Фотографии являются одними из самых сильно загружен Сервисы Яндекса.
Его ежедневная аудитория приближается к 6 миллионам человек, а количество просмотров изображений — почти 120 миллионов.
Чтобы сделать это быстрее и удобнее, наряду с полным редизайном в сентябре мы значительно обновили технологическую составляющую.
Мы продолжаем обновлять интерфейс и сейчас, для чего постоянно проводим новые эксперименты и тестируем новые идеи.
Сегодня я хочу поговорить о том, как появляются идеи и какой путь они проходят, прежде чем попасть в интерфейс массового сервиса.

В сентябре мы запустили новый интерфейс Яндекс.
Изображений, который избавил от необходимости просматривать изображения на отдельной странице.
Внутри команды мы назвали вставку предварительного просмотра, которая начала «раздвигать» вывод изображения, «жилетом».

При разработке интерфейсов мы всегда исходим из того, какие действия люди совершают на сервисе и с какой целью.
Как вы знаете, это называется пользовательскими скриптами.
Основной целью сентябрьского обновления было улучшение сценария «быстро найти нужную картинку» и «получить представление о том, как что-то выглядит».
При этом у человека должна быть возможность просмотреть понравившееся изображение быстро и не теряя контекста результатов поиска – т.е.
окно просмотра не должно было его блокировать и изменять.
В новом интерфейсе, чтобы выбрать другую картинку, пользователю достаточно прокрутить страницу до следующего понравившегося превью.
А поскольку большинство изображений в Интернете горизонтальные и люди в основном используют широкоформатные экраны, мы выделили больше места на экране для горизонтальных изображений.
В предыдущей версии интерфейса Яндекс.
Изображений сетка миниатюр была очень разреженной, а размер миниатюр был изменен до максимальной ширины 150 пикселей.
В сентябрьском обновлении мы по умолчанию скрыли подписи к миниатюрам при наведении курсора и изменили их размер до максимальной высоты 150 пикселей.
Это позволило лучше использовать пространство экрана на странице результатов поиска и позволило нам показывать людям больше миниатюр найденных изображений.
Помимо сценария «быстро найти нужную картинку» мы выделили сценарий «перейти на сайт» (часто, чтобы увидеть больше похожих изображений) или «скачать картинку».
И мы ставим перед собой цель облегчить людям решение этих проблем.
Концептуально мы не стали менять «жилетку», а начали работать с ее наполнением.
На первом этапе нам просто нужно было посмотреть, как разные элементы управления уживаются друг с другом и на что нужно обратить внимание.
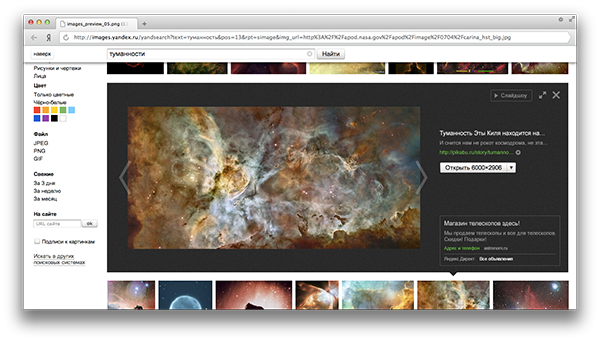
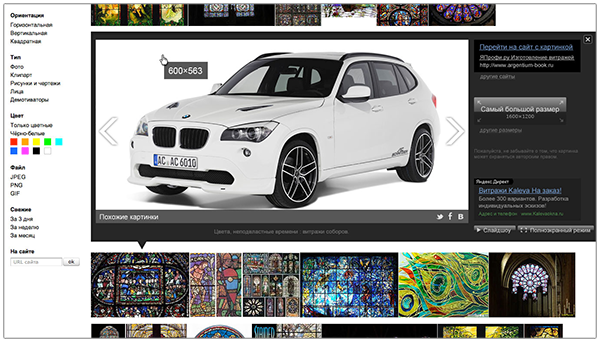
Было решено показать один фрагмент наиболее релевантной страницы с найденным изображением и предложить способ получить его в максимальном разрешении.
Предполагалось, что при включенном фильтре «Обои» кнопка, нажатие на которую открывает изображение в максимальном размере, приводит к картинке с разрешением экрана пользователя или к картинке большего размера, но с таким же соотношением сторон.

