Этот материал продолжает серию ежемесячных обзоров свежих статей на тему интерфейсов, новых инструментов и сборников паттернов, интересных кейсов и исторических историй.
Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться.
Предыдущие материалы: апрель 2010 г.
– март 2011 г.
.

Методы и практики
Проектирование изящных, изящных интерфейсов для iPad (видео) Отличный обучающий материал по дизайну и оформлению iPad от OmniGroup. Читайте также сопроводительная статья Для него.Проектирование изящных и изящных интерфейсов для iPad от Омни Групп на Вимео .
Прототипирование на бумаге Пошаговые инструкции по созданию псевдоинтерактивных бумажных прототипов от Диего Пулидо из Roundarch. Это дешевый и быстрый способ провести более реалистичное тестирование юзабилити на ранних этапах.
Парные интервью – применение мышления парного программирования для исследования пользователей Большой специалист по использованию Agile в процессе проектирования Андерс Рамзи рассказывает о методе парных интервью с пользователями.
В ходе него респонденты задают вопросы друг другу, а затем самостоятельно описывают пользовательские сценарии.
Десять рекомендаций по количественному измерению UX Ричард Далтон предлагает 10 принципов количественного измерения параметров интерфейса.
Они основаны на опыте проектов Vanguard и охватывают как хорошие, так и плохие практики.
Удобство использования паролей Томас Бекдал описывает принципы создания надежных паролей безопасности.
В статье предложены сбалансированные критерии построения надежных и в то же время легко запоминающихся паролей.
Это не просто тест — это прайм-тайм Деметриус Мадригал и Брайан Макклейн из Metric Lab рассказывают о важности зрелого и проверенного интерактивного прототипа для хороших результатов тестирования юзабилити.
Опечатки, ошибки и другие проблемы с качеством реализации могут затруднить процесс выполнения тестовых сценариев.
Ожидания от рабочего процесса: представление шагов в нужное время Якоб Нильсен пишет об исследованиях своей компании в области пользовательского опыта в конкретных сценариях.
Он отмечает, что при выполнении последовательности действий важно не только содержимое текущего экрана, но и то, что происходило в процессе до и после него.
Когда собеседования идут не так Советы Мии Нортроп, если собеседование с пользователем идет не по плану.
Описываются типы респондентов и особенности каждого из них, а также способы решения часто встречающихся проблем.
Разработка мобильных приложений — веб против нативного Хоть статья и находится где-то между разработкой и проектированием интерфейсов, дизайнерам будет полезно ответить на вопрос «в какой форме мне предложить свой сервис для мобильных устройств — адаптированный сайт или приложение»? Новички-ориентировщики, эксперты-телепортаторы Тайлер Тейт описывает разницу в принципах поиска информации, используемых новыми и опытными пользователями.
Понимание этих различий поможет сделать поисковые интерфейсы удобными для обеих групп пользователей.
Чего ожидать, когда вы этого не ожидаете Джули Норвиасас и Стив Портигал делятся историями о неожиданных результатах исследований пользователей.
Такие неожиданные повороты помогают лучше понять поведение и использовать эти знания при работе над интерфейсом.
Фундаментальные рекомендации по дизайну касс электронной коммерции Кристиан Хольст дает 11 ключевых рекомендаций по построению процесса заказа в интернет-магазинах.
Основная идея — сделать его максимально линейным и избежать неясных шагов.
Эта статья основана на обширном исследовании Института Баймарда ( http://baymard.com/checkout-usability ).
Многомерное тестирование 101 — научный метод оптимизации дизайна Парас Чопра из Visual Website Optimizer подробно описывает процесс и методы многовариантного тестирования.
В статье представлено множество передовых практик и кейсов.
Рекомендации по пользовательскому интерфейсу приложения для малышей Хотя выводы статьи основаны на примере одного ребенка, они все равно будут полезны разработчикам детских приложений для iPad. Автор приводит 14 правил, которые необходимо учитывать при создании такого интерфейса.
Инструменты
Шаблон iPhone для Visio Хорошо развитая библиотека для проектирования iPhone-приложений в MS Visio от Геворга Глечяна.Он в полной мере использует возможности Visio для создания расширенных элементов управления.
Прямой Ссылка для скачивания (ВСС).
Распространение ценностного предложения UX Отличная модель оценки важности дизайна для проекта от Джона Дилворта и Мэтта Миллера, которая поможет в общении с клиентом.
Он наглядно показывает состояние метрики «до и после» привлечения дизайнера и четко указывает на рентабельность этих работ. Place Kitten — изображения-заполнители для каждого случая Полезный инструмент для создания изображений-заполнителей любого размера.
Их можно использовать в вайрфреймах и дизайн-макетах в качестве «рыб».
Пара подобных сервисов - ЛоремПиксум И МестоДержи Это .
Axureland — бесплатные библиотеки виджетов Axure и шаблоны дизайна от энтузиастов Axure! Большой архив виджетов, шаблонов и библиотек плагинов для инструмента дизайна Axure. Набор предлагаемых дополнений регулярно пополняется и включает в себя трафареты для веб-, мобильных и настольных приложений.
