Представляю вашему вниманию один из возможных вариантов реализации довольно забавного приема для создания эффекта реалистичного перелистывания страниц.

Демо и документация Гитхаб Реагирующий плагин
Подобный эффект я реализовал давно, еще в университете и используя Delphi. Получилось вполне неплохо, хотя времени я тогда потратил много.
Сейчас, во время самоизоляции, стало интересно реализовать нечто подобное на JS, для ПК и мобильных устройств.
Честно говоря, я не уверен в практической применимости этого эффекта и считаю, что в большинстве случаев нет ничего лучше, чем просто менять картинки без какой-либо анимации.
Но это можно использовать, например, на сайтах ресторанов, для публикации меню (но главное, чтобы оно было продублировано со ссылкой рядом!).
Все написано на машинописном языке.
Никакие сторонние библиотеки не использовались.
Никаких зависимостей нет.
Основные возможности библиотеки
- Работает как с простыми изображениями, отображаемыми на холсте, так и с блоками HTML — с использованием преобразований CSS.
- Достаточно гибкая система настройки и простой API
- Поддерживает мобильные устройства
- Автоматическое изменение ориентации между портретным и альбомным режимами
Монтаж
Установка возможна из npm:Или скачайте собранные файлы из репозитория Базовая инициализация библиотеки может выглядеть примерно так:npm install page-flip
<div id="book">
<div class="my-page">
Page one
</div>
<div class="my-page">
Page two
</div>
<div class="my-page">
Page three
</div>
<div class="my-page">
Page four
</div>
</div> import {PageFlip} from 'page-flip';
const pageFlip = new PageFlip(document.getElementById('book'),
{
width: 400, // required parameter - base page width
height: 600 // required parameter - base page height
}
);
pageFlip.loadFromHTML(document.querySelectorAll('.
my-page'));
Более подробное описание и спецификацию API можно найти по ссылке выше.
Хочу рассказать о некоторых проблемах и нюансах, с которыми я столкнулся при разработке.
Расчеты
Первое, о чем нам нужно поговорить, это математическая модель.В принципе, все расчеты довольно тривиальны, но времени у меня заняло немало.
Основная задача, которую необходимо решить – это определение угла трансформации поворота переворачиваемой страницы.
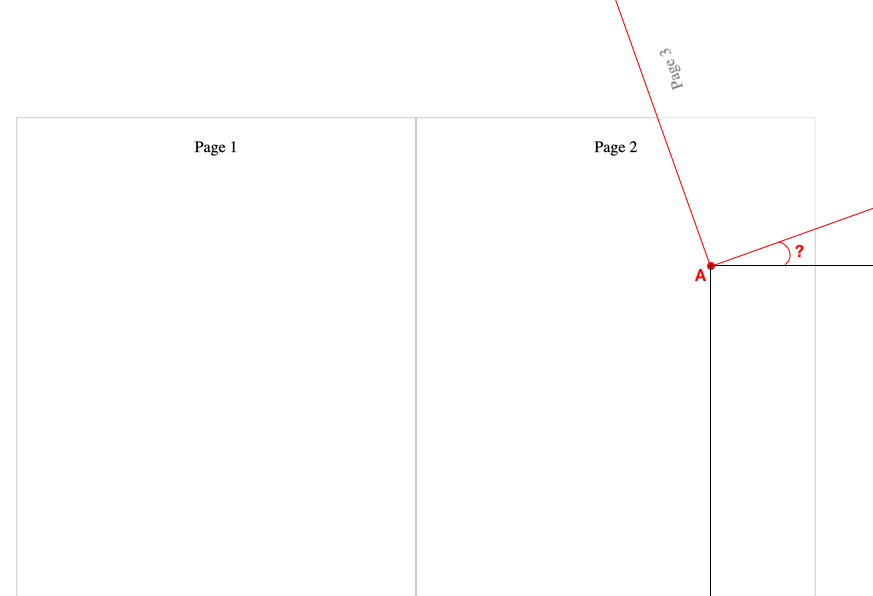
Давайте посмотрим на следующее изображение: 
Точка «А» указывает текущую точку касания в книге.
Исходя из положения этой точки, необходимо производить дальнейшие расчеты.
Для определения угла необходимо вычислить две величины: расстояние от точки А до верхней и правой границ книги.
На изображении ниже они обозначены T и L соответственно.

