Бета-версии Chrome для настольных компьютеров и Android были обновлены, представив несколько интересных «функций» Chrome DevTools, предназначенных для тестирования мобильных приложений и веб-сайтов.
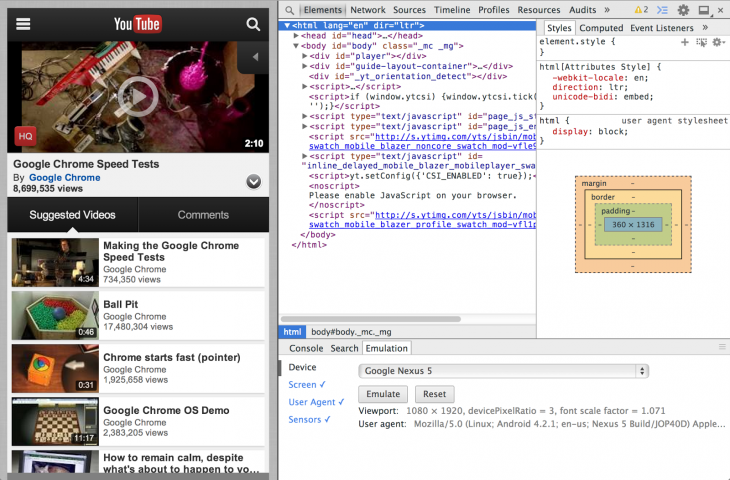
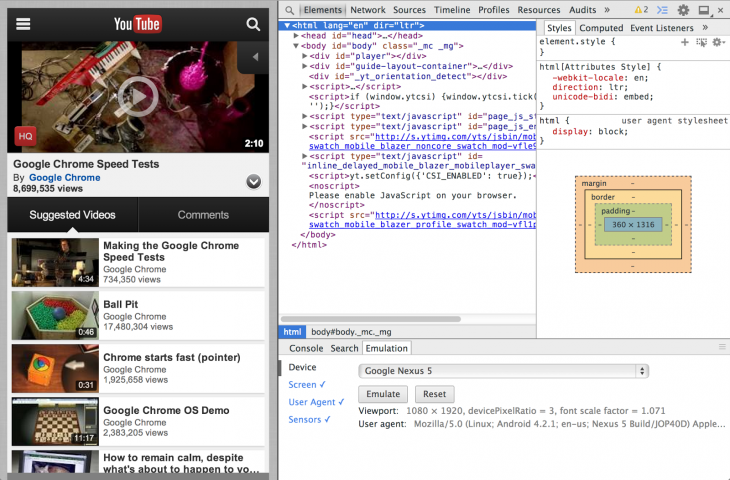
Первый — эмуляция разных физических экранов в Chrome. На новой вкладке «Эмуляция» вы можете выбрать предустановленное устройство, и приложение отобразится с параметрами его экрана — как показано в примере ниже.
Параметры эмуляции экрана, такие как разрешение экрана, полностью редактируются: 
Вторая особенность — возможность протестировать веб-приложение на мобильном устройстве, подключенном по USB, из браузера.
Без необходимости устанавливать драйверы adb или что-либо настраивать настольный Chrome обнаруживает все запущенные экземпляры Chrome и WebView на Android и отображает их на экране, предоставляя вам возможность управлять ими как с самого телефона, так и из браузера настольного компьютера.
На видео это выглядит так: [ Источник ] Теги: #инструменты разработки Chrome #эмуляция #скринкастинг #программирование #Google Chrome

-
5 Сервисов Для «Шпионажа» Конкурентов
19 Oct, 24 -
Инструмент Для Сравнения Css-Фреймворков
19 Oct, 24 -
Получение Международных Ит-Сертификатов
19 Oct, 24 -
Для Хороших Хабролюдей0)
19 Oct, 24