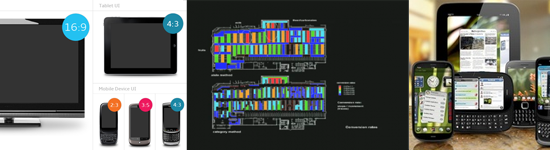
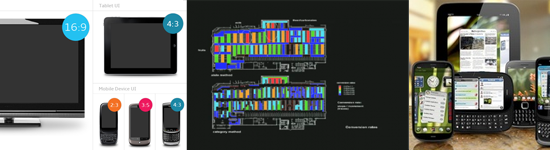
Распространение пикселей — набор инструментов для управления разрешением экрана Ребята из Punchcut Perspective опубликовали коллекцию шаблонов устройств, которые используют наиболее распространенные на сегодняшний день разрешения экрана.
Это смартфоны, функциональные телефоны, планшеты и широкоэкранные телевизоры.
PowerMockup — набор инструментов для создания макетов для PowerPoint Надстройка PowerPoint, позволяющая быстро и легко создавать простые каркасы.
Это отличный инструмент для тех, кто мало занимается дизайном и привык к одному из самых распространенных офисных продуктов.
Изучение масштабирования пользовательского интерфейса Интересный подход к описанию различных состояний экрана в каркасах.
Он позволяет наглядно показать, что будет происходить с системой при разном контенте или на разных этапах работы с ней пользователя.
Узоры
Шаблоны проектирования webOS Коллекция шаблонов проектирования для мобильной платформы webOS, составленная Джеффом Гоше.На данный момент речь идет только о смартфонах, но в будущем могут появиться примеры и для планшетов TouchPad. Автоматические предложения для мобильных устройств на стероидах — шаблон проектирования Tap-Ahead В отличие от обычного Интернета, использование автопредложений при поиске на мобильных телефонах имеет два дополнительных ограничения — низкая скорость передачи данных и трудности с вводом текста.
Чтобы решить эту проблему, Грег Нудельман предлагает новый шаблон Tap-Ahead. Панель вкладок iPhone Петтер Силвер описывает принципы создания хорошей панели вкладок для приложений iPhone. В статье приведены 6 основных правил и сопровождаются их примерами.
Должны ли мы использовать форму в стиле Mad Libs? Команда Yu Centrik описывает результаты своего исследования нового формата представления форм под названием «mad libs».
Помогает ли это увеличить конверсию или это просто очередная бессмысленная причуда?
Процесс
«Мышление по контрольному списку» для UX-профессионалов — как сохранить здравомыслие в сложном проекте Грег Лагеро описывает процесс проектирования на основе контрольных списков.Это улучшает качество конечного продукта за счет лучшего учета требований.
Журналы игрового дизайна Интересный подход к геймдизайну в гибком процессе, который также будет интересен дизайнерам.
Он предполагает создание серии прототипов и постоянное их совершенствование.
Введение в методологию дизайн-студии Уилл Эванс из Semantic Foundry описывает процесс и особенности обучения методологии Design Studio. Он предполагает сопровождение участников на всех этапах создания продукта — от исследования и первых набросков до презентации и последующих доработок.
Лучше вместе; практика успешного творческого сотрудничества Стефан Клочек, один из сотрудников Cooper Consulting, описывает игровой дизайн и процесс проектирования компании.
Одна из его ключевых особенностей — парная работа дизайнеров и быстрые итерации.
Почему нам нужны рассказчики в центре разработки продукта Сара Дуди пишет о важности роли рассказчика в процессе описания и поддержки видения продукта.
Такой специалист помогает сплотить команду вокруг единой идеи и получить в итоге лучший продукт. Элементы опыта игрока Джон Феррара предлагает свою вариацию знаменитой UX-модели Джесси Джеймса Гаррета, которую следует использовать для интерфейсов, использующих игровую механику.
Он состоит из 5 слоев — мотивация, четкие альтернативы, баланс, удобство использования и эстетика.
Случаи
Удобство использования iPad: первый год Год назад Nielsen/Norman Group провела исследование удобства использования недавно выпущенного планшета iPad , сопровождающееся критикой многих интерфейсных решений.За последний год ситуация изменилась, и повторное исследование показало лучшие результаты.
Совместный семинар с Nokia Research во время Lift 11 В ходе конференции Lift 11 исследователи Исследовательского центра Nokia провели мастер-класс по проектированию мобильных интерфейсов.
Основной упор был сделан на учет текущего контекста.
Прямой ссылка на отчет (PDF).
UI Showdown — Tweetbot против приложения Twitter Интересная попытка сравнить два мобильных приложения одной цели с помощью метода расчета эффективности интерфейсов.
ГОМС (Цели, Операторы, Методы и Правила выбора).
Хотя сама статья подверглась критике со стороны многих экспертов отрасли, сама идея необычна и заслуживает внимания.
Дизайнерские решения — мобильный пользовательский интерфейс Basecamp Хорошо иллюстрированный кейс, в котором сотрудники 37 Signals описывают процесс создания мобильной версии продукта Basecamp. В статье показано поэтапное движение от общего видения к окончательному решению.
