Картинки и видео — это «черные ящики», внутри которых лежит много интересного и непонятного.
Но можно заглянуть внутрь некоторых форматов, изменить там все и посмотреть, что из этого выйдет.
Полина Гуртовая из компании «Злые марсиане» выступила на нашей конференции «Я ![]()
Фронтенд» в феврале.
В ходе эксперимента Полина придумала, как простые картинки превратить в «эффективные изображения» с метриками.
Ближе к концу отчета Полина рассмотрела инструменты, которые могут сделать это за нас.
Получился отличный экскурс во внутренности и принципы работы разных форматов: от PNG и JPEG до AV1 и экзотики.
- Всем привет. Меня зовут Полина, я руководитель компании «Злые марсиане».
Возможно, вы знаете марсиан из наших многочисленных открытых источников.
О нем я расскажу вам немного позже.
И я, наверное, должен сказать, что мы тоже занимаемся разработкой продуктов, и не только с открытым исходным кодом.

Материалы для доклада будут доступны вам по замечательной цене.
связь в репозитории GitHub. 
Поговорим немного об оптимизации.
Проблема, когда мы их делаем, заключается в том, что они получаются хорошо, если мы понимаем, что делаем.
Если мы не понимаем, то получается плохо.
Что касается оптимизации изображений, то, к сожалению, это совсем не круто.
Мы можем вообще не оптимизировать изображения, и тогда в производстве появятся двухметровые монстры, это всё печально и грустно.
Если мы оптимизируем, то что мы делаем? Мы думаем: вот у нас есть картинка, это какой-то загадочный черный ящик, и программа оптимизации что-то делает с этой картинкой, какое-то черное шаманство.
Качество оптимизации, которого мы достигаем, немного сомнительно.

Давайте посмотрим на пример.
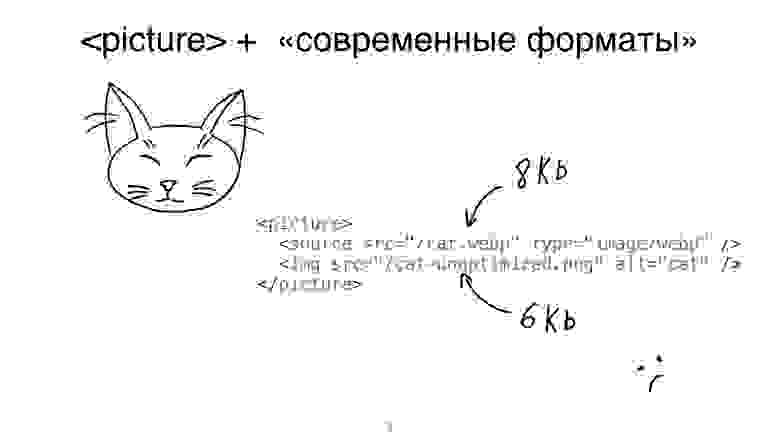
У меня есть кот в формате PNG. Я считаю, что его необходимо оптимизировать.
Что я делаю? Я создаю версию WebP и аккуратно помещаю оба изображения в файл.
ярлык.
Как ты думаешь, мне здесь хорошо или нет? Почему так мало рук? Я действительно молодец! Я все сделал правильно, но версия WebP оказалась на два килобайта больше оригинала.
Это немного отличается от того, что я хотел.

Очередная оптимизация, попытка №2. У меня на странице маленький контейнер и большой-большой кот. Я хочу поместить большую кошку в маленький контейнер.
Что я делаю? Ресайз делаю потому, что гонять байты по сети глупо, если размер моего контейнера небольшой.
Я, конечно, учитываю соотношение пикселей моего устройства.
Как вы думаете, мне здесь хорошо или нет? Я задолбался! И посмотрите, что я сделал.
Я использую библиотеку libvips. Она очень крутая и популярная, а мой огромный, но счастливый легкий кот оказался маленьким и очень тяжелым.
Кот увеличился в 2,5 раза (в байтах) при изменении размера (в пикселях) вниз.
Круто, да? 
В общем, чтобы с нами такого не случилось, чтобы мы понимали, как правильно оптимизировать наши картинки под нашу задачу, и вообще, чтобы мы хотя бы понимали, что происходит, давайте заглянем в коробку и поймем, что внутри .

