Тот, кто часто заглядывает на англоязычные сайты, наверняка слышал о загадочном UX-писателе — то ли копирайтере, то ли дизайнере, то ли чем-то среднем.
Мода на эту профессию началась в прошлом году, когда несколько крупных компаний, от Amazon до Paypal, опубликовали соответствующие вакансии, что вызвало бурный резонанс в сообществе.
До отечественного ИТ-сектора этот пунктик не дошел, но отголоски дискуссий периодически раздаются и вызывают недоумение – что это за зверь? В этой статье я хочу обобщить все, что я понял о сути и содержании профессии UX-писателя из изучения зарубежных источников: зачем они нужны, что входит в их обязанности и что отличает их от обычных людей (т. дизайнеры и копирайтеры).

С чего все началось?
Интерес к проблеме взаимосвязи текста и дизайна не ослабевает уже несколько лет. Здесь можно вспомнить и сакраментальное заявление Тони Бригнулла «Копирайтинг мертв», и растущее число сторонников нового подхода «сначала контент», и, как финальный аккорд, недавнюю выступление Джона Маэды , в котором он заявил, что «дизайнеры не понимают важности слов» и назвал письмо «навыком единорога».Во всем этом просматривается одна идея: текст играет серьезную роль не только в продвижении продукта, но и в самом продукте; это важнейший компонент, требующий внимания и обдумывания, а не набор клише-вспомогательных элементов.
В теории, наверное, с этим согласятся все, но на деле обычно получается, что в цикле разработки копирайтинг ютится где-то на задворках — если над ним вообще работают, то чаще всего по мере необходимости.
Энди Хили предлагает такой масштаб с градацией командной работы: 
1 - Взаимодействия нет, текст добавляется разработчиками по ходу и не исправляется
2 — Текст проверяется после запуска продукта и при необходимости оптимизируется в обновлениях.
3 — Текст проверяется по завершении разработки и оптимизируется перед запуском.
4 — Текст проверяется и оптимизируется перед началом разработки 5 - Копирайтер пишет текст по прототипу в макете, затем он интегрируется в дизайн 6. Текст рассматривается как неотъемлемая часть дизайна продукта.
По данным составителя, на данный момент в большинстве компаний взаимодействие дизайнеров и копирайтеров находится не выше третьего уровня.
Если со временем команде удастся вывести его на четвертое или пятое место, это можно будет считать значительным прогрессом.
Шестой по-прежнему следует рассматривать как далекий, трансцендентный идеал.
Позиция UX-писателя — это попытка исправить такое положение вещей, выделить работу над текстовой составляющей интерфейсов как отдельную функцию, возложенную на конкретного члена команды, и тем самым подтвердить ее важность.
Рабочее определение UX-писателя, которое кочует из статьи в статью, — это «специалист, работающий над текстовой составляющей точек соприкосновения с пользователем».
То есть надписи над кнопками, подсказки и пояснения к полям ввода данных, названия вкладок, разделов и других пунктов меню, сообщения во всплывающих окнах, текст для анимаций и экранов перехода.
Высший смысл позиции ясен, но те, кто слышит о ней впервые, часто реагируют с удивлением, если не с иронией.
Действительно, на первый взгляд работы здесь не так уж и много: тексты короткие, простые и более-менее стандартные.
Конечно, в идеале все должно быть на высоте, но зачем посвящать целую ставку вещам типа «Открыть историю» и «Вы не заполнили все поля формы»? Освоить их может любой участник команды, не слишком косноязычный, а косноязычный будет исправлен на предварительном показе.
Чем новый сотрудник будет заниматься весь день? Меня тоже интересовал этот вопрос, поэтому я углубился в тексты вакансий и другие материалы компаний-гигантов, чтобы понять, в чем состоит работа UX-писателя, за что он отвечает и что именно он оптимизирует в микротекстах.
Что они делают?
Первое и самое очевидное, за что отвечает UX-писатель, — это грамотность и нормативный дизайн.Об опечатках, которые предательски проскальзывают в финальные версии и подрывают доверие пользователей к вашему профессионализму, уже много было сказано .
