Всем привет! 2015 год подходит к концу и мы хотим пожелать всем разработчикам России (да и всего мира, правда!) веселого новогоднего настроения, гармонии во всех ваших делах и всего того, что вы еще не успели сделать.
далеко - это обязательно произойдет в следующем году! Но нам, например, в этом году удалось выпустить новую версию компонентов для .
NET, HTML/JavaScript и VCL, и если вы используете наши продукты в своей работе и следите за их развитием, то добро пожаловать под кат. 
Для тех, кто предпочитает видео тексту, мы подготовили небольшое видео с обзором всех основных новинок:
Итак, что нового в версии 15.2:
Компоненты диаграмм для WinForms и WPF
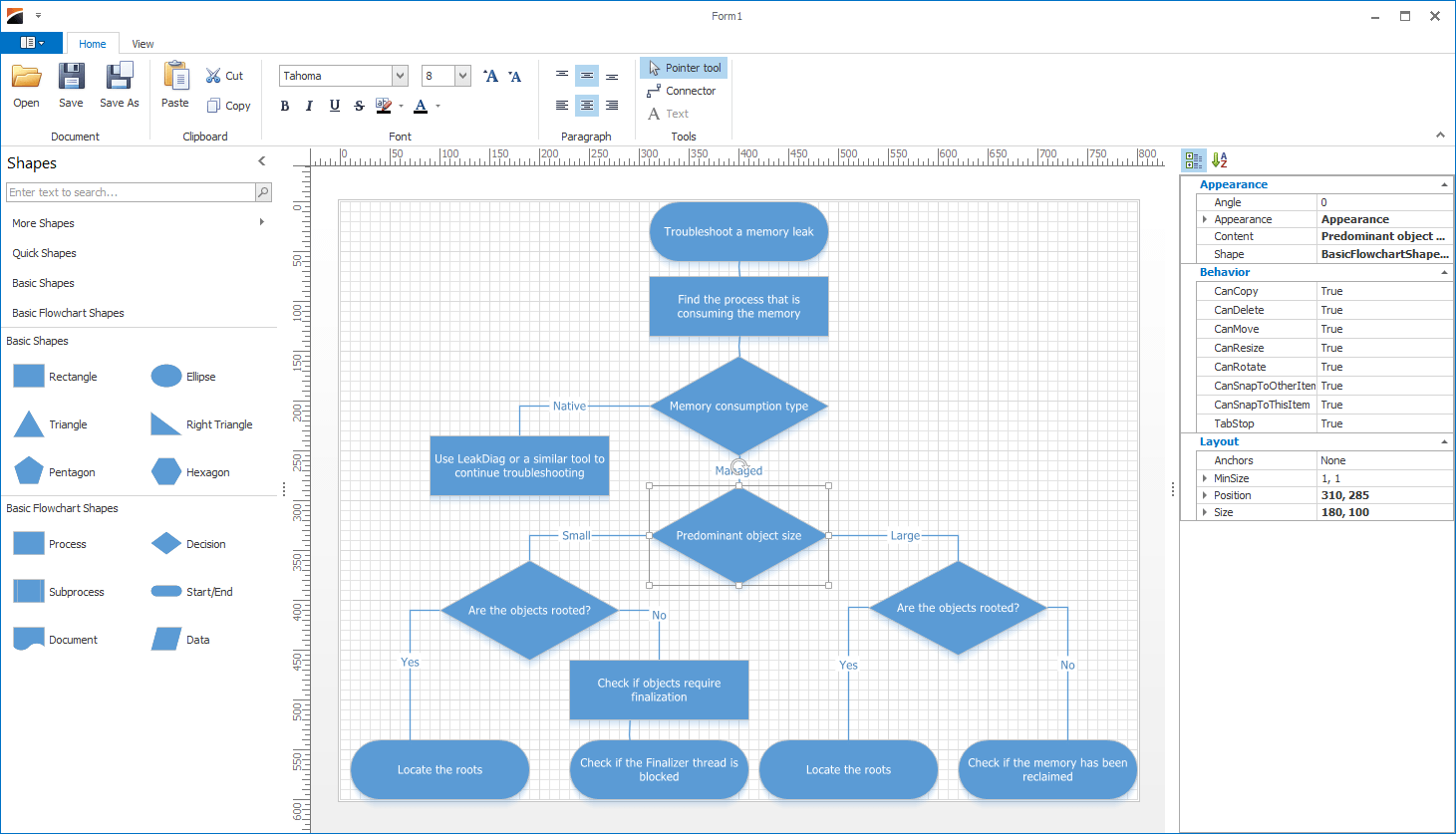
Новые компоненты диаграмм для WinForms и WPF позволяют визуально отображать сложную информацию с помощью иерархических диаграмм и блок-схем.Основные особенности этих компонентов:
- Более 110 различных фигур, включая как базовые элементы, так и элементы блок-схем и SDL-диаграмм.
- Темы диаграмм, аналогичные тем, которые вы найдете в Visio: «Офис», «Линейный», «Интегральный», «Рассвет», «Параллельный», «Последовательность» и «Линии».
А также возможность создавать свои темы.
- Разъемы (прямые, изогнутые и прямоугольные)
- 15 предустановленных стилей для соединения стрелок
- Автоматическое создание путей для соединителей с использованием алгоритма A*.
- Автоматическое размещение фигур
- Редактор диаграмм конечного пользователя
- Возможность сохранять/загружать диаграммы.