В этом макете кнопке включения слайд-шоу уделялось гораздо меньше внимания, чем в текущем рабочем интерфейсе.
Мы только начали думать, где в нем поставить полноэкранный режим.
При этом нужно было решить проблему, как сильнее выделить «жилетку» в результатах поиска.
Поэтому мы сделали ее фон темным.
Чтобы навести порядок в правом функциональном блоке, мы разместили кнопку «Похожие картинки» и иконки обмена на самой картинке.
Кроме того, таким образом они стали немного более контекстуальными по сравнению с тем, чего пользователи интуитивно ожидают от этих функций.

Мы выделили больше места для самого изображения и сделали надпись на кнопке более четкой, что позволяет получить найденное изображение в максимальном разрешении.

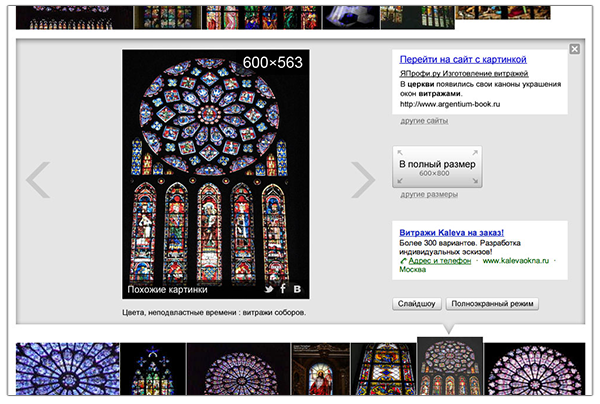
Нам нужно было придумать, как органично добавить в интерфейс возможность видеть изображение на других сайтах и в других размерах.
Мы решили для этого использовать псевдоссылки, при нажатии на которые появляются списки с других разрешений и сайтов.

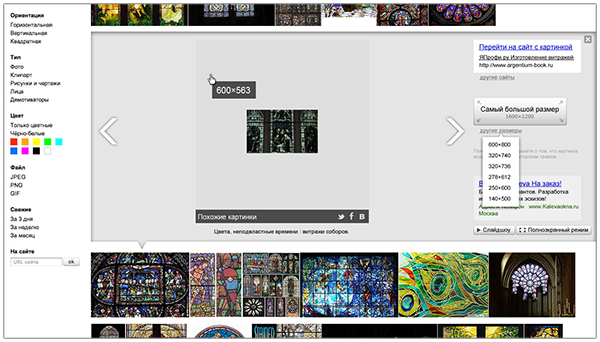
Не всегда изображение в Интернете имеет дубликат в высоком разрешении.
На предыдущем скриншоте вы можете увидеть, как мы решили проблему с точным отображением версий даже в небольших размерах в результирующем предварительном просмотре.
Как только мы определились с функциональностью и размещением кнопок, команда начала работать над дизайном всей вставки предварительного просмотра.
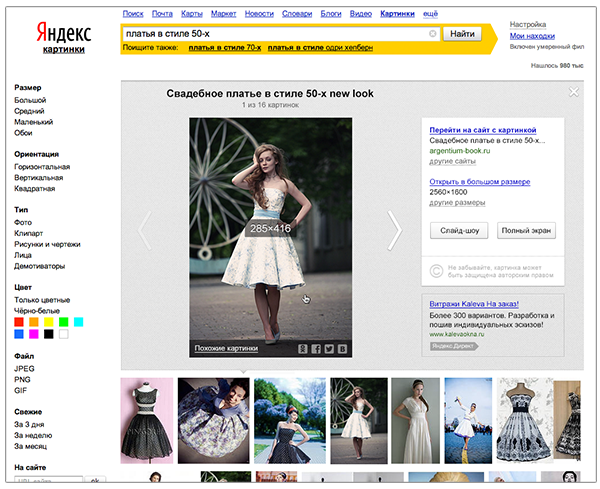
Чтобы фрагмент справа нельзя было спутать с Директом, мы выделили нужный функциональный блок и начали пробовать, как подписать картинку.

