Благодаря псевдоклассу :checked, представленному в CSS3, вы можете стилизовать формы с помощью флажков и переключателей по своему усмотрению.
В этом разделе обсуждается один очень простой метод без использования JavaScript. 
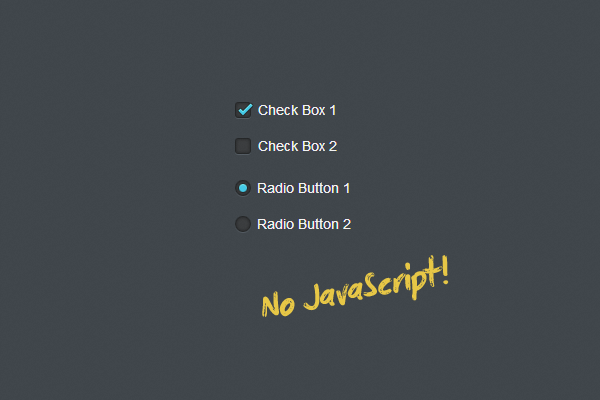
Демонстрация Скачать исходники
Для начала давайте сделаем простой флажок:
Теперь вам нужно скрыть флажок и использовать спрайты для отображения отмеченного флажка/переключателя:<input type="checkbox" id="c1" name="cc" /> <label for="c1"><span></span>Check Box 1</label>

input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
Остаётся только заставить всё это работать.
При нажатии спрайт должен измениться с отмеченного на неотмеченное и наоборот: input[type="checkbox"] {
display:none;
}
input[type="checkbox"] + label span {
display:inline-block;
width:19px;
height:19px;
margin:-1px 4px 0 0;
vertical-align:middle;
background:url(check_radio_sheet.png) left top no-repeat;
cursor:pointer;
}
input[type="checkbox"]:checked + label span {
background:url(check_radio_sheet.png) -19px top no-repeat;
}

Поддержка браузера
Псевдоклассы, особенно тот, который используется :checked, отлично работают в большинстве браузеров, за исключением Internet Explorer 9 (и ниже) и Safari в iOS ниже версии 6. Вот как наша форма отображается в IE:
Пост основан на уроке на tutplus.com Быстрый совет: простые флажки и переключатели CSS3 .
Теги: #CSS #флажок #переключатель #разработка веб-сайтов #CSS #HTML

-
Новый Бесплатный Шрифт Fira
19 Oct, 24 -
Мультитач В Ubuntu 9.10
19 Oct, 24 -
Мандельброт На .Bat "Для Развлечения"
19 Oct, 24 -
Смс-Уведомления Своими Руками
19 Oct, 24 -
Microsoft Запатентовала Цифровое Бессмертие
19 Oct, 24