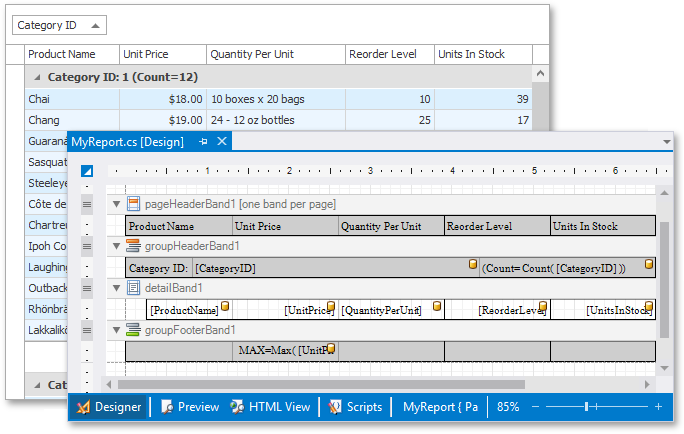
WinForms — создание отчетов на основе компонента Grid.
В этом выпуске представлена новая возможность создания отчетов на основе нашего компонента WinForms GridControl. Теперь всего парой строк кода можно вызвать Дизайнер отчетов, созданный на основе Grid Control, и создать отчет, используя его данные.

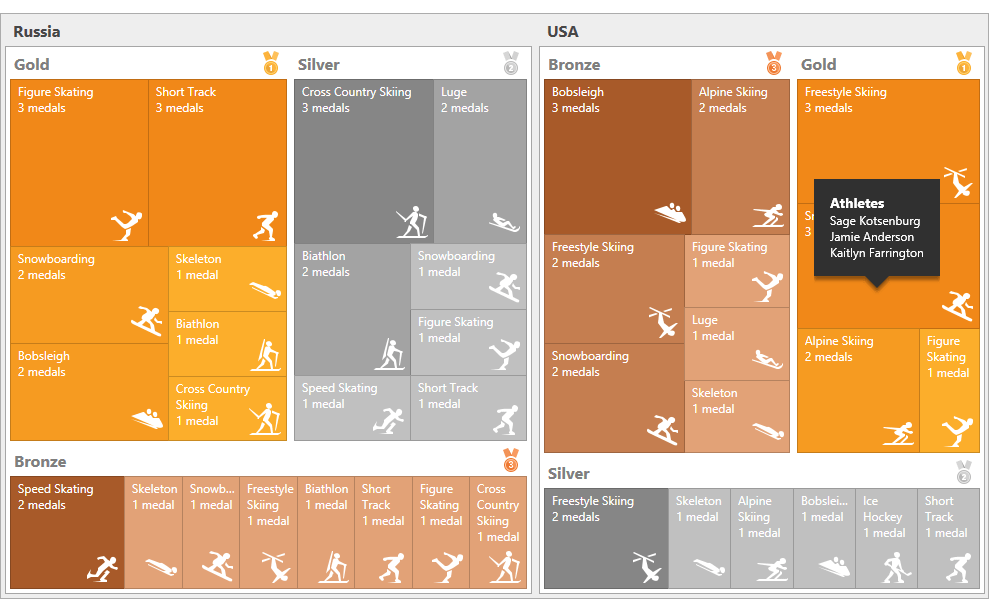
WPF — компонент TreeMap
Новый компонент TreeMap для WPF позволяет визуализировать табличные или иерархически структурированные данные в виде вложенных прямоугольников, размер которых зависит от представленного значения.Этот элемент управления имеет следующие встроенные функции:
- Несколько алгоритмов расчета размера и положения элементов: «Slice and Dice», «Squarified», «Striped».
- Умение визуализировать плоские (табличные) и иерархически структурированные данные.
- Возможность автоматической установки цветов для элементов одним из следующих способов: поэлементно с использованием градиента, по группе с помощью градиента, по палитре в зависимости от значения элемента.
- Интерактивность: подсветка элементов при наведении и возможность выбора элементов по клику и программно.
- Гибко настраиваемый внешний вид TreeMap.
- Настраиваемые подсказки.

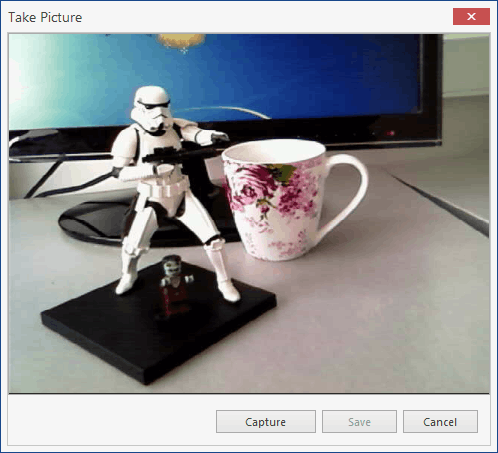
WPF — компонент камеры
Наш новый компонент «Камера» для WPF позволяет отображать видеопоток с веб-камеры, а также делать с ее помощью фотографии.Встроенный механизм настроек позволяет изменять различные параметры камеры (яркость, контрастность и т. д.), а также выбирать нужную камеру, если доступно сразу несколько устройств.

