Большинство интернет-магазинов, новостных порталов и многих информационных сайтов содержат большой объем элементов контента в одной категории.
Одного структурирования каталога здесь недостаточно.
Вам придется либо выстраивать иерархию меню из 5-7 уровней (хотя это может и не решить проблему), либо сваливать на пользователя десятки страниц результатов поиска в надежде, что он сам разберется, что ему нужно.
Обычно это выглядит так, как на картинке (плюс еще 10 экранов вниз).
Разделение на страницы (пейджинг), конечно, никак не улучшает опыт взаимодействия; это всего лишь способ снизить нагрузку на систему.

Почему изобилие – это зло?
Плохая новость в том, что обилие предложений не помогает принять решение.Наоборот. В свое время эксперимент проводился в торговых сетях супермаркетов.
Покупателям предлагалось продегустировать джемы и купить те, которые им понравились.
Их поместили на один стол 6 виды варенья, с другой - 26 разновидность.
Только 40% посетители подошли к первому столику и 60% - ко второму.
Пока что счет в пользу изобилия.
Однако дегустаторы обоих столов постарались 2-3 варенье.
То есть объем предложения не влияет на процесс выбора.
Более того, по итогам дегустации мы купили варенье: с первого стола.
31% дегустаторы, со второго - 3% дегустаторы.
Столь разительная разница в конверсии имеет простое объяснение: во втором случае люди чувствовали, что попробовали слишком мало вариантов и не имели серьезных причин для выбора.
Делаем вывод: для повышения конверсии необходимо уменьшить количество вариантов в результатах поиска.
Однако мы не можем уменьшить общее количество предложений в каталоге и не можем разбить весь каталог на микроразделы, так как это слишком усложнит навигацию.
Что делать? Хорошее решение — формы фильтрации каталога.
Внешний вид формы, или рассуждения о том, как не надо делать
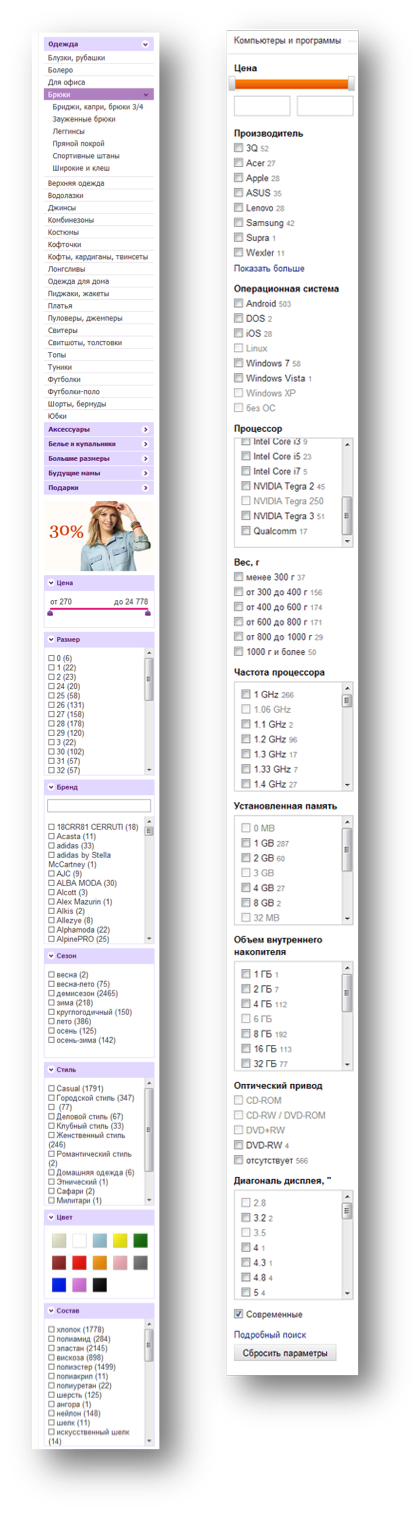
Многие (возможно, большинство) разработчиков веб-сайтов осознали этот факт. Или они по незнанию копируют фильтры друг друга, в данном случае это не имеет значения.Эти формы обычно выглядят так, как на картинке, и традиционно вызывают раздражение у пользователей.
Попробуем разобраться, почему.
Во-первых, нам снова предлагают избыточное изобилие, теперь уже на уровне параметров.
Вместо просмотра сотен предложений мне предлагают просмотреть сотню параметров этих предложений и с некоторой (достаточно высокой) вероятностью получить в итоге не тот результат, на который я рассчитывал.
А в клиническом случае – сообщение «по вашему запросу ничего не найдено».
Во-вторых, при таком макете страницы фильтр визуально отделен от самих результатов поиска и вынесен на боковую панель.
Где расположены навигация, баннеры и другие сервисные элементы, вырывающие пользователя из контекста решаемой конкретной задачи.
Не соблюдается один из основных принципов планировки — принцип близости, когда элементы, выполняющие схожие функции, группируются в общей локальной области.
В-третьих, здесь необходимо упомянуть такую особенность человеческого восприятия, как локус внимания.
Локус – это место или объект, находящийся в фокусе нашего сознательного внимания.
И мы можем иметь только один за раз.
На уровне когнитивного бессознательного мы можем взаимодействовать со многими объектами по многим каналам, но можем сознательно концентрировать свое внимание только на чем-то одном.
Так устроен человек, и с этим ничего не поделаешь.
Эта особенность приводит к важным последствиям.
Вы можете воспринимать это как недостаток, но в то же время это дает дополнительные возможности дизайна, если вы умеете этим пользоваться.

