Решил поддержать тему! 
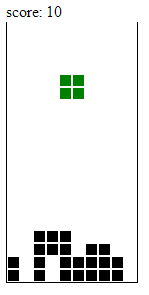
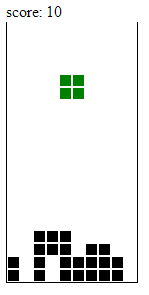
Тетрис в более чем 30 строках js-кода.
- Знает все части Тетриса.
- Управление с клавиатуры
- ВВЕРХ – цифры вращаются по часовой стрелке
- ВНИЗ - ускорить падение
- Скорость падения постепенно увеличивается
- Очки засчитываются
1. Получаем цифры Все цифры хранятся в переменной fs="1111:01|01|01|01*011|110:010|011|001*.
" в виде строки.
Чтобы получить массив фигур, мы делаем Split('*'), тогда каждая фигура имеет от 1 (для «палки») до 4 (для L, G и «пирамиды») состояний (чтобы их можно было переворачивать).
) — они разделяются знаком «:» — соответственно для получения одного состояния — Split(':').
Допустим, у нас получилась «пирамида» — «010|111», здесь мы делаем разбиение('|') — и получаем итоговый двумерный массив для одного состояния одной фигуры.
«0» — пустое место (рисовать не нужно), «1» — рисовать.
2. Все перемещение фигур осуществляется двумя функциями – «стереть фигуру» и «попробовать построить».
При любых движениях вправо-влево или вниз, а то и перевороте фигуры - сначала стираем отображаемую в данный момент фигуру, затем пытаемся построить фигуру на новом месте - если при построении один из квадратов вылезает за край «стакан», либо оказывается в месте, где уже есть закрашенный квадрат из предыдущих фигур – стираем «активную фигуру» и ставим ее на предыдущее место.
3. Движения производятся с клавиатуры.
Таймер просто вызывает функцию, которая обрабатывает нажатия клавиатуры с кодом кнопки ВНИЗ.
Каждый раз, когда вызывается таймаут, время до вызова уменьшается.
4. Если не удалось переместить фигуру вниз, значит, она попала в предыдущие фигуры или в дно.
В этом случае мы проверяем, есть ли заполненные линии, и рисуем новую фигуру вверху стакана.
Если вам не удастся нарисовать фигуру наверху стакана, игра окончена! Теги: #JavaScript #Дурацкое программирование #Разработка веб-сайтов #JavaScript

-
Три Новые Функции Amazon Web Services
19 Oct, 24 -
Статус С Vkontakte.ru На Twitter.com
19 Oct, 24