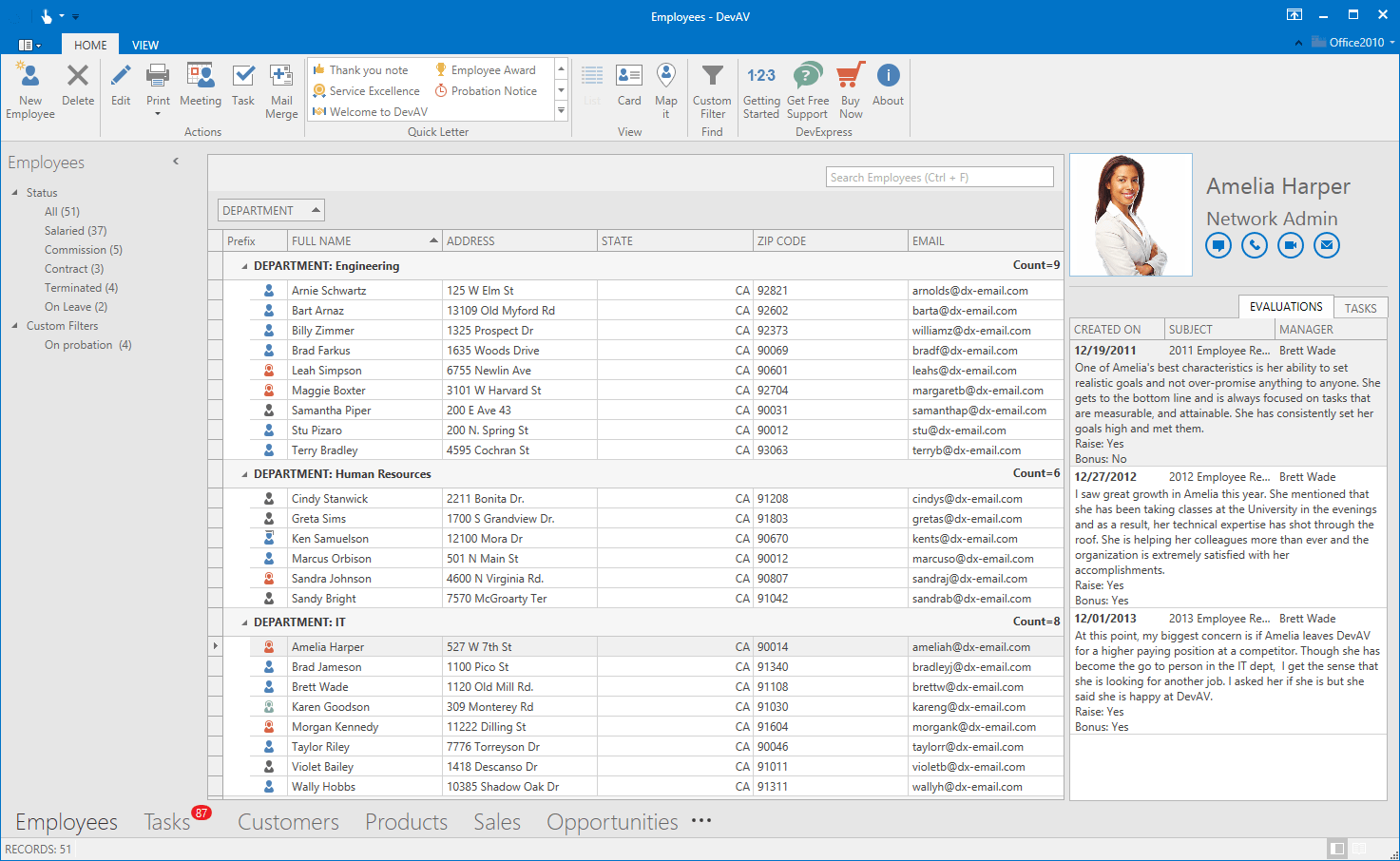
WinForms и WPF — темы Office 2016
Также в этом выпуске появились новые темы для приложений WinForms и WPF: Office 2016 Black, Office 2016 White и Office 2016 Colorful.
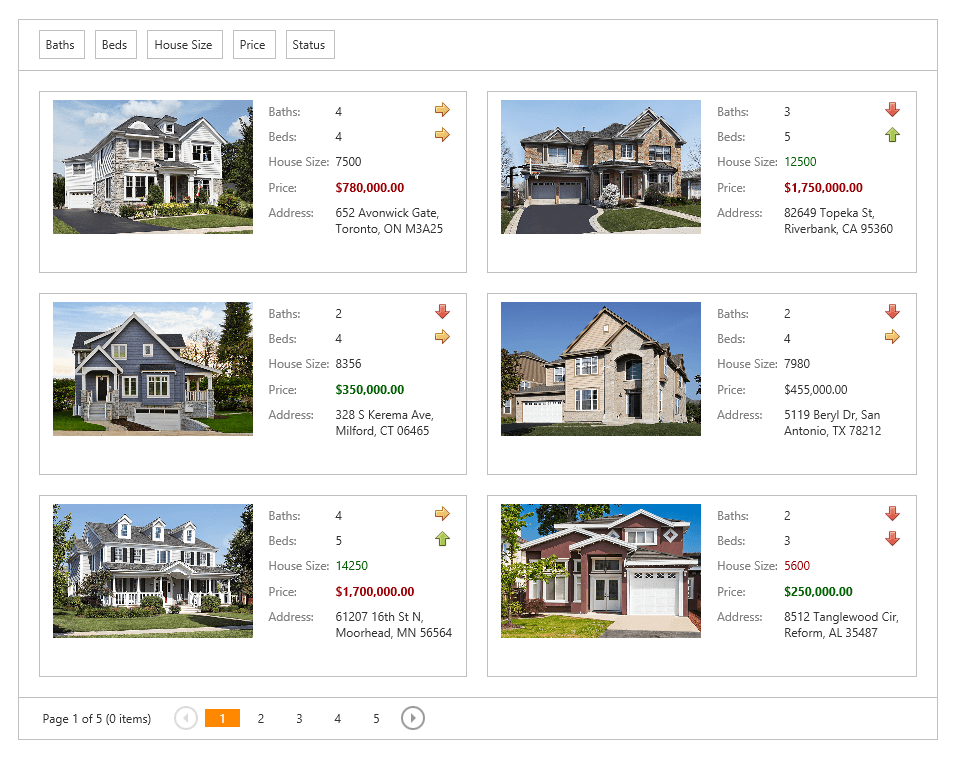
ASP.NET — компоненты CardView и построителя запросов
Новые функции были добавлены в DevExpress ASP.NET CardView Control, который был представлен ранее в этом году как CTP и теперь получил официальный выпуск:- Пакетное редактирование
- Условное форматирование (условное форматирование ячеек)
- Ээкспорт в форматы PDF, XLS, XLSX и RTF.
- Ээкспортировать выбранные записи
- Ээкспортировать с учетом условного форматирования
- Панель заголовка карты
- Общая сводка
- Endless Paging (бесконечный пейджинг)
- Фильтровать по диапазону дат
- Показывать многоточие с подсказкой в тексте обрезанных ячеек
- Редактор макета карты во время разработки (специальный редактор во время разработки, который позволяет легко создавать и изменять макеты карточек)

