Привет! Рад сообщить, что на минувших выходных, после долгого затишья, состоялся релиз моей маленькой, но смею надеяться, полезной поделки - гем СортируемоеДерево (рельсы 3, рельсы 4).
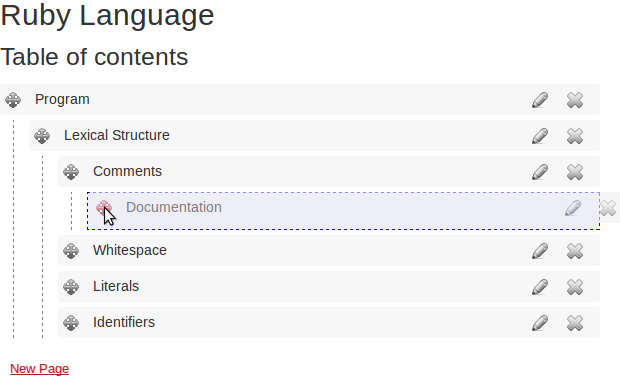
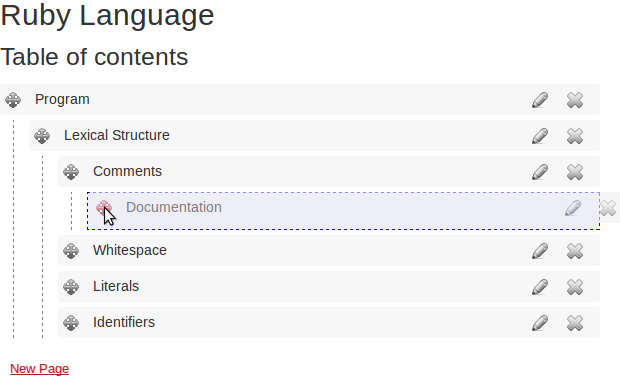
TheSortableTree — это драгоценный камень, который помогает организовать рендеринг деревьев вложенных наборов.
Но самое главное, что он позволяет легко и просто управлять деревом вложенных наборов, удобно перетаскивая элементы в нужное место.

В текущей версии гема решена самая главная проблема — скорость рендеринга.
Раньше это было чудовищно медленно.
Теперь (в среднем) можно получить скорость рендеринга 1500-2000 узлов в секунду .
Я считаю эту скорость приемлемой и достаточной для большинства приложений.
Ниже (если интересно) немного истории создания гема, благодарности, планы и рассказ о том, как на open source проекты влияет употребление крепкого черного чая вечером после работы.
P.S: Анонимный , вы можете быть удивлены, но в этом выпуске гема я отвожу вам самую большую роль, хотя я вас практически не знаю и, возможно, вы никогда не программировали на Ruby.
Немного истории
Я заинтересовался вложенным набором и его рендерингом, одновременно познакомился с рубином и рубином на рельсах.Год был 2008. Если вы помните, на тот момент реализация алгоритма вложенных множеств в Ruby находилась в исходном состоянии.
Мы использовали вложенный набор для формирования дерева комментариев.
Основная проблема работы с вложенными множествами заключалась в том, что достойного и достаточно распространенного решения для рендеринга деревьев практически не существовало.
Мы катались на велосипеде, как могли.
В тот момент я хотел рисовать деревья с помощью простой рекурсии .
Почему? Поскольку этот подход, на мой взгляд, довольно прост в реализации, Легко понять и практически не содержит магии.
В 2009-2010 годах в моих проектах уже работала первая версия кода рисования деревьев.
Код тогда был действительно плохим — классический беспорядок во внешнем виде и логике.
Я не смог найти времени, чтобы расчистить Авгиевы конюшни.
Но! Код сработал .
В конце 2011 года я разобрался с кодом, отделил логику от представления и упаковал первую версию гема.
Были проблемы, но я полагался на коллективный разум github. Во всяком случае, я могу сказать, что в некотором отношении код стал красивым .
Но все равно ужасно медленно.
Я даже не хочу вспоминать эти страшные цифры.
В конце 2012 года случайный разговор с пользователем хабра Анонимный натолкнул меня на мысль, что мой код безбожно медленный, и так быть не должно.
И если до этого я ждал доброго парня с github, который подскажет, что нужно изменить в моем коде, то в этот момент меня охватил дикий интерес: что не так? Странно, но это почему-то было после виртуального разговора с Анонимный в одной из веток вопросов и ответов хаба, сидя дома с чашкой вечернего чая, я прокрутил в голове основные фрагменты своего кода и нашел узкое место.
Решение оказалось настолько простым, что на какое-то время даже сбило меня с толку.
В тот же вечер гем был исправлен и скорость рендеринга резко возросла.
Код стал быстрым.
В январе 2013 года, находясь в отпуске, я разработал новую версию камня и разместил ее в Интернете.
Теперь я вижу, что к моему ремеслу есть интерес и мне это чертовски приятно.
Благодарности
Я очень благодарен всем тем, кто помог мне советами, патчами, консультациями и конструктивной критикой и скептицизмом: в первую очередь это хакеры: ворбиз , ИспользованиеВинтовка И Анонимный .Спасибо никому мджсарфатти за его сценарий вложенныйСортируемый на основе чего в моем геме работает перетаскивание.
Спасибо Иконце за пару иконок.
Спасибо моей любимой жене за ее безграничную поддержку и за то, что она есть я.
вкусно кормит пока я живу в виртуальном мире.
Планы
Сейчас я вижу несколько основных направлений, над которыми стоит работать: 1. Я вырезал из гема помощника, создающего простой шаблон для дерева комментариев.По моему мнению, такой функционал надо сразу вынести в отдельный гем на основе моего гема.
Хотя таких решений, наверное, уже предостаточно.
И здесь стоит серьезно задуматься.
2. Есть много других решений для древовидных структур данных — act_as_ordered_tree , происхождение .
Было бы неплохо сделать и для них версию драгоценного камня.
3. Многие люди хотят иметь возможность рисовать основные узлы дерева в больших деревьях, а затем (при необходимости) загружать дочерние элементы.
Эту функциональность, конечно, стоит реализовать.
Наверное, скоро этим займусь.
Немного о граничных условиях
Я обнаружил, что перетаскивание клиента начинает значительно замедляться, если перетаскивается более 1500 узлов (учитывайте технические ресурсы).Это просто пища для размышлений.
Лично для меня эта проблема пока не актуальна и я не буду придавать ей существенного значения.
Тем не менее, вы можете найти это полезным.
Просто знайте порядок цифр.
Общий
В целом, я доволен тем, как все получилось.Надеюсь, моя маленькая поделка облегчит кому-нибудь жизнь.
Конечно надеюсь на конструктивную критику, отзывы и вопросы на странице проекта.
Удачи и удачи! Теги: #rails #nested set #render helper #awesome_nested_set #разработка веб-сайтов #программирование #ruby onrails

-
Спамеры Манипулируют Ценами На Акции
19 Oct, 24 -
Прием Сверхдлинных Радиоволн Дома
19 Oct, 24 -
Теория Проигрышных Игр
19 Oct, 24 -
Тихий Компьютер. На Шаг Ближе К Вашей Мечте.
19 Oct, 24 -
Linkmeup. Выпуск 7. Сети Доступа, Xpon
19 Oct, 24


