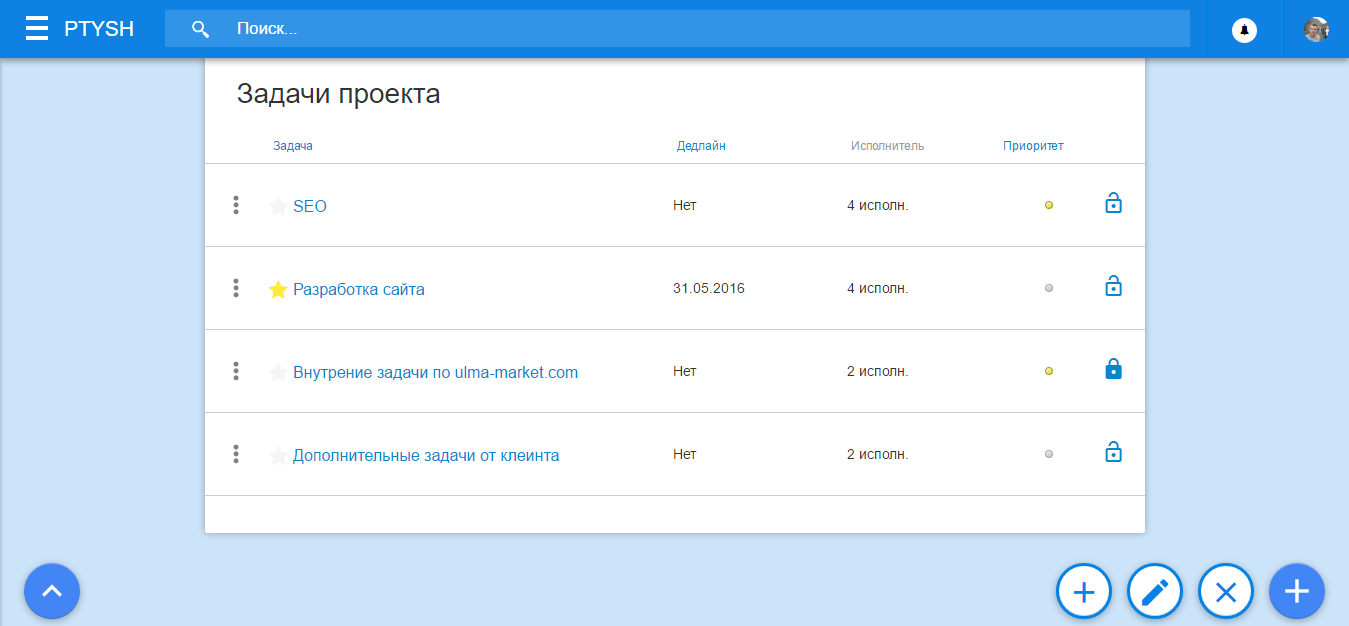
Далее мы запускаем новый проект, в котором каждый этап разработки расписан отдельными задачами и имеет своего исполнителя.
Аналитик для экспертизы, верстальщик для верстки, дизайнер для дизайна.
У каждой задачи и этапа разработки есть дедлайн, нарушение которого строго наказывается :) Каждый знает свое дело, и на каждую задачу выделяется определенное время.
По каждому заданию все комментарии собираются только в одном месте.
Это идеальная система контроля для руководителя веб-студии и отличная гарантия качества и сроков для заказчика.
Чтобы не создавать отдельные проекты для сотрудников и клиентов, вы можете скрыть внутренние задачи компании и они не будут видны клиенту.

И, наконец, тот же подход следует использовать для проектов SEO-продвижения или реализации любой рекламной кампании.
Каждый клиент компании имеет доступ к своему личному кабинету ПТЫШ , в котором он сможет просмотреть результаты работы, оставить свои комментарии и предложения.
В этом случае ничего не будет потеряно и все работы будут выполнены в срок.
Главное правило общения технических специалистов с клиентами веб-студии — как можно меньше общения в процессе разработки.
Идея заказчика, четко изложенная в тексте, займет у специалиста в 10 раз меньше оплаченного времени, чем ее объяснение по телефону.
Кроме того, письменная презентация заставляет говорить кратко и вдумчиво; недаром говорят, что кто пишет, тот читает дважды.
И напоследок — небольшой боянчик в виде эпического диалога разработчика и клиента :) Теги: #Управление проектами #веб-студии #веб-разработка #клиенты #клиент всегда прав #птыш #Управление разработкой #Управление проектами #Управление продуктом

-
Дюбо, Рене Жюль
19 Oct, 24 -
Больше, Чем Форд
19 Oct, 24 -
Skype Оснастили Социальным Поиском
19 Oct, 24 -
Переписка С Леонидом Кагановым
19 Oct, 24