Алан Пенн о дизайне плана магазина, Ikea и темных узорах Хоть эта статья и не совсем о дизайне, в ней описаны чрезвычайно интересные примеры строительства магазинов и торговых центров.
В этих случаях архитекторы уделяли особое внимание процессу принятия решения покупателем, а также способам воздействия на него.
Теория
Ваши пользователи ГЛУПЫЕ? Стивен Турбек рассказывает о том, как превратить пользователей из S.T.U.P.I.D. (напряженный, уставший, нетренированный, пассивный, независимый, рассеянный) в S.M.A.R.T. (упростить, запомнить, принять автопилот, восстановление, протестировать в реальных ситуациях).Почему пользователи кликают на правый призыв к действию чаще, чем на левый Статья посвящена причинам, по которым стоит размещать кнопки призыва к действию справа.
Спор о том, ставить их слева или справа, ведется давно и вряд ли закончится в ближайшее время, но данная статья является хорошим оправданием для сторонников второго варианта.
Слепота текстовой рекламы – новая баннерная слепота? Исследование Джастина Оуэнса, Барбары С.
Чапарро и Эвана М.
Палмера о «слепоте к текстовой рекламе» — новой «баннерной слепоте».
Информация, расположенная в типичных для такой рекламы местах, воспринимается хуже и ее сложнее найти пользователями.
Должны быть пределы юзабилити Питер Хорнсби идет вразрез с общепринятым среди дизайнеров мнением и утверждает, что в некоторых случаях удобство использования следует оставить на второй план.
Простота использования не всегда выгодна продукту, и данные исследований, приведенные в статье, подтверждают это положение.
Исследование пользователей неестественно (но это нормально) Серия статей Джима Росса, в которых он описывает проблемы и ограничения исследований пользователей — зачастую они происходят в неестественных для респондента условиях, что приводит к противоречивым результатам и выводам.
Автор предлагает пути решения некоторых из этих проблем.
Так же доступно вторая часть статьи .
Визуальный язык схематических лиц Статья Конни Маламед, в которой она описывает особенности восприятия схематических изображений лиц.
Интересно, что даже обычные изображения — это мощные изображения, которые можно использовать в интерфейсах.
Теория дизайна социального взаимодействия Адриан Чан описывает основные принципы проектирования интерфейсов социальных сервисов и сетей.
Он приводит обоснования многих поведенческих особенностей из социологии и психологии.
Когнитивные стили — проникните в голову пользователя Тайлер Тейт говорит о двух принципах восприятия – аналитическом и комплексном (холистическом).
Они определяют, как конкретный человек работает с информацией.
Журнал Парсонса по картированию информации, том 3, выпуск 2 В последнем выпуске PJIM исследуются возможности визуализации данных как инструмента принятия обоснованных решений.
В первую очередь затрагиваются особенности представления сложных бизнес-процессов и сценариев поведения клиентов.
Как стратегии принятия быстрых решений влияют на результаты решений Очередная статья Коллин Роллер об особенностях поведения пользователей.
Описаны принципы принятия решений в условиях упрощенного выбора.
Движение и основа интерактивного дизайна Дэвид Малуф исследует проблему анимации в современных сенсорных интерфейсах.
Он задается вопросом: может быть, некоторые методы анимации более эстетичны, чем другие? И как мы можем использовать это при построении интерфейсов.
История
Лекция Алана Кея в Apple, 1987 г.— Работа с изображениями создает символы (видео)
50-минутная лекция Алана Кея (Apple, бывший Xerox PARC) о графических пользовательских интерфейсах, записанная в Apple в 1987 году.
Тенденции
Как полиграфический дизайн — это будущее взаимодействия Майк Крузениски рассматривает примеры того, как полиграфический дизайн влияет на современную сеть.Несмотря на то, что первые эксперименты 90-х годов были корявыми и не учитывали особенностей онлайн-среды, сейчас это направление является одним из ключевых трендов.
Преимущество в электронной коммерции: эмоции Джо Лич из CXPartners описывает использование эмоций в электронной коммерции.
Многие западные сайты уже давно следуют всем стандартным рекомендациям по юзабилити и ищут новые способы увеличения продаж.
«IxD Баухауз» — что будет дальше? Раух Сен пишет о «новом Баухаусе» в области интерфейсов.
Это новые подходы, ориентированные на функциональную составляющую, а не на украшение.
Вы также можете отслеживать последние ссылки в Одноименная группа в Фейсбуке или Лента пользовательского опыта в Friendfeed .
Теги: #дайджест #интерфейсы #юзабилити #пользовательские интерфейсы #пользовательские интерфейсы #дизайн интерфейса #пользовательский опыт #дайджест интерфейса

-
Об Айфоне В России
19 Oct, 24 -
Обучение Пользователей Вашей Организации
19 Oct, 24 -
Когда Выгнать Сисадмина
19 Oct, 24 -
Запуск Myspace News
19 Oct, 24


