Технология WebRTC (голосовые и видеозвонки) хороша тем, что встроена прямо в веб, что, конечно, идеально подходит для WebRTC. Однако иногда Интернет может доставить много проблем, когда потребности WebRTC вступают в противоречие с общими требованиями использования браузеров.
Последний пример — автовоспроизведение (далее «автовоспроизведение») аудио/видео, когда у многих пользователей внезапно пропал звук.
Бывший автор webrtcHacks – Даг-Инге Аас – Я лично столкнулся с этой проблемой.
Ниже приведены его мысли: чего ожидать от браузеров с точки зрения автозапуска, последние изменения в Chrome 66+ и несколько советов, как жить с этими ограничениями.

Браузеры не хотят слышать Зло, поэтому политики автозапуска отключают звук на любом носителе.
Это может быть проблемой для приложений WebRTC. Если вы это читаете, то весьма вероятно, что вы столкнулись со странной ошибкой в браузерах Safari 11+ и Chrome 66+.
Речь идет о внезапно ставших неслышными звуках интерфейса (например, сигнал входящего звонка), или о неработающем аудиовизуализаторе, или о том, что вы не слышите собеседников.
На данный момент ошибка затронула практически все популярные WebRTC-плееры.
Как ни странно, похоже, что Google Meet и Chromebox для встреч также затронуты.
Корень всего зла: изменения в политике автозапуска.
В этом посте я расскажу о нововведениях, о том, как они связаны с WebRTC и как с этим бороться в своих приложениях.

Ошибка года: Необнаруженная ошибка: AudioContext не удалось запустить.
Его необходимо возобновить (или создать) после жеста пользователя на странице.
Изменения
Все началось в 2007 году, когда вышли iPhone и iOS. Если вы раньше работали с Safari для iOS, возможно, вы заметили, что Safari требует взаимодействия с пользователем для играть и элементы со звуком .Позже это требование было немного смягчено, когда iOS 10 позволила видеоэлементам воспроизводиться автоматически, но без звука.
Это стало проблемой для WebRTC, потому что.
элемент должен «видеть» и «слышать» медиапоток.
В контексте WebRTC разрешать автоматический запуск видео без звука бесполезно, поскольку во время видеозвонка нужно по умолчанию слышать собеседников, а не нажимать для этого «play».
Однако над Safari для iOS работали немногие разработчики WebRTC, поскольку платформа не поддерживала WebRTC. До не давнего времени .
До выхода iOS 11. Впервые я столкнулся с ошибкой, когда тестировал последнюю (на тот момент) рабочую реализацию видеозвонков для iOS. К моему удивлению, он перестал работать, но я был не один.
Пользователь Github Кайлемкдональд сообщил об ошибке getUserMedia на iOS. Решение? Добавить видеоэлемент новая недвижимость играет в режиме онлайн , что позволит воспроизводить видео со звуком.
К сожалению, в исходном посте об изменениях автозапуска в Safari разработчики не упомянули WebRTC, но всё равно написал про WebRTC отдельно, перед выпуском.
В статье говорится следующее о Медиапотоки и воспроизведение звука:
- средства массовой информации, использующие МедиаСтрим , будет воспроизводиться автоматически, если на веб-странице уже используется камера/микрофон;
- средства массовой информации, использующие МедиаСтрим , будет воспроизводиться автоматически, если веб-страница уже воспроизводит звук.
Для начала воспроизведения звука по-прежнему требуется ввод данных пользователем.
Почему автовоспроизведение вообще ограничено?
Изначально они хотели защитить пользователей от ненужных затрат на трафик.В 2007 году данные были дорогими (и остаются такими во многих странах мира), и лишь немногие веб-сайты были удобны для мобильных устройств.
Кроме того, автовоспроизведение аудио было и остается самой раздражающей вещью во всем Интернете.
Следовательно, для воспроизведения (и загрузки) видео требовалось действие пользователя; это гарантировало, что пользователь знает о том, что происходит. Затем появился GIF. GIF-файлы — это просто анимация внутри , поэтому им не требовалось «разрешение» пользователя.
Однако они может быть серьезным и, следовательно, причинять боль пользователям мобильного Интернета.
Видео безопасно для трафика, но для загрузки требуется согласие, поэтому на веб-страницах продолжают использоваться GIF-файлы.
Все изменилось в iOS 10, когда Safari разрешил автозапуск с выключенным звуком.
С тех пор оптимизация загрузки — это вопрос разрешенных видео и исчезновения в небытие трехминутных гифок.
Ограничение автозапуска в настольных браузерах
Если вы ищете, как остановить автовоспроизведение аудио, вы найдете множество способов.Новостные агентства недавно обнаружили, что, когда они используют ОЧЕНЬ ГРОМКИЙ звук после загрузки страницы, пользователи проводят больше времени на сайте и нажимают на рекламу.
