Художники нарисовали яркую графику, программисты встроили ее в игру, аниматоры добавили движения — казалось бы, все готово.
Но нет, менеджеры не любят:
«Нам нужно убрать серые пятна и белые линии.Смотришь ресурсы игры - в них ничего такого нет, все спрайты обрезаны.Тут пульсирующая кнопка дергается, там прогресс-бар идет лесенкой».
Читаешь код — формулы верны, шейдер достаточно точен.
Но результат был по-прежнему неважен.
Где ошибка? 
Небольшой опрос для тех, кто уже знает, откуда берутся артефакты.
Что делать в такой ситуации?
- Вам нужна мощная видеокарта и свежие драйвера;
- Стоит создавать загружаемые наборы графики для всех возможных разрешений экрана;
- Квадратные текстуры со степенями двух измерений не имеют этих проблем;
- Это все из-за сжатия графики (PVRTC/DXT5/ETC1/.
);
- В графическом редакторе вам придется слегка размыть края;
- Так и должно было произойти, потому что графические данные мы не готовили;
- Поможет только сглаживание;
- Нам нужны текстуры и цели в предварительно умноженном альфа-режиме.
Билинейная фильтрация текстур
Используется на мобильных платформах билинейная фильтрация текстур чтобы спрайты могли двигаться плавно и не размываться на пиксели при разном разрешении.В терминах OpenGL ES это параметр GL_LINEAR :
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);

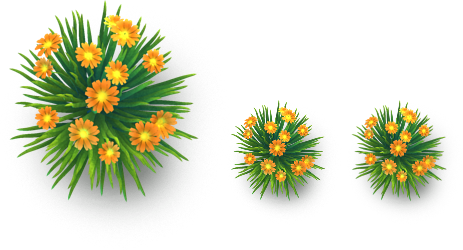
Пример 4-кратного увеличения (центр GL_NEAREST, правый GL_LINEAR).

Пример уменьшения в 2 раза (в центре GL_NEAREST, справа GL_LINEAR).

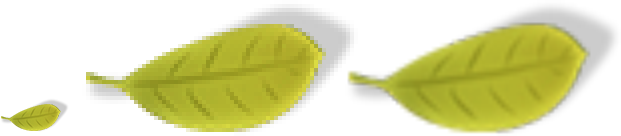
В игре возле ветвей деревьев можно увидеть белые артефакты, хотя в редакторе ничего подобного нет. По описанию все так Здесь
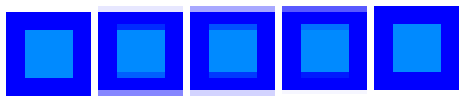
Когда текстура рисуется с масштабом, отличным от 1,0, или с дробными координатами, на границе с прозрачностью появляются цветовые артефакты.
Дело в том, что OpenGL ES для обычных текстур RGBA сначала самостоятельно интерполирует каналы R, G, B, A, а уже потом этот результат смешивается с экраном.
Если для альфа-канала (А) интерполяция выглядит естественно, то для цветовых каналов R, G, B ранее невидимые пиксели начинают влиять на видимых соседей на границе объекта.
В качестве одного из решений проблемы предлагается использовать текстуры с предварительно умноженной альфой ( предварительно умноженная альфа ), то интерполяция произойдет без артефактов.
Это альфа-режим с предварительным умножением, который полезен при рендеринге графики в цель, в частности, при независимой реализации сглаживания 3D-моделей с использованием OpenGL ES 2.0. Альтернативное решение — добавить штрихи в прозрачные области.
Для этого прозрачные пиксели заимствуют цвет у непрозрачного соседа или усредняют цвета у нескольких непрозрачных соседей.
Такой расчет удобно проводить, используя фронт волны от прозрачно-непрозрачной границы.

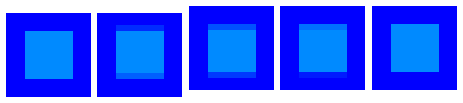
Пример обводки толщиной 2 пикселя в прозрачной области (крайний справа)
Кроме того, вы можете собирать графические наборы для всех разрешений и рисовать спрайты только в целочисленных координатах.
На экранах Retina движение будет довольно плавным.
Только графики будет много.
Пиксельные шейдеры
Как только вы задумаетесь о том, как текстуры рисуются в нецелочисленных координатах в единичном масштабе, сразу возникает проблема сглаживания границ.Дело в том, что аппаратное обеспечение рассчитывает физические пиксели в пиксельном шейдере, и для нашей дробной границы текстурные координаты s,t сдвинуты за пределы [0.1].
В режиме GL_CLAMP_TO_EDGE Когда текстура выходит за границы, кадр дублируется.
Для текстур, которые подходят друг к другу, это нормально, но для разных спрайтов происходит утолщение.

