Все .
На этом статью можно было бы закончить, поскольку эта аксиома из года в год повторяется на форумах и конференциях и кочует из текста в текст по всем техническим ресурсам.
Однако это ёмкое «Всё» не объясняет деталей.
Ведь существует достаточно широкий класс программистов, чьи движки и проекты справляются с задачей без memcache и шардинга.
Но наступает момент стресса, и вам придется в этом разобраться.
Для таких людей я разобрал его на части — это универсальный ответ высоконагруженным проектам.
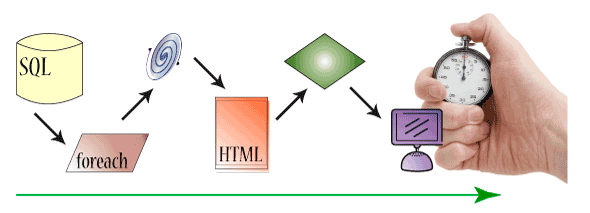
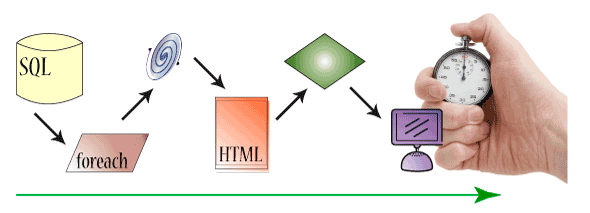
Ограничимся изучением системы для веба.
Проще говоря, на обычном сайте.
Используете ли вы готовую CMS или уже доросли до рамка , или написал код «с нуля» для нестандартного проекта — основными элементами процесса получения и отправки данных всегда будут одни и те же узлы.
Я буду смотреть на них с точки зрения «Где что можно кэшироватьЭ» 
База данных
Даже если у вас есть файловая база данных, есть драйвер (верно?), который отвечает за предоставление необходимой информации.Что же мы имеем здесь? Располагать данные в алфавитном порядке обычно неэффективно, поэтому лучшие умы уже придумали огромное количество способов, методов и хаков для высокоскоростной доставки информации на блюдечке с голубой каемочкой.
И вы должны знать, что базы данных не просто вводят индексы, а кэшируют их, кэшируют результаты запросов, оптимизируют структуру реляционных таблиц и стараются не сканировать тонны данных лишний раз.
Но вера в гениев – это одно, а проверка файла конфигурации на предмет включения этих механизмов – обязанность каждого разработчика! Если у вас есть отдельный администратор сервера (или серверов), то при первом зафиксированном простое заставьте его закрутить гайки в настройках вашего самого важного блока.
Проверьте потребление памяти, фрагментацию и доступность дискового пространства для временных файлов.
Своевременное и грамотное кэширование запросов может дать вам достаточно времени в быстрорастущем проекте, чтобы закрутить гайки на всех последующих этапах.
Данная оптимизация доступна всем участникам регаты с полным доступом к хостингу и вам рано или поздно придется столкнуться с этой темой.
Есть еще один великолепный полноформатный кеш, называемый репликой базы данных.
Но вы вряд ли будете читать эту статью, если ваш проект уже имеет такую сложную структуру, как мастер-база данных, ее реплика, веб-сервер, файловый сервер и группа сбора статистики.
В любом случае отдельную базу чтения вряд ли можно считать кэшем.
Логика (или наш Кодекс, которым мы гордимся)
Язык программирования не имеет значения.Это просто инструмент для обработки полученных данных.
Даже если у вас нет модульной структуры и весь проект — это один файл, вы все равно работаете с данными.
Если код ваш, то при написании кода вам придется использовать голову.
Апологеты быстрой разработки и святого ORM скажут, что здесь искать нечего и лучше закешировать где-нибудь в другом месте.
Доля правды есть, но каких монстров производят скорописи! Итак, на что нам следует обратить внимание, когда мы уже смотрим на код? Оптимизировать запросы к базе данных.
Зачем извлекать все данные, если вам нужны только индекс и дата? Чем меньше запрос, тем легче базе данных его кэшировать.
Используйте утилиты базы данных для выявления так называемых медленных запросов.
Подумайте об индексах в таблицах или при перепланировании запросов и необходимых данных; к кэшированию это не относится, но раз уж мы здесь, Пуркуа бы не стал прямо сейчас? После того как код стабилизируется, посмотрите, где вы дважды обращаетесь к базе данных для одних и тех же или похожих данных.
Может, лучше сделать один запрос потолще, но потом использовать полученные данные в нескольких модулях/функциях/циклах? Это еще не кеширование, но дальнейшая оптимизация — перемещение сложных или массивных результатов вычислений в кеш (в базу данных или файл) в виде сериализованного массива, или как вам удобно, будет очень полезно.
