Однажды после игры в офисе шестигранник , родилась идея написать игрушку по схожим мотивам.
В моей нынешней сфере деятельности я веб-разработчик и поэтому хотел, чтобы в игре использовались только HTML, JavaScript и CSS — инструменты, знакомые каждому веб-разработчику.
Никакой вам вспышки или даже холста.
Звучит хардкорно, но на самом деле сейчас HTML + CSS3 — это очень мощные и гибкие инструменты визуализации, а писать игровой код на JavaScript — одно удовольствие.
Кроме того, мне хотелось, чтобы игра была онлайн-мультиплеерной, причем интерактивной - никаких шашек, карточных игр, пошаговых стратегий, все должно быть в действии и движении.
Вот что у нас получилось: В статье я оставлю набор заметок, возникших при написании прототипа игрушки, направленных больше на подход «как сделать проще и быстрее».
Думаю, статья может быть полезна как своеобразная помощь новичкам в этом увлекательном деле.
Геймплей
Цель игры — вырастить свою колонию жуков и уничтожить все вражеские отряды.Жуки хаотично бегают по игровому полю, и задача игрока – помочь им найти бонусы в виде различной еды и оказать помощь своим отрядам, подвергшимся нападению.
Бонусы в игре: торт - дает 5xp, когда вы получаете 15xp, жук умножается яблоко - восстанавливает 50 хп, если жук полностью здоров добавляет 15 хп дополнительно перец - увеличивает атаку на 5дм желудь - дает 2xp и бросается в ближайшего врага, нанося тройной урон при попадании мухомор - дает 1xp и позволяет произвести ядовитый выстрел, при попадании наносит 1/2 урона и замедляет жертву В игре могут играть от 2 до 4 человек.
Вы также можете просто подключиться к серверу из разных вкладок браузера и играть в одиночку.
Вы можете попробовать сыграть Здесь .
Источники на github .
Графика
HTML и CSS, конечно, не очень быстры с точки зрения производительности, когда дело доходит до рендеринга графики, необходимой в интерактивных играх.Но если наша цель — написать прототип игрушки, то этот вариант вполне подойдет. В конечном итоге «узкие места» в виде рендеринга основной игровой сцены потом можно будет быстро перенести на холст. Для работы с графикой в 2D-игре нам потребуются операции перемещения, вращения и масштабирования спрайтов.
Переместите спрайт, установив его положение: абсолютное и изменив его влево и вверх.

Для вращения спрайтов мы будем использовать трансформировать: вращать .
И с помощью преобразование: происхождение вы можете установить ось вращения (по умолчанию она находится в центре спрайта).

Для масштабирования мы изменяем размер спрайта, используя свойства ширины и высоты, прежде чем установить соответствующее значение в фоновом размере: 
Аппаратное ускорение
Чтобы повысить производительность и, следовательно, сделать анимацию более плавной, вы можете заставить браузер использовать графический процессор для рендеринга анимации.Для этого вам нужно работать со спрайтами как с 3D-объектами.
Теперь давайте выполним операции перемещения, вращения и масштабирования, используя Translate3d, Rotate3d и Scale3d: 


Всех этих операций было вполне достаточно, чтобы собрать графику в игре из нескольких спрайтов, нарисованных в Paint.
Физика
Помимо рендеринга игровых объектов, вам также необходимо наладить их взаимодействие друг с другом.В bugsarena все взаимодействие сводится к обработке столкновений спрайтов.
Поскольку мы планируем сделать все максимально просто, то ограничимся школьной математикой.
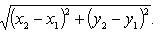
Вероятно, одна из самых распространенных математических операций в играх — это нахождение расстояния между двумя точками.
По сути задача сводится к нахождению гипотенузы в треугольнике: 
Получаем формулу: 
Теперь, благодаря этой простой формуле, вы можете выполнять множество операций, таких как определение расстояния до объекта, поиск самого близкого и самого дальнего объекта, поиск объектов в пределах заданного радиуса, а также обнаружение столкновения объектов в форме круга.
.
Все игровые объекты нарисованы в довольно маленькие спрайты размером 20х20, их формой можно пренебречь и рассчитывать столкновения так, как будто все они вписаны в круг диаметром 20. Тогда можно сказать, что 2 объекта столкнулись, когда расстояние между их центрами меньше или равно сумме их радиусов.

И еще несколько замечаний:
- Используйте радианы, а не градусы, чтобы указать угловые значения.
Все угловые значения из Math возвращаются именно в них.
Напомню, что полный оборот равен 2*ПИ радиан.
- Используйте понятие вектора для определения величин, имеющих направление.
Даже положение спрайтов можно описать вектором.
Вы можете создать свой собственный векторный класс или использовать класс, описанный в этой статье, или любой другие .
Например, вектор определяет скорость объектов, поскольку у него есть величина и направление.
В этом случае, чтобы удвоить скорость, мы просто умножаем вектор на 2, а чтобы изменить скорость в обратную сторону, инвертируем вектор (умножаем на -1).
- Если игра требует сложной физики, то можно отвести взгляд box2d-js .
Эта библиотека позволит вам создать игровой мир с объектами различной формы, гравитации, массы, инерции, силы трения и других преимуществ ньютоновской физики.

-
Пикеринг, Уильям Генри
19 Oct, 24 -
Принцип Kiss В Разработке
19 Oct, 24 -
Arduino <-> Stm32 Hal Или Наоборот
19 Oct, 24 -
Новое В Opera 10 Альфа
19 Oct, 24 -
Сервисы Обмена Файлами
19 Oct, 24


