Обычный кран горячей и холодной воды очень вреден для пользователя.
В идеале его интерфейс решает три основные задачи:
Позволяет выбрать давление воды.Позволяет выбрать температуру воды.
И защищает систему от гидроудара.
Здесь вы можете узнать пару знакомых вам кранов: 
А это очень страшный автомобильный диод, только вперед по нему: 
Итак, если вам интересно продолжение об интерфейсах в реальном мире, переходите в пост. Осторожно, трафик .
Вот прототип, примерно эквивалентный основной задаче мытья рук в общественном месте: 
Вот как это может выглядеть: 
Но давайте сначала посмотрим на стандартный кран.
С ним все довольно просто – один клапан определяет напор воды, подставка закреплена; температур - только одно заданное значение: 
Вот его более сложный, но все же прекрасно знакомый старший брат: 
Опять же, единого универсального интерфейса крана нет и, похоже, он не нужен.
Почему? Да, потому что универсальный интерфейс — это способ получить предмет, который будет вам полезен, когда нет ничего лучше, чем что-то специализированное для конкретной задачи.
Вот пример: 
По логике вещей, этой штукой можно и суп съесть, и котлету разделить, и даже что-нибудь порезать.
А вот обычные вилки, ложки и ножи хоть и менее функциональны, но справляются с этой задачей лучше.
Классический пример принципа «лучше меньше, да лучше».
Казалось бы, самый простой и предсказуемый интерфейс смесителя – это два крана: на горячую и холодную воду.
Пользователь регулирует давление отдельно для каждого и доволен.
Но не все так просто, и этот интерфейс не может стать общим стандартом.
Даже в пределах одной квартиры зачастую удобно использовать несколько интерфейсов смесителя: для тонкой регулировки в ванной, для быстрого управления одной рукой на кухне, для набора воды в чашку из кулера и т. д. Недостатками базовой версии с двумя кранами являются: — Не самый быстрый запуск или для быстрого запуска нужны две руки («однорукий бандит» гораздо удобнее, например, мыть посуду).
— Не привыкнув, непонятно, где вода холодная, а где горячая.
— Сложно регулировать одновременно и давление, и температуру.
Что порождает подобные хитрости для точной настройки: 
В советских квартирах ту же роль играют краны на стояке: можно два-три раза «нажать» на горячую, если у вас очень сложная регулировка.
Кран с одним рычагом, движущимся по двум осям, — это уже что-то вроде инженерного интерфейса: он отрицает прошлый опыт пользователя, но если вы научитесь им пользоваться, он будет удобен для решения конкретной задачи.
С «одноруким бандитом» сложнее добиться нужной температуры и давления, но можно получить приемлемый результат одним движением.
С вводом такого крана в употребление интерфейс из инженерного превращается в обычный пользовательский.
Следующий уровень сложности управления – переключение на душ.
Если вы никогда не мыли голову прямо под краном, то либо вы очень любознательны, либо никуда не торопитесь, либо мало путешествуете.
На моей памяти пару раз только реверс-инжиниринг помог мне разобраться, как работает переключатель.
Например, классической ошибкой пользовательского интерфейса является предположение, что пользователь сначала выберет режим, а затем начнет регулировать давление и температуру.
А при наличии давления элемент выбора режима блокируется из-за создаваемого давления воды.
Звучит знакомо? А теперь представьте, во сколько это может обойтись истеричному гостю с другого конца планеты в нашем отеле.
Еще есть такая замечательная традиция ошибаться с цветовым кодированием.
Красный – горячий, синий – холодный.
Но в обычном случае нужно открыть кран и подождать, чтобы убедиться в этом.
Я, кстати, думал, что это только российская особенность, но нет – целую стаю таких журавлей я встретил в Южной Африке.
Вот решение для дома с частыми гостями: 
Можно подумать, что традиционно более используемый (или более безопасный) клапан располагается под рабочей рукой пользователя (в европейских странах холодный справа), но это не всегда так.
Пока не попробуешь, не узнаешь.
Кстати, то же самое и с солонками и перечницами.
Дело в том, что кому-то удаётся сделать их непрозрачными.
По умолчанию все просто: если вы находитесь в европейской стране, то перец там, где меньше дырок.
Если в Азии, то где больше дыр.
Если вы находитесь в России, соль может быть и в том, и в другом.