И тогда промежуточные расчеты будут осуществляться быстрее, дешевле и удобнее для сайта, запланированных задач и API. Соберите все мелочи, которые обычно болтаются в сессии, в переменных, в куках в одном месте (если позволяет ваша политика безопасности) и обращайтесь к такому блокноту.
Это лучше, чем вызывать файловую систему, вызывать методы класса, вызывающие общую функцию класса, возвращающую логин пользователя, или, о ужас, дергать базу данных простым запросом.
Ведь вы не уверены, что сессия читается из оперативной памяти, а не из файла сессии? А может быть админ занес сессию в базу без запроса и метод это не учел? Или логика кода предполагает интернационализацию через тонны абстракций и вызовов подфункций, и вам нужно трижды вернуть слово «Корзина» с помощью Ajax. Над кодом рекомендуется работать в последнюю очередь.
То есть: бизнес налажен, база данных оптимизирована, внешний кэш работает, всё в порядке, расширяемся.
Данные следует кэшировать в этом узле на этапе оптимизации затрат на расширение серверной части или когда узкая математическая часть не успевает обрабатывать большие потоки данных.
Это происходит в громоздких маркетинговых планах сетевых компаний, формировании отчетов по надуманной статистике и других подобных вещах.
Результатом оптимизации будет лишь снижение нагрузки на не самый загруженный сервер и оттянет время покупки балансировщика и второго сервера.
Если вы все еще используете CMS и начинаете задумываться о ее оптимизации, то пришло время переписать движок под ваши потребности в высоких нагрузках или купить дополнительную оперативную память.
Нет денег? Тогда срочно сосредоточьтесь на монетизации ресурса, а не ковырянии в глубинах кода!
Шаблонизатор
Это похоже на код, но немного более специализированный.Этот элемент присутствует практически всегда и также важен для наших исследований.
Что такое шаблон? Это своего рода конструкция, служащая сырьем для создания кода для последующей компиляции.
Разница лишь в том, что этот код содержит огромное количество тегов, строк и ссылок, которые перемежаются фрагментами логики.
Дело вполне понятное, но я заметил, что многие новички не вникают в детали того, как работают умники и блиц.
Но тщетно!
Если это грубо.Изучите возможности кэширования вашего шаблонизатора, выберите оптимальные интервалы обновления (при необходимости).затем шаблонизатор сначала ищет ранее скомпилированный код (или проверяет его актуальность).
Если его нет, то он снова обрабатывает шаблон и записывает файл (иногда удаляя предыдущий).
Иногда разработчик просто забывает включить такое кэширование шаблонов (в рабочей версии неудобно очищать кэш).
Хуже, когда опция включена, но время жизни предварительно скомпилированного файла короткое.
Тогда задержка носит нерегулярный характер и начинающему специалисту ее сложно «уловить».
Синдром «не могу замедлиться».
В крайнем случае, запланируйте задачу принудительного обновления этого кэша на ночь, чтобы он не выходил наружу во время пика.
Изучите скоростные характеристики диска, на котором хранятся кэши.
Может есть смысл и можно ли это в оперативку поставить? Настройка кэширования для этого этапа обязательна в начале разработки проекта.
А вот поиск оптимальных значений можно перенести уже после настройки базы данных и введения кэширования результатов поиска.
Тем, кто использует готовую CMS, здесь не хватает места для фантазии.
Однако проверка того, что используется (алгоритм или готовый продукт), проверка того, где хранится кэш шаблонов и как он себя ведет, лишним не будет.
Результат
Его Величество сгенерированная страница должна быть доставлена клиенту как можно быстрее с необходимой релевантностью.А тут можно придумать что-нибудь отдельно, например файловое кэширование или всеми любимый memcache. Если вы все еще с интересом читаете эту статью, то ваш проект, скорее всего, уже столкнулся с проблемами с замедлением, но пока жив и нормально работает. Для старейшин проектов внедрения и создания веб-сайтов нет ничего нового в настройке кластера memcache, и их проблемы упираются в релевантность примера.
Но, спешу вас удивить, существует огромное количество проектов нормального размера, в которых руки вебмастера еще не дошли до нормального кеша в базе NoSQL. Сначала мы как могли поднимали проект, формируя идею на лету.
Тогда на второй сервер может просто не хватить денег, куда стоило бы переместить нашу упитанную базу данных.
Есть огромное количество людей, которые хорошо разбираются в бизнесе, дизайне, пишут хорошие тексты.
Подняли проект, но теперь у них есть силы углубиться в администрирование *никс для установки memcache больше не доступен.
Короче говоря, если вы выросли из подгузников, первое, что вам нужно сделать, это закешировать готовую страницу после шаблонизатора.
Сначала статика.
Затем статические фрагменты динамических страниц.
Далее найдите узкое место.
Если у вас нет прав на установку хранилища ключей, сначала сделайте себе файловый кэш основных самых популярных страниц.
Даже такая примитивная вещь сэкономит больше месяцев оптимизации на предыдущих узлах.
