Я хотел бы рассмотреть интересующую меня тему создания пользовательского интерфейса.
Вероятно, это будет серия статей.
Итак: пользовательский интерфейс….
Что это такое? Я считаю, что это важная составляющая успешного продукта.
Именно то, насколько комфортно пользователям будет работать с тем или иным приложением, определяет дальнейшую судьбу самого приложения и, возможно, финансовое (или нефинансовое) состояние разработчика.
Я считаю удобным классифицировать пользовательский интерфейс по его конечному использованию:
- Программный интерфейс (включая операционные системы и различные приложения);
- Игровой интерфейс;
- Интерфейс сайта.
Поправьте, если хотите.
С первым названием списка все понятно.
При создании интерфейса наибольший упор делается на функциональность.
Поэтому обычно к интерфейсу самой программы не прикладывают слишком много усилий, придерживаясь правил минимализма и лаконизма.
В качестве примера хотелось бы рассмотреть нашу «любимую» Windows. Лишь в последних версиях разработчики начали вкладывать некий рационализм.
В целом пользовательский интерфейс не только не продуман, но и во многом противоречит основным аспектам психологии человеческого восприятия.
Во втором случае все с точностью до наоборот. Интерфейс игры иногда сложно назвать интерфейсом, поскольку он заложен в суть игры и максимально адаптирован под пользователя.
Для того чтобы найти то или иное решение, обычно не приходится слишком много думать.
Все интуитивно понятно.
Идеально подходит для пользователя.
Моя мечта — операционная система с графической оболочкой WoT. С сайтами все гораздо сложнее.
Если вы обратите внимание на интерфейсы веб-сайтов, вы столкнетесь с невероятным разнообразием решений.
И, обычно, кто-то идет в лес, кто-то за дровами.
Некоторые разработчики придерживаются строгости и минимализма, а другие, наоборот, перегружают интерфейс.
Довольно много оптимальных решений.
Но так же часто можно встретить и совершенно непроработанные сайты, где вроде бы старались, но видимо перестарались.
На данный момент я хочу сосредоточиться именно на разработке интерфейсов веб-сайтов.
Хотя эта статья носит обобщенный характер.
Итак, что же важно для достижения оптимальных результатов? Видимо, определенные дизайнерские решения необходимо почерпнуть из функциональной составляющей сайта.
Но в любом случае основная задача любого сайта – донести информацию.
И чтобы оно дошло до адресата (в прямом и переносном смысле), оно должно быть доступным, читаемым и адаптируемым.
Для достижения этой цели значительное внимание необходимо уделить разработке дизайна.
Невозможно рассмотреть все тонкости в одной статье.
Теперь я хочу сосредоточиться на цвете.
Мне почему-то кажется, что надо начать с него.
Да, пожалуй, уже немало сказано о влиянии цвета на человека, страсти, аппетите и подобных характеристиках человеческого организма.
Но я остановлюсь не на цветотерапии, а на чуть более практических вещах.
Как вы выбираете цвета для своего сайта? Обычно на этот вопрос отвечают либо «выбрал заказчик», либо «концепция и стиль компании», либо «выбираю интуитивно».
Я не спорю, что у многих разработчиков «набитый» глаз и виртуозная интуиция.
Однако знание основ значительно упрощает выбор цветовой гаммы и экономит время.
Существует множество концепций выбора цветовой гармонии.
Опишу, на мой взгляд, самый простой и эффективный.
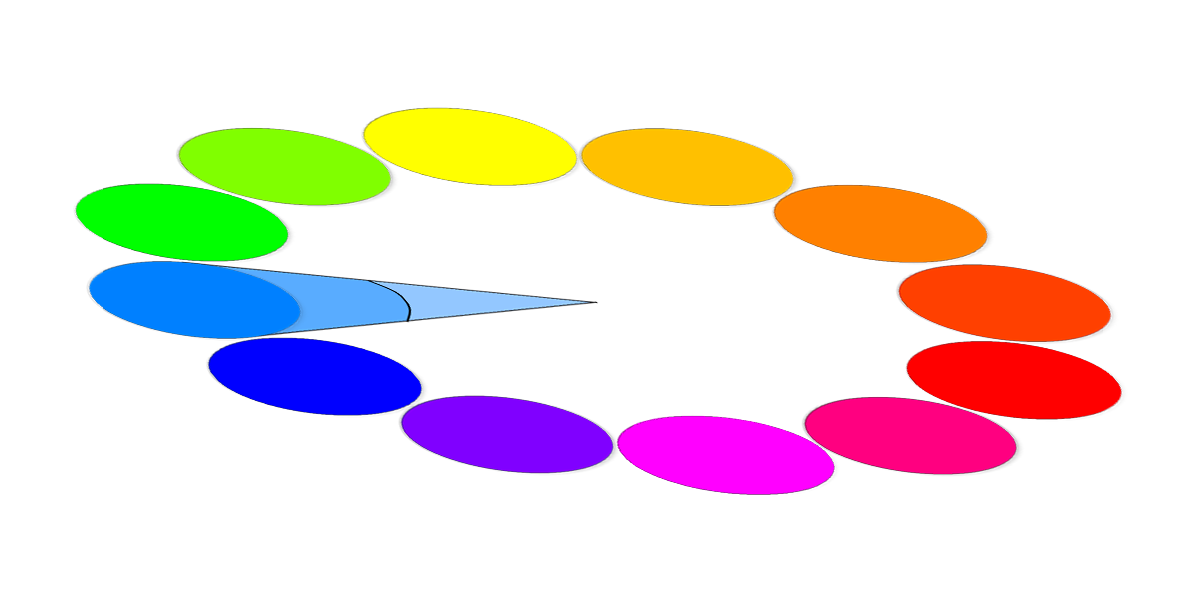
Существует такое понятие, как цветовой круг Иттена.
Это выглядит примерно так: 
Содержит 12 цветов.
Это цвета, которые считаются наиболее знакомыми и легкими для восприятия человеком.
Основными считаются три основных цвета: желтый (ffff00), синий (0000ff) и красный (ff0000).
Весь цветовой круг основан на этих цветах.
Они первичны, потому что если у вас есть эти три чистых цвета, то, смешав их, можно создать целую палитру.
Любой цвет. Цвета второго порядка получаются путем смешивания основных цветов: мандаринового (ff8000), пурпурного (ff00ff), зеленого (00ff00).
Цвета третьего порядка получаются путем смешивания основных цветов и цветов второго порядка.
Их шесть:
- Янтарный (ffc000)
- Киноварь (ff4000)
- Светло-вишневый (ff0080)
- Фиолетовый (8000ff)
- Лазурный (0080ff)
- Ядовитый зеленый (80ff00)
Для достижения этой цели существуют шесть принципов цветовой гармонии.
Так называемые цветовые модели.
- Монохромные цвета.