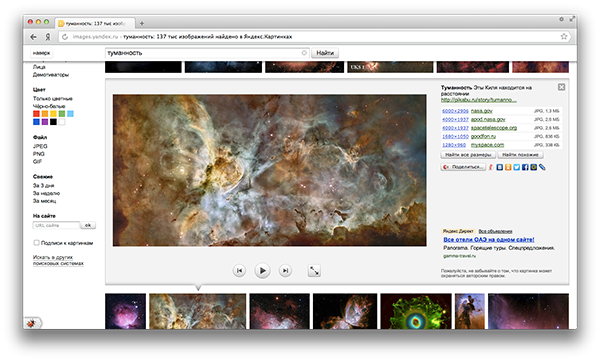
В этой версии кнопкам «Слайд-шоу» и «Полноэкранный режим» уделялось слишком много внимания из-за того, как часто людям нужна эта функция.
Так что переход к полноэкранному просмотру изображений был реализован по аналогии с переходом в полноэкранный режим в окнах Windows. Подпись к изображению переместилась в правый блок, а стрелки, которыми человек будет перелистывать картинки, стали более заметными.
Также освободилось место в боковой панели для просмотра вертикальных картинок.

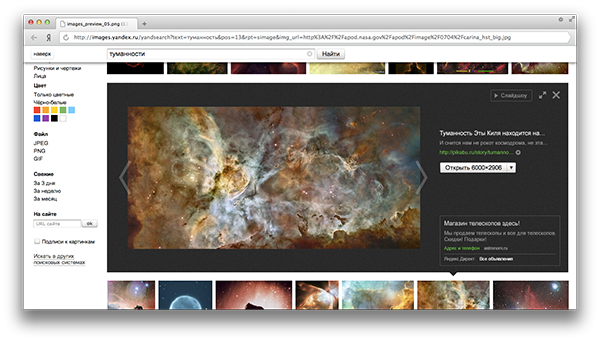
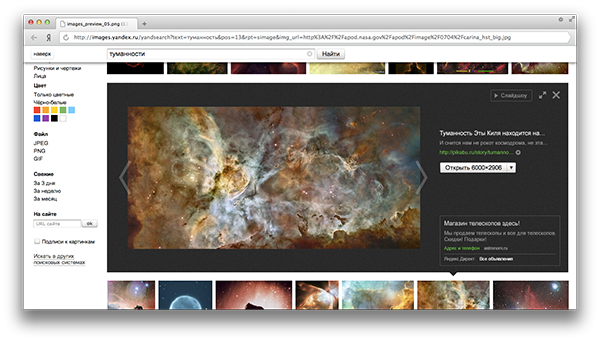
Пройдя все эти пути, мы пришли к решению, по которому провели юзабилити-тестирование, и в конце прошлого года было решено запустить эксперимент с «жилетом» с двумя вариантами фона: темным и светлым.
В результате мы увидели, что вставка предварительного просмотра помогает пользователю лучше решать задачи, при которых ему необходимо перейти на страницу с найденным изображением или скачать его.
Также подтвердилась гипотеза о том, что темный фон вставки предварительного просмотра помогает сильнее выделить изображение, позволяет пользователям лучше сконцентрироваться непосредственно на нем и в принципе улучшает все сценарии, которые мы сформулировали выше.

