Я долго колебался, куда поместить этот пост, решил, что ему самое место в «ненормальном программировании».

В последнее время все настолько воодушевлены новыми возможностями браузеров, что пишут игру за игрой на HTML5/CSS/JavaScript. Это все скучно.
Вчера перед сном я думал об игре на чистом HTML (даже без CSS), а сегодня, пока собирался в Самару на 404fest, потихоньку написал ее.
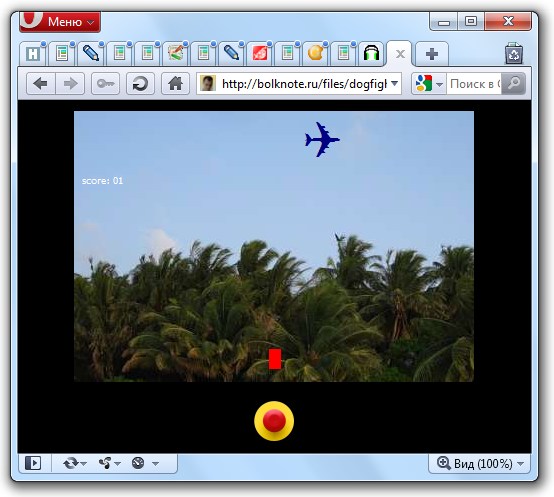
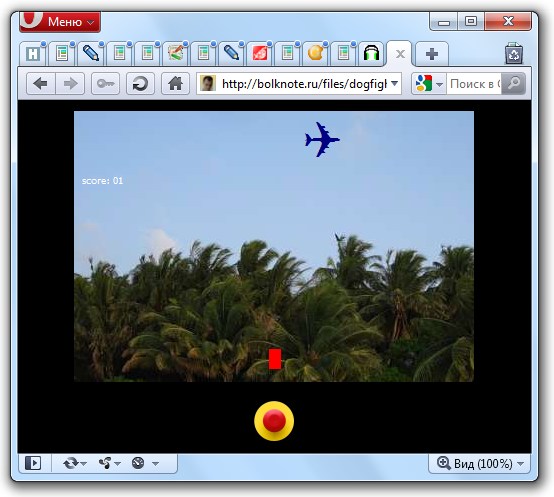
Встретиться - Чистый HTML Воздушный бой .
Написан на чистом HTML, без использования JavaScript, CSS или серверной логики.
Сервер запускает только скрипт, который контролирует введенный URL-адрес и запускает игру, если URL-адрес неверен.
Задача классическая – попасть в летящий самолет; внизу есть кнопка запуска ракеты.
Меняется скорость самолета и задержка (на самом деле они строго зависят от момента запуска ракеты, но у меня чистый HTML, никакой случайности).
Кстати, в игре есть фоновый звук при столкновении с самолетом.
P.S. Похоже, из-за эффекта хабра у меня крашится сервер.
Теги: #игры #HTML #audiotag #Ненормальное программирование

-
Crispr-Cas9 Впервые Протестирован На Людях
19 Oct, 24 -
Неочевидные Трудности Crdt
19 Oct, 24 -
Pixel Qi Нашел Производителя Дисплеев
19 Oct, 24 -
Самсунг И Море
19 Oct, 24 -
Порнхаб, Бета
19 Oct, 24