Начнем рассматривать такой интересный формат, как PNG. Практически на каждом сайте где-то спрятаны маленькие пеэнгешек.
На этот раз.
Поэтому их необходимо понять.
Во-вторых: PNG — это формат сжатия без потерь.
Это значит, что мы гарантируем идеальное совпадение пикселей с оригиналом, но при этом мы, увы, ограничены природой; мы не можем сжать меньше этого.
Пеенгешка складывается в контейнер, как и любая картинка формата.
Одна из первых вещей, которые нам нужно сообщить программе, если она собирается все это читать, — это то, что находится внутри.
Если вы предполагаете, что ваши декодеры идентифицируют изображения по расширению, это не так.
Peengeshka сообщает, что это PNG с первыми восемью байтами в контейнере.
Там написано «PNG».
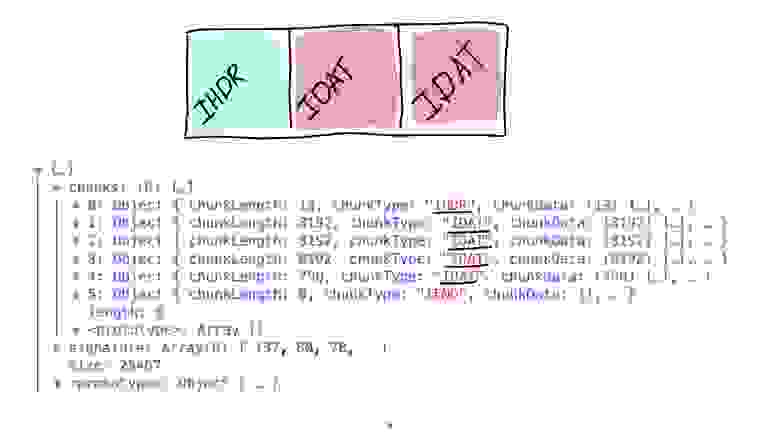
Далее — опять же, это типично для любого контейнера — у вас есть некая компоновка кусков.
То есть информация упакована кусками, они как-то упорядочены.
Как — определяет контейнер.
В PNG это выглядит так: у вас есть четыре байта, отвечающие за длину, и четыре байта, отвечающие за тип чанка.
О том, какие виды, мы поговорим чуть позже.
Если чанк имеет ненулевую длину, он имеет полезную нагрузку.
Кроме того, существует такое понятие, как контрольная сумма.
Вы проверяете, не сломано ли там что-нибудь.
Далее идут следующие куски.
Разобрать не только PNG-файл, но и практически любой файл довольно легко.
Возьмем FileReader, это API браузера.
Чтение файла с помощью FileReader. Как только мы прочитали, разрезаем этот файл на куски.
Я не буду показывать здесь код функции разделения на фрагменты, но вы можете догадаться, что существует причудливая комбинация if и for. 
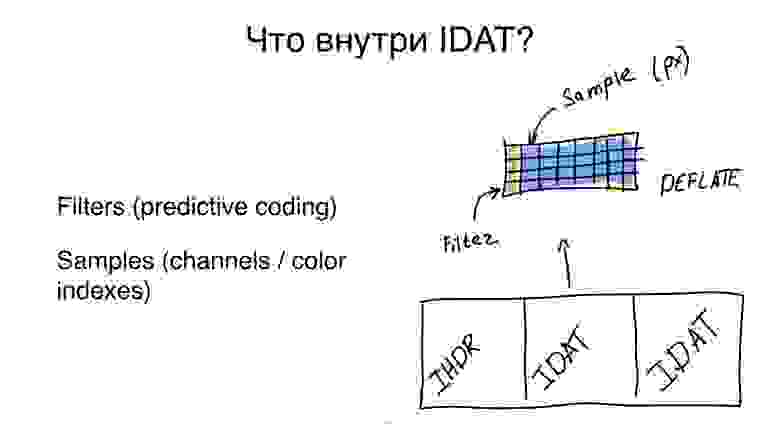
Хорошо, давайте прекратим, посмотрим, что произойдет. У нас есть несколько типов чанков, и они очень и очень характерны практически для любого формата.
Первый из них называется IHDR. Существует несколько фрагментов, называемых IDAT. Эти названия могут показаться вам немного странными, но мы сейчас разберемся, что это такое.
Когда все заканчивается, мы видим конечный кусок.

Давайте поближе заглянем внутрь кусков.
IHDR — это мета-фрагмент, и почти в каждом изображении есть такой мета-фрагмент. Он называется по-другому, устроен по-другому, но он, скорее всего, существует. Без него ваш декомпрессор — штука, которая показывает вам, что не так или что не так — не сможет вам ничего показать.
Что в этом куске? Опять же, контент является общим для большинства форматов.
Это высота и ширина.
Высота и ширина включены в ваш файл и отправлены вам.
Далее идут типичные пиксельные флаги: bitDepth, colorType и чересстрочная развертка.

Прежде чем говорить о том, что означают эти флаги и почему они так очень и очень важны для нас, давайте посмотрим, как мы храним пиксели в пеэнгешках.
В Peengash пиксели хранятся внутри фрагмента под названием IDAT. В хорошем случае пиксели — это ряд чисел, упакованных в кусок, и этот кусок сжимается с помощью алгоритма сжатия Deflate. Кто использовал алгоритм сжатия Deflate? Хорошо, когда ты в последний раз что-то застегивал? Знаете ли вы, что Deflate — это gzip? Поэтому я думаю, что многие люди этим воспользовались.
Но в пеэнгешках появляется еще одна интересная вещь, которая используется в огромном количестве форматов, да, наверное, во всех.
Эта вещь называется предиктивным кодированием.
Дело в том, что наши изображения не являются случайными пикселями.
То, что нарисовано на нашей картинке, так или иначе связано друг с другом.
Есть темные области, светлые области и так далее.
Мы пытаемся использовать этот факт и вместо того, чтобы хранить значения пикселей в этих синих ячейках, пытаемся предсказать эти пиксели на основе предыдущих.
В PNG эти прогнозы очень просты и упакованы в самый-самый первый байт перед строкой с пикселями.
Прогноз может быть что-то вроде: давайте не будем ничего прогнозировать и просто оставим все как есть.
Или, например, можно сказать так: давайте будем хранить только разницу между текущим пикселем и предыдущим.
Если у вас в строке одинаковый цвет, то все нули будут, все отлично сжимается, это очень круто.

