Визуализация данных стала неотъемлемой частью жизни практически каждого веб-разработчика.
Если построение графиков, диаграмм, карт и информационных панелей никогда раньше не было вашей головной болью, просто подождите немного: возможно, вы скоро вступите в наш «клуб».
В этой статье дан общий, но насыщенный обзор восьми наиболее интересных, на мой взгляд, библиотек JavaScript для создания интерактивных геовизуализаций.
В общем, таких решений сейчас много, и выбрать оптимальное для конкретного проекта порой бывает непростой задачей, как минимум по времени.
Этой публикацией я постараюсь хоть немного облегчить жизнь тем, кто только начинает разбираться в этой теме.
Кстати, это немного измененный перевод моей недавней статьи об Onextrapixel ( оригинал на английском языке ).

На всякий случай сразу уточню: в целом библиотеки JavaScript для создания карт можно разделить на два типа.
Некоторые просто позволяют отображать географическое положение один или несколько объектов.
Для аналогичной задачи в качестве источника можно использовать карты типа Google Maps или OpenStreetMaps. В принципе, таких решений достаточно, и результат их работы примерно такой: 
Другой тип, о котором я хочу сегодня поговорить, — это библиотеки JavaScript, с помощью которых вы можете делать именно визуализируйте данные, создавая красивые интерактивные карты .
Они показывают либо связи между количествами в разных географических регионах, либо перемещение каких-либо объектов относительно их местоположения и т. д. – все, что крайне важно с точки зрения анализа данных и бизнес-аналитики.
Библиотеки JavaScript для интерактивных карт визуализации
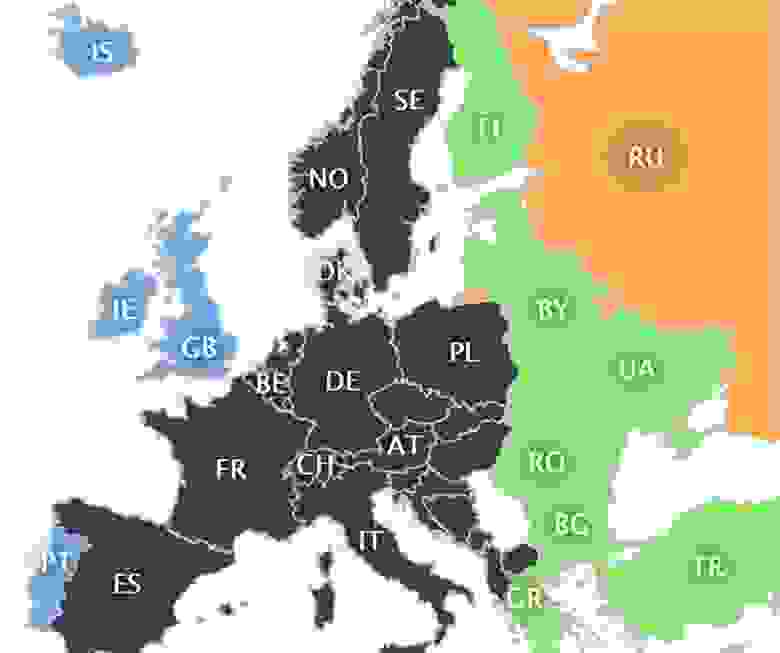
amMap (из amCharts)

amMap — специальная библиотека JavaScript (HTML5) для построения карт, разработанная командой amCharts .
Он не требует каких-либо внешних зависимостей и позволяет довольно легко создавать красивые картограммы, пузырьки, точки (точки), соединители и карты потоков, поддерживая множество полезных интерактивных функций.
В частности, amMap дает возможность легко «нырять» в ту или иную выбранную область карты с помощью детализации или, например, использовать в качестве маркеров любые картинки — вещь довольно интересная.
Чтобы начать работу с amMap, вам необходимо скачать ZIP-файл с двоичными файлами.
Кстати, он уже содержит по 455 карточек в каждом из поддерживаемых форматов (JavaScript/SVG).
Документация amMap не очень велик и в основном сводится к набору вопросов и ответов.
Описание API: Есть .
Зависимости: Нет. Лицензия: бесплатно (фирменные карты) или платно (от 140$).
AnyMap (из AnyChart)