Но с ними легко, они могут быть стеклянными
Продолжим про краны.
Дополняя лучшие характеристики интерфейсов, стоит отметить отставание в регулировании температуры.
Ряд специальных систем горячего водоснабжения, обнаруженных в хрущевках, позволяют получить отставание до 10 (!) секунд. В сочетании с регулировкой по миллиметру мы, скорее всего, получим ошпаренного пользователя, а затем и пользователя, который намертво фиксирует кран в одном положении синей изолентой.
Традиционная проблема изучения интерфейса — ИК-датчики на кранах.
За 10 минут наблюдения за таким краном в более-менее популярном аэропорту вы обязательно встретите людей, которые не смогут его запустить.
Я ясно представляю, как сантехники жалуются друг другу на своих ракелях на глупых пользователей.
Бывают краны, имеющие два клапана один над другим – один для регулирования давления, другой для регулирования температуры.
Это значит, что вы сможете запомнить температуру для следующего раза (шаровой кран позволяет сделать это примерно).
Вообще я удивлен, что люди не сходят с ума, пытаясь открыть кран.
Когнитивная устойчивость

Задачу «включить пароварку на 5 минут» мы решили втроем (системный программист, инженер и системный архитектор) примерно за 10 минут. Сначала воспользовались логикой, потом скачали инструкцию, а потом подошла хозяйка.
Главный урок кранов заключается в том, что простые интерфейсы часто более функциональны.
Проще говоря, давайте представим ситуацию, когда: Система содержит возможный набор функций М, каждая из которых определяет то или иное состояние системы.
В настоящий момент пользователь, как правило, способен понять K из них (K ≤ M).
Величина К зависит от когнитивной устойчивости системы и способностей, состояния, настроения пользователя, а также наличия свободного времени и мотивации к пониманию.
Насколько понимает пользователь, он может использовать N функций для решения своей проблемы.
Н ≤ К ≤ М.
Мозг (в целом) старается экономить нашу энергию, поэтому если пользователь находит достаточно N для решения своей задачи, он не пытается увеличить ее и К.
Отсюда и цепочки типа «ищи в Яндексе в Гугле, а в Яндексе найди сайт».
адрес и нажмите на первую ссылку "Работает? Работает. Стоит ли менять? Нет, работает. Чем сложнее система, тем больше затраты на расширение множества К — то есть на изучение работы интерфейса.
Но есть интерфейсы визуальные, а есть не такие хорошие.
Поэтому проблема решается с большей вероятностью, если интерфейс: Он имеет легко воспринимаемый набор М, то есть решает необходимый минимум задач.
Он нагляден и понятен (например, основан на прошлом опыте пользователя, понятных метафорах или принципах доступности), то есть позволяет быстро повысить К.
При этом для решения задачи требуется минимум N действий.
Идеальная ситуация – это когда Н = К = М = 1. Например, кнопка с понятным действием.
Дверной звонок работает именно так (если, конечно, рядом нет аналогичной кнопки для запуска кислорода-вытесняющего газа в машинный зал дата-центра: эта ошибка обошлась некоторым людям примерно в 800 тысяч рублей).
Одно управление – одно действие.
Один предмет – одна функция.
Естественно, на практике все немного сложнее.
Самая издевательская ситуация – это кнопки электронных часов и некоторых микроволновых печей.
Для электрочайника М = 1 – нажимаем кнопку, получаем результат. А для микроволновых печей, пароварок и часов одна и та же аппаратная кнопка в зависимости от модального состояния системы (режима) может выполнять разные функции.
Плюс, эти самые кнопки могут свести вас с ума короткими нажатиями, длинными нажатиями, двойными нажатиями, длинными нажатиями на 5-6 секунд и так далее.
Фактически это означает, что пользователь научится К=1 для решения своей задачи и больше не будет расширять набор возможных действий К.
Имеет ли микроволновая печь 40 различных режимов (М=40) и управляется кнопкой, двумя ручками и тумблер? Ок, наш пользователь пенсионер, и для него N=K=1. Та же плита с двумя кнопками «прогрев» и «разморозка» проще для понимания пенсионера (N=K=2) и поэтому имеет для него ровно в два раза больше функций.
Сюрприз ! Имея более 40 возможных функций, более функциональный Оказалось, что у печки всего 2 функции.
Вы видели лифты? У них есть кнопка «стоп» специально для блокировки в тот момент, когда нужно затащить негабаритные предметы.
Это есть в инструкции в лифте.
Но, конечно, вопрос с внесением негабаритных вещей решается рядовым пользователем совсем иным образом: 
И раз уж речь зашла о лифтах: нужно подняться на 4 этаж, а в лифте есть кнопки -2, -1, 1, 2, 3, 4, 5 - куда нажимать?
Еще раз пользователь будет использовать не все возможности, а только те, которые ему понятны.