Но теперь давайте поговорим о том, что на самом деле означает пиксель.
Пиксель представлен в пеенгашке в виде ряда чисел.
Манипулируя количеством чисел, вы можете очень и очень сильно сжать свой PNG — в три раза.
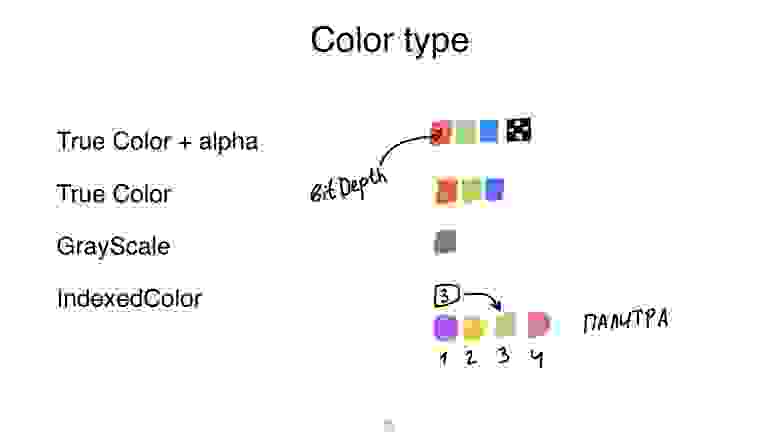
Какие здесь варианты? Первый — True Color и альфа.
У нас есть три канала, три цвета, по три числа на цвет. Плюс канал, который отвечает за прозрачность.
Размер этого числа в битах — bitDepth, тот же флаг, который мы видели в чанке IHDR. Чем ниже ваша битовая глубина, тем меньше размер файла, но тем меньше цветов вы можете с его помощью представить.
Обычное число — 8. Сколько это стоит? По моему мнению, это будет 16 миллионов с чем-то.
Хорошо, первая оптимизация, которую вы можете сделать, — это удалить альфа-каналы со своей страницы.
Это будет другой тип цвета.
Вы можете оптимизировать еще лучше и использовать всего одно число вместо четырех.
Но проблема в том, что тогда ваша пеэнгешка должна быть черно-белой.
Если вам по-прежнему нужен только один номер и оставить цвета, вы тоже можете это сделать.
Что тут происходит? Вы берете все цвета внутри вашей пеэнгешки и разрезаете их на отдельный кусок.
Назовите это палитрой.
Далее внутри семпла, отвечающего за пиксель внутри IDAT-чанка, вы просто храните индекс этой палитры.
Если у вас есть какой-то скриншот без замысловатого фона или какого-то рисунка, эта штука подойдет просто идеально.
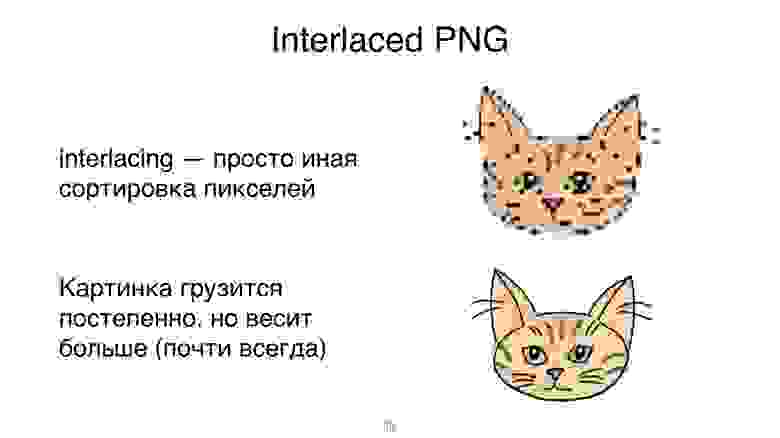
Она сжимает пеэнгешки прямо ух! Еще одна важная вещь, о которой стоит поговорить, — это чересстрочная развертка.
Что такое интерлейсинг? Это когда ты загружаешь свою пеэнгешку постепенно.
У вас не одна страница, а несколько изображений.
Каждое изображение называется сканом.

При этом внутри страницы вы сортируете пиксели таким образом, что часть пикселей вырвана из картинок, а одно изображение получается из особых мест. Следующая часть другая и так далее.
Казалось бы, крутая техника, типа прогрессивного JPEG. Но это выглядит так.
Я не уверен, хотите ли вы, чтобы ваши пользователи это видели, хотя для вашей задачи это может быть полезно.
Вторая и очень серьезная проблема с чересстрочным PNG заключается в том, что как только вы используете чересстрочную развертку PNG, размер PNG становится больше.
И не слабо, ваша шестикилобайтная память вырастет примерно на пару килобайт, если вы отключите Interlaced. Так что подумайте хорошенько, хотите вы этого или нет. 
Мы пока только говорили о PNG, но уже можем сделать из этой штуки важные и полезные выводы.
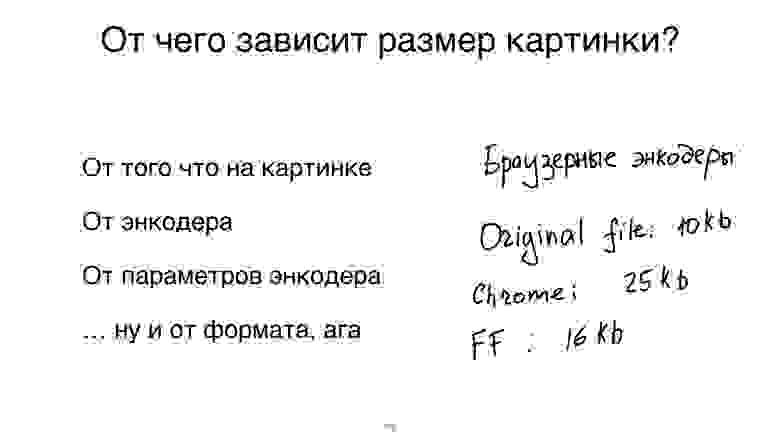
Вывод первый: размер вашего файла, вы не поверите, зависит от того, что там нарисовано.
Черный квадрат сжимается лучше кота, здесь никаких рекомендаций давать не буду.
Во-вторых, что более важно: размер вашего файла во многом зависит от кодировщика и его параметров, которые вы передаете.
Если вы хотите увидеть, как ужасно работают кодировщики, используйте браузерные.
Как это сделано? Возьмите PNG-файл, нарисуйте его на холсте, затем нажмите «Сохранить как» и сравните то, что получилось, с тем, что получилось.
В целом Chrome увеличит размер вашего файла в 2,5 раза, Firefox — в 1,6. Кстати, это тоже всегда зависит от формата, то есть следует использовать не только PNG. Давайте разберемся, почему все зависит от формата и какие еще интересные возможности у нас есть.

