Предлагаем вашему вниманию подборку со ссылками на полезные ресурсы, интересные материалы и новости IT. 

Веб-разработка
- Adobe представила Brackets 1.0, открытый редактор для веб-разработчиков
-

Анонс Brackets 1.0 и экстракт для Brackets (предварительная версия) -

Кронштейны для сомневающихся и новичков -

Продвинутый Gulp и Browserify: интересные трюки -

Новый WebStorm 9: просто лучше.
Поддержка Meteor, React и JSX, интеграция с Gulp, PhoneGap и многое другое. -

Создание портфолио на основе фотографий из Инстаграм. -

Как дополнительные обновления влияют на скорость загрузки.Опыт Яндекс.
Почты
- Видео с фронтенд-конференций
- Карманное руководство по написанию SVG. Глава 2
-

Видео встреч от Web Not Bombs -

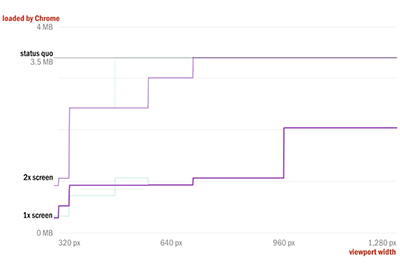
Отзывчивые изображения на практике.
Подробная статья на актуальную тему с анализом и измерениями производительности.
-

5 бесплатных CDN для библиотек JavaScript и CSS-фреймворков -

Семь принципов создания многофункциональных веб-приложений -

Интернет как коммерческая платформа для игр набирает обороты -

Мастерская WebGL — изучение API WebGL -

HTML5 File API — работа с локальными файлами в браузере -

Почему и как я отказался от иконочных шрифтов в пользу встроенного SVG
-

Как идентификаторы фрагментов работают в SVG -

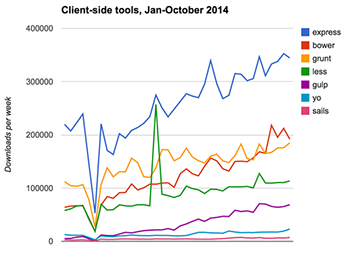
npm и интерфейсные упаковщики
-

ТМИ - определить, насколько раздуты ваши изображения, используя статистику HTTPArchive -

Шаблон плагина WordPress -

Презентация Ильи Григорича: «HTTP/2 все дела!» -


«Да, браузеры могут это сделать».
Видео выступления Кристиана Хейльмана с конференции Hybrid and Future Web Meetup -

Создание веб-приложения с помощью Grunt (часть 1) -

Концепция полноэкранной формы поиска

CSS
-

Практическое применение FlexBox
-

Стилизация и анимация SVG с помощью CSS -

Обзор Компаса 1.0 -

Краткий обзор CSS Calc() -

Математическая разметка с использованием CSS: понимание Calc -

Как организован CSS в Ghost -

CSS Grid Polyfill, уровень 1 -

Кроссбраузерное оформление ввода диапазона с использованием CSS -

диапазон.css
- стили для ввода диапазона HTML5
-

Создание полноэкранного раздела сайта одной строкой CSS -

Ppk о текущей поддержке браузерами CSS-переходов -

Брюс Лоусон о характеристиках и доступности альтернативной недвижимости -

6 вариантов препроцессора CSS на данный момент -

Свежие и полезные вещи для пользователей Sass -

Адаптивная типографика с Sass

JavaScript
-

Выразительный JavaScript: Поиск и обработка ошибок , Обычные выражения -

Ecmascript 6 — что вы можете использовать сейчас - Google разрабатывает AtScript, вариант JavaScript с аннотациями типов.
- 30 примеров отличных сайтов на JavaScript
- WebGl: графические эффекты и фильтрация изображений на стероидах.
-

Статические переменные в JavaScript -

Свойства Javascript являются счетными, записываемыми и настраиваемыми. -

Неизменяемые структуры данных в JS с обратной совместимостью, с обычными массивами и объектами JavaScript. -

Пять функций консольных объектов, о которых вы не знали -

API ориентации экрана перезагружен. -

Реактивный MVC и виртуальный DOM -

Архитектура Flux стала проще -

Выбор даты в React -

Дорога в Эмбер 2.0 -

Все об Angular 2.0 -

AngularJS: плохие стороны
-

Замените Angular стандартными веб-технологиями. -

Создание гитарного тюнера с использованием HTML5 -

ЛокиJS - база данных, созданная с приоритетом производительности для NodeJS и браузеров -

алаsql — быстрая база данных SQL на клиенте -

Скрепка.js
— компиляция шаблонов для браузера и NodeJS -

качать — интерфейс с выдвижными игральными картами -

Объединение React, Flux и веб-компонентов -

ФСВС — простой полноэкранный вертикальный слайдер страниц с использованием переходов CSS3 с резервным вариантом jQuery. -

Хранитель — универсальный плагин jQuery для проверки формы -

Возможно, вам не понадобится jQuery

Новости
- Новый проект Лоны Маск: глобальная система спутникового Интернета
- Опубликованы исходные коды платформы Android 5.0
- Apple и Google объединяются для борьбы с расизмом в Emoji
- Amazon представила музыкальную колонку Echo с голосовым помощником
- Приложение Gmail 5.0 для Android получит поддержку сторонних почтовых сервисов
- Microsoft прекращает продажу Windows 8
- Dropbox и Microsoft заключили неожиданный союз для интеграции с Office
- Forbes назвал Apple, Microsoft и Google самыми дорогими брендами в мире
Браузеры
- Firefox Developer Edition, новый браузер от проекта Mozilla, доступен для тестирования
- Проект Mozilla анонсировал новый веб-браузер для разработчиков
-

Анонс RemoteIE: тестирование последней версии Internet Explorer на Windows, Mac OS X, iOS и Android - Команда IE просит пользователей принять участие в разработке инструментов для новой версии браузера
-

Статистика StatCounter за ноябрь 2014: IE упал ниже 20% -

Разработчики IE попросили сообщество проголосовать за будущую функциональность.Сообщество выбрало смерть браузера.
Сайты с интересным дизайном и функционалом
- 20 старейших веб-сайтов, которые все еще доступны
- Веб-сайты отелей мира
-

двойное.com
- впечатляющий сайт-портфолио -

Новый Календарь Google на Android -

lempens-design.com — пример современного сайта, богатого современной анимацией -

Shakerbrand.com/ — сайт с необычным стильным дизайном и соответствующей анимацией -

mathildejacon.com — сайт с нестандартной круговой навигацией и таким же дизайном и анимацией -

wmnvm.com/works — нестандартный слайд-сайт -

spacejunk.com — вертикальный сайт с параллаксом и фоновым видео

Дизайн
- Проблемы и решения адаптивного дизайна
- Кроссплатформенный и специфичный для платформы интерфейс.
- Два ретро-эффекта в Adobe Photoshop
- Геометрический бесшовный узор в Adobe Illustrator
-

Букмарклеты в мире дизайна -

Презентация Работа с дизайнерами -

Три закона интерактивного дизайна -

Краткая история иконы гамбургера -

Ээволюция кнопок на панелях приложений -

Новый дизайн Google Карт -

Смайлы Twitter станут открытым исходным кодом -

Персонажи мультфильмов в веб-дизайне -

Вместе с данным постом часто просматривают:
-
Подробности О Поддереве Git
19 Oct, 24 -
Apple И Мтс
19 Oct, 24 -
Деньги, Деньги, Мусорные Деньги...
19 Oct, 24