В приведенных примерах форм уникальность локуса является очевидным ограничением.
Когда человек сосредоточен на фильтрации, его локусом является эта форма, бесконечная по длине.
По сути, мы сузили рамки сайта как объекта взаимодействия до узкой длинной колонки, исключив из восприятия все остальное пространство сайта.
Для пользователя в этот момент всего полезного объема экранного пространства просто не существует. 
Как сделать?
Из всего сказанного формулируется следующая задача:- Форму фильтрации следует сделать максимально лаконичной, с дополнительной возможностью углубиться в детали фильтрации, если базовых фильтров недостаточно.
- Форму следует размещать как можно ближе к самим результатам поиска, создавая общий контекст поиска на странице.
- •В момент фильтрации желательно использовать все пространство экрана, так как пользователь не сможет в это время сознательно делать что-либо еще.
- Размещаем форму фильтрации над выводом краткой формы и кнопкой «больше параметров».
- При нажатии на кнопку мы разворачиваем форму на большую часть экрана, не скупясь на подписи, пояснения, значки и другие средства визуализации.
- Мы даем вам возможность свернуть эту форму по окончании процесса фильтрации; именно в этот момент мы генерируем окончательный результат.
Нам бы он нужен с фильтрами сбоку, несмотря на то, что вывод в слепой зоне: у нас нет переключения контекста и нужно как-то показывать реакцию системы на действия пользователя.
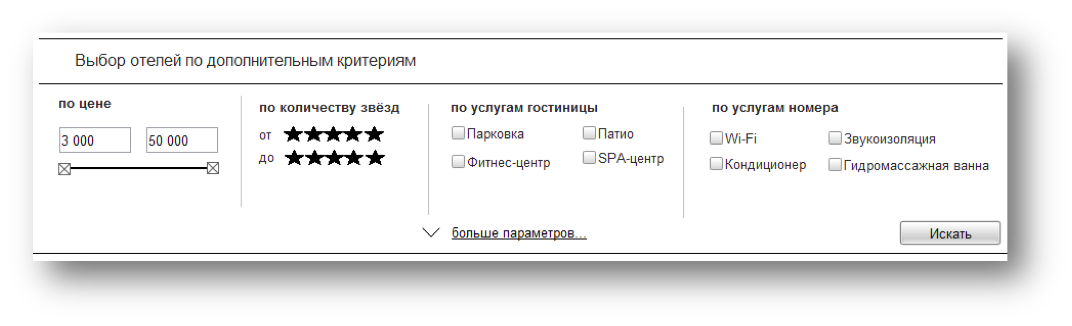
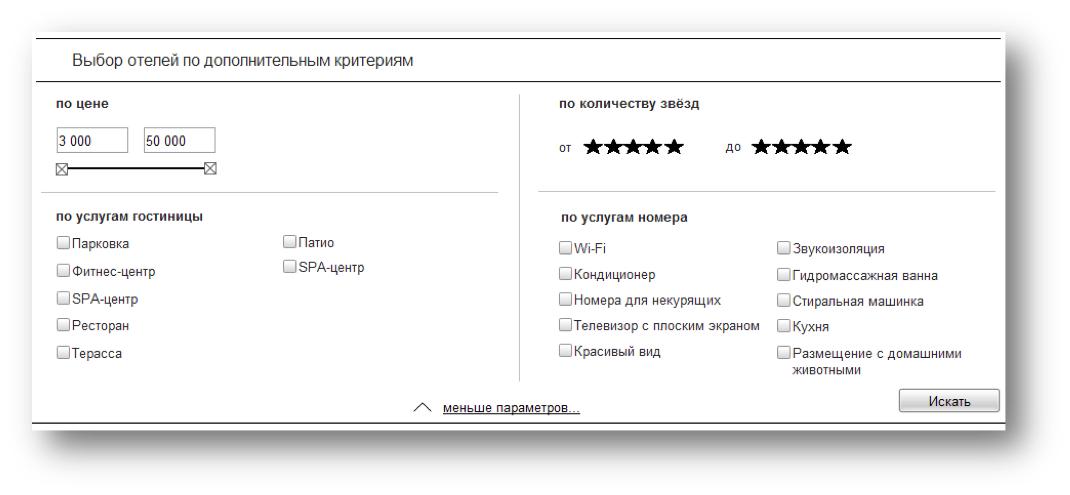
Эскиз этой формы может выглядеть примерно так: 

Я ни в коем случае не претендую на идеальное решение, пожалуйста, воспринимайте эту фотографию лишь как иллюстрацию подхода.
Я уверен, что вы сможете найти с десяток способов его улучшить, и это здорово.
Главное, что он иллюстрирует суть подхода к фильтрации результатов поиска.
Надеюсь, было полезно, наглядно и понятно.
Теги: #Юзабилити #веб-дизайн #дизайн сайта #удобство веб-форм #фильтрация форм

-
Вираппан — Легендарного Бандита Больше Нет!
19 Oct, 24 -
Размеры Экрана
19 Oct, 24 -
Как Тренировать Свой Интеллект С Помощью Игр
19 Oct, 24 -
Этикет
19 Oct, 24 -
Стабильный Хостинг – Миф Или Реальность?
19 Oct, 24 -
«Мойофис»: Первые Шаги
19 Oct, 24