Для этого мы поговорим о технологии древних, о JPEG. Важность JPEG, конечно, нельзя недооценивать.
Они встречаются повсюду.
Они такие классные, хорошие, а уж коты в JPEG тем более — довольно распространенная история.
Но JPEG — довольно сложная вещь, и сложен он из-за того, что JPEG — это сжатие с потерями.
Более того, JPEG всегда представляет собой сжатие с потерями.
JPEG 100% качества по-прежнему сжимается с потерями.
Как добиться сжатия с потерями? Очень просто.
Берем какой-то источник, выкидываем из него данные, а потом сжимаем без потерь.
То есть плюс один шаг.

Давайте разберемся, как мы вносим потери в наши JPEG-файлы.
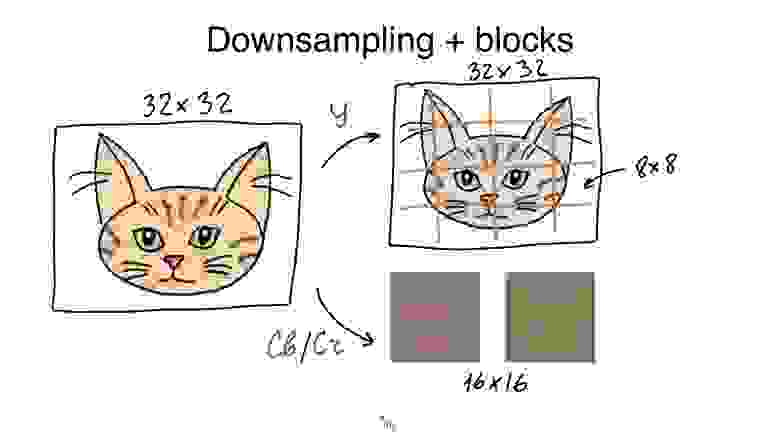
Итак, у вас есть кот размером 32 на 32. Чтобы сделать первый шаг с потерями, нам необходимо изменить его каналы.
Обычно мы говорим об изображениях в терминах RGB. Но цвета мы воспринимаем немного сложнее.
Наш мозг – это вообще большая проблема, хотя он нам очень помогает при сжатии JPEG. Мы очень хорошо воспринимаем черно-белые изображения.
Даже если вы присмотритесь, вы заметите, что на черно-белом изображении детали лучше видны.
Мы просто выносим это черно-белое изображение в отдельный канал.
Это называется Y. На самом деле это штрих Y. Мы ничего с этим не делаем, просто оставляем как есть.
Есть еще два канала, отвечающих за цвет. Это CB и CR. С помощью этих каналов мы уже можем немного развлечься.
Вот с этими каналами мы проделываем такую крутую процедуру, которая называется Downsampling. Берем и уменьшаем разрешение этого канала.
Для JPEG типично уменьшение вдвое.
То есть по сути у вас получилось три картинки – одна оригинальная и две вполовину меньшего размера.
Ура! Что мы делаем дальше? Мы не сжимаем JPEG, а не весь файл.
Разбиваем его на блоки и затем начинаем сжимать блоки.
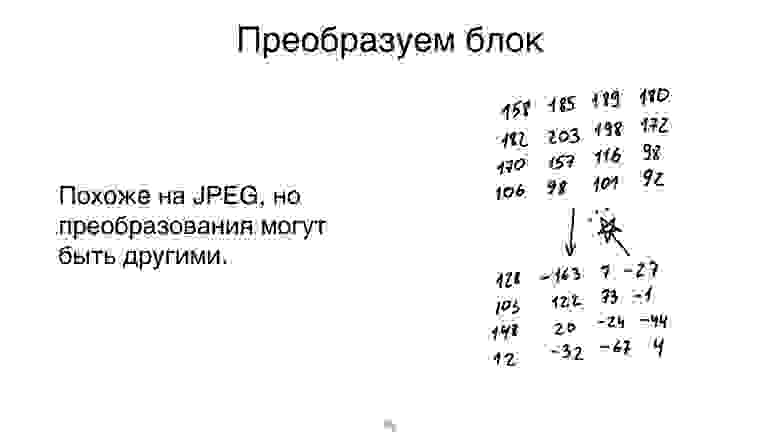
Блоки JPEG размером 8 на 8 и посмотрите, что с ними произойдет. Давайте посмотрим только на канал Y. CB и CR - все то же самое.