G — диагональ угла, можно вычислить по теореме Пифагора.
В результате для расчета поворота изображения можно воспользоваться следующей формулой: угол = - 2 * acos(L/G), и главное не забывать, что точкой трансформации в данном случае является левый верхний угол изображения.
страница.
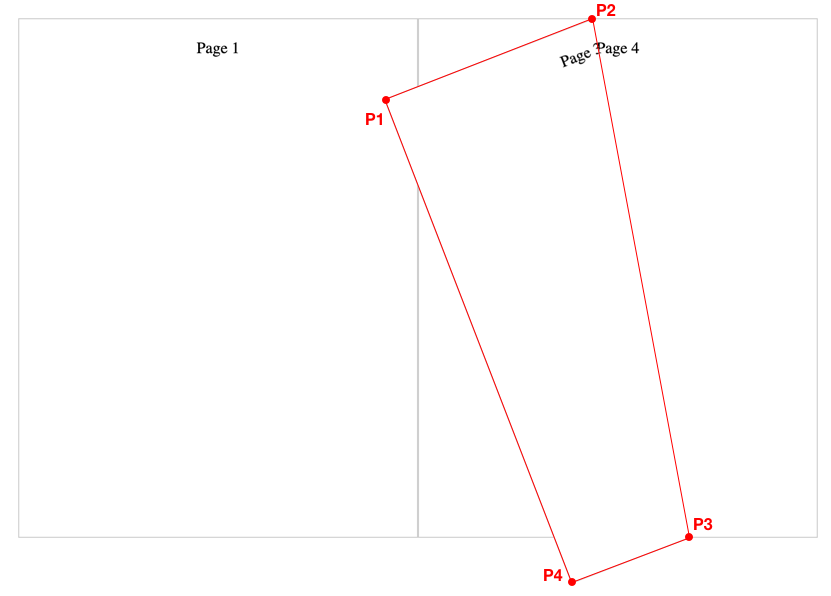
После расчета угла остается самая трудоемкая часть – расчет зоны видимости страницы.
То, что должно быть видно, следует оставить, а остальное, соответственно, отрезать.
Для начала вам необходимо найти точки пересечения переворачиваемой страницы с границами книги.
На рисунках они обозначены точками В и С.

Я сделал это самым простым и незамысловатым способом – в лоб.
Я строил уравнения прямых, используя две точки, а затем искал точку их пересечения.
Найдя все точки пересечения, определяем вершины области видимости — и в этих точках уже обрезаем переворачиваемую страницу.

По сути, вся математика здесь сводится к двум вещам:
- расчет угла трансформации
- расчет видимости страницы
Теперь перейдем к некоторым моментам, с которыми нам пришлось столкнуться при реализации.
Общий алгоритм достаточно прост и сводится к поворотам и обрезке страниц.
В случае с холстом и простыми изображениями все довольно просто.
После завершения вычислений используются методы контекста 2D-холста, такие как перемещение, поворот и обрезка.
С html-блоками немного сложнее.
И если с поворотом проблем нет, благодаря CSS-преобразованиям, то с обрезкой все оказалось несколько хуже.
В конце концов, самым простым способом оказалось использование свойства clip-path и формы многоугольника CSS. Но прежде чем указать вершины многоугольника для обрезки, необходимо преобразовать координаты точек из «глобальных» холстовых в локальные, относительно html-элемента.
Это решается применением матрицы вращения в обратном направлении, со сдвигом относительно положения элемента.
Еще одной проблемой было масштабирование и автопозиционирование книги.
Я попытался решить эту проблему с помощью объекта конфигурации, который передается при создании.
Но в итоге параметров оказалось довольно много, и это оказалось не очень удобно и не очевидно.
Сначала я использовал для сборки Webpack, но в конце концов решил попробоватьrollup.js и был очень приятно удивлён финальным кодом.
Webpack пока остается, поскольку он выполняет сборку «на лету» в несколько раз быстрее и более удобен во время разработки.
Буду рад услышать комментарии и предложения по дальнейшему развитию библиотеки.
Теги: #Разработка сайтов #JavaScript #frontend #npm #typescript

-
Мой Лучший Аннотатор Pdf Для Mac
19 Oct, 24 -
«Квант» Здесь И Сейчас (Часть 2)
19 Oct, 24 -
Наш Новый Журнал
19 Oct, 24 -
«У Вас В Статье Опечатка»
19 Oct, 24