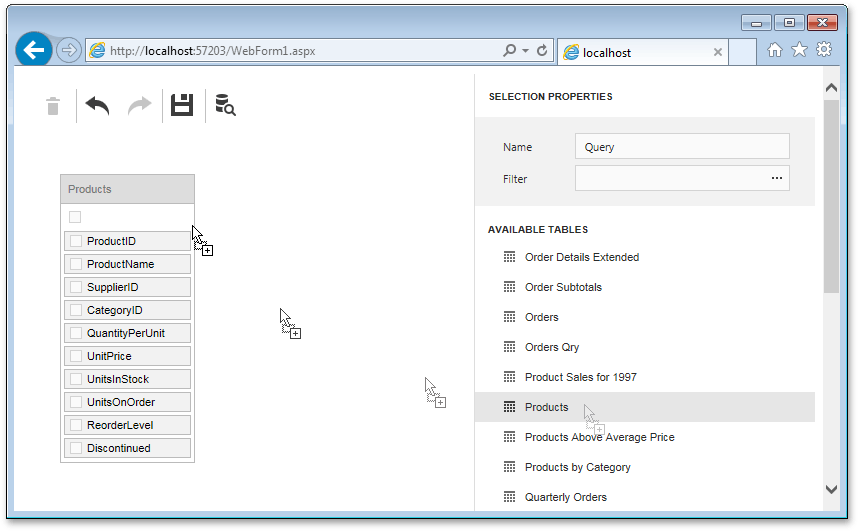
Новый элемент управления DevExpress ASP.NET Query Builder — позволяет визуально создавать SQL-запросы и возвращает текстовую строку, содержащую инструкцию SELECT. Особенности:
- Автоматически получайте схему базы данных и представляйте ее в пользовательском интерфейсе.
- Визуально редактируйте предложения запроса WHERE, ORDER BY и GROUP BY.
- Автоматическое разрешение отношений между таблицами на основе внешних ключей.
- Предварительный просмотр результатов запроса.

Привязка данных из Excel — на всех платформах .
NET В этом выпуске мы создали новый компонент ExcelDataSource, который позволяет использовать файлы Microsoft Excel или CSV в качестве источника данных для многих наших компонентов .
NET.
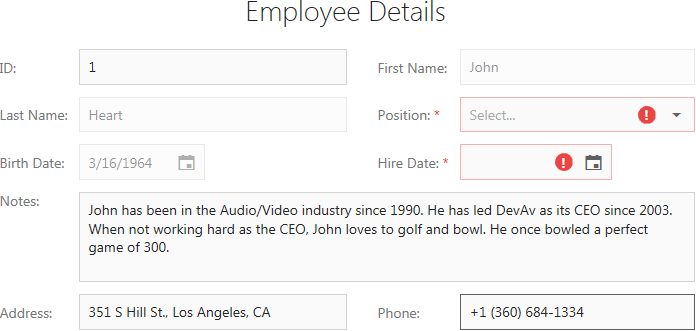
Виджет макета формы HTML5
Новым виджетом версии 15.2 является виджет «Макет формы», который позволяет редактировать текущую запись из источника данных.Этот виджет может располагать поля ввода значений как в соответствии с полями в самих данных, так и в любом порядке на усмотрение разработчика.
При этом поля ввода значений можно группировать, разбивать на разделы и разбивать на столбцы, то есть им можно давать любую разметку на форме.
Также есть возможность проверить значения, введенные пользователем в эти поля, по определенным заданным правилам проверки.

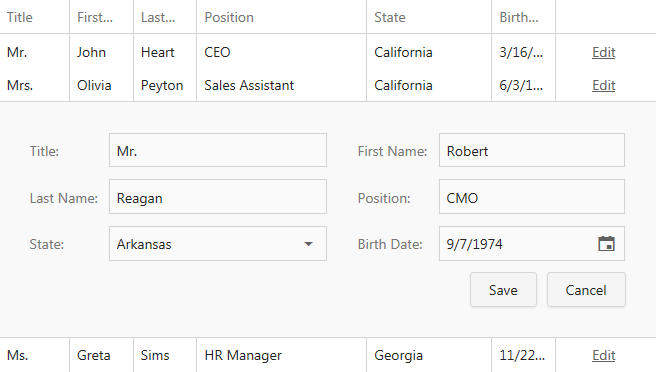
HTML5 Grid — форма редактирования
Очень часто при просмотре данных в таблице необходимо либо заполнить новые строки, либо отредактировать существующие.В этом релизе это стало намного удобнее благодаря специальной форме ввода, которую разработчик может настроить под любой сценарий.
Различное количество полей и разделов с разными типами данных, списками и датами, группировкой полей, а также проверкой введенных значений – в этой форме можно создать любой необходимый пользователю шаблон.

