Несколько недель назад я выступал на Фронтенд NE в Ньюкасле и провел большую часть выступления, объясняя, какие функции будут в CSS Grid Subgrid из Grid Level 2. Не имея реализации этой функции (в браузерах), для этого доклада я смоделировал несколько демонстраций, используя DevTools. По дороге в Сан-Франциско на Smashing Conf, где я проводил семинар по макету CSS, мне предоставили доступ к образцу сборки Firefox Nightly, в котором была ранняя реализация этой функции.
Это означает, что мне нужно переделать некоторые слайды для моих выступлений в мае, в которых будут использоваться настоящие скриншоты.
Я разместил пару скриншотов в Твиттере и буду публиковать все свои примеры на Сетка по примеру , как только свойство CSS Grid Subgrid работает с флагом, в основной сборке Firefox Nigtly. Однако для тех, у кого есть дела поважнее, чем смотреть Твиттер на выходных, вот несколько скриншотов.
Они содержат ссылки на примеры Мой CodePen чтобы вы могли увидеть код элементов Subgrid. Я выделил Grid и Subgrid в Firefox DevTools, чтобы помочь вам увидеть то, на что вам нужно обратить внимание.
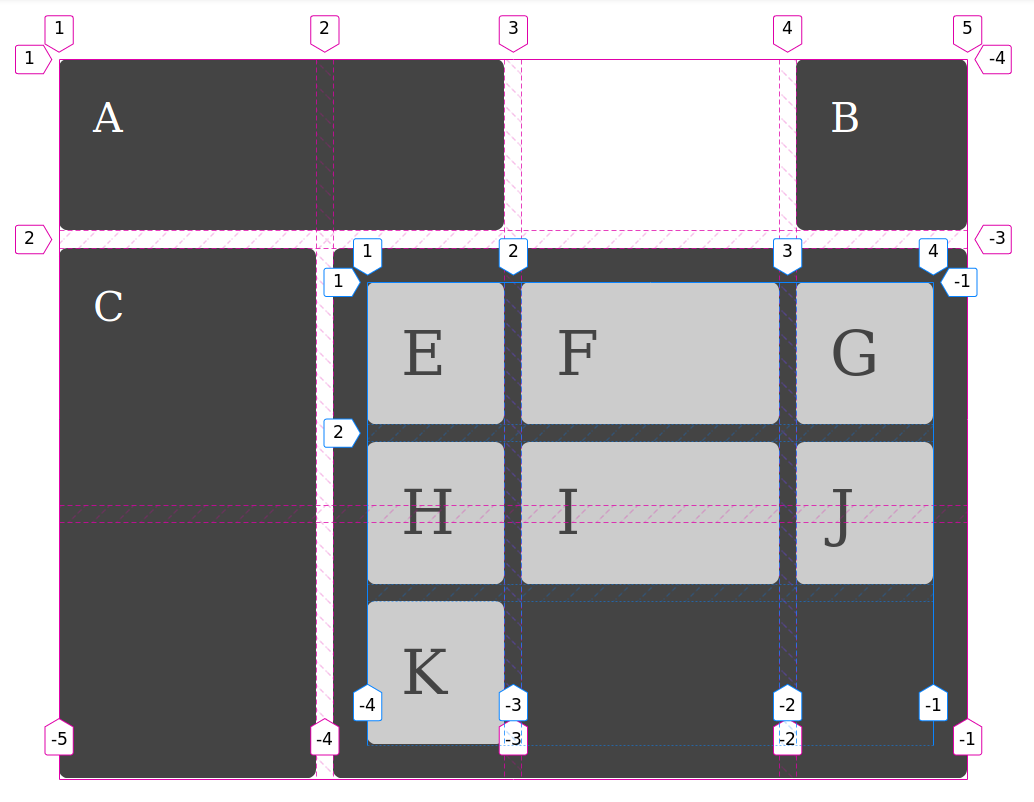
Подсетка для столбцов и строк