Конечно, не стоит этого делать, но они всё равно это делают. Поэтому десктопные браузеры последовали примеру Safari и запретили автовоспроизведение звука — особенно Chrome, который внедрил новые правила автозапуска в версии 66. Однако Chrome неожиданно обратился к оригиналу.
Индекс взаимодействия со СМИ (МЭИ).
Индекс взаимодействия со СМИ (MEI)
MEI — это то, как Chrome измеряет готовность пользователя разрешить автозапуск на странице; этот индекс зависит от предыдущего поведения на странице.Посмотреть, как это выглядит, можно здесь: хром://медиа-вовлеченность/ .
MEI рассчитывается отдельно для каждого профиля пользователя и работает в режиме инкогнито (из-за этого разработчикам очень сложно тестировать страницы с нулевым MEI перед выпуском в производство).
Кто-нибудь может догадаться, что будет дальше? 
Скриншот с внутренней страницы хром://медиа-вовлеченность/ (источник: Developers.google.com/web/updates/2017/09/autoplay-policy-changes )
Не только и
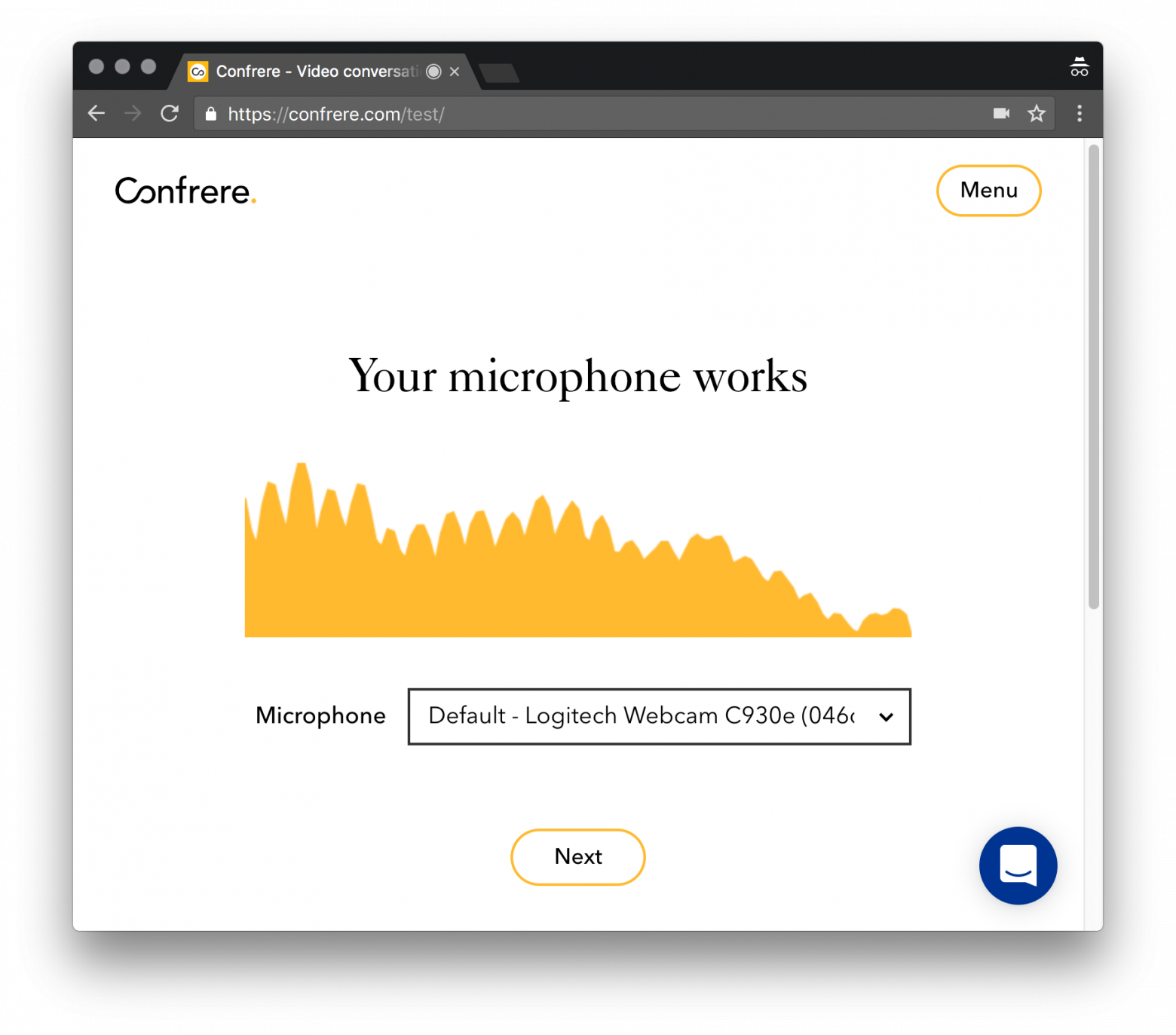
Оказалось, что новая политика коснулась не только и теги.Популярный шаблон UX для WebRTC — показать пользователю уровень громкости микрофона .