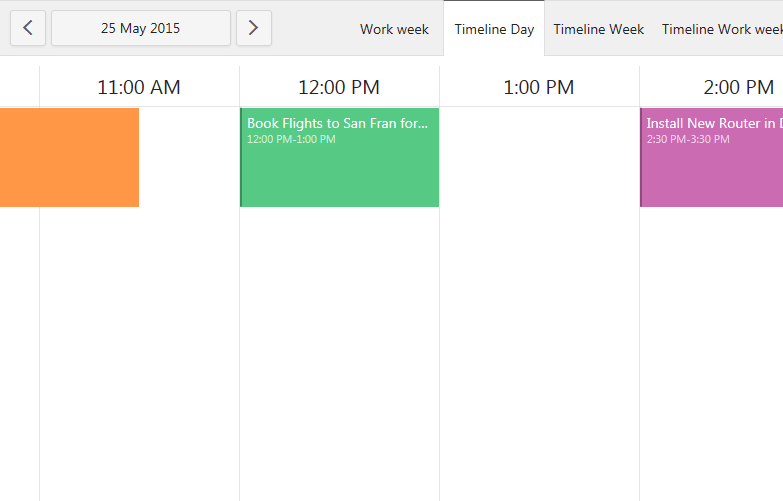
Планировщик HTML5 — просмотр временной шкалы и мобильный пользовательский интерфейс
Для HTML5 Scheduler в этом релизе появилась возможность настройки как формы ввода данных, так и всплывающей подсказки для событий.Также мы позаботились о совместимости с мобильными устройствами, адаптировав пользовательский интерфейс для работы с экранами небольших размеров, а также с сенсорными событиями.
Теперь вы можете упорядочивать события по горизонтали с помощью новых представлений временной шкалы, охватывающих три периода времени: день, неделю и рабочую неделю.