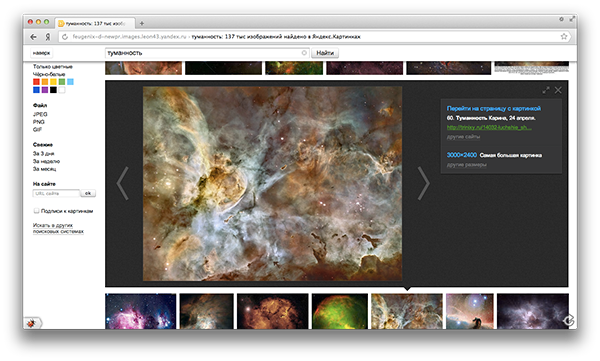
Но в ходе тестирования выявился один неприятный недостаток: люди воспринимали строку «Самая большая картинка 3000х2400» как описание версии, показанной в превью, и думали, что, щелкнув правой кнопкой мыши по изображению, они сохраняют его в самом высоком разрешении.
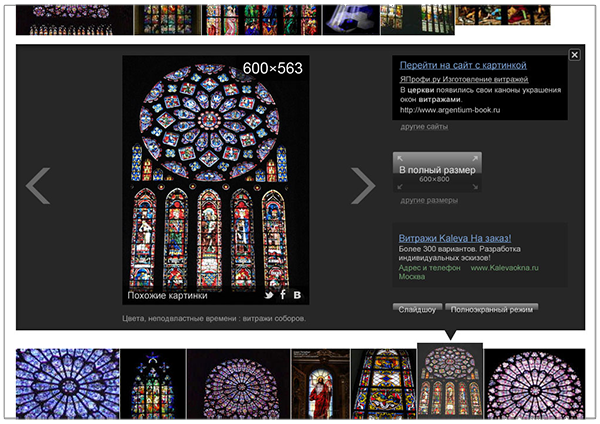
Нужно было придумать, как четко указать, что для этого нужно перейти по URL на большое изображение.
Чтобы решить эту проблему, мы решили использовать гораздо более заметный элемент управления для перехода к URL-адресу самого большого изображения.
Далее мы вернули кнопку «Слайд-шоу» и добавили заголовок страницы, на которой находится просматриваемое изображение.
Так мы получили финальный макет, который в течение месяца будет доступен всем пользователям Яндекс.
Картинок.
А пока сервис продолжает эксперимент, который мы начали в конце 2012 года.

Мы не единственные, кто пришел к такому решению.
Недавно и Google начал использовать в вашем поиске изображений есть аналогичная реализация.
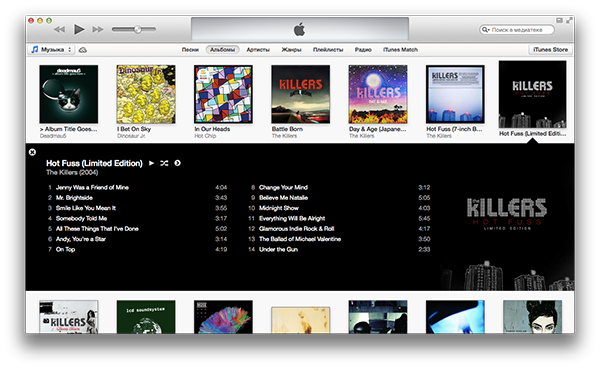
Как многие из вас, возможно, видели, Apple также использует «жилет» для отображения списка песен в iTunes 11. 
P.S. В нашем окне просмотра вы можете листать картинки с помощью клавиш a и d.
Теги: #интерфейсы #Яндекс #ui #веб-разработка #поиск по изображениям #Яндекс.
картинки

-
Давайте Разберемся С Обезьянкой-Следопытом
19 Oct, 24 -
Видеопрезентация Fujitsu Lifebook U1010
19 Oct, 24