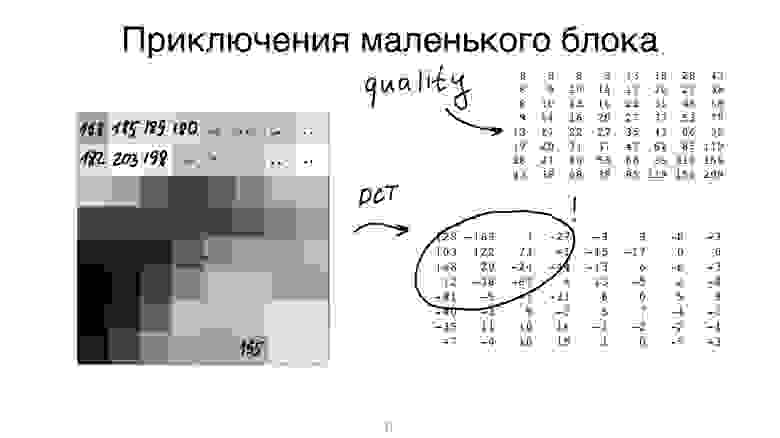
Итак, блок – это не картинка, а цифры.
Нам нужно ввести потери в JPEG. Этот блок 8 на 8, 64 пикселя, какой выкинуть? Тот, что слева, тот, что справа, тот, что посередине? Не понятно.
Но есть крутая математика, которая позволяет решить эту задачу.
Называется эта математика – вот пожалуйста, не нервничайте, если кто-нибудь помнит страшное институтское прошлое – дискретное косинусное преобразование.
Итак, с помощью этого дискретного косинусного преобразования вы можете преобразовать эти числа в своем блоке так, чтобы среди них были важные и неважные.
Важно: важные цифры после конвертации остаются в левой верхней части блока.
Внизу справа есть неважные цифры.
Далее вам нужно добавить потери в ваши JPEG-файлы.
Это также очень легко сделать.
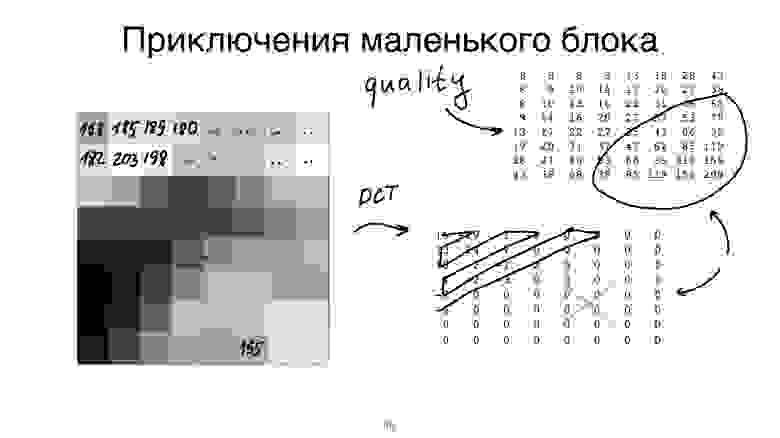
Этот трюк называется квантованием.
Извините, если вам сейчас хочется спать, но это важно, поверьте мне.
Итак, это самое квантование работает достаточно просто.
Вы берете свой блок и специально разработанный знак.
Эта метка определяется вашей программой кодировщика.
Числа, которые вышли в вашем блоке на этой табличке, вы делите почленно и на целое число.
Что вы получите в результате? Поскольку цифры в правой нижней части таблички большие, то там будут только нули.

И в то же время ваш JPEG, ваш блок, будет идеально сжат. У вас останется небольшое количество цифр, которые вы обойдете таким замысловатым зигзагом, все нули уйдут, и, ура, наш блок готов к сжатию.
Затем все, что нам нужно сделать, это сжать его с использованием алгоритма сжатия без потерь.
В файлах JPEG используется кодирование Хаффмана, что бы это ни было.

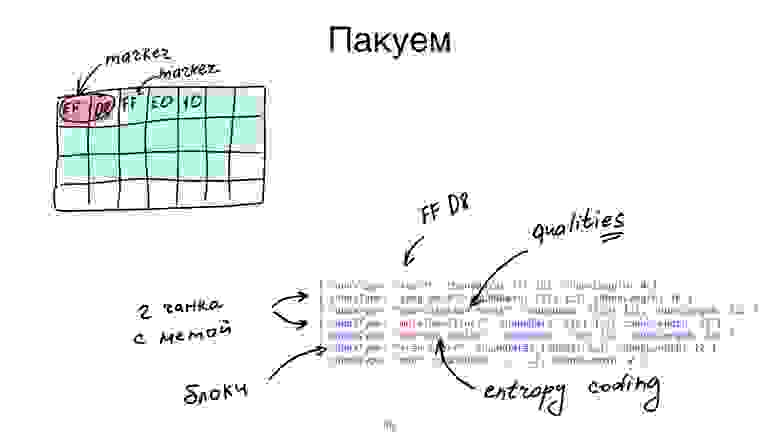
Как он упаковывается в контейнер? Контейнеры JPEG выглядят немного жутковато, я их боюсь.
Потому что вы видите первые два байта и там написано, что скорее всего это JPEG. Но это пока не ясно.
Далее вам нужно найти два мета-куска.
Почему два? Потому что JPEG — это очень большой набор различных стандартов.
То, что мы называем JPEG, согласно стандарту называется JIFF. Это специальное расширение стандарта JPEG. Дальше продолжать не буду — вообще мета-кусков два, поверьте мне.
Эти мета-куски содержат информацию о ширине и высоте вашего файла и версии JPEG. Представьте себе, у JPEG еще есть версии! И еще, это прогрессивный JPEG? Это важный флаг.
Там говорится о том, как ваши блоки будут распределяться дальше.
Если JPEG не прогрессивный, то что нужно для декодирования ваших блоков? Качество JPEG, это признак.
Плита, на которую вы делите блоки, качественная.
Но у JPEG есть два качества.
Первое качество отвечает за канал Y, второе за каналы CB и CR, именно оно и определяет цвет. Поскольку мы заложили качество в файл и сжали все с помощью алгоритма сжатия без потерь, нам также понадобится специальный словарь Huffman Tables, чтобы все это распаковать.
Дальше идут блоки, а затем ваш JPEG закончился.

