Эта статья поможет вам понять основные термины типографики.
А чтобы информация лучше и легче воспринималась, скучные тексты иллюстрируются забавными картинками.
Также в статье собраны наиболее распространенные ошибки, которые допускают веб-дизайнеры при работе с текстом, и даны рекомендации, как их избежать.

Типография это самый мощный инструмент для выражения сообщения в веб-дизайне.
С его помощью вы можете объединить текстовую и визуальную составляющую, что поможет вам достучаться до посетителя.
Правильное использование типографики поможет вам избежать типичных ошибок дизайнеров при создании очередного шедевра.
Давайте попробуем понять, что мы делаем не так и как избежать ошибок в будущем.
Для начала давайте разберемся в терминологии.
Большинство терминов вам наверняка знакомы, но не помешает еще раз ознакомиться с определениями.
Возможно, это дополнит уже имеющуюся у вас информацию.
Типография - свод законов, правил и норм оформления текста, основанный на изучении восприятия читателем набора текста.
Знание и понимание типографики превращает текст в композиционный инструмент, делает его живым, придает характер и возможность передать идею не только через содержание, но и графически.
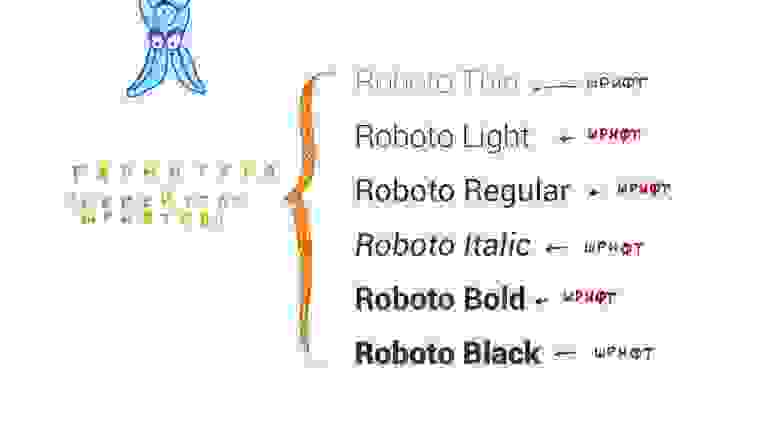
Гарнитура - шрифт или несколько шрифтов, имеющих стилистическое единство стиля.
Состоит из набора символов.
Это понятие часто путают с понятием «шрифт», хотя шрифт — это конкретный стиль символов, а гарнитура определяет общее «семейство» шрифтов.

Гарнитуры можно разделить на две основные категории:
Гротеск , соответственно, является шрифтом без засечек.
Вы можете использовать любой из них в своих проектах; нет правильного или неправильного варианта.
Нужно смотреть по ситуации, какой проект вы делаете и что для него более актуально.

Шрифт с засечками как бы удерживает линию, и соответственно повышается читаемость.
Шрифты с засечками часто создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем смысле этого слова.
Шрифты без засечек подчеркивают рациональность, стиль, молодость и современность.
Они помогают создать пространство между буквами, а также отделить один символ от другого.
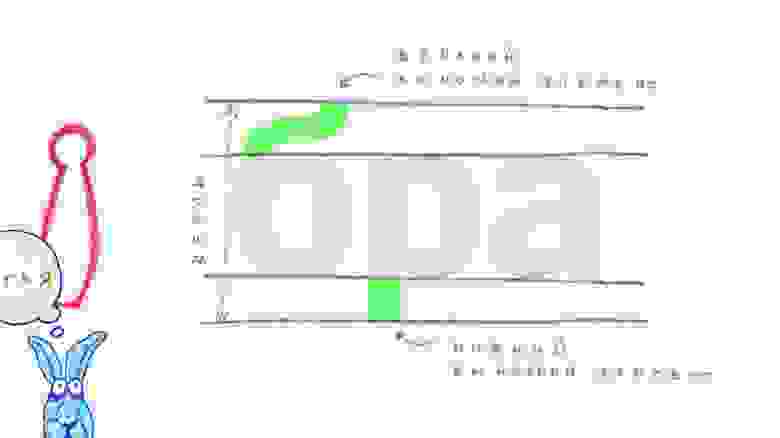
Кегли — высота буквы, включая нижний и верхний элементы.
Измеряется в типографских пунктах (обозначается pt).
Например, текст, набранный размером 14 пунктов, будет иметь высоту 14 пунктов.

Ведущий - межстрочный интервал.
Расстояние между базовыми линиями соседних линий.

Кернинг — расстояние между буквами.
Основная идея кернинга — выбирать разное расстояние между разными парами конкретных букв для повышения читаемости.
Есть замечательная обучающая игра – Тип Керна .
Просто расставьте все буквы на свои места.
На самом деле это не так просто.
Процесс довольно сложный и требует отличного глазомера.
Этот опыт будет особенно полезен при создании логотипов.
Что мы делаем не так?