AnyMap – одна из популярных библиотек JavaScript (HTML5) для визуализации данных, созданная компанией.
AnyChart .
Как и в случае с amMap, создание карты с его помощью не требует особых усилий, а также не требует подключения каких-либо внешних ресурсов или сторонних библиотек (jQuery и т.п.
).
AnyMap также поддерживает все основные типы рядов, которые могут вам понадобиться: картографические, пузырьковые, точечные, соединительные, потоковые.
К основным интерактивным функциям AnyMap относятся детализация для более детального изучения отдельных территорий, событийная модель для обработки событий (интерактивности пользователя) и цветовая шкала для автоматической раскраски карты в соответствии с заданными настройками.
Забегая немного вперед, скажу, что, на мой взгляд, AnyMap больше похож на D3, чем на amMap или Highmaps. Он словно сочетает в себе возможности «коробочных» решений и в то же время обладает высокой расширяемостью и управляемостью со стороны разработчика, позволяет полностью настраивать визуализации путем добавления или изменения различных элементов и легко создавать собственные карты.
Двоичные файлы AnyMap находятся в ZIP-файле и содержат множество примеров.
CDN AnyChart предлагает сотни карт в различных форматах: GeoJSON, TopoJSON, SHP, SVG. Также стоит отметить, что эта библиотека имеет богатый документация и обширное описание API, кстати, довольно простое для понимания и — опять же — с большим количеством примеров.
Описание API: Есть .
Зависимости: Нет. Лицензия: бесплатно (фирменные карты) или платно (от $79).
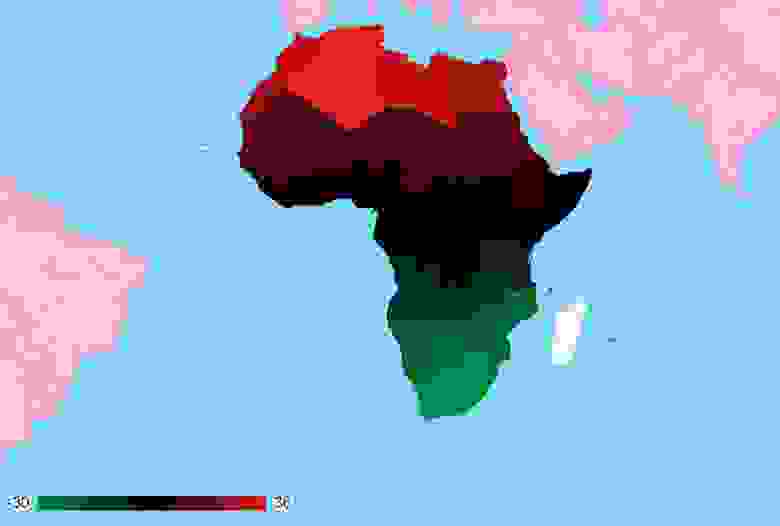
D3.js (Майк Босток)