Однако речь здесь идет не только о них, но и о мелочах, которые среднестатистический человек вряд ли определит как «ошибку», но может отметить на подсознательном уровне как неточность или неряшливость.
Что вы ставите после каждого пункта в своем списке — точку, ничего или точку с запятой? Все ли слова в названиях вкладок начинаются с заглавной буквы? Есть ли необходимость в многоточии после висящих фраз типа «Сохранить как»? В крупных компаниях для таких случаев существуют специальные нудные руководства, в которых прописаны все правила проектирования (ссылки на примеры вы найдете в конце статьи).
Но даже тогда кто-то должен писать и обновлять эти правила, не говоря уже о контроле за их выполнением.
Это значит, что мы включим его в реестр обязанностей, а это ответственность за нормативные документы.
Следующий шаг – единообразие языка на всех уровнях.
Условия, специфичные для продукта или отрасли, должны последовательно воспроизводиться во всей линейке, на всех платформах и во всех итерациях.
Даже простые, человеческие слова вроде «установить» или «открыть» эксперты по юзабилити рекомендуют повторять без каких-либо замен и синонимов, хотя бы в пределах одной операции.
Опытный UX-писатель видит, что нажатие кнопки «Установить» отображает сообщение «Загрузить это приложениеЭ» окно, посмотрит с подозрением и начнет проводить конверсионные измерения.
Однозначное, неизменное описание операций делает текст прозрачным, ускоряет взаимодействие и, следовательно, работает на дизайн в целом.
Говоря о прозрачности, ясность также является одним из критериев при оптимизации текста.
Dropbox затрагивает эту проблему в своей статье: разработчики, хорошо знающие механизм работы продукта, привыкшие к определенному птичьему языку, склонны слишком глубоко вникать в ненужные и непонятные для обычного человека детали и использовать сложные слова там, где можно использовать простые.
использоваться.
Задача UX-писателя — перевести текст с профессионального языка на повседневный, уловить термины и жаргонизмы и обеспечить максимальную ясность, сохраняя при этом точность.
Таким образом, «Аутентификация не удалась» становится «Пароль введен неверно».

С ясностью тесно связана еще одна проблема — определение объема информации, необходимой пользователю на каждом конкретном этапе.
Это сложный баланс между «раскрытием ситуации» и «перегруженностью деталями», требующий кропотливой работы с данными о поведении пользователей.
И недосол, и пересол приводят к одному и тому же – человек не совсем или, по крайней мере, не сразу понимает, что ему делать дальше.
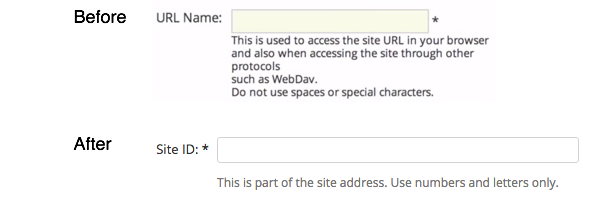
Давайте посмотрим на два контрастных примера, которые хорошо иллюстрируют это правило: 
Здесь мы видим пример избыточности.
В интерфейсе подробно (и сложным языком) изложено, что будет происходить под капотом, хотя, по сути, все, что нужно пользователю, — это узнать, что от него требуется и какие ограничения накладываются.
В случае возникновения ошибки расплывчатые сообщения, которые просто резюмируют ситуацию как «Что-то пошло не так», оставляют у пользователя чувство неуверенности и разочарования.
Технический отчет в духе «Ошибка #603 на порту 5000» здесь вряд ли поможет, а призыв к действию, пусть даже самоочевидный («Попробуйте еще раз») или хотя бы поощрение («Ремонтная бригада уже в пути»).
», «Мы работаем над этой проблемой») пригодится.
Давайте двигаться дальше.
Читая примеры в абзаце выше, вы наверняка не могли не заметить, что «Мы работаем над проблемой» звучит иначе, чем «Ремонтная бригада уже в пути».
Что более подходит? Для солидной компании, которая работает с серьёзными людьми, наверное, первые.
Для сервиса, который хочет подчеркнуть свою неформальность и близость к народу, пожалуй, лучше подойдет второй.