Чем меньше функций, тем легче разобраться и быстро набрать обширную К, а затем легко выбрать из нее N. Каждый выбор — это боль, и мозг сделает все возможное, чтобы защитить пользователя от этой траты энергии.
Еще один принцип упрощения – страхование.
Например, мы уменьшаем функциональность медицинских ножниц по сравнению с обычным хорошим универсальным ножом, но знаем, что трясущимися руками человек с аптечкой все равно перережет бинт, а не отрежет бинт и пару пальцев.
.
А вот вешалки с ограниченным функционалом, но с важной страховкой от случайного или намеренного выноса из комнаты: 
Чем-то напоминает IE6, правда? Предварительно установлен в шкафу и не может быть удален.
Но значит ли это, что интерфейс должен быть более минималистичным?
В целом да, но быть минималистичнее не всегда проще.
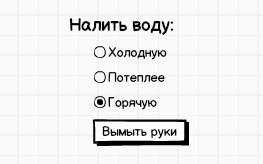
Вот пример заказа кофе: 
В общем, это выбор между «хочу кофе» и «не хочу кофе».
Но здесь недостаточно информации.
Например, в варианте «[x]Я тоже хочу подписаться на ваш спам после заказа» есть все необходимое, чтобы уверенно снять флажок.
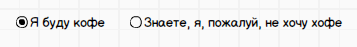
А тут - а если если я его сниму, то это будет чай? Или ничего не произойдет? Или сок? Хороший интерфейс дает вам понимание того, что произойдет после того, как вы сделаете выбор, ДО того, как вы его действительно сделаете.
Вот сравните: 
Избыточность не всегда вредна.
Иногда она чертовски полезна.
Иногда это рождает чувство уверенности в том, что выбор сделан правильно.
Упрощение крана заключается в том, что поток всегда включен (кое-где это действительно используется).
Кроме того, устройство может идти только с предустановленной теплой водой (теоретически это решает большинство проблем в общественных местах).
Упрощенная избыточность в примере с краном — это когда элемент управления имеет «точку оптимальной температуры» — пользователь легким движением руки поворачивает его к этой точке, а затем может продолжить поворот после некоторого сопротивления и щелчка.
Это хорошее значение по умолчанию (регулируемое, но предварительно установленное примерно на +40 градусов).
Бывает, что резервирование работает для какой-то другой функции, о которой пользователю даже не приходится догадываться.
В качестве примера из реальной жизни, опять же, тапочки.
Этот элемент спереди многие считают чисто декоративным: 
В следующий раз, когда вы поймаете мизинцем ножку стола в темноте, вспомните это фото.
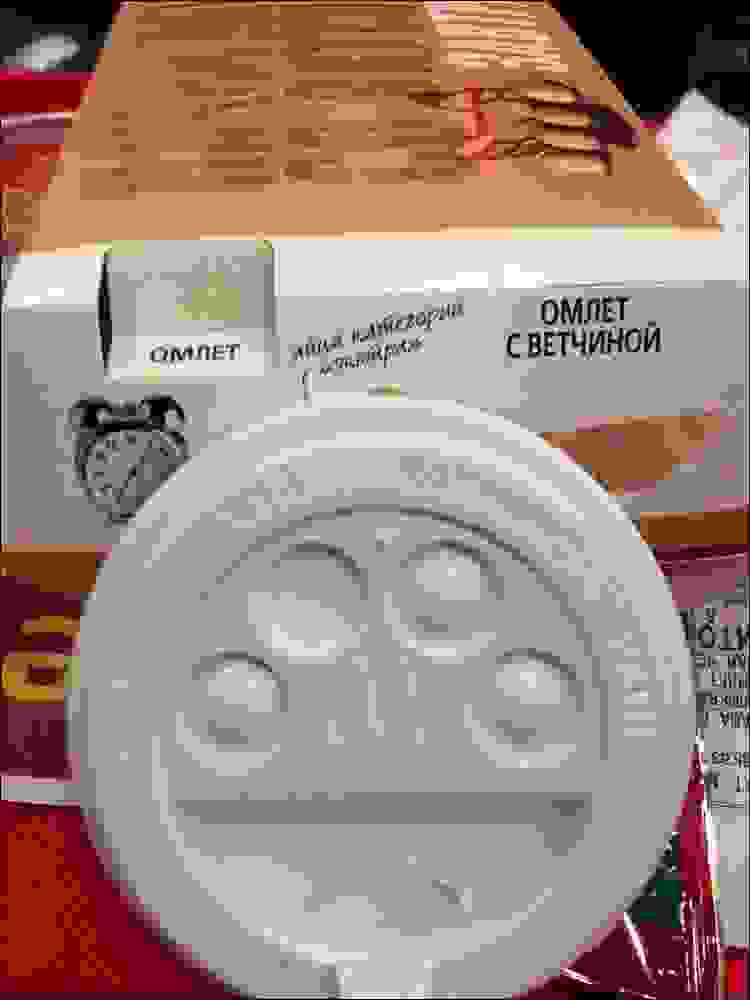
Вот еще один дублирующий интерфейс — бумажные ячейки памяти, также известные как одноразовые флажки.
Когда час пик и вам нужно быстро отличить товары в одинаковых упаковках, это будет очень полезно: 
Есть и пограничный случай — сочетание инженерного интерфейса и минималистичного.
Как правило, это нечто, выдающее себя за очень простую вещь, но при некоторой тренировке его можно использовать немного по-другому.
Самый яркий пример — кнопка «выключить компьютер» в качестве пользовательского интерфейса и горячие клавиши для того же, что и инженерный (и да, пример ошибки режима — пишет sudo stop не в том окне, из-за чего физическая кнопка отлично защищает).
Вот кусочек волшебства, который имеет минимальный инженерный интерфейс и обратно совместим с базовым пользовательским интерфейсом: 
В прозрачном флаконе он как пробка, но особо хитрый пользователь может открутить его руками.
Довольно часто интерфейс сочетается с архитектурным решением системы.
Например, у крана может даже не быть ручного управления, но могут быть педали, потому что педали помогают перекачивать воду.
Здесь «непонятно и неудобно» менее важно, чем возможность получить поток.
Бывает, что интерфейсы работают вопреки физическому дизайну устройства или учитывают его.
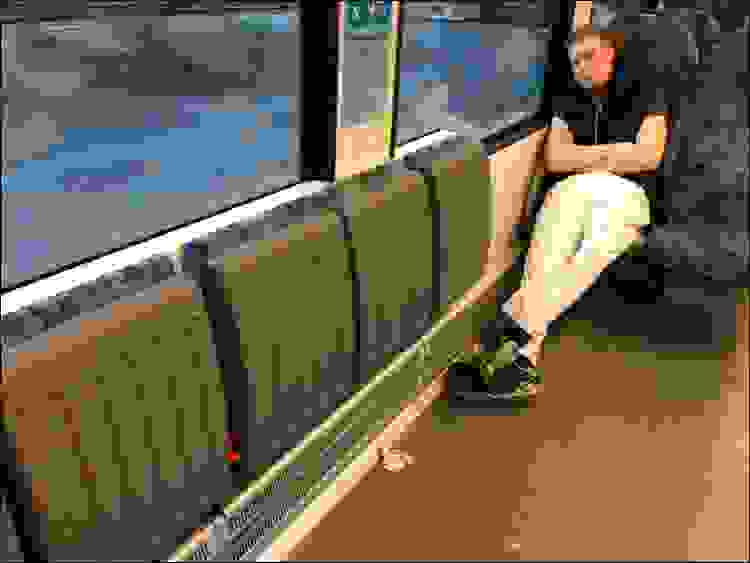
Вот посмотрите на этот чудесный вариант сидений для переполненного поезда (чтобы вы поняли, «переполненный» в местном понимании — это когда стоят три человека): 
Сиденья у прохода, которые открываются при необходимости.
Пока в них не возникнет необходимость, они являются частью интерьера.
Как только стоять станет трудно, встроенный мозг пользователя включится, и он его выбросит. Они закрываются пружиной.
UPD: в комментариях подсказывает, что это решение для размещения инвалидов на колясках.
Больше примеров
Хороший интерфейс учитывает физиологию и анатомию человека.Например, на телефонах пример, вероятно, вам знакомый — это элементы управления, до которых легко дотянуться большим пальцем одной руки.
Самые частые должны быть там, куда удобнее тыкать.
Просто посмотрите картинки и оцените, насколько интерфейсы повышают удобство привычных задач: 
Это мыло удобно брать 
Тарелка с теркой – обычное явление в национальных кухнях, где много специй.