D3.js — это библиотека визуализации данных с открытым исходным кодом, которая является мощной с точки зрения возможных результатов.
В отличие от других упомянутых библиотек JavaScript, D3 — это скорее платформа, обеспечивающая максимальную свободу творчества.
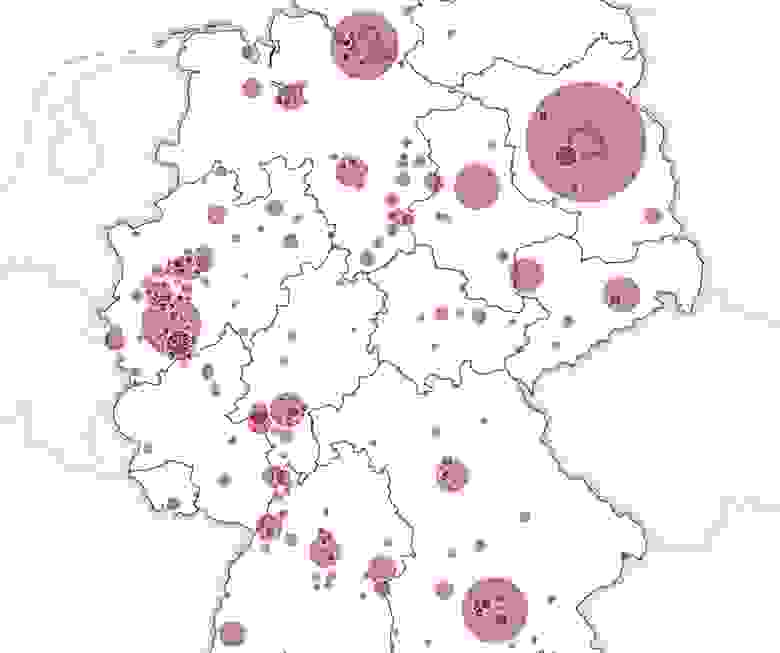
Хотя создание интерактивных карт здесь не так очевидно, как, скажем, в решениях от amCharts, AnyChart или Highcharts. В частности, чтобы сделать такую замечательную интерактивную карту, как на иллюстрации, вам потребуется изучить достаточно большое количество материалов.
Хотя, надо сказать, оно того стоит, ведь в итоге можно сделать действительно потрясающие, оригинальные визуализации.
На самом деле в D3 доступно множество функций, включая полную настройку поведения, модель событий и т. д. В целом я бы сказал, что это идеальное решение для веб-приложений.
Хотя, к сожалению, D3 не предоставляет собственных карт. Это значит, что вам придется искать их самостоятельно в открытых источниках, но вряд ли это сейчас является большой проблемой.
У D3 нет документации как таковой, но есть хорошо написанное API и множество различных туториалов, примеров и других полезных материалов буквально по всему Интернету.
Описание API: Есть .
Зависимости: Нет. Лицензия: бесплатно.
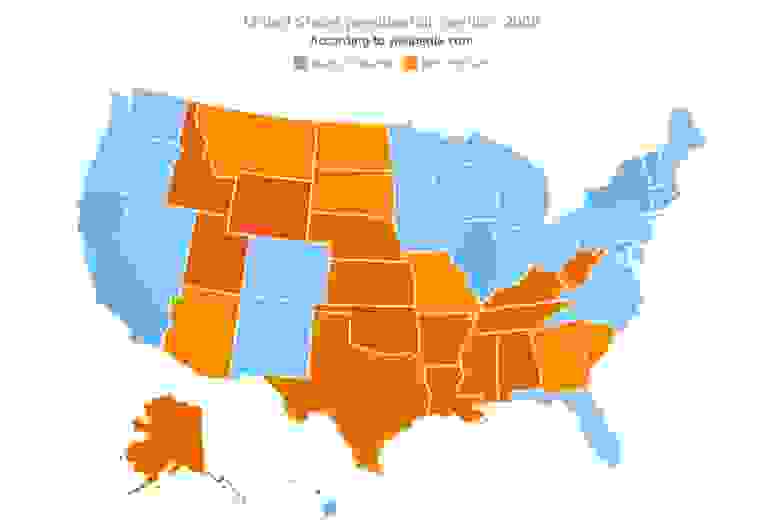
Google GeoCharts (от Google)

У гиганта Google есть собственная библиотека JavaScript для визуализации данных — Google Диаграммы .
Также он содержит возможности построения интерактивных карт визуализации, называемых здесь геодиаграммами, видимо, для того, чтобы их не путать с обычными картами, которые нужны только для отображения местоположения объектов.
В Google Geocharts есть только одна карта, и это карта мира.
Однако вы можете выбрать область, на которой будете фокусироваться при рисовании, используя масштабирование.
К сожалению, локальный API не поддерживает прокрутку, масштабирование и перетаскивание.
Google также не предлагает другие типы серий для карт, кроме картографических и пузырьковых.
В один прекрасный день эти недостатки меня, мягко говоря, весьма огорчили, но был и положительный момент: в конечном итоге мне пришлось начать искать и изучать всякие другие библиотеки, и теперь я делюсь результатами этого микроисследования.
с тобой.
Так или иначе, GeoCharts — отличное решение для тех людей и проектов, которым не нужны большие и сложные функции, но которым нужна в первую очередь скорость и стабильность, а не какая-то особенная красота и кастомизация.
Описание API: Есть .
Зависимости: Нет. Лицензия: бесплатно.
Highmaps (от Highsoft)

Высокие карты – «младшая сестра» Highcharts и Highstock, популярных библиотек разработки компании.
Хайсофт .
Его ключевыми преимуществами являются открытый исходный код со всеми его преимуществами, небольшой размер, высокая скорость рендеринга и широкий спектр интерактивных функций, таких как детализация и т. д. Среди серий, поддерживаемых в Highmaps, — choropleth и bubble. Кроме того, эту библиотеку можно использовать для рисования линий, обозначающих дороги, реки и соединители.
Хотя сделать, скажем, карту потока здесь не так просто, как в том же amMap и AnyMap. Также стоит отметить, что ни Highcharts, ни Highmaps не работают без jQuery, поэтому для их использования необходимо включить эту зависимость (или, конечно, также есть возможность поиска другой библиотеки визуализации данных — ха-ха).
С другой стороны, Highmaps имеет большое количество карт в форматах SVG и GeoJSON. У нее также имеется обильное документация , что позволяет быстро и успешно разобраться во всех видах настроек.
Описание API: Есть .
Зависимости: jQuery. Лицензия: бесплатные (фирменные карты) и платные (от $390).
jQuery Mapael (Винсент Броут)

jQuery Mapael — еще одна очень достойная, хорошо сделанная библиотека с открытым исходным кодом для создания динамических векторных карт. Он основан на jQuery и Raphael JS, поэтому эти зависимости необходимо учитывать при построении поддерживаемых им картографических, пузырьковых или соединительных карт. Готовый к использованию набор собственных карточек находится в репозитории Мапаэль.
Документация и описание API объединены в одну статью, но, честно говоря, начать работу с этой библиотекой довольно легко и с помощью вот этот подробный урок .
Описание API: Есть .
Зависимости: jQuery и Рафаэль.
Лицензия: бесплатно.
jVectorMap (Кирилл Лебедев)