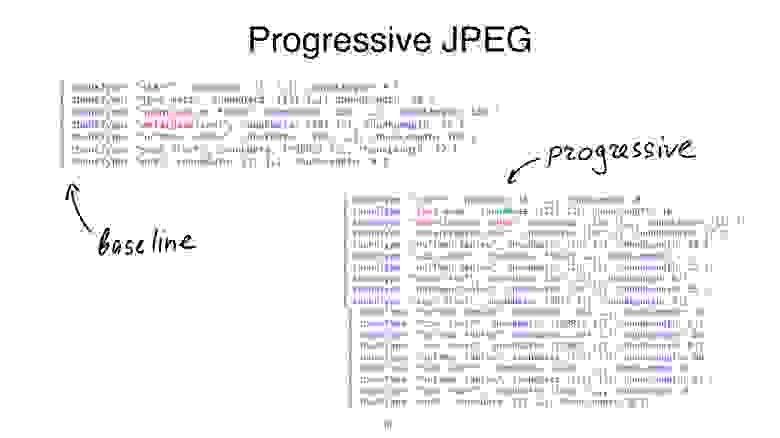
Ладно, прогрессивная история.
Все точно так же.
В самом начале у вас есть мета-чанк.
Далее идет ваше качество в виде 64 цифр плюс 64 цифры.
А дальше точно такие же блоки, но чуть по-другому с распределенными цифрами.
Сначала несколько блоков, потом еще часть, еще часть и так далее.
По мере получения этих блоков браузер отображает вам приближение вашего JPEG, потому что, по сути, эти числа являются некоторым приближением вашего файла.

С JPEG закончили, можно выдохнуть, всё нормально.
Давайте поговорим о такой интересной вещи, как JPEG 2000. Кто-нибудь из вас использует JPEG 2000 в производстве? Хорошо, кто когда-нибудь слышал об этом? Кто из вас прочитал в Lighthouse фразу «используйте современные форматы»? В целом JPEG 2000 — классный, интересный формат, во-первых, более эффективный, чем JPEG. Во-вторых, вы не поверите, в некоторых случаях он еще и эффективнее WebP, о котором мы поговорим позже.
Он умеет быть прозрачным, умеет сжиматься без потерь.
Просто идеальный формат. Но, к сожалению, да, это работает только в Safari. Также стоит сказать, что JPEG 2000 устроен очень сложно и работает на крутой математике, называемой вейвлет-преобразованием.
Если вам интересно, погуглите, и мы продолжим.

Тогда нам вдруг нужно поговорить о видео.
Весь этот отчет посвящен оптимизации изображений и изображениям.
Но видео здесь очень важно, теперь вы поймете, почему.
Когда мы думаем о видео, первое слово, которое приходит нам на ум, — «кодек».
Видео нужно как-то закодировать, а чтобы показать видео, нам нужно его декодировать.
Если мы декодируем видеопоток, что мы получим? Прежде всего, у нас есть набор рамок.
Но не думайте об этих кадрах как о картинках в формате GIF. Все не так.
Какие кадры будут, во многом зависит от кодека.
Но в целом можно предположить, что у вас есть ключевой кадр.
Вы можете убрать кошку из ключевого кадра — в смысле любой картинки, которая есть в этом ключевом кадре.
И есть зависимые кадры.
Удалить кота из зависимого кадра невозможно, потому что зависимый кадр хранит не только информацию не об изображении, если оно вообще есть, а о том, как перемещались блоки предыдущего или предыдущего кадра на этом.
Поэтому вы не сможете получить картинку для зависимого кадра, пока немного ее не раскодируете.
Все, о чем мы сейчас поговорим, — это ключевое и внутрикадровое сжатие.
Вот как вы сжимаете изображение внутри ключевого кадра.
Давайте посмотрим на абстрактный кодек в вакууме и сравним его с JPEG. А пока кажется - зачем это делать? Все станет яснее, поверьте мне.