Позиционирование и имидж бренда определяют, какой «голос» вы будете использовать с пользователями и как выстроите взаимодействие.
UX-писатель следит за тем, чтобы при использовании продукта люди действительно испытывали все, что написано в маркетинговой стратегии.


Интересный пример в этом отношении дает в его материале Лиза Санчес сравнивает экраны бронирования Lyft Line (слева) и UberPOOL (справа), которые запрашивают одну и ту же информацию — количество людей, запрашивающих поездку.
Пример интересен, в частности, тем, что здесь нет оппозиции «правильно/неправильно»; обе компании формулируют запрос в соответствии с выбранным стилем общения.
Lyft Line оформляет взаимодействие как дружескую беседу: ответ пользователя пишется от первого лица, варианты звучат неформально и вызывают положительные ассоциации («Я с другом»).
По сравнению с этим Uber немного суховат и немногословен; здесь чувствуется более сдержанный, деловой подход: «друзья» превращаются в «места», а ответы сводятся к одному числу.
Помимо «голоса», есть еще «тон».
В идеале интерфейс должен создавать не только эвристический пользовательский опыт (подсказывать, каким должен быть следующий шаг, помогать с восприятием информации), но и эмоциональный (не давать скучать, вознаграждать сложные операции, проявлять эмпатию).
Таким образом, текст также адаптируется к тому конкретному моменту сценария взаимодействия, к которому он привязан.
Просчитать эмоциональные реакции довольно сложно; поэтому, конструируя текст с целью «компенсировать» ту или иную реакцию, UX-писатель всегда идет на определенный риск.
Возьмем пример Tumblr, социальной платформы с упором на графический контент: 
При регистрации пользователю предлагается указать свой возраст. Если в поле содержится число меньше тридцати, интерфейс отображает стандартную, грамматически правильную фразу «Мне 29 лет».
Если пользователь старше, текст меняется на каламбур «Мне 30 лет».
Логика понятна: после этого рубежа возраст для многих становится больной темой, а в сообществе, где много молодежи и подростков, это чувство может обостриться.
Игра слов должна веселить и развеивать пользователя, отвлекая его от неприятных переживаний.
Если расчет верен, это хорошая идея.
С другой стороны, тому, кто не особо сложен, это может показаться глупым кокетством, а слишком чувствительному – насмешкой.
Как же тогда нам следует действовать? Либо проводите предварительное тестирование гипотезы, либо внедряйте новый вариант на свой страх и риск и следите за процентом неудач.
Соответственно, в список обязанностей UX-писателя мы добавляем работу с аналитикой, корректировку и обновление фрагментов текста на основе обратной связи или в соответствии с меняющейся стратегией.
Кстати, сюда же можно отнести и целевой сбор обратной связи: просмотр сессий — это, конечно, хорошо, но комментарии контрольной группы дают гораздо больше информации.
Рассматривая разные аспекты работы UX-дизайнера, мы шли от простого к сложному.
Все началось с примитивных функций, которые можно выполнять практически на любом этапе разработки и требовать минимум ресурсов, но вскоре стали возникать параметры оптимизации, связанные не только с личными навыками, но и с командной работой.
Как только мы признали метки важной частью интерфейса, которая может улучшить дизайн и значительно улучшить взаимодействие с пользователем, стало ясно, что их действительно следует внедрять заранее и в сочетании с другими элементами.
Чтобы определить, какой объем текста достаточен, необходимо знать, какую информацию передают визуальные элементы.
«Голос» должен выбираться с учетом специфики целевой аудитории и конвенций рынка, а также перекликаться с другими элементами — от цветового решения до слогана.
Постоянное взаимодействие с другими группами, пребывание в курсе всего, что связано с дизайном и позиционированием, а также участие в разработке и реализации концепции с самого начала — это последний аспект работы UX-писателя.