В этом случае подсетка находится в столбцах и строках родительского элемента.
Это означает, что в области подсетки нет скрытой сетки, поскольку оба размера привязаны к доступным дорожкам родительского элемента.
CodePen — подсетка для столбцов и строк
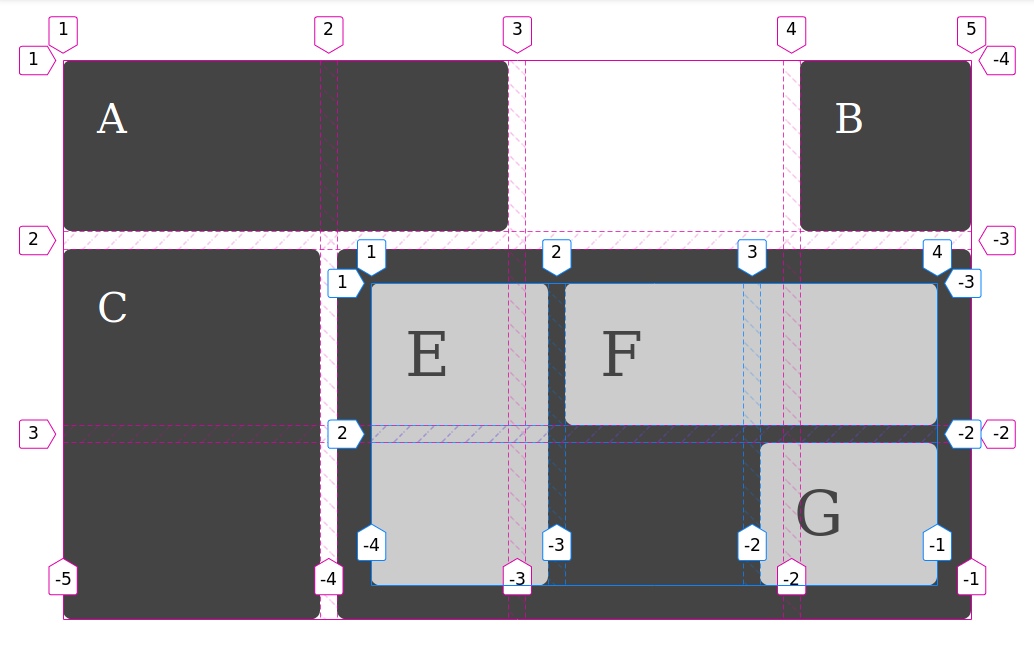
Подсетка только для столбцов

В этом случае я использовал подсетку для столбцов.
Это означает, что я могу использовать неявные дорожки сетки, чтобы добавить к элементам столько строк, сколько необходимо.
Строки используют свой собственный размер, как вложенная сетка без подсетки.
CodePen — подсетка только для столбцов
Подсетка только для строк

В этом случае я разместил строки и определил столбцы, как обычно, в единицах fr. Как видите, дорожки столбцов — это не то же самое, что родительские дорожки, поскольку они используют собственное определение сетки.
CodePen — подсетка только для строк Я очень рад видеть прогресс в разработке CSS Grid Subgrid, а также иметь возможность рассказывать об этом на своих семинарах и докладах.
Дополнительную информацию о Subgrid можно найти по этим ссылкам:
- Слайды и ресурсы Frontend NE
- CSS Grid Level 2: вот и подсетка
- Firefox: реализация макета сетки для подсетки
- Chrome: реализовать подсетку
- Спецификация уровня сети 2
Войти , Пожалуйста.
Вы используете CSS Grid? 60,61% Да 60 39,39% Нет 39 Проголосовали 99 пользователей.
24 пользователя воздержались.
Теги: #Разработка сайтов #CSS #HTML #сетка #подсетка

-
Проверьте Dell Vostro-3010-B43H43
19 Oct, 24 -
Twee Shirts - Футболки С Твитами.
19 Oct, 24 -
Как Сохранить Себя Для Детей?
19 Oct, 24