Давайте еще раз повторим то же самое, что мы делаем с JPEG. Вы делаете снимок, разделяете его на каналы и субдискретизируете каналы.
Здесь та же история.
Затем вы разбиваете эту картинку на блоки.
Но здесь уже есть некоторые особенности.
Прежде всего, размер блоков, на которые вы разбиваете, зависит от вашего кодека.
И эти блоки могут быть очень большими.
Для JPEG — 8 на 8. Для видеокодеков — может быть, например, 128 на 128. Дальше.
Если в вашей картинке есть какие-то очень мелкие детали, на которые вы хотите обратить внимание, вы можете разделить блоки еще немного, примерно до размера 4 на 4. То, как вы разбиваете блоки, этот алгоритм деления зависит от кодека.
.
И последнее: максимальный размер блока, опять же, зависит от вашего кодека.
Энкодер является частью кодека, так что терминология понятна.
Здесь мы по-прежнему похожи на JPEG. 
Отличие от JPEG — это предиктивное кодирование.
О нем мы говорили в части про пеэнгешки.
Именно поэтому внутрикадровое сжатие видео оказывается таким крутым и эффективным.
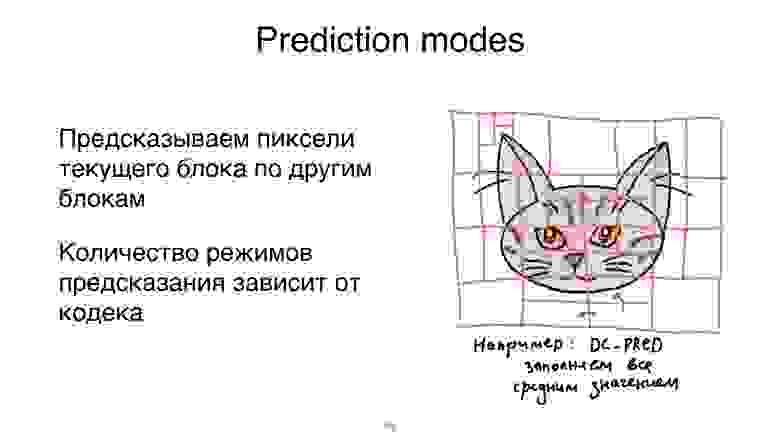
Что тут происходит? Мы пытаемся предсказать пиксели каждого блока на основе предыдущих.
То есть мы не храним пиксели в необработанном виде, мы их прогнозируем.
Вариантов прогнозов очень много.
В рамках одного кодека мы можем использовать разные варианты прогнозирования.
Причем для всяких навороченных кодеков таких вариантов целых 35, например.
Как вы можете это сделать? Давайте посмотрим на какой-нибудь пример.
Вот вам и блок.
Вы говорите: я хочу предсказать там пиксели.
Смотришь налево, смотришь вверх и вспоминаешь, что находится слева и вверху.
Потом вы берете все значения пикселей, которые нашли, усредняете их и заполняете ими блок, и говорите: я предсказал.
Если вы угадали, и кстати на картинке, где синие стрелки, вы угадали, то вы молодец, больше ничего делать не нужно.
Но, если вы не угадали, то вам нужно сохранить разницу между тем, что есть на самом деле, и тем, что вы предсказали.
Эта разница сжимается намного лучше, чем чистое значение пикселя.

Дальше все абсолютно так же, как и в JPEG. Вы преобразуете полученный блок.
Но особенность всех различных кодеков в том, что вы можете использовать что-то кроме DCT (дискретное косинусное преобразование).
Что использовать, зависит от кодека.

Дальше снова те же знаки, но в отличие от JPEG вы можете использовать более одного знака для всего вашего файла, а для разных блоков вы можете использовать несколько разных знаков.
Представьте себе — у вас есть человек, например, на фоне неба.
Возможно, поскольку небо голубое, то особого качества там и не нужно, для неба можно использовать одно качество, только знаки.
А вот для человека, у которого другие фактуры и одежда, используют другое качество, и получается круто и эффектно.

Самое последнее – это то, чего нет в JPEG и чего JPEG очень и очень не хватает. Это применение фильтров.
Когда мы все сжали, то после сжатия имеем такие неприятные артефакты.
Если вы когда-либо сжимали JPEG до низкого качества, вы увидите, как JPEG просто разваливается на ужасные, ужасные блоки.
А вообще, чтобы избавиться от этих артефактов, видеокодеки используют специальную штуку.
Они применяют фильтры и сглаживают края этих блоков.
Древние технологии, позволявшие сделать то же самое с JPEG, были следующими.
Вы берете свой JPEG, сжимаете его очень-очень сильно, а затем настраиваете так, чтобы ничего не было заметно.
В целом это примерно то же самое, но это уже сделано на уровне кодеков.
Удивительный.

Естественно, когда мы все это попробовали и сделали, нам теперь нужно сжать полученные блоки без потерь.
Мы выжали, мы молодцы.
Алгоритм сжатия аналогичен JPEG, но все же отличается.
Здесь нужно понимать, что сжатие без потерь ограничено естественными пределами.
Мы действительно хотим приблизиться к этому, и лучший способ приблизиться к этому — использовать алгоритм, называемый арифметическим кодированием.
И там тоже есть всякие вариации.
Это опять же зависит от кодера, но давайте просто предположим, что есть сжатие без потерь и ок.