Итак, в результате получается следующий список обязанностей:
- написание и корректура текстов для интерфейса
- составление универсального руководства по оформлению текста
- оптимизация текста для повышения удобства использования
- сбор и анализ информации о поведении пользователей, адаптация текстов к обстоятельствам конкретного взаимодействия
- развитие «голоса» — индивидуального стиля общения, соответствующего утвержденному имиджу бренда
- работа с обратной связью, опросами, A/B тестированием для постоянного улучшения качества текстов
- сотрудничество с дизайнерами и маркетологами, управление продуктом начиная с этапа прототипирования
И что дальше?
.но, возможно, все еще недостаточно.
Обзор вакансий показывает, что обязанности UX-писателя на данный момент несколько размыты.
Как мы уже упоминали, эта позиция находится на стыке сразу нескольких направлений: дизайна, фактической работы с текстами и маркетинга.
Абстрактный UX-писатель в вакууме должен активно сотрудничать с соответствующими командами, хорошо разбираться в их инструментах и методах исключительно для выполнения своей узкой задачи.
На самом деле, судя по текстам на сайтах вакансий, специалисты на этой должности зачастую получают дополнительную нагрузку — в первую очередь работу над другими текстами (пресс-релизы, рекламные буклеты, иногда технические инструкции), реже — над маркетинговой стратегией или контент-планом.
.
Это не только оскорбление капитализма, но и свидетельство того, что даже в компаниях, признающих важность такой роли, она до сих пор считается слишком узкой – отсюда и попытки искусственно расширить ее.
В какой-то степени это действительно так: «чистый» UX-писатель будет постоянно востребован в крупных компаниях, у которых такой огромный и разноплановый штат, что единство стиля становится серьезной проблемой, продуктовая линейка постоянно пополняется, а отношение к имиджу бренда крайне щепетильно.
В небольших и скромных командах отдельная позиция вряд ли окупится.
Скорее, здесь можно говорить о второстепенном пуле обязанностей, который будет рассматриваться как более приоритетный, оцениваться более критично и будет передан местным многомашинным специалистам.
Проще говоря, навыки модного и трендового UX-писательства в современных реалиях, возможно, не дадут вам новую профессию, но позволят получить ценность в вашей нынешней.
Перспектива заманчивая.
Осталось понять, как получить право хотя бы претендовать на это звание.
Хорошая новость: если вы дизайнер или копирайтер, то у вас уже есть значительный объем базовых знаний и навыков.
Вам просто нужно добыть недостающие.
Например, дизайнер может:
- Работа над грамотностью и слогом
- Мастер-ресурсы для проверки употребления слов и выражений (Google Trends, NKRY)
- Привыкайте проверять свои тексты онлайн-инструментами (индекс Флеша, индекс Тумана, Главред)
- Практиковаться в анализе текстовой составляющей чужих интерфейсов (отмечать интересные и забавные решения, запутанную подачу, непонятные моменты, многословие)
- Если есть возможность, оптимизируйте слабые тексты в интерфейсах (и сохраните скриншоты для портфолио).
- Получите четкое представление о цикле разработки продукта (что происходит на том или ином этапе, какие корректировки допустимы и осуществимы на каждом этапе)
- Познакомьтесь хотя бы с программным обеспечением, которым пользуются дизайнеры, в первую очередь с инструментами для прототипирования.
- Научитесь проводить A/B-тестирование
- Углубитесь в тему юзабилити, прочтите основную библиографию.
- Предлагая свою помощь с интерфейсом на ранних этапах разработки — не только корректуру, но и более масштабные изменения (знания юзабилити пригодятся при аргументации)
- Примеры рекомендаций по составлению текстов для интерфейса: Яблоко , на свежем воздухе , Материальный дизайн
- Один день из жизни UX-писателя (хороший обзор повседневных обязанностей, срочных и текущих задач)
- Google о принципах написания UX
- Dropbox о принципах написания UX
- Подбор вакансий от крупных компаний (с акцентом на обязанности и требования)
- Субреддиты дизайн мудак И Дерьмовый дизайн с коллекцией поучительных примеров

-
Утекла База Данных Хэшей Linkedin?
19 Oct, 24 -
29 Марта, Москва — Backend Stories 3.0
19 Oct, 24 -
Операция «Y» И Новая Библиотека Abi
19 Oct, 24