В основе один цвет и разная его насыщенность и прозрачность.Монохромные комбинации очень просты в использовании и достаточно мягки для восприятия.
Но им часто не хватает выразительности.
- Похожие цвета

Цвета, соседствующие на цветовом круге.Эти цвета имеют схожие характеристики световых волн, поэтому их очень легко комбинировать.
- Дополнительный.

Это цвета, расположенные строго друг напротив друга.Они обеспечивают наибольший контраст. Это все запоминающееся, живое, дерзкое.
- Близкие и взаимодополняющие.

Здесь все просто! Берутся противоположные цвета, например A и B. Соседи B B(l) слева и B(p) справа подсвечиваются.На самом деле, комбинация A, B(p) и B(l) и есть искомое значение! Играя с яркостью, можно получить очень интересные варианты.
- Двойное дополнение.

Здесь тоже все просто.Берем B(p) и B(l) и ищем для них дополнительные (противоположные) цвета.
Все такое же заводное, живое, дерзкое только в квадрате.
- Триадные цвета.

Расположен в трёх секторах.Обычно контрастные цвета сложно сочетать, хотя в чистом виде они выглядят очень эффектно в кардинально разных пропорциях.
Однако чем ниже яркость цвета, тем больше возможностей.
Основные цветовые триады слишком резкие.
Вторичные и третичные триады более мягкие.
Ну и кроме того, отдельно стоит отметить ахроматические цвета.
Никаких цветов, никаких оттенков.
Только градация от черного к белому.
Полный спектр серого.
Огромный выбор.
И напоследок несколько небольших нюансов и тонкостей: Присутствие чистого белого или чистого черного в цветовой гамме основных шести гармоний усиливает контраст; соответственно, интерфейс будет очень «живым», если не переборщить с зоной цветового охвата.
В противном случае излишняя активность цвета будет раздражать.
Хотите привлечь внимание к цвету и сделать свой сайт максимально ярким и выразительным? Возьмите контрастные цвета.
Добавьте немного чистого белого или бархатистого черного.
Сделайте большое меню и объемный шрифт. Этого будет достаточно.
Для серьезного проекта вам нужен спокойный, ненавязчивый интерфейс — монохромные сочетания вам помогут. И важное правило выбора цвета интерфейса: минимализм.
Пять цветов — это максимальный предел.
Не перегружайте свой сайт всеми цветами радуги.
Лоскутное одеяло здесь не понадобится.
Ваша задача – донести информацию, а не напугать людей красочностью.
Использованные материалы: Адамс Мориока и Терри Стоун.
«Цветовой дизайн.
Мастер-класс».
Яндекс Цвет Теги: #интерфейсы #веб-дизайн #интерфейс #цвет #цветовая схема

-
9 Самых Популярных Php-Фреймворков
19 Oct, 24 -
Электромобили: Революция Грядет
19 Oct, 24 -
Bulldoc - Система Разработки Документации
19 Oct, 24 -
Световое Шоу Дронов
19 Oct, 24 -
Яндекс Игрушки Или Кто Больше Любит Порно
19 Oct, 24


