- 15, Sep 2015
- #1
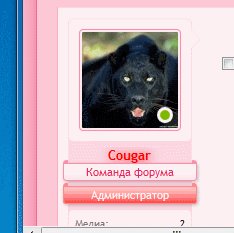
Красивый анимированный индикатор онлайн пользователя. Здорово смотрится на круглых аватарах, у меня как раз стиль с такими :good:
По умолчанию зеленый, но можно сделать любого цвета, а если немного подшаманить, то и перенести в другой угол аватара.
Выглядит как круги на воде.
:good:
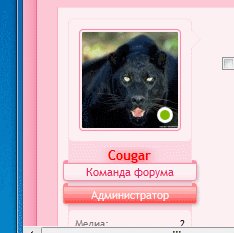
По умолчанию зеленый, но можно сделать любого цвета, а если немного подшаманить, то и перенести в другой угол аватара.
Выглядит как круги на воде.

В шаблон Extra.css добавляем следующий код:
 :good:
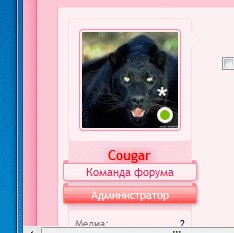
По умолчанию зеленый, но можно сделать любого цвета, а если немного подшаманить, то и перенести в другой угол аватара.
Выглядит как круги на воде.
:good:
По умолчанию зеленый, но можно сделать любого цвета, а если немного подшаманить, то и перенести в другой угол аватара.
Выглядит как круги на воде.

В шаблон Extra.css добавляем следующий код:
.messageUserBlock div.avatarHolder .onlineMarker
{
display: inline-block;
width: 16px;
height: 16px;
/* margin: 9px 0 0 9px; <- if you'd like it on top left */
margin: 79px 0 0 79px;
background: #fff;
border: none!important;
border-radius: 50%!important
}
.messageUserBlock div.avatarHolder .onlineMarker:before
{
content: '';
position: absolute;
width: 10px;
height: 10px;
margin: 3px 0 0 3px;
background: #7fb900;
border-color: #7fb900;
border-radius: 50%
}
.messageUserBlock div.avatarHolder .onlineMarker:after {
content: '';
position: absolute;
width: 32px;
height: 32px;
margin: -9px 0 0 -9px;
border: 1px solid #7fb900;
border-radius: 50%;
box-shadow: 0 0 4px #7fb900, inset 0 0 4px #7fb900;
-webkit-transform: scale(0);
-webkit-animation: online 2.5s ease-in-out infinite;
animation: online 2.5s ease-in-out infinite
}
@-webkit-keyframes online
{
0% {opacity: 1;-webkit-transform: scale(0)}
50% {opacity: .7}
100% {opacity: 0;-webkit-transform: scale(1)}
}
@keyframes online
{
0% {opacity: 1;transform: scale(0)}
50% {opacity: .7}
100% {opacity: 0;transform: scale(1)}
}

 Но это уже тема
Но это уже тема