Здравствуйте, я Александр.
Я активно изучаю и занимаюсь веб-разработкой уже около года.
Все началось с удаления клиента любимой игры и поиска наставника.
Совершенствуясь в веб-разработке, я создал проект CSS Comparator. Сама суть проекта заключается в сравнении CSS-фреймворков по размеру и другим популярным и современным параметрам.
При создании проекта коммерческие цели не преследуются.
Эта статья в основном предназначена для получения отзывов от других веб-разработчиков.
На данный момент это уже мой третий проект, и поскольку он будет интересен и полезен как новичкам, так и опытным веб-разработчикам, я решил написать о нем статью.
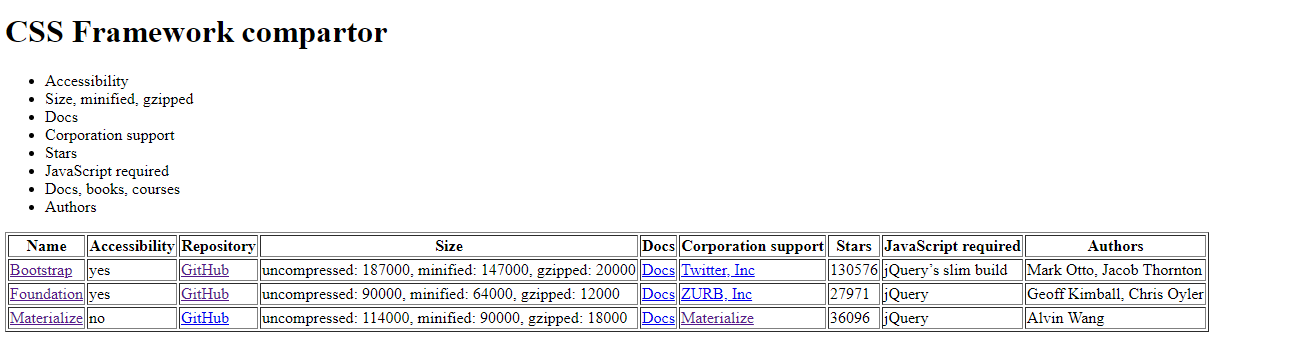
Все началось с того, что мой коллега искал CSS-фреймворк, основанный на размере, и первый ответ, который предлагает Google, выглядит так: 
Так возникла идея — создать продукт, который бы сравнивал популярные CSS-фреймворки по размеру, а также по другим параметрам.
