Ни для кого не секрет, что .
net сейчас используется в большинстве случаев как инструмент backend-разработки, а в клиентской разработке последние 5 лет правит js-сообщество со своей экосистемой и инструментами разработки.
Всё это безобразие с каждым годом увеличивает пропасть между фронтендом и бэкендом, а планка выхода на поле становится всё выше и выше, разработчики начинают делиться на два лагеря и исчезает понятие фуллстек.
Да, можно написать сервер под Node.js, но для back-end разработки .
net по-прежнему является безусловным лидером.
На js, на мой взгляд, очень сложно написать гибкий и легко поддерживаемый бэкенд, хотя многие со мной могут не согласиться.
Отправимся в путь по бездорожью и, несмотря на все это, попробуем написать SPA-приложение с бэкапом на .
net-ядре и клиентом на js; в качестве инструмента разработки мы будем использовать всеми любимую Visual Studio. Надеюсь, после этого туториала веб- и бэкенд-разработчикам будет легче найти почву под ногами во вражеской зоне и понять, в каком направлении двигаться для более глубокого изучения.
Идти!
Итак, нам понадобится
1. Visual Studio 2017 (проверяется при установке кроссплатформенной разработки .NET Core).
Мы будем писать сервер на .
net core 2.0, поэтому нам понадобится именно студия > =2017, поскольку поддержка студии в 2015 году закончилась на версии core 1.1. 2. Node.js с установленным Node Package Manager (NPM).
В нашем проекте Node.js нужен только для двух основных инструментов веб-разработки — Webpack (для сборки и обработки нашего клиентского кода различными прелоадерами) и NPM (для установки js-утилит/компонентов/пакетов).
Что мы будем писать?
Мы рассмотрим пример разработки очень простого блога, который может отображать список постов на главной странице, переходить на отдельную страницу с комментариями (с возможностью комментирования), авторизовать его владельца и давать ему возможность писать сообщения.
новый пост.
Часть 1. Бэкэнд
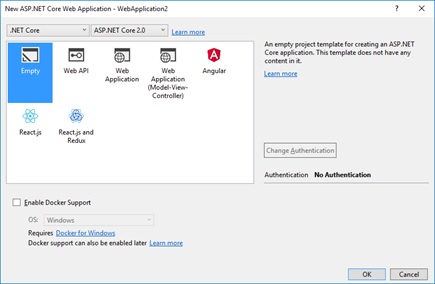
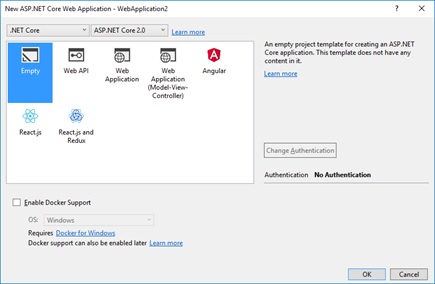
Сзади будет набор успокаивающих API для клиента; в качестве базы данных мы будем использовать ms sql. Для работы с базой данных — EntityFramework Core, подход Code First. Давайте создадим пустой проект веб-приложения ASP.NET Core и в дальнейшем будем добавлять все необходимое вручную.

В новом проекте в классе Startup (файл Startup.cs), который является основным конфигурационным файлом в ядре asp.net, мы подключим службу MVC и промежуточное программное обеспечение (подробнее о цепочке промежуточного программного обеспечения и обработке запроса пользователя можно прочитать здесь).
использование слоев промежуточного программного обеспечения в документации Microsoft ).
Как известно в ядре asp.net, весь статический контент (js/css/img) должен находиться в папке wwwroot (по умолчанию, если не указана другая папка), чтобы передать этот контент конечному пользователю, мы необходимо зарегистрировать еще один уровень промежуточного программного обеспечения — вызвать метод расширения UseStaticFiles. В результате у нас будет класс Startup со следующим кодом: Стартап.
cs
Теги: #.public class Startup { public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); }
net core #.
NET #react #fullstack development #.
NET #C++

-
Чудо Беспроводных Сетей
19 Oct, 24 -
Праздничное Меню - В Яндекс.баре
19 Oct, 24 -
Выпущен Linux Mint 12 «Lisa» Rc
19 Oct, 24 -
Эмоциональный Компьютер
19 Oct, 24 -
Мои Впечатления От Firefox 3
19 Oct, 24