Чтобы края спрайта не рябились, достаточно сделать однопиксельную (для масштаба 1) или 2-пиксельную (для масштаба 0,5) прозрачную рамку и нарисовать ее как часть спрайта.
Другими словами, команда обрезки в графическом редакторе не только убирает прозрачность, но и добавляет проблему сглаживания.
Поэтому правильнее было бы сделать обрезку, а затем увеличить холст относительно центра на 2 пикселя (обычная графика) или 4 пикселя (retina-графика с возможностью уменьшения масштаба).


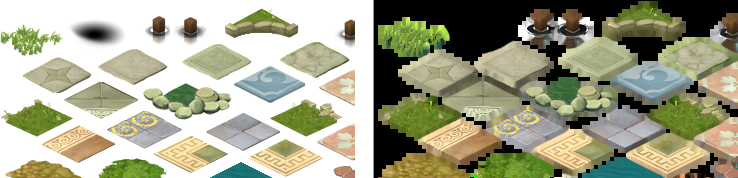
Пример сглаживания границ (вверху) и плавного движения (внизу)
Для 3D, кстати, идея перерисовывается тоже работает , но реализация требует предварительных расчетов и формирования дополнительных треугольников с прозрачностью.
Атласы
При размещении текстуры в атласе свойство mode теряется GL_CLAMP_TO_EDGE , потому что теперь он работает на границах всего атласа.А поскольку дублирования границ элементов атласа нет, то стыки могут сломаться.

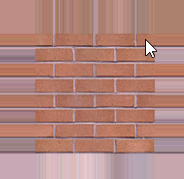
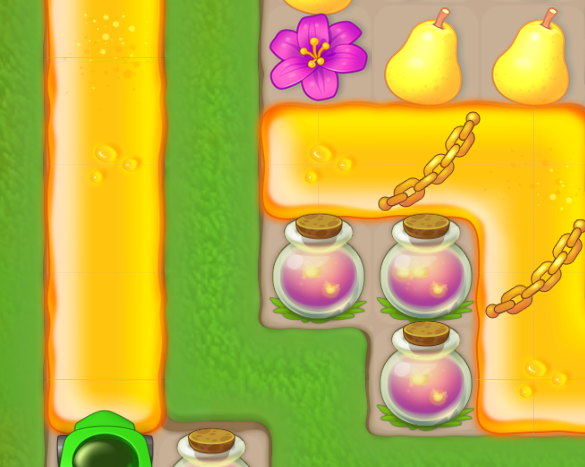
Зазоры в меде при размещении текстур в атласе
Вот тут-то и приходит на помощь дублирование внешней границы соединяемых элементов в самом атласе.
Размер рамки зависит от масштаба рисунка; обычно достаточно 1-2 пикселей.
При масштабе > = 1 достаточно кадра в один пиксель.
Только в случае уменьшения необходимо 2 и более пикселей.
Сжатые атласы
Чтобы игра работала на устройствах с небольшим объемом оперативной памяти, необходимо сжать атласы в один из доступных форматов: PVRTC, ETC1, DXT1, DXT5, ETC2 и т.д. Особенностью этих аппаратных форматов является разделение всей текстуры на блоки 4х4 и дальнейшее сжатие с потерями.Помимо блока, как правило, для каждого блока доступно не более 2-х базовых цветов.
В результате все 16 пикселей блока получаются путем выбора из 4 возможных значений, рассчитанных каким-то образом на основе базовых цветов.
Для форматов с независимыми блоками ( И Т.
Д.
1/2 , DXT1/5) достаточно развернуть каждый элемент, умещающийся в обычном атласе, до прямоугольника с размером, кратным 4 пикселям.
В этом случае соседние элементы не будут влиять друг на друга.

Пример выделения элементов атласа в блоки 4х4
Для формата ПВРТС , где практически на каждый пиксель влияют цвета 4 соседних блоков, необходимо разнести элементы атласа на расстояние 4 пикселя.
Это достигается за счет формирования защитной области размером 2 пикселя по контуру каждого элемента атласа, а полезная область в этом случае центрируется.

Для полигональные атласы Помогает соблюдение расстояния между соседними элементами.
Полученные результаты
Рассмотренные методы объединяет специальная обработка графических данных: как отдельных текстур, так и элементов атласа.Такая обработка хорошо автоматизирована и, как правило, не отвлекает сотрудников от творческого процесса.
Поэтому в опросе наиболее частый правильный ответ — 6: «Вот так должно было получиться, потому что мы не готовили графические данные».
Замечу, что это не умаляет полезности других методов.
Теперь самое время задуматься и спросить: «Что может делать используемый сборщик ресурсов и способен ли этот процесс подготовить графические данныеЭ» P.S. Приветствуются комментарии по обсуждаемым методам, а также информация о других эффективных способах борьбы с артефактами в 2D-графике.
Теги: #Playrix #игры #Обработка изображений #артефакты #Разработка игр #Обработка изображений

-
Лазерный Принтер Samung — Тихая Революция
19 Oct, 24 -
Подробности О Свойстве Float
19 Oct, 24 -
Пиар Провалился
19 Oct, 24 -
Грабли 2: Виртуальное Наследование
19 Oct, 24