Библиотека интерактивных карт jVectorMap имеет открытый исходный код, как и ряд других, перечисленных в статье.
Без jQuery это не будет работать.
Хотя некоторые могут подумать, что такая внешняя зависимость делает эту (или любую другую) библиотеку не очень универсальной, в наше время это не должно быть большой проблемой, потому что jQuery с большим отрывом занимает первое место среди библиотек JavaScript для веб-сайтов.
как по популярности, так и по доле рынка.
К сожалению, выбор доступных типов серий здесь не очень велик: jVectorMap предлагает лишь картограммы и карты-маркеры, но при этом — отдадим этой библиотеке должное — они сделаны очень хорошо.
Кроме того, в качестве маркеров можно использовать любые картинки, а также есть детализация и ряд других интерактивных функций.
JVectorMap имеет довольно маленькое описание API и не имеет документации в привычном, по крайней мере мне, виде.
Однако есть небольшой, но все же очень полезный Руководство по началу работы .
Мы используем собственные карты, но только в формате GeoJSON. Описание API: Есть .
Зависимости: jQuery. Лицензия: бесплатный и платный (от $39).
Картограф (Грегора Айша)

Картограф – еще одно открытое решение со всеми вытекающими преимуществами.
Эта библиотека отличается обилием визуальных эффектов, таких как тени, размытие и т. д. Интересно также, что помимо традиционных типов хороплетов и пузырьковых серий существуют еще 3D-столбцы (или, как их иногда называют, вертикальные 3D-столбцы).
В Картографе нет готовой коллекции карт. Но библиотека работает с любыми картами в формате SVG. Он также предлагает утилиту Kartograph.py для создания карт. Хотя Kartograph имеет зависимости и не будет работать без Raphael JS (используется как движок рисования) и jQuery, эта библиотека делает процесс создания карт действительно достаточно понятным и простым, а документация и описание API этой библиотеки объединены в одно статья, позволяет довольно легко и удобно получить необходимые интерактивные карты для ваших проектов.
Описание API: Есть .
Зависимости: jQuery и Рафаэль.
Лицензия: бесплатно.
Заключение
Все перечисленные мной библиотеки JavaScript для визуализации данных с помощью интерактивных карт совместимы с разными браузерами.(Ну, в 21 веке, наверное, по-другому и быть не может.) Некоторые из них поддерживают даже старые браузеры, например Internet Explorer 6. (Хотя это, надеюсь, очень скоро перестанет быть важным, в конец 2010- Х.
) Все упомянутые мной бесплатные библиотеки неплохо справляются с созданием интерактивных карт. Но с другой стороны, они не обеспечивают такой широкой поддержки, как коммерческие, и, честно говоря, не так сильны в настройке (ну, кроме D3, конечно).
Говоря о коммерческих библиотеках - их, кстати, обычно можно использовать бесплатно в некоммерческих и личных целях - не могу не упомянуть AnyMap и Highmaps за их подробную документацию и описания API, а также за большие пулы всех различные примеры/демо-карты JavaScript с интерактивностью хорошего качества.
Спасибо за внимание.
Надеюсь, кому-то эта статья будет полезна, чтобы быстро понять основную суть топовых библиотек JavaScript, предназначенных для визуализации данных посредством интерактивных карт. Поделитесь, пожалуйста, в комментариях своими мыслями, выводами, пониманиями и, конечно же, названиями любимых библиотек, если вдруг, по вашему мнению, я несправедливо не затронул их в этой статье.
Всем хорошего дня! Теги: #интерактивная карта #Визуализация данных #svg #диаграмма #cartogram #highcharts #highmaps #amcharts #ammap #anychart #anymap #googlecharts #D3js #d3 #Kartograph #kartograph.js #mapael #jvectormap #JavaScript #Big Data #Visualization данные

-
Гераклит
19 Oct, 24 -
Как Погрузиться В Науку О Данных
19 Oct, 24 -
Воздушный Бой На Чистом Html
19 Oct, 24 -
Youtube Начнет Собственное Онлайн-Вещание.
19 Oct, 24