Сумка 2.0, которую не нужно ломать (но все же можно) 
Доступность как она есть: и при этом ваши руки будут чистыми 
Та же задача интерфейса с другим инструментом 
Скамья ненавязчиво выпрямляет спину 
Пол станции метро имеет незаметный уклон: люди этого не замечают, а вода, слякоть и мусор не скапливаются.
Напоследок я покажу вам один из самых сложных бытовых интерфейсов, который каждый день на ровном месте создает людям массу проблем.
А вот и он: 
Вам необходимо запомнить номер над товаром, чтобы иметь возможность вернуть товар обратно и убедиться в совпадении номера.
Яблоки, картошка, помидоры, огурцы, лук.
ой, а почему не 100? Ааа, это фрукты, а мне нужны овощи.
Итак.
да, теперь я забыл, 825 или 852? Ладно, черт с ним, давайте найдем вот так.
Интересно, дыня – это фрукт или овощ? Теперь помидоры.
Упс, здесь все нарисованы одинаково, а мой не похож ни на один рисунок.
О, это бакинские? Как их найти? Черт возьми, похоже, они отсортированы по алфавиту… о нет, они также сгруппированы по типам овощей! Черт, да? Разные виды сортировки, разные картинки, аппаратные ошибки (кончилась лента) - все это сильно мучает пользователей.
Недавно увидел финальный аккорд - пенсионерка снова и снова свайпает по этому экрану, пытаясь пролистать овощи дальше.
Потому что стрелка внизу не похожа на кнопку, а планшет внука научил ее, что делать, когда на следующем экране что-то ожидается.
Еще кое-что.
Всю эту хрень все равно на кассе перевешивают. Почему? А что, если пользователь взвесит три банана, а затем прибавит к ним еще два? Знаете ли вы, как сделать этот интерфейс проще? Все просто — выкиньте терминал из зала, поставьте вместо него обычные стрелочные весы (чтобы пользователи знали, сколько берут — иногда это необходимо) и просто взвешивайте на кассе.
Теперь предлагаю вам угадать, какие задачи решаются на этих картинках, и хорошо или плохо они решаются: УПД : Подписываю их, потому что в комментариях уже можно запутаться.