Панели мониторинга — повышенная скорость и удобство работы с большими объемами данных в памяти.
В этой версии было полностью переписано ядро расчета данных в памяти.
Наши тесты показали повышена производительность типовых операций анализа данных (группировка, сортировка, агрегирование) до 50 раз по сравнению с версией 15.1 при сокращении потребления памяти более чем в 20 раз.
Такого результата удалось добиться за счет сжатия данных с помощью словарей, агрегирования с помощью хеш-таблиц и выполнения вычислений в нескольких потоках.
Также было устранено чрезмерное использование памяти при загрузке данных из-за упаковки.
Если данных по-прежнему слишком много, то в дизайнере теперь можно отключить автоматическое обновление и загрузку данных.
Это позволит вам не дожидаться окончания пересчета данных при каждом изменении при проектировании дашборда.
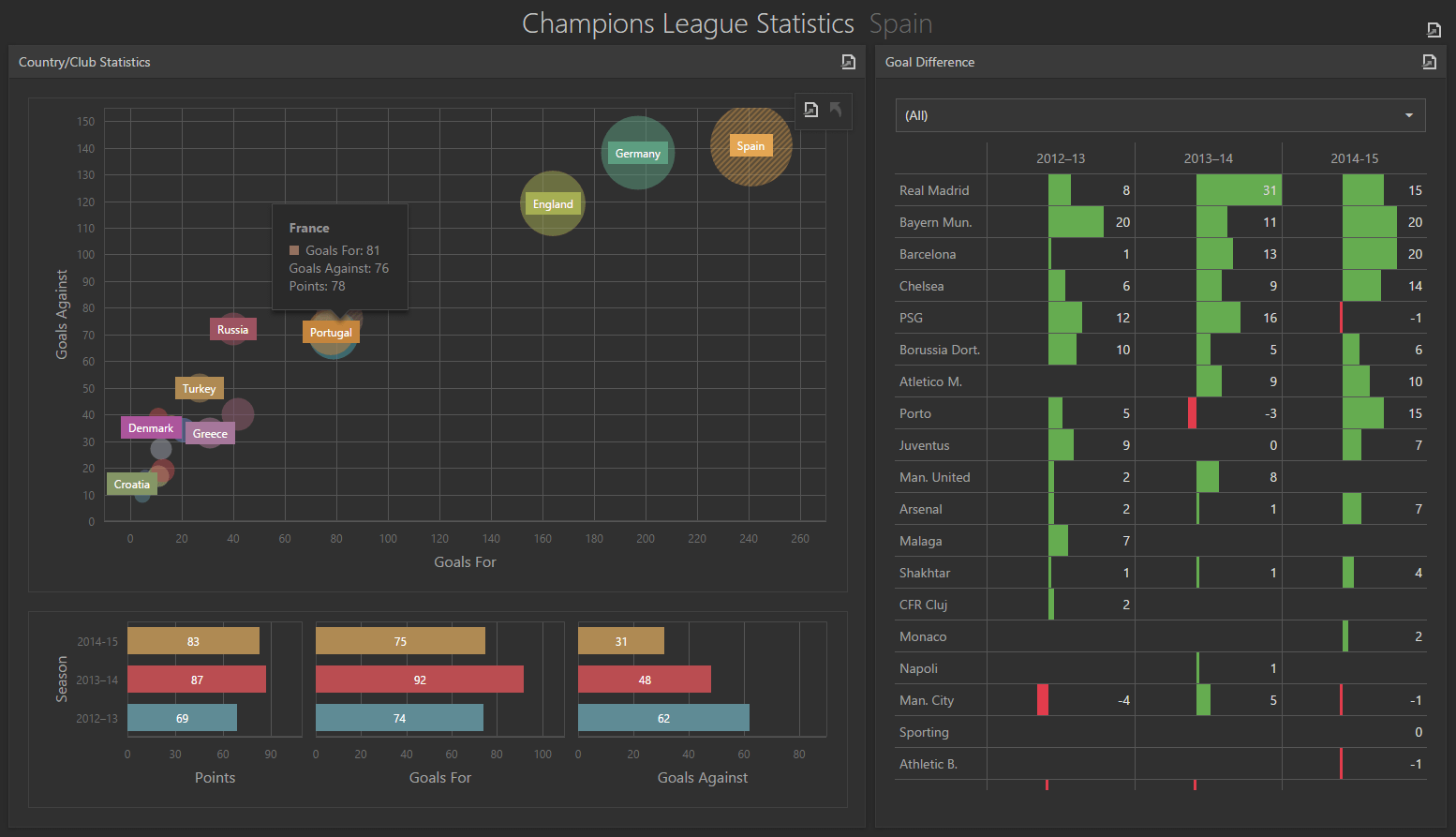
Панели мониторинга — новый элемент — точечная диаграмма
Появился новый тип графика – точечная диаграмма, которая позволяет показать наличие или отсутствие корреляции между несколькими числовыми значениями:
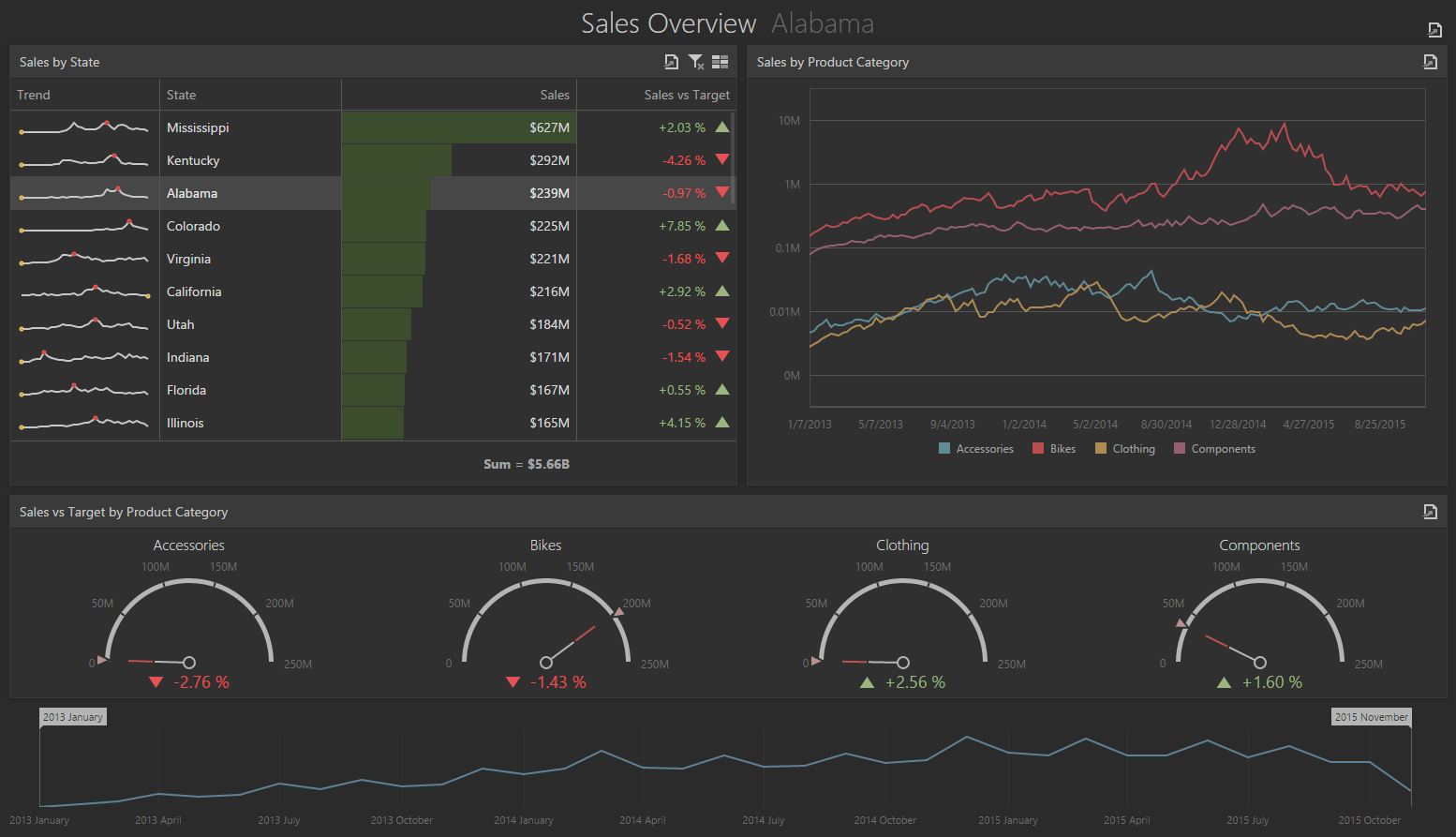
Панели мониторинга – условное форматирование – гистограммы
Настройки условного форматирования таблиц и сводных таблиц (Grid и PivotGrid) дополнены гистограммами (столбцами) с возможностью задания цвета отдельного столбца в зависимости от какого-либо условия.Также теперь можно управлять сводными значениями для всех таблиц.