Мне давно хотелось назвать эти абстрактные кодеки в вакууме своими именами.
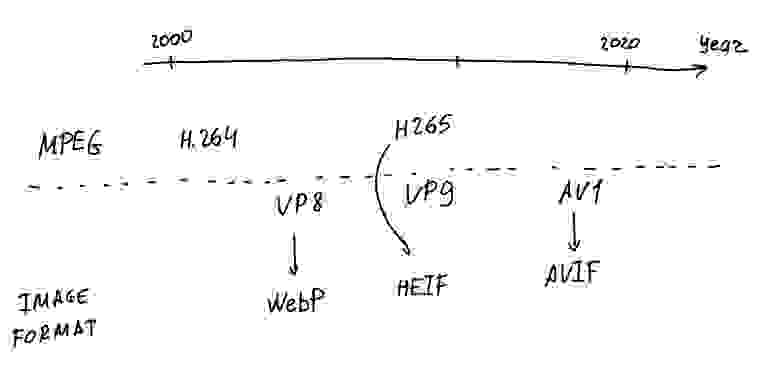
Краткий исторический экскурс.
Что произошло за 20 лет? Я говорю только о тех видеокодеках, которые хоть как-то поддерживаются в сети.
H.264 — это кодек, который поддерживает все и вся.
Это решение по умолчанию для всех видео.
Спустя определенное время, несколько лет, появляется видеокодек VP8. Тут начинаются дикие войны, священные войны на тему какой из этих кодеков лучше.
Гуглил очень долго - ответа нет. Об этом написаны большие научные статьи, но в среднем, если я сейчас скажу то же самое, в меня полетит помидор.
Но ладно, они одинаковые.
Средний.
Тогда зачем тебе второй? Второй нужен, потому что он бесплатный.
Если вы используете H.264, при некоторых обстоятельствах вам придется платить деньги за MPEG. Для ВП8 не нужно носить с собой деньги.
Это хорошо.
Итак, ключевой кадр VP8 — это WebP. Действительно, зачем нам изобретать новый формат изображения? Берем ключевой кадр, мы так старались, мы его все сжали.
Назовем все это новым форматом изображений, и вуаля! Что будет дальше? Потом, через какое-то количество лет, почти одновременно появились ещё два крутых видеокодека, от MPEG и от Google. От Google — VP9, от MPEG — H.265. Рядом с H.265 появляется новый стандарт изображения, получивший название HEIF. Он не поддерживается браузерами, вообще ни одним.
Но ваши устройства Apple поддерживают его.
Стандарт HEIF — невероятно интересная вещь, потому что это просто абстракция над этой идеей.
В контейнер HEIF можно поместить ключевой кадр практически из любого кодека.
То есть VP8 — это не современный формат. Но HEIF современен.
Что будет дальше? Сейчас очень крупная организация, в которую входят Mozilla и Google, нарезает видеокодек под названием AV1. Организация называется Альянс открытых СМИ.
Качество видео AV1 во много раз выше, чем что-либо прежде.
Это бесплатно, без лицензионных отчислений, это очень круто.
У нас есть такой хороший HEIF-контейнер.
Нам остаётся только запихнуть в него ключевой кадр AV1. И дело сделано.
Новый формат для вставки ключевого кадра AV1 в контейнер HEIF называется AVIF. Это то, что нас ждет в будущем.
Возможно, когда-нибудь мы будем использовать это изначально.
Но мы можем использовать его сейчас.
Мы просто помещаем на страницу один кадр из видео и говорим: вуаля, у вас есть картинка.

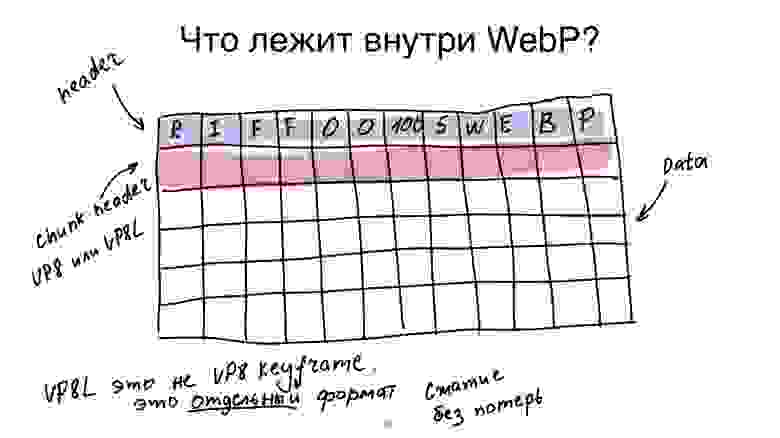
Как это делается в WebP? Как я уже сказал, WebP — это ключевой кадр VP8, упакованный в контейнер под названием riff. Контейнер риффа имеет этот заголовок.
Хотите верьте, хотите нет, там написано, что это WebP. Кто бы сомневался, что.
PNG говорит, что это WebP PNG, и все готово.
Но у WebP есть интересная особенность: внутри него может быть ключевой кадр VP8, и это то, что обычно называют WebP. Но ключевого кадра VP8 может не быть.
В целом WebP поддерживает сжатие без потерь.
WebP без потерь — это совершенно другой формат, не имеющий ничего общего с VP8, сжатием без потерь и т. д. Поэтому, когда кто-то говорит вам, что WebP более эффективен, чем что-то еще, первый вопрос, который следует задать: какой из них? ВебП? Потому что если говорить о сжатии без потерь, то есть естественный предел, к которому мы можем стремиться.
Разницы нет, «на 60% эффективнее, чем.
» — это скорее не без потерь, а WebP с потерями.
Ладно, хватит теории, я устал, давайте что-нибудь посмотрим.

Кликабельно
Давайте начнем с
Теги: #Работа с видео #браузеры #фронтенд #интерфейсы #обработка изображений #картинки #PNG #H.264 #AV1 #svg #JPEG #изображения #WebP #принципы работы #jpg #jpeg2000 #mpeg #heif #vp8

-
Странные Вещи В Delphi 7
19 Oct, 24 -
Trace - Трекер Для Любителей Экстрима
19 Oct, 24


