У кода есть мускулы.
Правда правда.
Не верь? Смотреть: 
Весь код, который выполняет реальную работу: выполняет вычисления, преобразует данные, проверяет условия и т. д. — это «мясо».
«Мышцы» программы.
Код, отвечающий за структурирование, — «сухожилия».
То, что прикрепляет мышцы к костям.
Именно это позволяет каждой отдельной мышце оставаться независимой и не слипаться в бесформенный фарш.
Что же такое «кости»? Пусть кости будут архитектурой программы.
Например, я нашел в своем коде большой непонятный кусок и начинаю его рефакторить.
Я извлекаю всевозможные методы, добавляю объясняющие переменные и где-то применяю шаблон проектирования.
Код по-прежнему делает то же самое, но выглядит по-другому.
Часть исходного кода не менялась (просто разносилась по разным местам), но добавлялся новый код, создавая новые, дополнительные связи между частями старого кода.
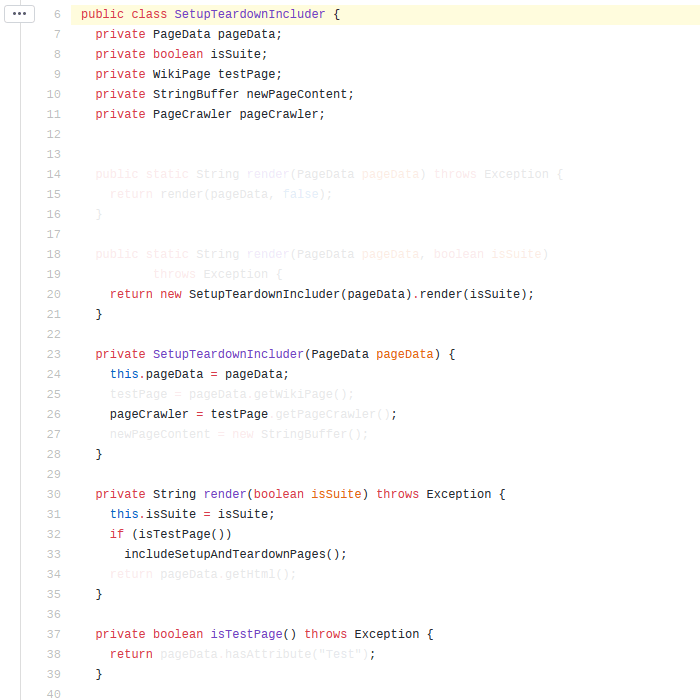
Что это было оставлено и добавлено? Для иллюстрации приведу код дяди Боба из его книги — та-дам! - «Чистый код».
В начале третьей главы листинга 3.1 он предоставляет метод тестируемыйHtml , который ему не нравится из-за своей непонятности.
В конце главы, в листинге 3.7, Роберт представляет переработанный код, который, с его точки зрения, намного понятнее.
Код делает то же самое, но компилируется целиком класс с 18 методами .
О ясности этого нового кода я расскажу в следующий раз, а пока просто выясню, какие изменения произошли.

На рисунке показан новый, переработанный код. Здесь я выделил фрагменты, которые пережили рефакторинг в неизмененном или почти неизменном виде.
Поскольку функциональность остается прежней, «выживший» код (бледный) — это «мясо», которое продолжает выполнять свою работу в новом коде.
Да, ну, мы не смотрим на мясо.
Что было добавлено? Добавлен код, по-новому организующий поток выполнения старого «мяса».
Вот оно, как на ладони: это объявления и вызовы методов, в которые теперь аккуратно распределен старый рабочий код. С одной стороны, новый кодекс избавился от дублирования.
В одном месте его логика стала более прямолинейной: видите ли, в старый код если условие pageData.hasAttribute("Test") ложно, строки ( оп ):
а потом ( оп ):buffer.append(pageData.getContent());
pageData.setContent(buffer.toString());Здесь переменной pageData излишне присваивается собственное неизмененное содержимое; В новом кодексе этого нет. С другой стороны, было добавлено множество методов с иногда неясными именами.
Общий объем кода увеличился.
Последовательность выполнения кода уже не соответствует последовательности его записи (то есть появились признаки спагетти).
И все же, на мой взгляд, это шаг в правильном направлении, хотя в данном конкретном случае он не совсем удачный.
Потому что правильное направление – это точка баланса где-то между двумя крайностями.
Превратить свой код в неструктурированный фарш не получится, но и переусердствовать со структурой тоже не стоит, иначе в итоге получатся нечитаемые спагетти.
Говорят, у некоторых гусениц может быть до 4000 мышц, а у человека около 600. И на мой взгляд, человек с 600 гораздо красивее, поэтому больше не всегда значит лучше.
Мы будем поддерживать разумный баланс.
Мне нравится думать, что программы живы, хотя не все из них могут воспроизводиться самостоятельно.
Программы преобразуют одно сложное нечто в другое сложное.
Они общаются с людьми и друг с другом.
Иногда я представляю себя своего рода доктором Франкенштейном с клавиатурой вместо скальпеля, усердно собирающим воедино и воплощающим в жизнь свое следующее творение.
Кто родится на этот раз? Выберите один из трех вариантов: 
P.S.: Мышцы - без сухожилий они работать не могут. Вы даете каждой мышце нужное количество сухожилий!
Теги: #такой разный код #анатомия кода #Первоапрельское #программирование #Идеальный код #дизайн и рефакторинг

-
Гинзбург Виталий Лазаревич.
19 Oct, 24 -
Удобство Формы Создания Опроса
19 Oct, 24 -
Они Вырезали…
19 Oct, 24