1. Это тренировка в настольной игре: сверху лежит телефон, который через наушники рассказывает, кому и что делать, почему именно.
Он доведет игру до 5-го хода и затем предложит игрокам продолжить самостоятельно, уже умея играть.

2. Официант отметил разницу между уже оплаченным чеком и дополнительным заказом: «два стакана вот так и еще 2,20 евро».

3. Традиционная сортировка в России, как видно по содержимому контейнеров, не работает. Более привычные, например, «стекло», «пластик и бумага», «другое».

4. Поднос для стола – вынув его, у вас будет уже готовая раскладка стола.
Обратите внимание на множество промежуточных уровней установки на этой картинке.
Важная часть — сделать выемку для пальца больше, чем сам палец.

Это «Праздник в Кубе: Пиратская вечеринка» — набор для детского праздника.
Это скрипт, и скрипт вставлен в отдельные части коробки.
В общем, очень забавное решение, вот здесь можно посмотреть что и как.

6. Это брелок для тех, кто потерял ключи в квартире, и в то же время - выработка полезной привычки класть ключи в розетку.
Очень странная вещь.
P.S. И это еще один подобный пост, просто другой .
Теги: #интерфейсы #юзабилити #HCI #здравый смысл #реальный мир

-
Я Настраиваю Https На Thehive
19 Oct, 24 -
Бизнес. Другой. Новые Сферы.
19 Oct, 24 -
Идея Плагина Для Браузера.
19 Oct, 24 -
Телефон, Который Можно Повесить
19 Oct, 24