Над проектом работают всего два человека — я, как фронтенд-веб-разработчик, и мой коллега, который парсер на Golang. Первый прототип проекта имел достаточно упрощенный вид: 
В отличие от популярных альтернатив, наш проект имеет фильтр доступности, независим (нет зависимости от JavaScript, jQuery и т. д.), а также содержит ссылки на чат Gitter и Stack Overflow.
Тогда проект полностью перешёл ко мне.
В начале июля 2019 года работа над ним началась.
Первым желанием было придать товару более выразительный вид, и конечно сюда входило добавление фильтрации и сортировки по размеру.
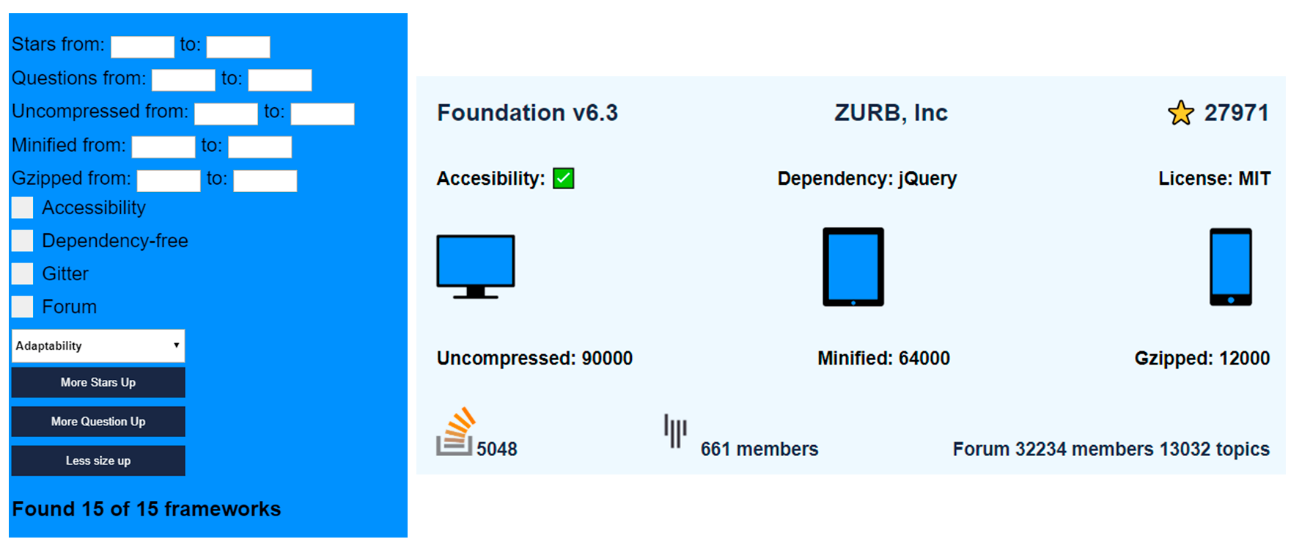
Для отображения нужных вам результатов вам достаточно указать необходимый размер (в байтах) в соответствующем поле ввода: 
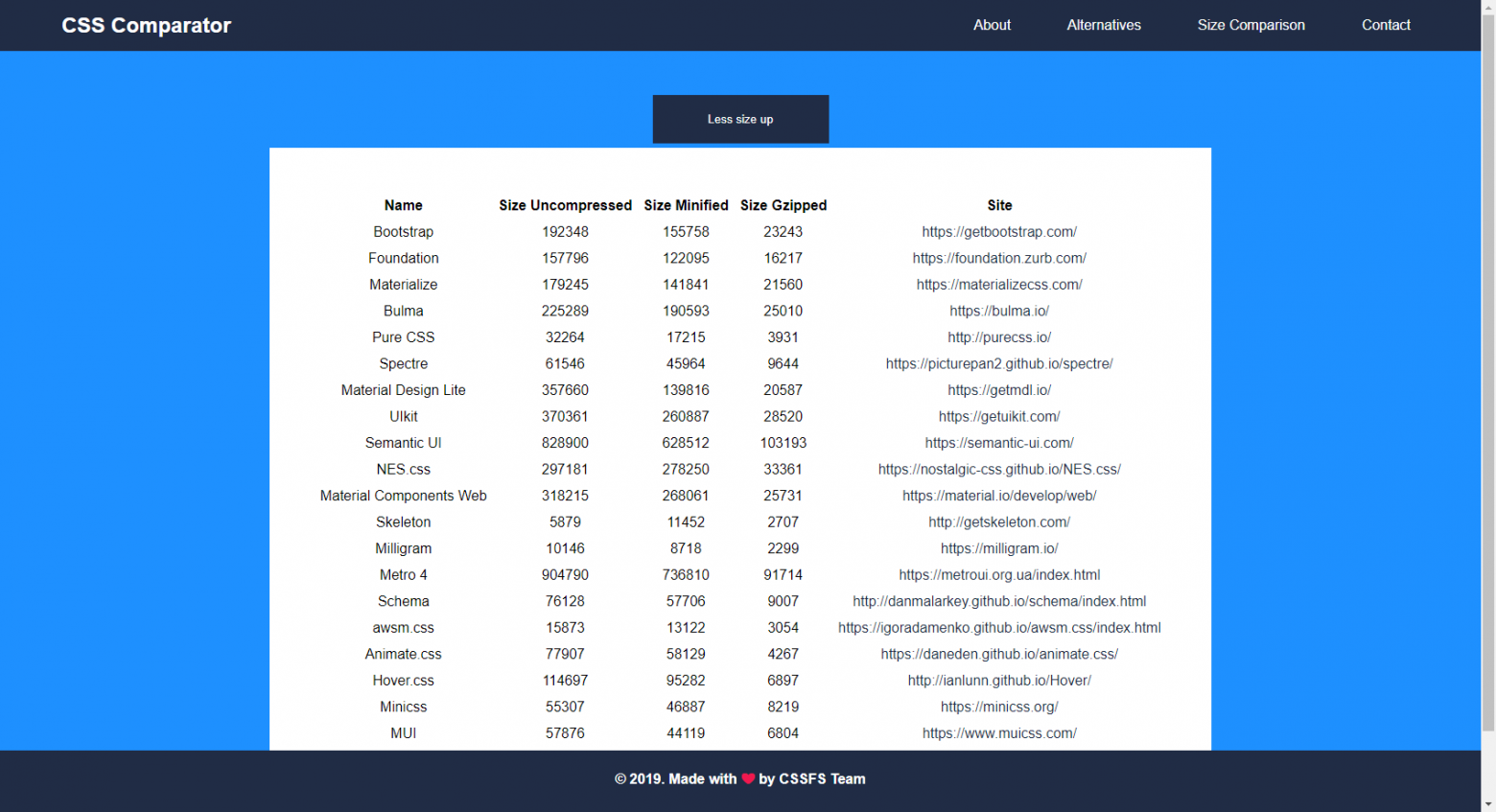
Таблица размеров также доступна отдельно: 
Подобно фильтрации по размеру, вы можете фильтровать по количеству вопросов в Stack Overflow и количеству звезд на GitHub. Ведь известно, что каждый веб-разработчик тратит много времени на поиск необходимой информации.