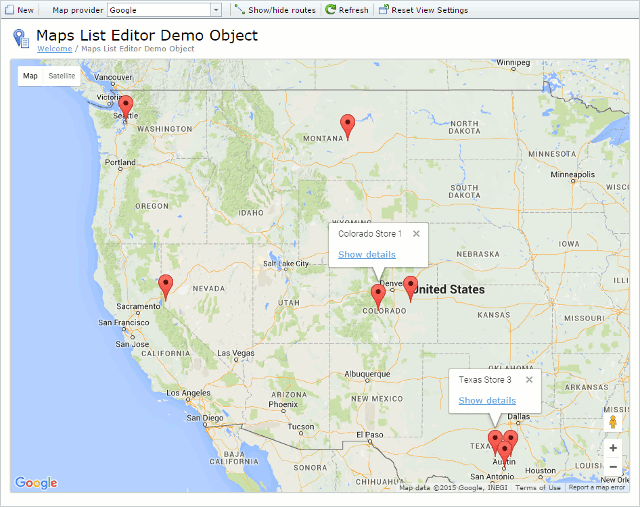
Платформа eXpressApp (XAF)
Коллекция дополнительные модули получил новое дополнение в виде модуля Карты , предназначенный для отображения бизнес-объектов на растровой или векторной карте в веб-приложениях.Этот модуль основан на наших виджетах dxMap И dxVectorMap .

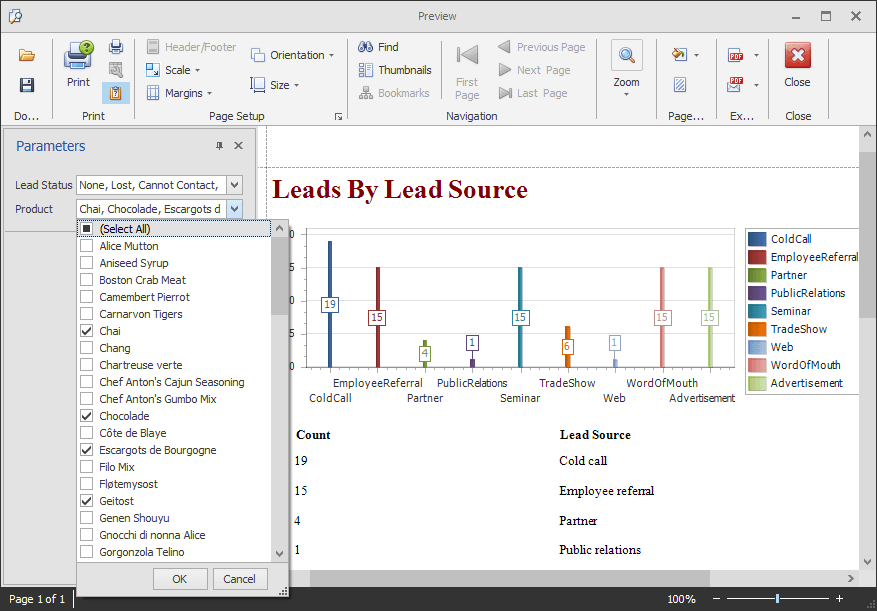
Модуль Отчеты получил ряд улучшений - интеграцию элементов управления Средство просмотра документов HTML5 для просмотра отчетов, более быстрый рендеринг благодаря сохранение разметки в XML , поддержка множественного выбора для параметров сложных типов.

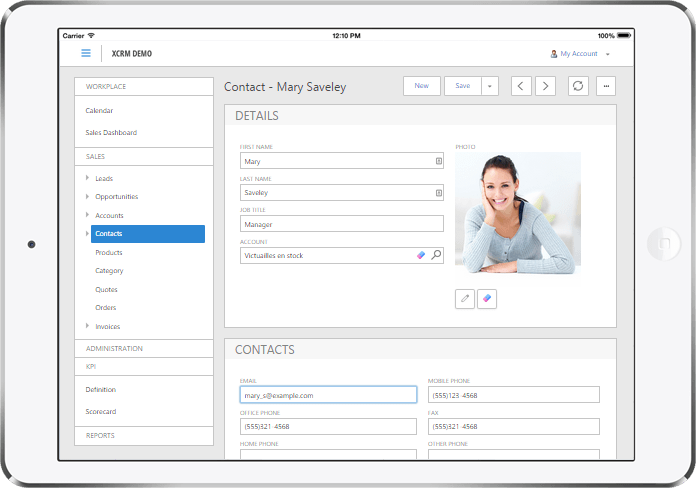
В последнем выпуске мы показали довольно грубый предварительный просмотр новой веб-темы XAF, оптимизированной для сенсорных устройств.
Мы проделали большую работу по улучшению веб-интерфейса, и теперь вы можете использовать новый стиль XAF в своих «боевых» приложениях.