Для этого звука анализируется через AudioContext кто берет МедиаСтрим и отображает его сигнал в виде гистограммы.
В этом случае звук не воспроизводится, но анализ звука по-прежнему блокируется из-за Аудиоконтекст , что теоретически позволяет выводить звук.

Пример проверки микрофона
Впервые о проблеме сообщили в Трекер ошибок Webkit в декабре и шесть дней спустя исправление прибыло в Webkit .
Исправление? Не блокировать Аудиоконтекст , если страница уже принимает аудио и видео.
Так почему же вы все еще читаете эту статью? Оказалось, что Chrome совершил ту же ошибку, что и Safari .
Хотя это затронуло многие сервисы WebRTC, Google хранит молчание по этому поводу.
Было много попыток заставить их сделать публичное заявление о влиянии автозапуска на WebRTC, но этого пока не произошло.
Значения MEI мешают тестам
Как мы попали в этот бардак? Конечно, разработчикам пришлось протестировать Аудиоконтекст еще до изменений в Chrome 66, которые коснулись каждого пользователя.И здесь на помощь приходит MEI; Видите ли, частое взаимодействие со страницей дает вам более высокий MEI, соответственно, у разработчиков меньше шансов столкнуться с ошибкой, поскольку аудио уже давно разрешено воспроизводить и анализировать.
И да, режим инкогнито не помогает, потому что MEI продолжает считаться и там.
Только запуск Chrome с новой учетной записью выявит ошибку — факт, который даже опытные QA-инженеры из Google .
Что делать производителям браузеров?
Изменения в основных функциях сложно реализовать правильно.Chrome выпустил множество изменений в политике автозапуска, но ни одно из них не затронуло WebRTC или Медиапотоки .
Видимо забыл API разрешений не был обновлен, поэтому разработчики не могут протестировать запрос действия пользователя.
Альтернативно, вы можете разрешить Аудиоконтекст выводить звук, если страница уже работает с камерой/микрофоном (как это сделал Safari), но это больше похоже на хак, чем на решение.
И это не поможет в других случаях звукового анализа, когда он не используется.
getUserMedia .
Железное решение для производителей браузеров — позволить разрешения СМИ влиять на МЭИ.
Если пользователь предоставил постоянный доступ к своей камере и микрофону, то логично предположить, что веб-странице можно доверять настолько, что она воспроизводит звук без дополнительных действий и независимо от того, работает она с камерой/микрофоном или нет. Ведь пользователь уверен, что вы не поделитесь его камерой и микрофоном с миллионами людей без их ведома.
В этом случае проигрывание звуков интерфейса — наименьшая из проблем.
Как помочь вашему приложению
К счастью, есть несколько хитростей, которые вам помогут. Вот список того, что мы добавили в Confrere, когда столкнулись с проблемой в Safari для iOS.Добавлены игры в онлайне
Чтобы вернуть аудио в видео, добавьте атрибут играет в режиме онлайн к видеоэлементу.Этот атрибут хорошо документирован, работает в Safari и Chrome и не имеет побочных эффектов в других браузерах.
Действия пользователя
Чтобы «вылечить» аудиовизуализатор, просто добавьте пользовательское действие.Нам повезло, потому что мы могли (и сделали) добавить на наш тестовый экран множество шагов, требующих явного ввода данных пользователем.
Возможно, вам не так повезло.
Пока Google не исправит это, нет другого способа, кроме как привлечь пользователя.
Не могу исправить звуки интерфейса
На данный момент это невозможно.Некоторые люди пытаются создать Аудиоконтекст , который повторно используется в приложении и через него проходят все звуки, но этот способ я не проверял.
Safari немного проще: если вы уже работаете с камерой/микрофоном, вы можете воспроизводить звуки входящих сообщений и звонков.
Но я не думаю, что вам захочется постоянно использовать камеру/микрофон только для того, чтобы звуком оповестить пользователя о входящем звонке.
Как видите, уже есть способы решить проблему, пока не появится долгосрочное решение.
Да, и не забывай подписаться на ошибку чтобы получать обновления.
Теги: #voximplant #webrtc #Разработка сайтов #JavaScript #программирование #Разработка мобильных приложений

-
Больше Места В Воронеже
19 Oct, 24