Используем большое количество шрифтов Желательно использовать не более 3 стилей.
Это могут быть шрифты одной гарнитуры или разных.
Например, шрифт Roboto содержит достаточно большое количество различных стилей.
Из них вы легко сможете выбрать три, которые, по нашему мнению, подойдут для нашего сайта.
Допустим, это Light, Regular и Bold. Вы можете использовать жирный или светлый шрифт для заголовков, жирный для кнопок и обычный для основного текста.
Таким образом, используя один шрифт, мы обеспечили нашему сайту правильную типографику.
Естественно, все зависит от тематики сайта и идеи, которую вы планируете воплотить в дизайн.
Мой пример универсален и не претендует на что-то уникальное или экстраординарное.
Мы не знаем, какого размера должен быть шрифт Размер текста в сети не должен быть меньше 12 пикселей.
Лучший выбор — в пределах 14–18 пикселей для основного текста.
Не слишком большой и в то же время читаемый.
При этом, если мы выбрали размер 16 пикселей, он должен оставаться 16 пикселей на всех страницах сайта, а не прыгать плюс-минус 1 пиксель от блока к блоку.
Это также относится и к ведению; везде должно быть одинаково.
Размеры шрифта необходимо указывать целыми числами, без десятичных дробей, например 16,28 пикселей.
И, конечно же, в Фотошопе нужно конвертировать pt в px. Для этого выберите в меню: Редактирование – Настройки – Основные.
Далее - Единицы измерения и линейки.
Измените элементы в раскрывающихся меню «Текст» и «Линейки» на пиксели.
Нажмите «ОК».
Длина строки – имеет ли она значение? Длина линии не должна превышать 600 пикселей.
Это оптимальный размер для комфортного перевода взгляда с одной линии на другую.
Очень широкий фрагмент контента читать сложно — часто вы просто теряете строку, на которую собирались перейти, после прочтения длинной предыдущей строки.
Если вам все же нужно растянуть текстовый блок на 1000 пикселей или более по ширине, вы можете попробовать разделить текст на два или более столбца.
Другой вариант — сделать межстрочный интервал немного больше, чем обычно, чтобы визуально лучше разделить строки.
Не забывайте разделять текст на абзацы, это также поможет облегчить его чтение.
Интерлиньяж соответствует размеру шрифта Расстояние между строками почти всегда должно быть больше размера шрифта.
Кроме заголовков.
Чтобы добиться баланса между текстом и воздухом, делайте межстрочный интервал примерно в полтора раза больше высоты строчных букв.
Или установите интерлиньяж на 150 % от размера шрифта.
Например, размер текста — 14 пикселей, тогда интерлайн — 21 пиксель.
14/2 = 7 + 14 = 21. Выбирайте любой понравившийся шрифт Думаю, все уже знают, что шрифты для дизайна сайтов лучше всего использовать с Fonts.google.com И webfont.ru , если, конечно, заказчик не предоставил вам свой шрифт. О Лорем, Лорем.
Вполне естественно, что при разработке сайта практически никогда не используется тот контент, который там будет – зачастую этого контента просто еще не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбку» — произвольный текст, укладывающийся в блоки контента.
Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутое «Lorem Ipsum.» можно вставить прямо из Фотошопа (Меню: Текст — Вставить Lorem Ipsum).
А вот для русскоязычных сайтов этого делать не рекомендуется – латиница не дает представления о том, как будет выглядеть текст, набранный кириллицей.
Вот почему текстовый генератор чтобы помочь вам.
Ссылки Проверить дизайн на корректность просто: если зритель, не касаясь мышкой, может догадаться, где ссылка, а где ее нет, то перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте.
Допустим, все кликабельные элементы одного цвета, например красного, а некликабельные элементы другого цвета — черного.
Тогда никто не будет в замешательстве.
Такое часто бывает: красным выделяется заголовок (ведь его надо как-то выделить), затем синим цветом идут еще несколько очень важных фраз УТП, и все это смешивается с обычным черным текстом.
В конце текста есть кнопка, тоже красная.
Понятно, что нужно нажать на кнопку, но оказывается, что текст, окрашенный в синий цвет, тоже был кликабельным (показывал дополнительную информацию).
Но кто знал, кто знал.
Выравнивание Некоторые текстовые блоки, которые очень часто выравниваются неправильно, выравниваются по ширине, по центру и по правому краю.
Во всех этих случаях текст неудобно читать и визуально он выглядит непривлекательно.
Выравнивание ВСЕГДА следует оставить влево.
Даже если вы очень хотите сделать это с правильной стороны (просто потому, что вам кажется, что так и должно быть композиционно) – это неправильно.
Исключением могут быть одно-два коротких предложения, которые, скорее всего, являются подзаголовками к основному тексту.
Контраст Контраст – одно из основных средств выразительности в дизайне.
Не нужно бояться больших форм и пустых пространств! Намеренно крупная типографика становится самостоятельным элементом, не требующим дополнительных инструментов графического дизайна.
Хороший пример контрастность цветов, форм и размеров всех предметов.
Стили Вы всегда должны думать о том, какую информацию вы пытаетесь донести до посетителя.
Выбирая шрифт, помните, что счастливые сообщения должны сопровождаться светлыми, воздушными и мягкими формами шрифта, а сообщения с более темными темами (например, Хэллоуин) лучше сопровождаться шрифтами с более жестким стилем.
Используя типографику, веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благодатную почву для эмоционального отклика.

Хорошая типографика — это качество, которое человек, посещающий ваш сайт, не замечает, но чувствует.
Теги: #веб-дизайн #Типография #шрифты #веб-шрифты #семейства шрифтов

-
Обзор Моноблока Asus Et2321Inth
19 Oct, 24 -
Trove4J: Высокопроизводительные Коллекции
19 Oct, 24 -
На Vmware Подали В Суд За Нарушение Gpl
19 Oct, 24