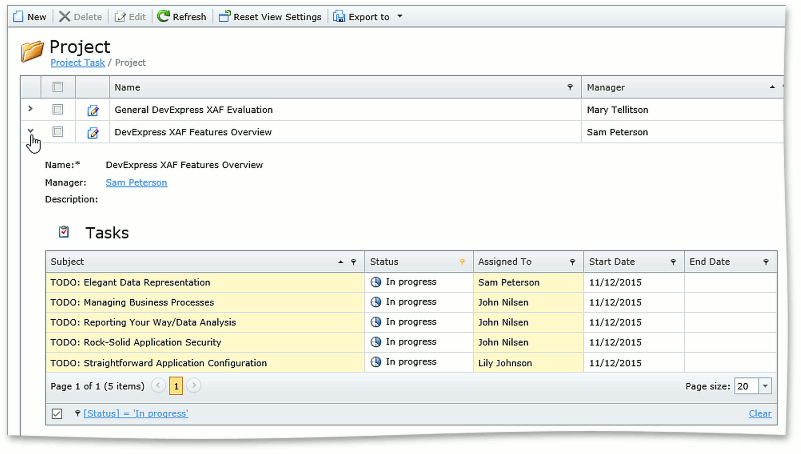
Пользователи веб-приложений теперь могут работать с данными в сетке с большим удобством, поскольку имеется встроенная поддержка пакетной модификации данных.
мастер-деталь режим и адаптивное расположение динамиков .

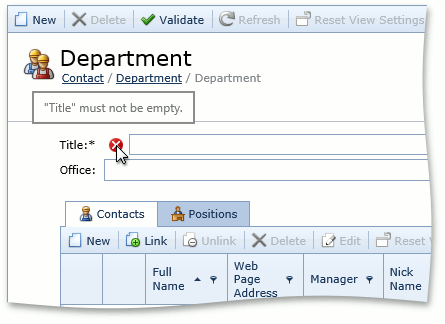
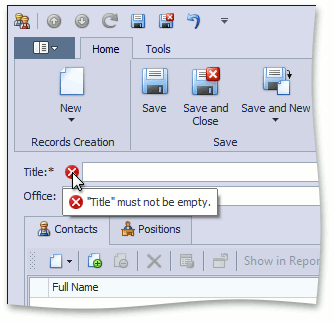
Правила валидации теперь работают на стороне клиента (в тех случаях, когда расчет правил не требует запроса дополнительных данных с сервера).
Соответственно, пользователь увидит предупреждение сразу после изменения фокуса ввода, а не тогда, когда изменения окончательно сохранятся.


Расположение полей в подробной форме теперь можно задавать прямо в коде бизнес-объекта, не открывая дизайнер.
Для этого есть новый атрибут Подробное представление макета .
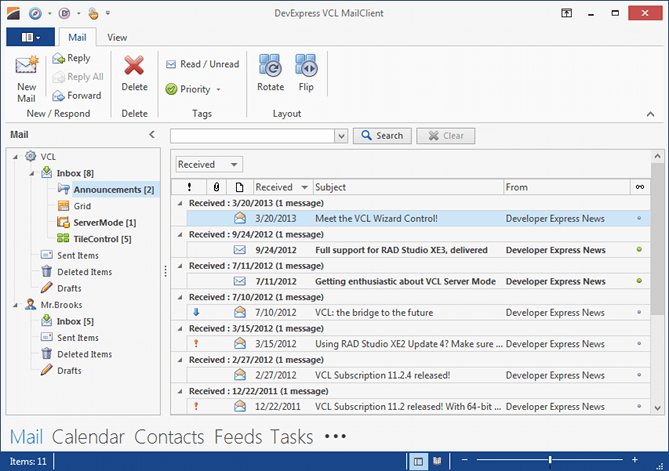
VCL — Панель навигации Office
В этом выпуске у нас появился новый навигационный компонент Office Navigation Bar, который можно интегрировать с нашим компонентом NavBar и помочь вам воссоздать весь пользовательский интерфейс Outlook 2013.
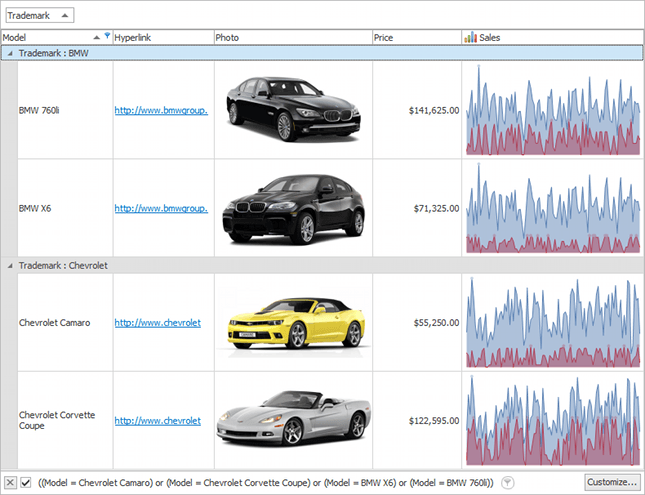
VCL — редактор спарклайнов и поиск спарклайнов
Спарклайны используются для отображения визуальной информации в сжатой форме, что позволяет быстро увидеть тенденцию и сравнить данные в разных ячейках.В этом выпуске мы добавили в платформу VCL два новых компонента — Sparkline Editor и Sparkline Lookup, которые можно использовать в двух разных сценариях: отдельно (с привязкой к источнику данных или без нее) или внутри других компонентов, таких как Grid, Tree. Список, сводная сетка или вертикальная сетка.

Полная версия с подробным описанием всех новинок доступна на нашем сайте в разделе Что нового в 2015 году .
Теги: #.
NET #vcl #delphi #winforms #wpf #ASP.NET #MVC #JavaScript #devexpress #devexpress #devexpress #dxperience #разработка веб-сайтов #программирование #.
NET #delphi

-
Tx16Wx – В Поисках Идеального Сэмплера
19 Oct, 24 -
Редкий Клон Atari 2600.
19 Oct, 24 -
Онлайн Радио
19 Oct, 24