Пользователям систем управления контентом стоит поискать в закромах модуль кэширования для своей версии.
Или даже самая успешная его версия.
Например, в MODx сразу включен механизм кэширования файлов как целых страниц, так и отдельных фрагментов и фрагментов.
Но есть модуль, который предлагает использовать memcache вместо файлового хранилища.
Балансир
Если у вас его еще нет, то он появится со временем.С его появлением вся хрень сверху будет называться бэкендом, а наш подзаголовок — фронтендом.
Справедливости ради надо сказать, что файловое кэширование результата и фронтенда по прихоти архитектора может располагаться как рядом, так и в обратном порядке.
Но не будем усложнять простую статью для новичка в области таксономии.
Задача балансировщика — разрешить очередь регулярных запросов между всеми бэкендами, определить по типу запроса, куда его отправлять и т.д. Основная оптимизация на этом этапе — доставка статических элементов в обход всех тяжелых баррикад веб-сервера.
с логикой и базой данных.
В основном это картинки, таблицы стилей, документы.
Вы можете настроить отдельный файловый кеш, который будет предоставляться не бэкендом, а непосредственно балансировщиком.
Вам просто необходимо своевременно организовать доставку html (js, css, xml) страниц по необходимому пути.
Вы можете написать свой модуль с персональной логикой для кэширования результатов работы бэкенда.
В конце концов, ответ не обязательно в километрах.
Вы можете одновременно хранить JSON с лучшим на данный момент игроком или последним твитом админа в памяти сервера балансировщика для всех.
Прибегнуть к внедрению самого балансировщика можно на ранних этапах разработки проекта.
Engenix не будет много есть перед Apache, а масштабируемость проекта повысится.
Клиент
Он тоже подвластен нашему уговору вспомнить что-то и не спрашивать лишний раз нас, занятых терзанием всех демонов системы.Да и сами браузеры успешно пытаются избавить удаленный сервер от лишних страданий.
Графические файлы и другие мультимедиа кэшируются локально.
Запоминаются пары логин-пароль, последние посещенные ресурсы и т.д. Но мы можем сделать еще более продвинутый вариант: ведь мы знаем, чего хотим от своей страницы! Как минимум, мы можем рассчитывать на сохранение в файлах cookie всяких персонализированных мелочей.
Флешка имеет некоторый запас мегабайт для разгона.
HTML5 дает нам еще большую область для хранения заметок в формате огромных Талмудов.
Храните защищенную информацию на стороне клиента и изменяйте страницу с помощью JavaScript. Корзина, последние отправленные сообщения, текущее оборудование и т. д. Еще лучше, когда вы отделите логику своего приложения от обычного PHP и перенесете ее на сторону нашего любимого пользователя.
Сам скрипт кэшируется браузером (и сначала отдается Engenix) и незаметно на стороне сервера вычисляет статистику личных данных (покупки, бонусы, убитые монстры) из локального кэша.
Подведем итоги
Надеюсь, для всех начинающих бизнесменов, а не технарей, фраза в заголовке и краткий ответ теперь означают гораздо больше, чем просто необходимость заплатить деньги за решение проблемы.Мы рассмотрели общую схему того, как работает обычный веб-проект с точки зрения возврата пользователю одного ответа и теперь понимаем, что, когда и в каком направлении можно оптимизировать с помощью кеширования.
Прежде чем задавать программистам оптимизацию кода, можно смело проанализировать эффективность покупки оперативной памяти или внедрения на нем нового сервера с балансировщиком и memcache. Как и чем именно кэшировать — это другой вопрос.
Где и когда, думаю, вы уже определите: Быстро настройте основные параметры конфигурации базы данных, проверьте кеширование шаблонизатора и|или CMS. Если есть возможность, сразу ставьте балансировщик и организуйте доставку статики в обход веб-сервера.
Кешируем результат (статические, динамические фрагменты, полный кеш) в файлы или хранилище значений ключа.
Мы глубоко изучаем нашу базу данных и настраиваем максимально эффективное кэширование запросов, а также оптимизируем ключи.
Пожалуй, пришло время сделать замечание.
Изучаем внутренности нашего шаблонизатора и оптимизируем параметры.
Возможно, поменяем обычный Smarty на более быстрый, но более сложный в реализации Blitz. Мы сокращаем и ускоряем файловые операции на этом уровне.
Устраняем ошибки и избыточность в нашем коде.
Оптимизируем работу с данными из базы и наводим порядок.
Имея в проекте рабочий код и отработанную бизнес-логику, мы начинаем передавать рутинные операции, персонализацию и ее обработку на клиентскую сторону.
И не забывайте: кэширование — не единственный метод оптимизации проекта! Теги: #оптимизация сервера #разработка сайтов #кэширование

-
Привлечение Продаж Через Linkedin От А До Я
19 Oct, 24 -
«Родной» Аккумулятор Бтр
19 Oct, 24