В связи с этим я решил добавить на форум соответствующие ссылки и ссылки, если они есть.
Данные решения помогут существенно облегчить и ускорить разработку, ведь все необходимые ссылки находятся под рукой.
А фильтрация поможет найти фреймворк, более популярный среди пользователей.
Конечно, во времена смартфонов невозможно было не добавить в мультиселект данные об адаптивности фреймворков, и фильтрацию по ним:
В целом информацию, размещаемую на рамочной карте, можно схематически представить следующим перечнем:
- Имя платформы
- Компания-разработчик
- Количество звезд GitHub
- Наличие доступности
- Зависимость JavaScript
- Лицензия
- Адаптивность
- Размеры
- Количество вопросов по переполнению стека
- Количество пользователей чата Gitter
- Форум

На стороне клиента использовались HTML5, CSS3 (верстка с помощью Flexbox) и чистый JavaScript без использования сторонних библиотек и фреймворков.
Звезды GitHub и все размеры фреймворков получаются из общедоступных API с помощью парсера Golang и обновляются еженедельно с помощью заданий cron. 
Сам скребок работает достаточно просто.
Данные о количестве звезд на GitHub получены из приведенного выше json (у каждого фреймворка он свой), который в примере Bootstrap находится по ссылке.
А размеры рассчитываются так: загружаются dev и prod версии CSS, а затем prod версия архивируется в формате gzip. Поэтому дальше я расскажу, что происходит на клиенте.
Фильтрация осуществляется по флажкам с помощью функции onChecked, принимающей 3 параметра: $element — сам чекбокс name — имя фильтра filter — сам фильтр.
На примере фильтрации по доступности весь код будет выглядеть так:
Сортировку выполняет аналогичная функцияconst FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]); // other filtration return result; } function $(id) { return document.getElementById(id); } function render(list) { const views = new Array(list.length); for (let i = 0; i < list.length; i++) { const item = list[i]; views[i] = `<h2><a href="${item.siteUrl}" target="_blank">${item.name} v${item.version}</a></h2>`; } $("demo").
innerHTML = views.join(""); } function onChecked($element, name, filter) { $element.addEventListener("click", function () { if ($element.checked) { matchStateMap[name] = filter; } else { matchStateMap[name] = matchAll; } render(match(frameworks)); }); } const $accessibilityCheckbox = $("js-checkbox-accessibility"); onChecked($accessibilityCheckbox, FILTER_ACCESSIBILITY, matchAccessibility);
let compare = null;
const matchStateMap = {
[FILTER_ACCESSIBILITY]: matchAll,
// .
};
function match(frameworks) {
const result = frameworks
.
filter(matchStateMap[FILTER_ACCESSIBILITY]);
// other filtration
// sort O(N *ln(N)), so better first match, than sort
if (compare !== null) {
result.sort(compare);
}
return result;
}
function sortByStars(a, b) {
// DESC
return b.repository.stars - a.repository.stars;
}
function onSort($element, sort) {
$element.addEventListener("click", function () {
compare = sort;
render(match(frameworks));
});
}
const $moreStars = $("js-sort-by-stars");
onSort($moreStars, sortByStars);
По данным аналитики, средний трафик на проект составляет около 10 пользователей в день.
Что касается планов на будущее, то это добавление списка доступных компонентов (навбар, кнопка и т.д.) с последующим сравнением их размеров.
Также создаем похожие статические страницы с использованием всех сравниваемых фреймворков и сравниваем их размеры и скорость загрузки.
И, если проект будет популярен, будет добавлен скрапер для обновления количества вопросов на Stack Overflow и количества пользователей на Gitter. Теги: #CSS #веб #веб-разработка #css framework #компаратор

-
Зачем Нужны «Хвостые» Автомобили?
19 Oct, 24 -
Мобильный Программный Видеотелефон
19 Oct, 24 -
Схема Продвижения Сайта
19 Oct, 24 -
Foursquare Достиг 1 Миллиарда Чекинов
19 Oct, 24


